<アクセストレード ペラページ作成>
1.まずワードプレスにログインして、新規投稿画面を開き、別のタブでアクセストレードにログインをしてください。

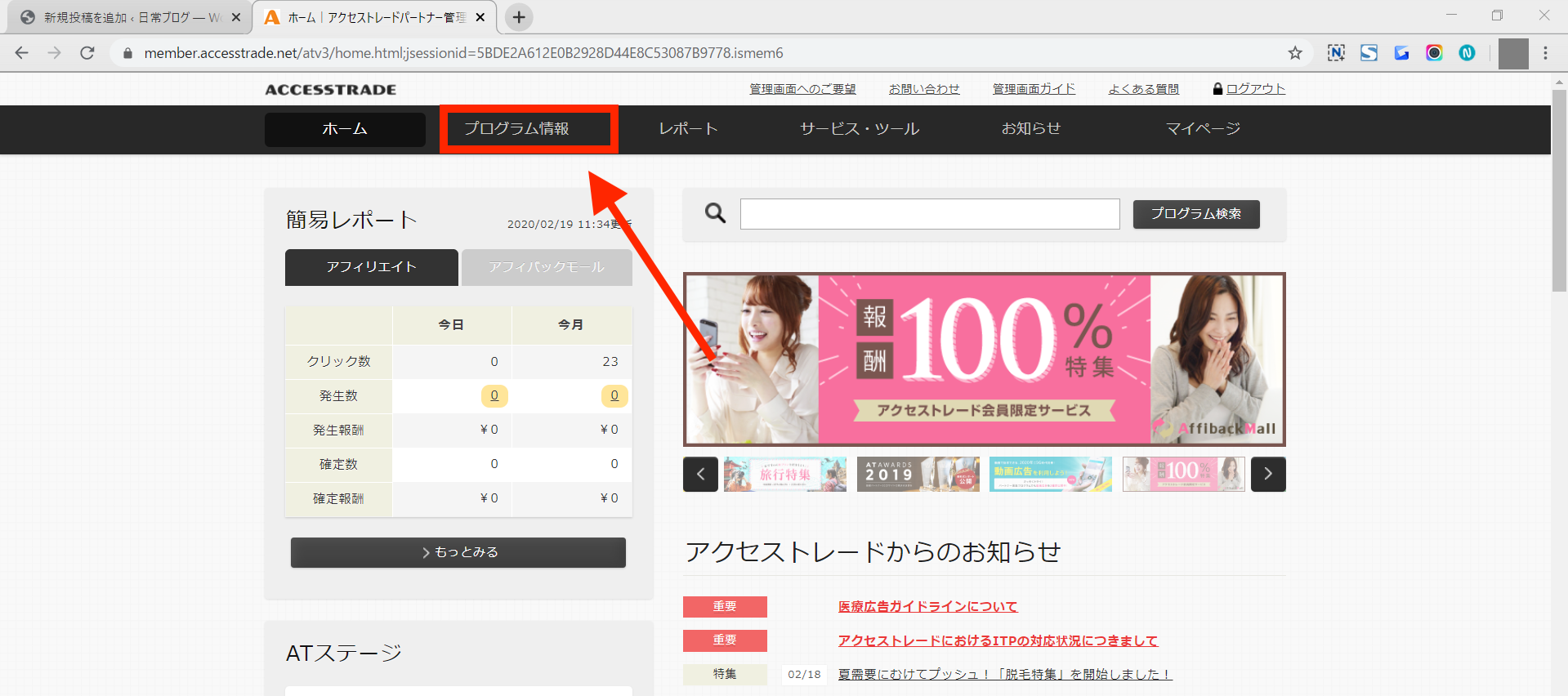
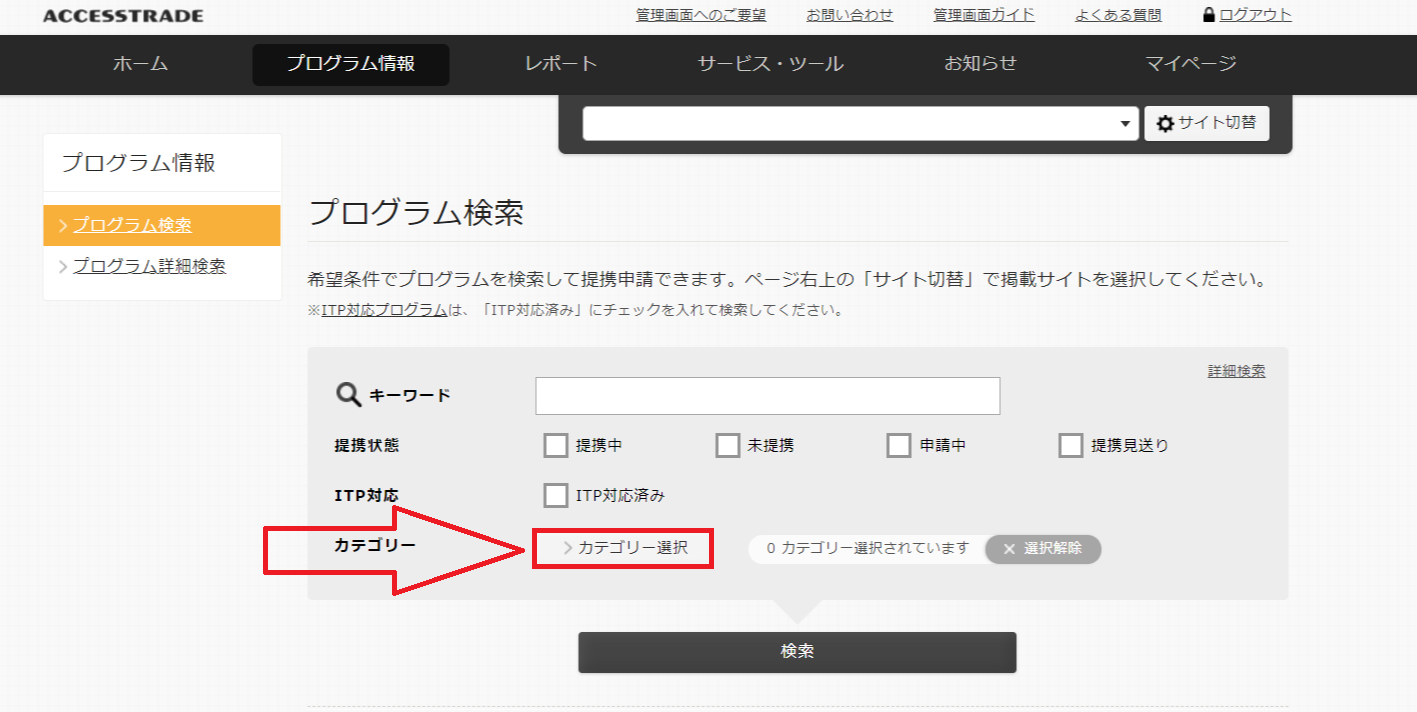
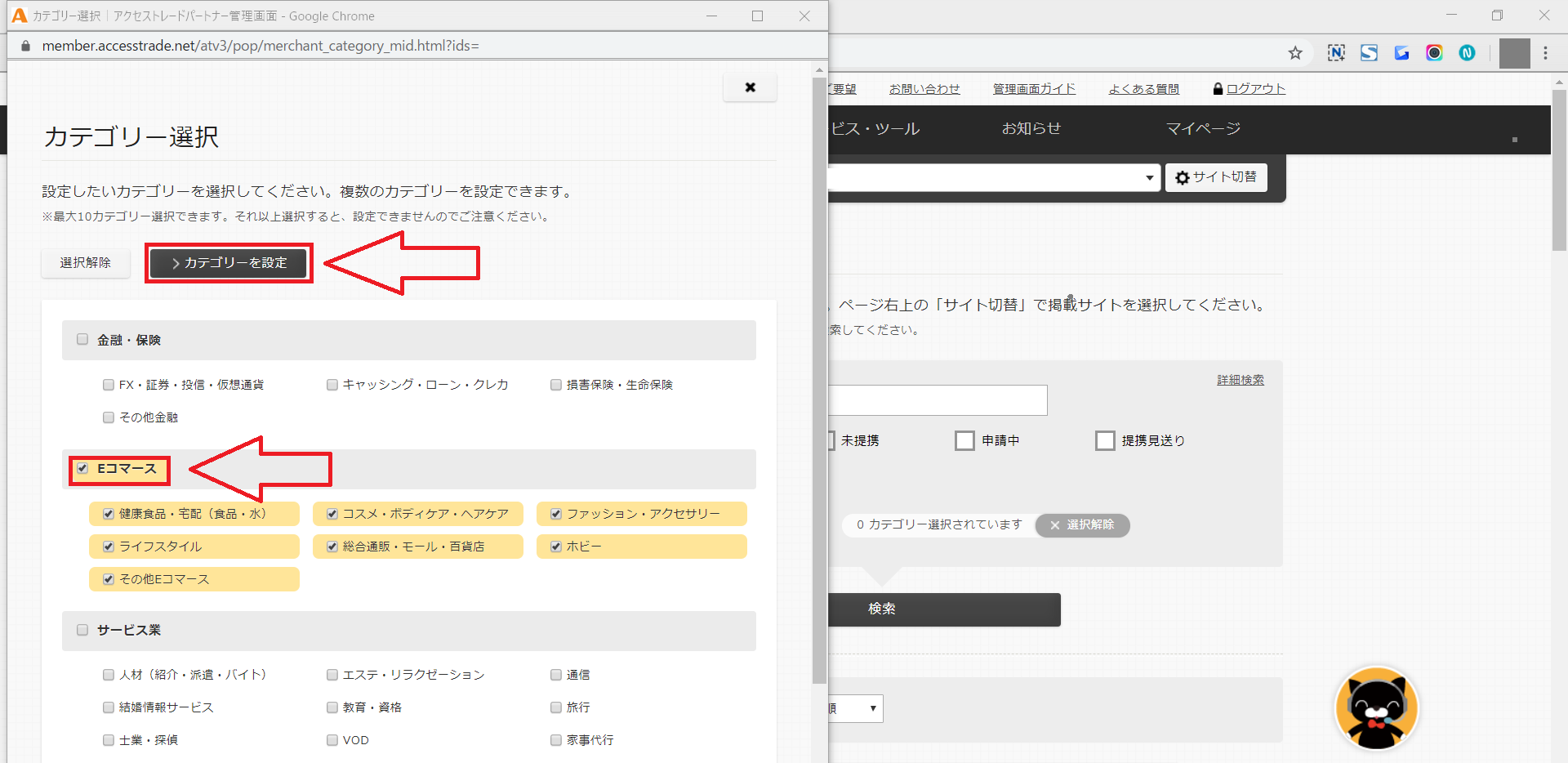
3.下記のような画面になりますので、「カテゴリー選択」を押してください。

4.別の窓が開きますので、お好きなカテゴリーを選択して、「カテゴリーを設定」を押してください。今回は例として「Eコマース」を選択します。

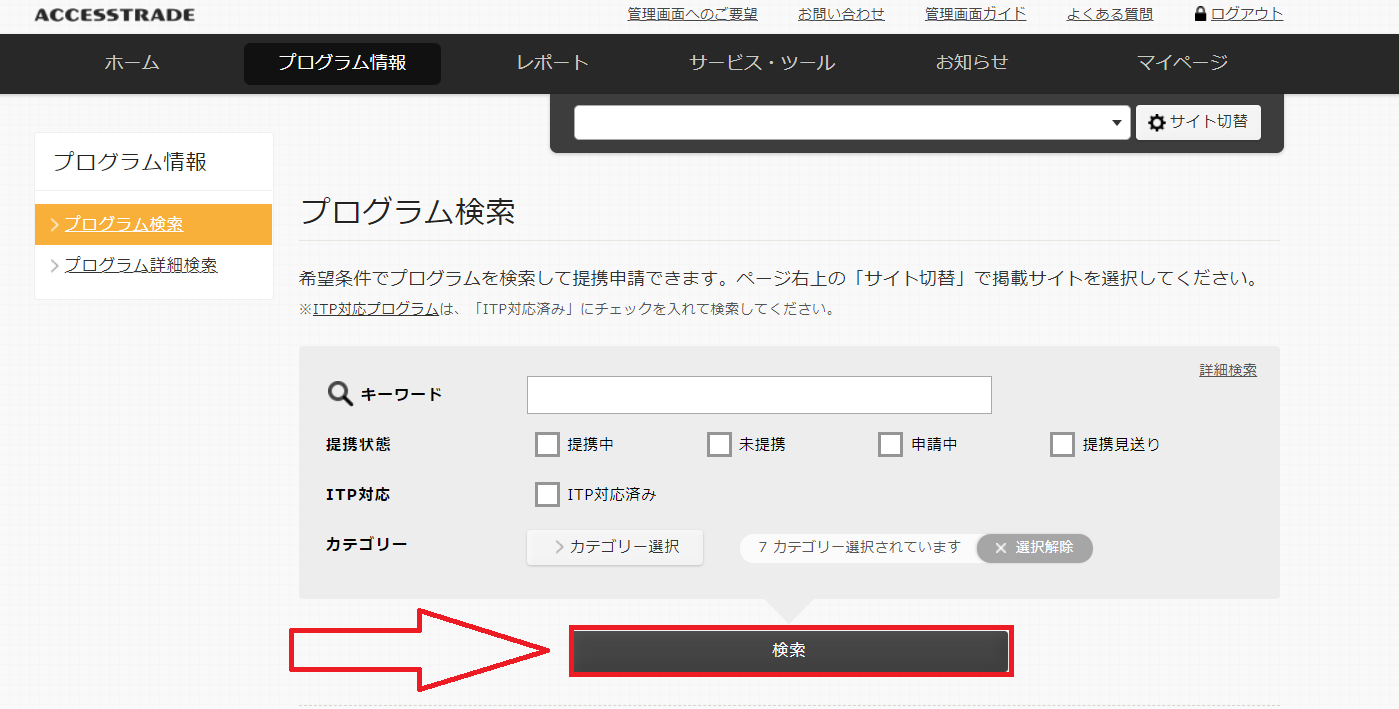
5.「検索」をクリックしてください。

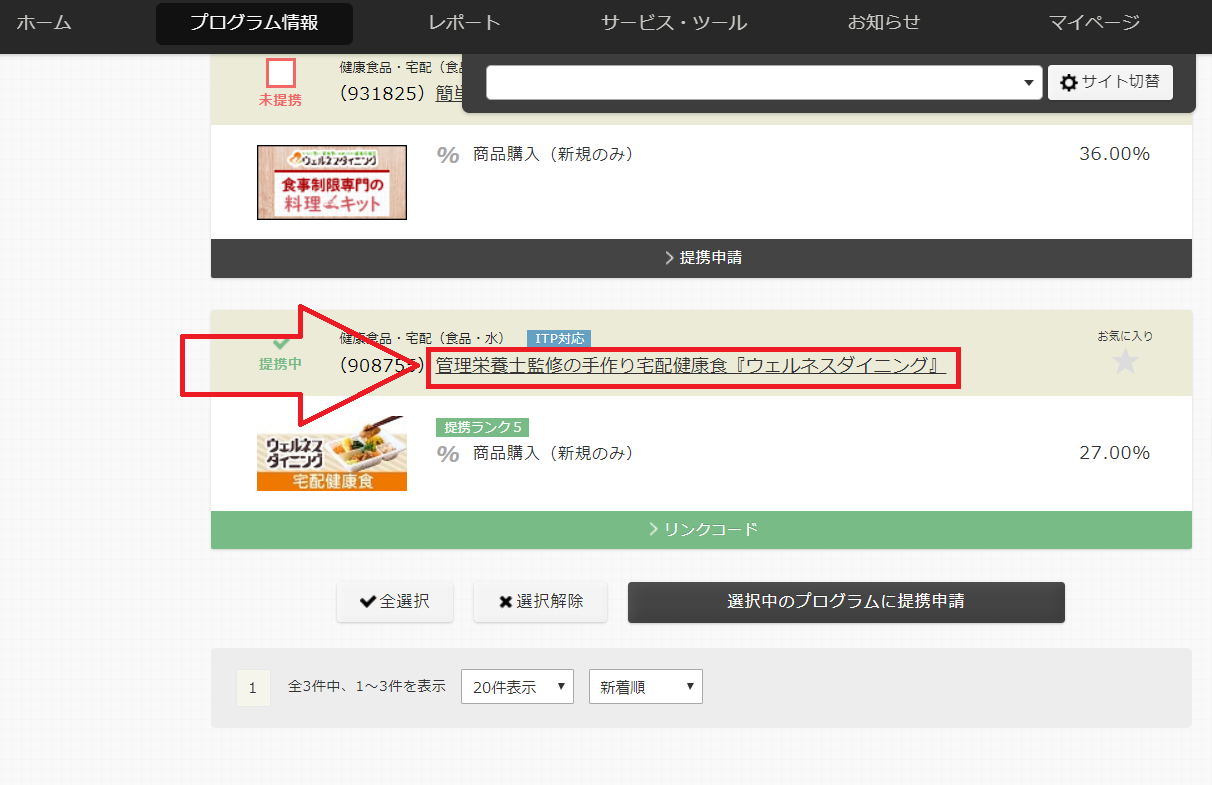
6.下にスクロールしますと、たくさん広告が表示されますので、お好きなものを選択してください。今回は例として「ウェルネスダイニング」を選択します。サイト名をクリックしてください。

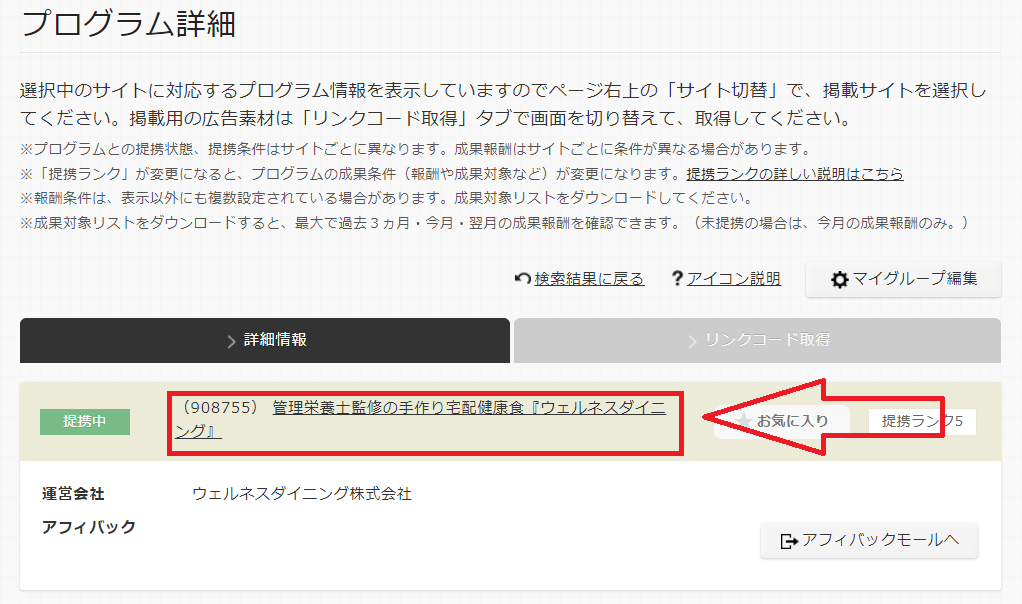
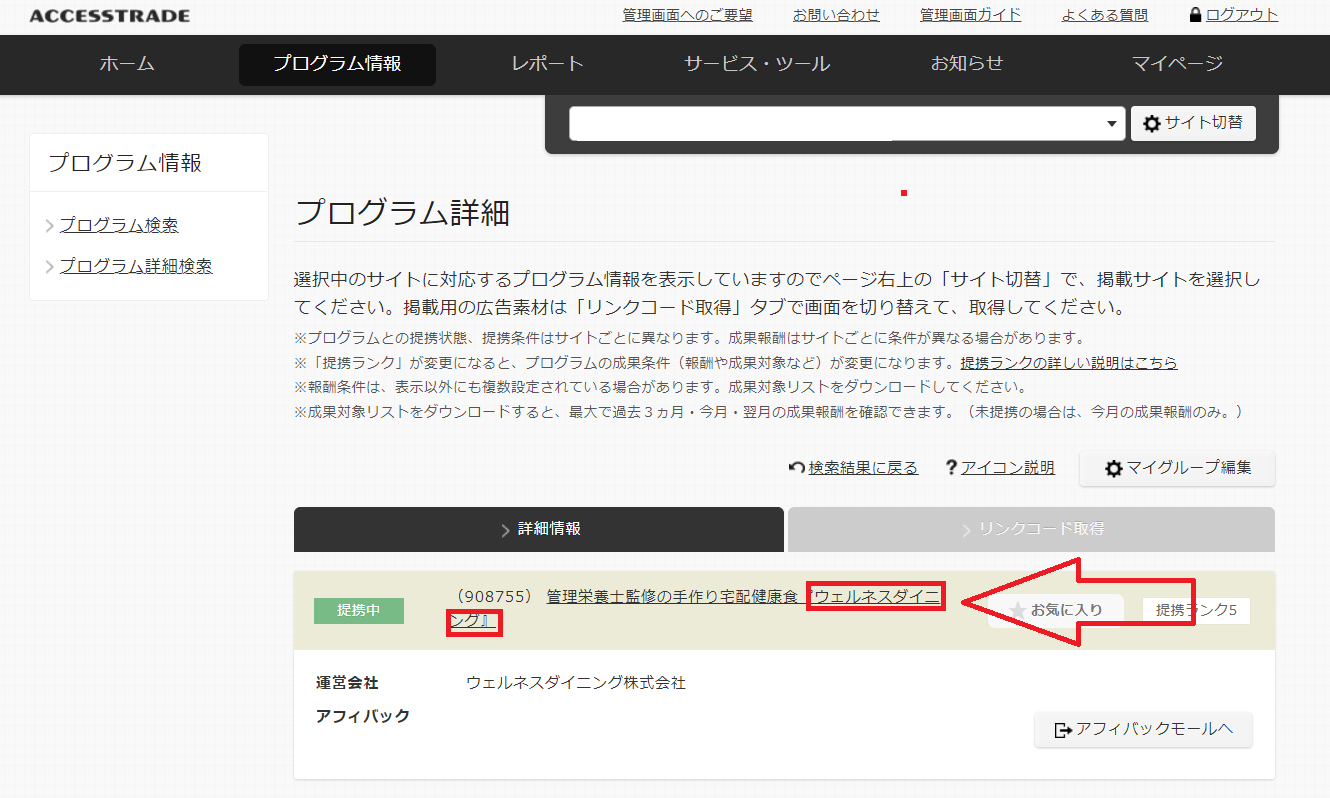
7.プログラム詳細の画面が開くので、再度広告名をクリックします。

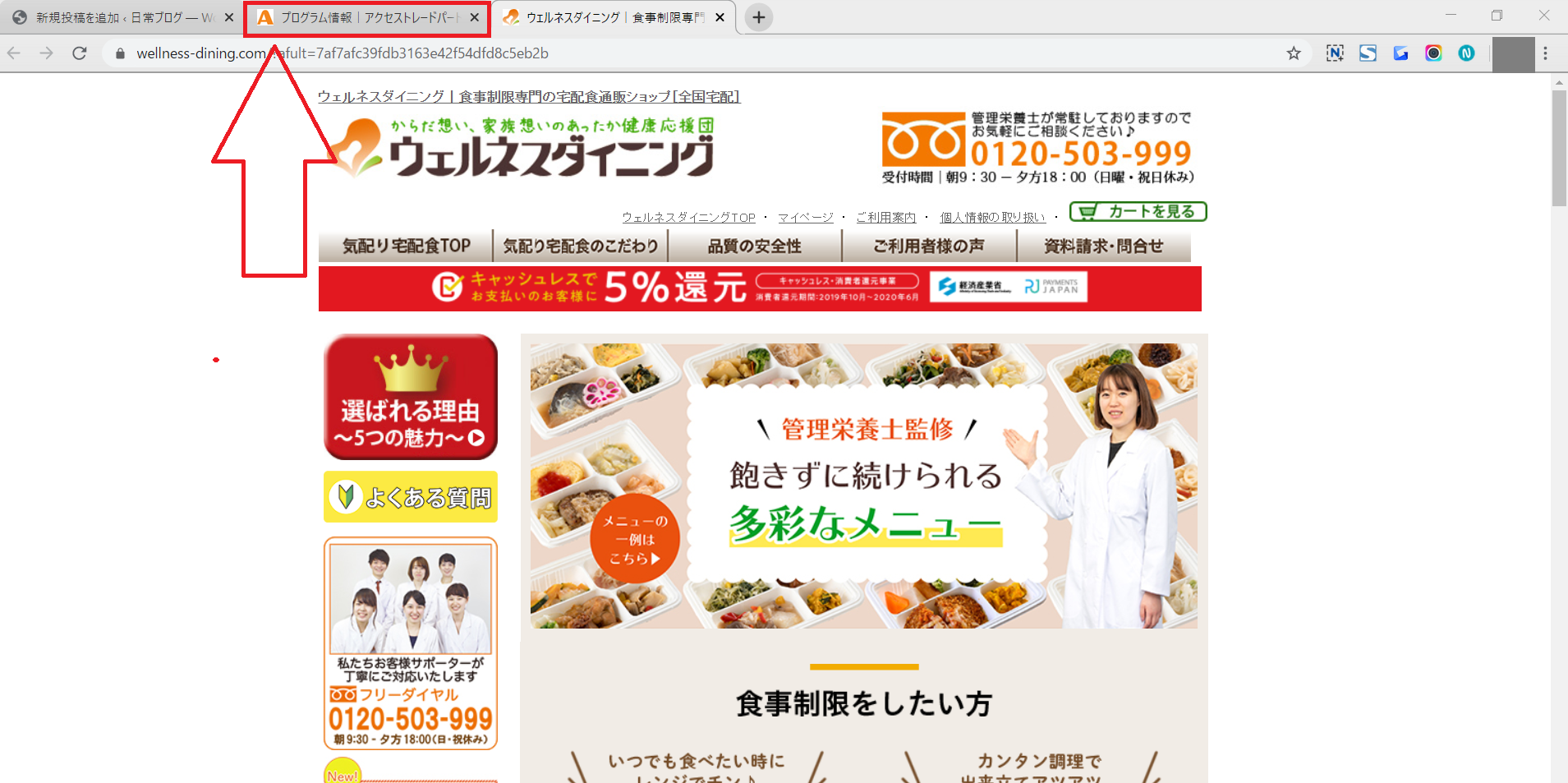
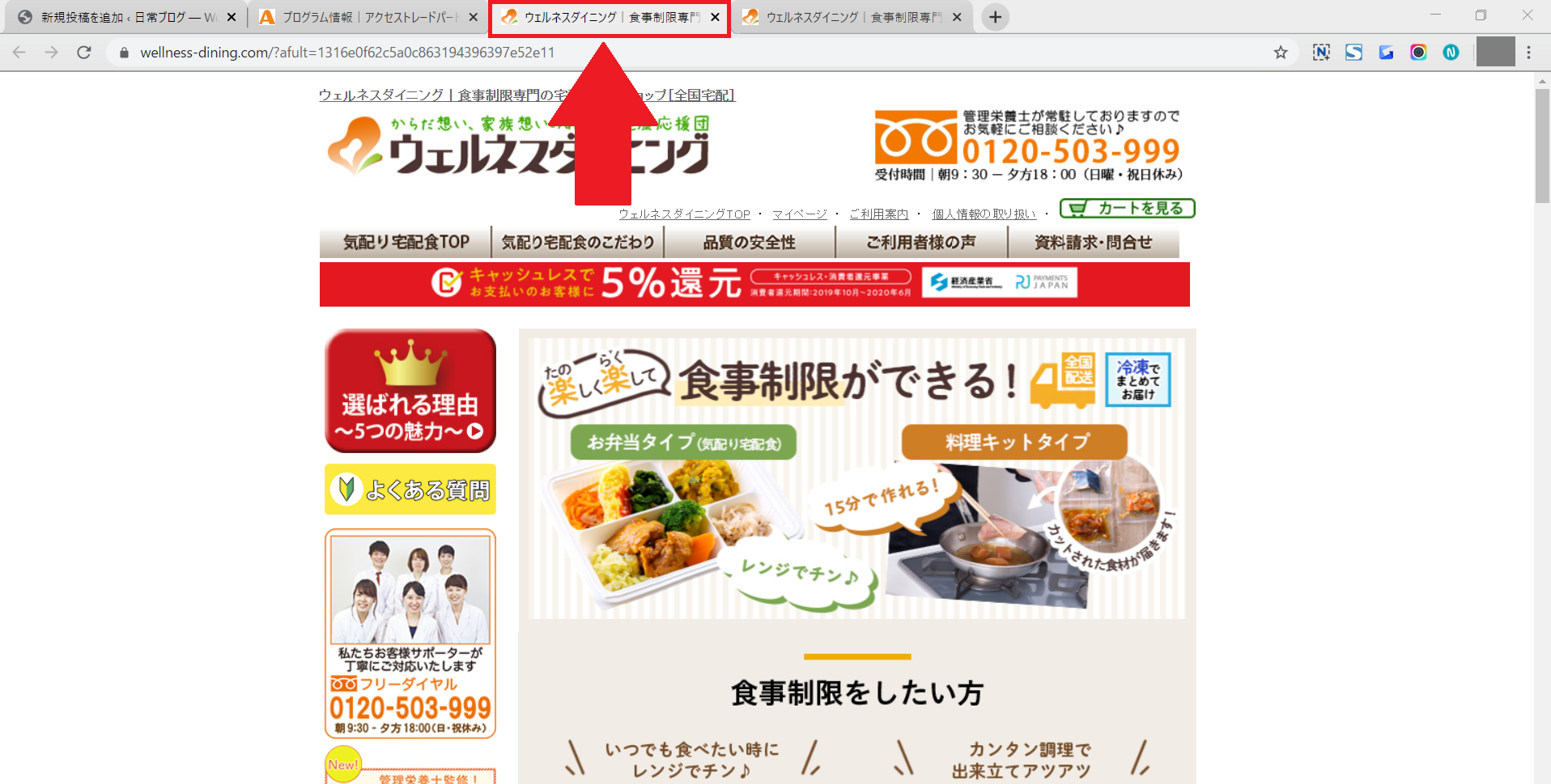
8.新しいタブが開き、公式サイトが表示されます。こちらは後で使用しますので、そのままにしておいてください。プログラム情報のタブをクリックしてアクセストレードの画面に戻ります。

9.プログラム情報のタブに戻り、サイト名をコピーしてください。

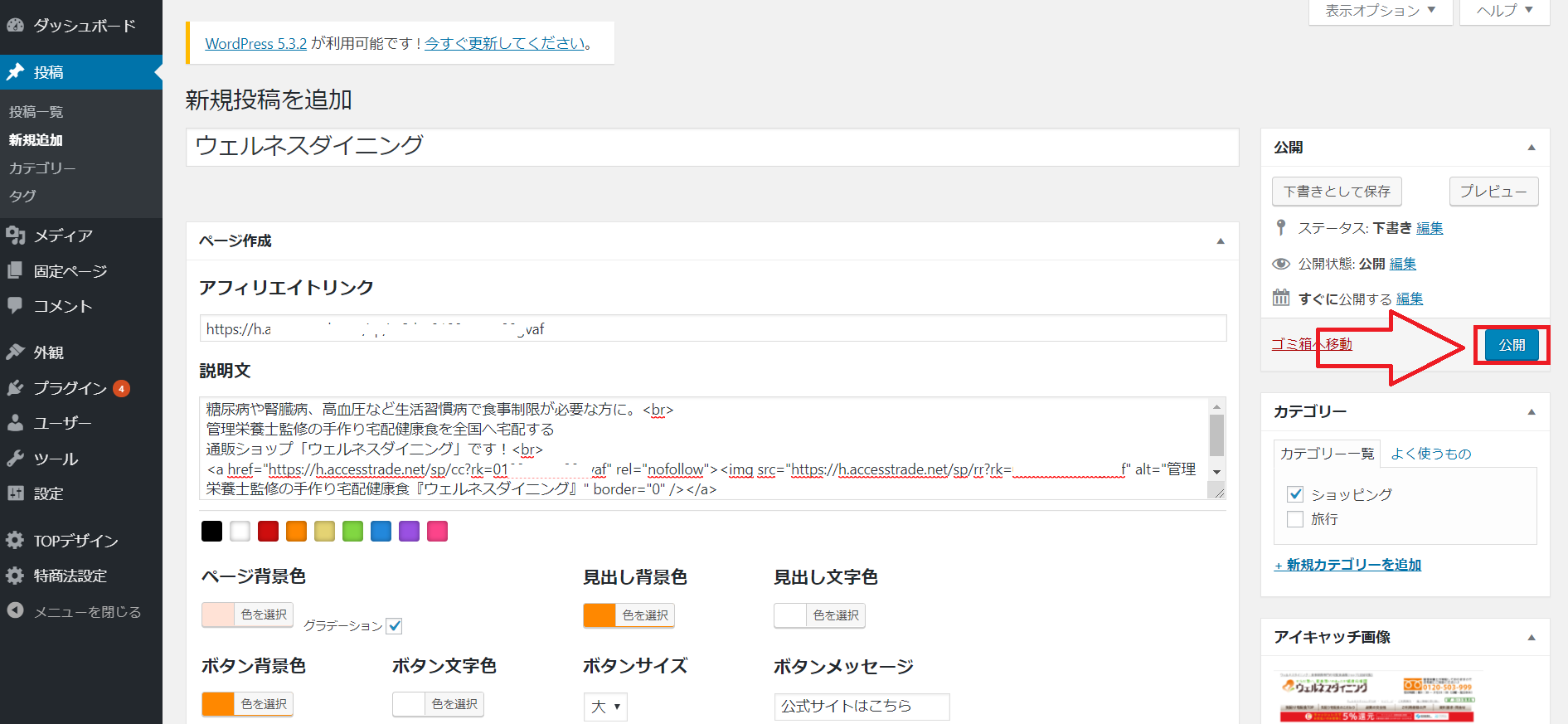
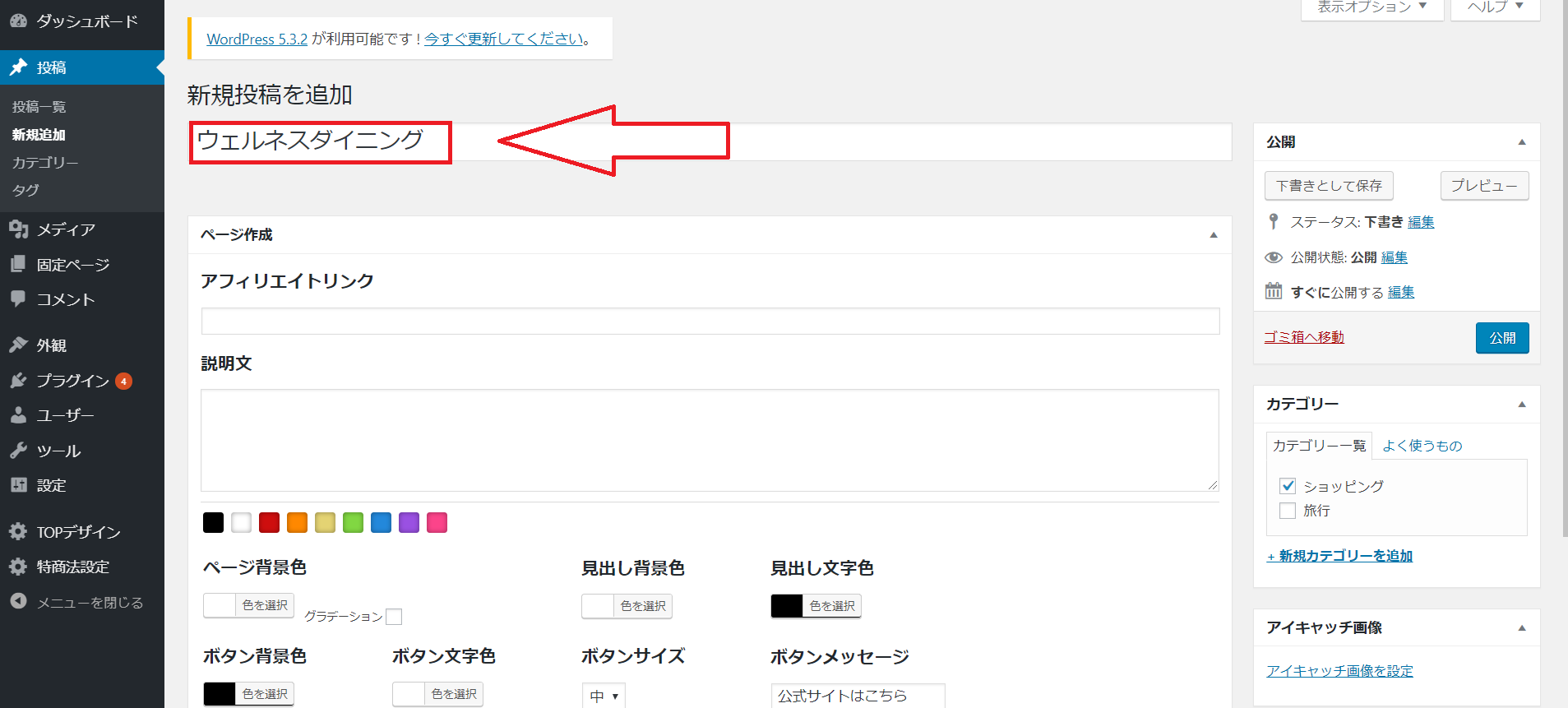
10.新規投稿を追加のタブに戻り、タイトルに貼り付けてください。

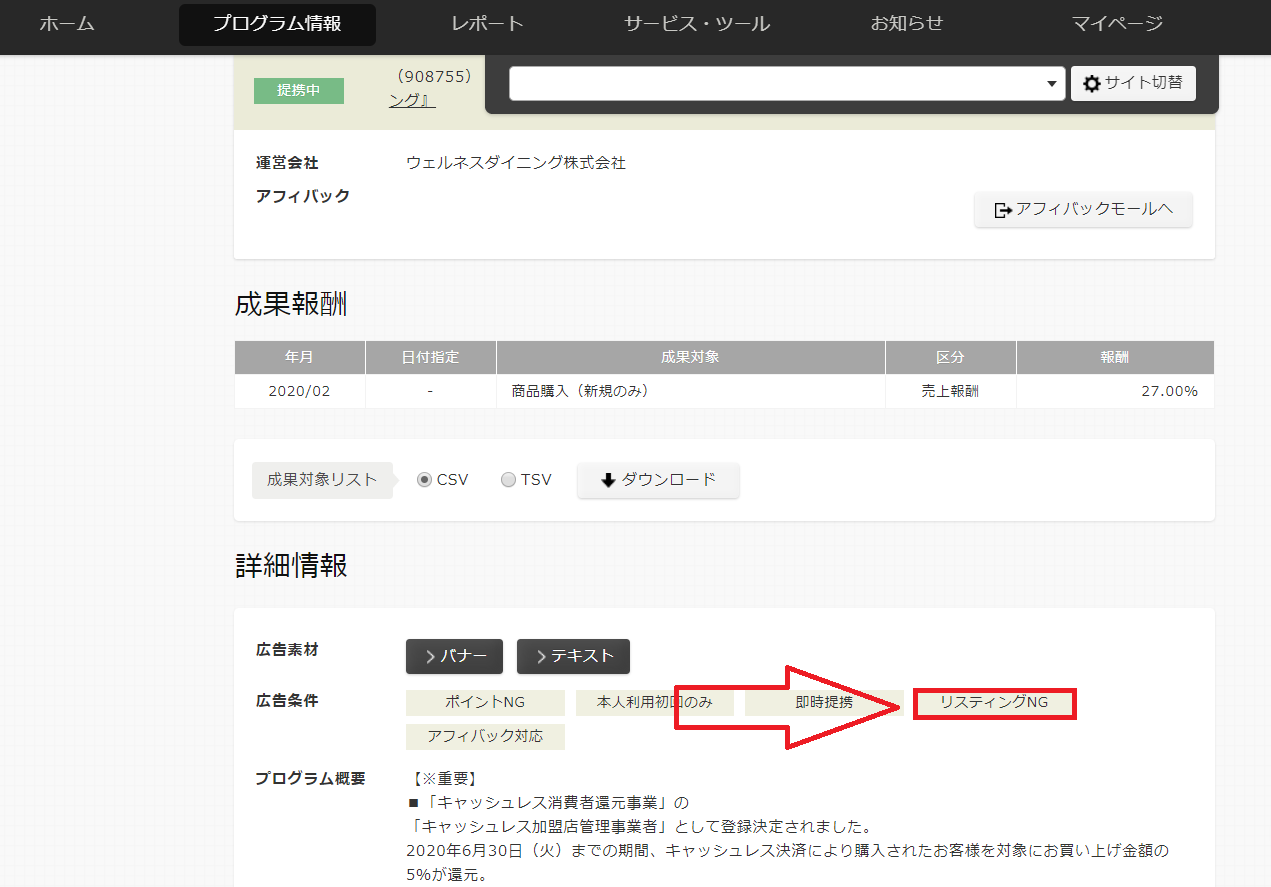
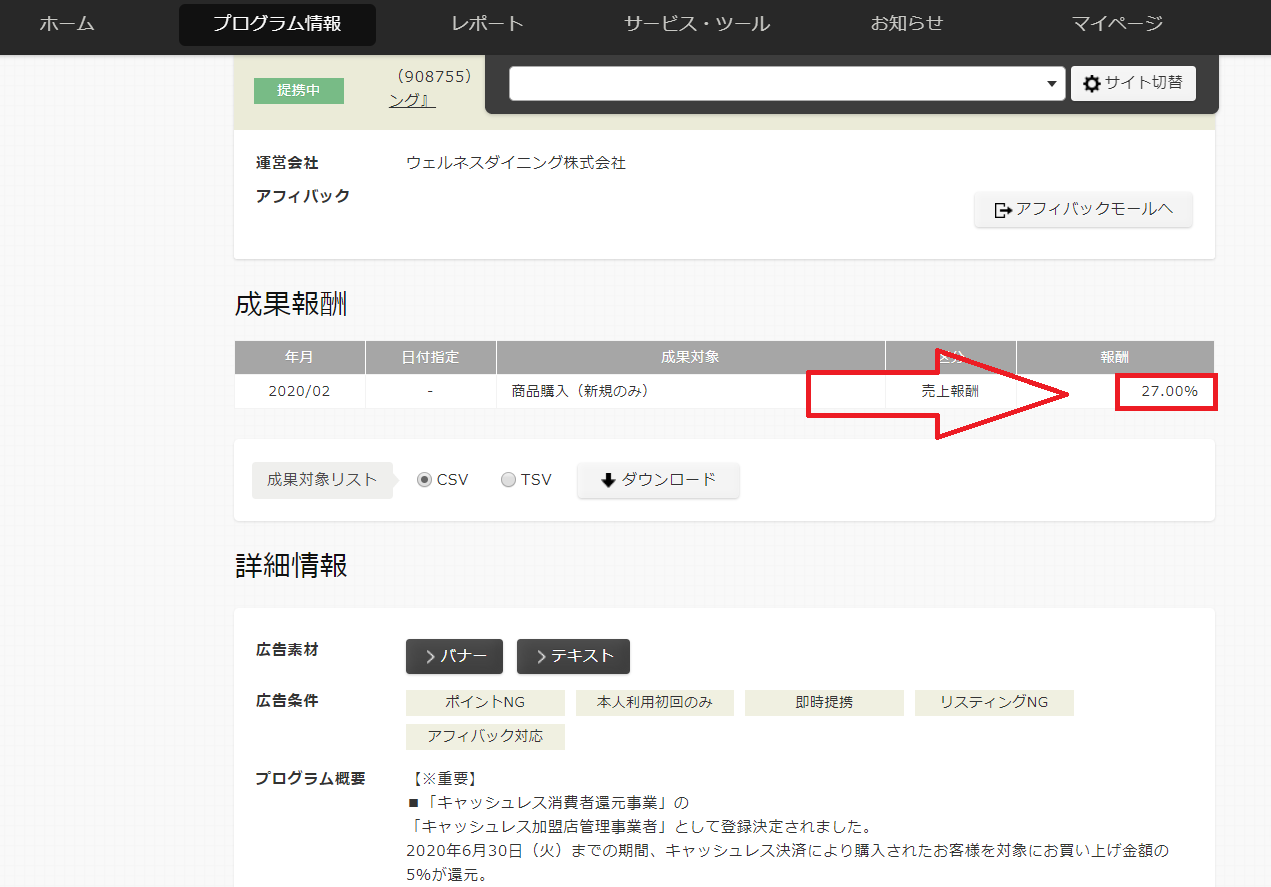
11.プログラム情報のタブに戻り、リスティング条件をコピーしてください。今回はリスティングNGになります。

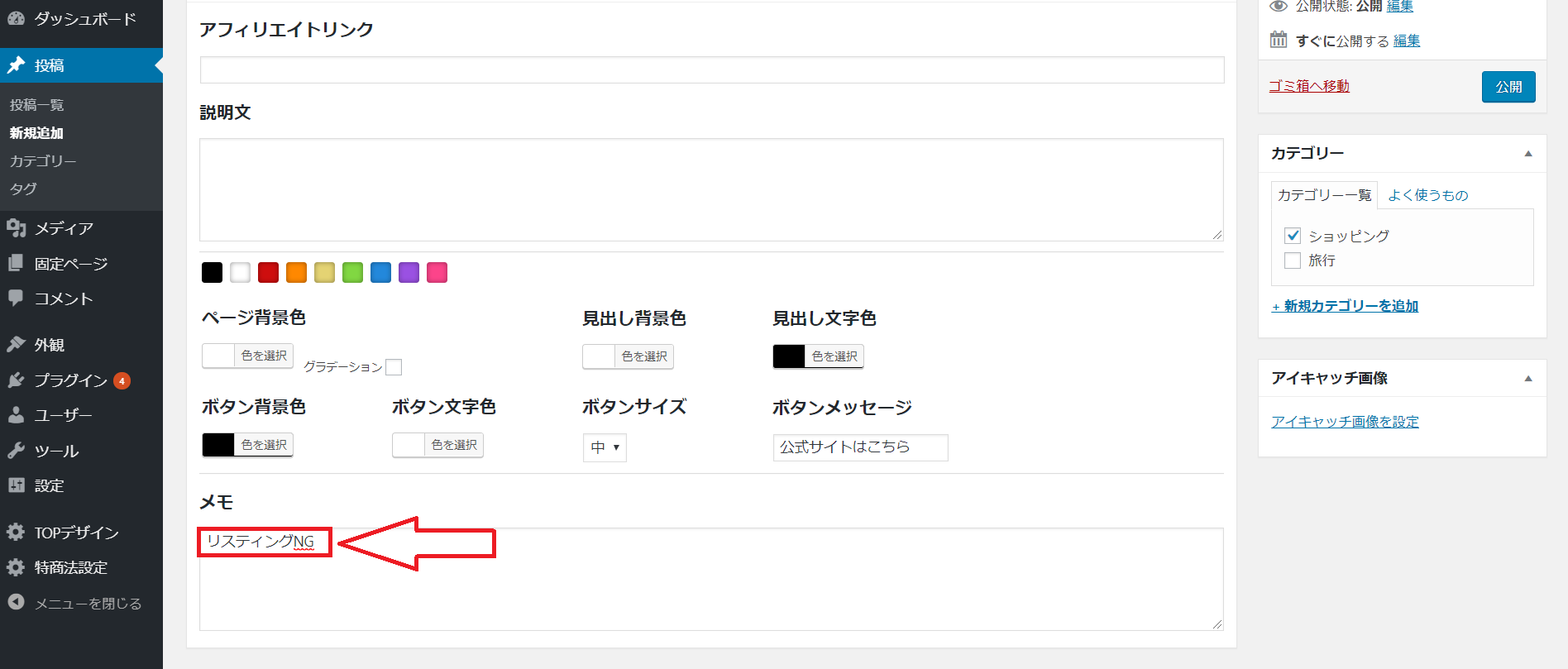
12.新規投稿を追加のタブに戻り、メモ欄に貼り付けてください。

13.プログラム情報のタブに戻り、成果報酬をコピーしてください。

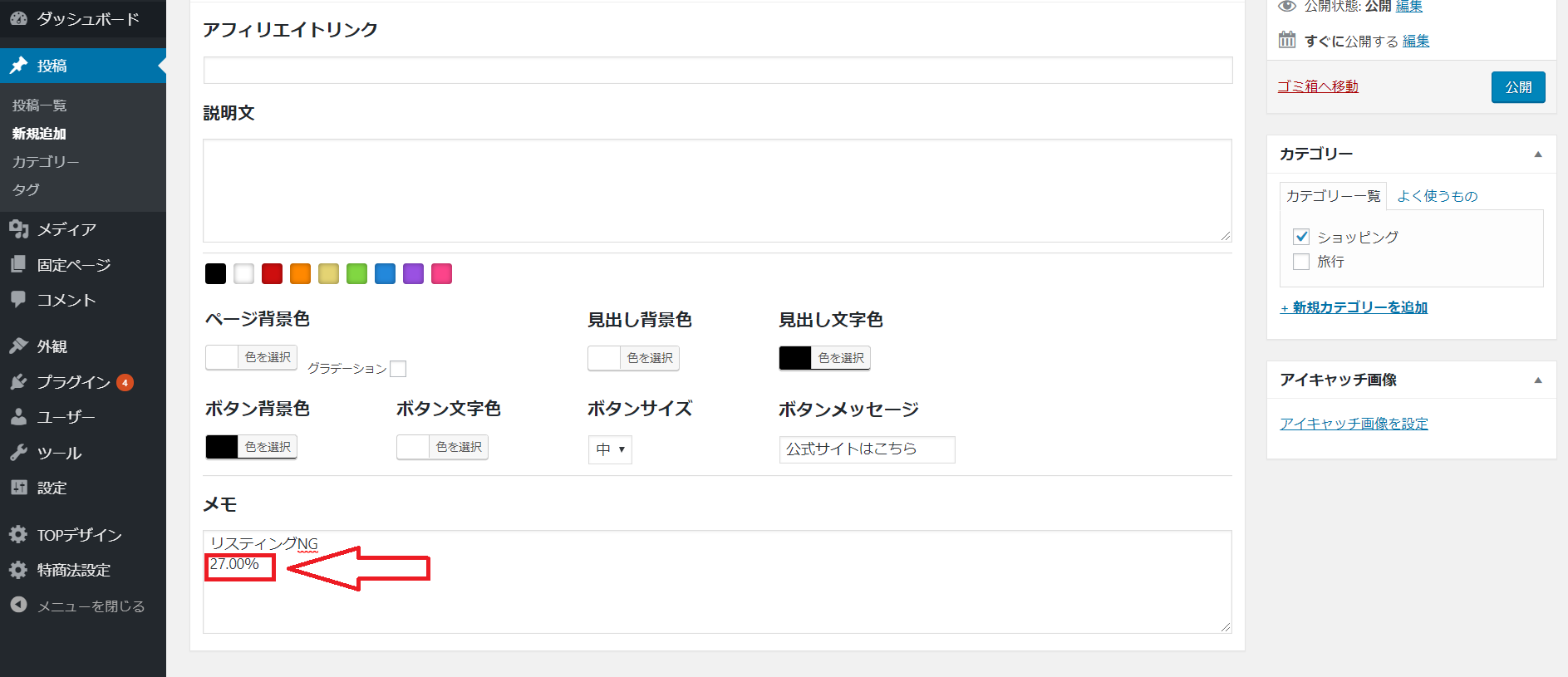
14.新規投稿を追加のタブに戻り、メモ欄に貼り付けしてください。

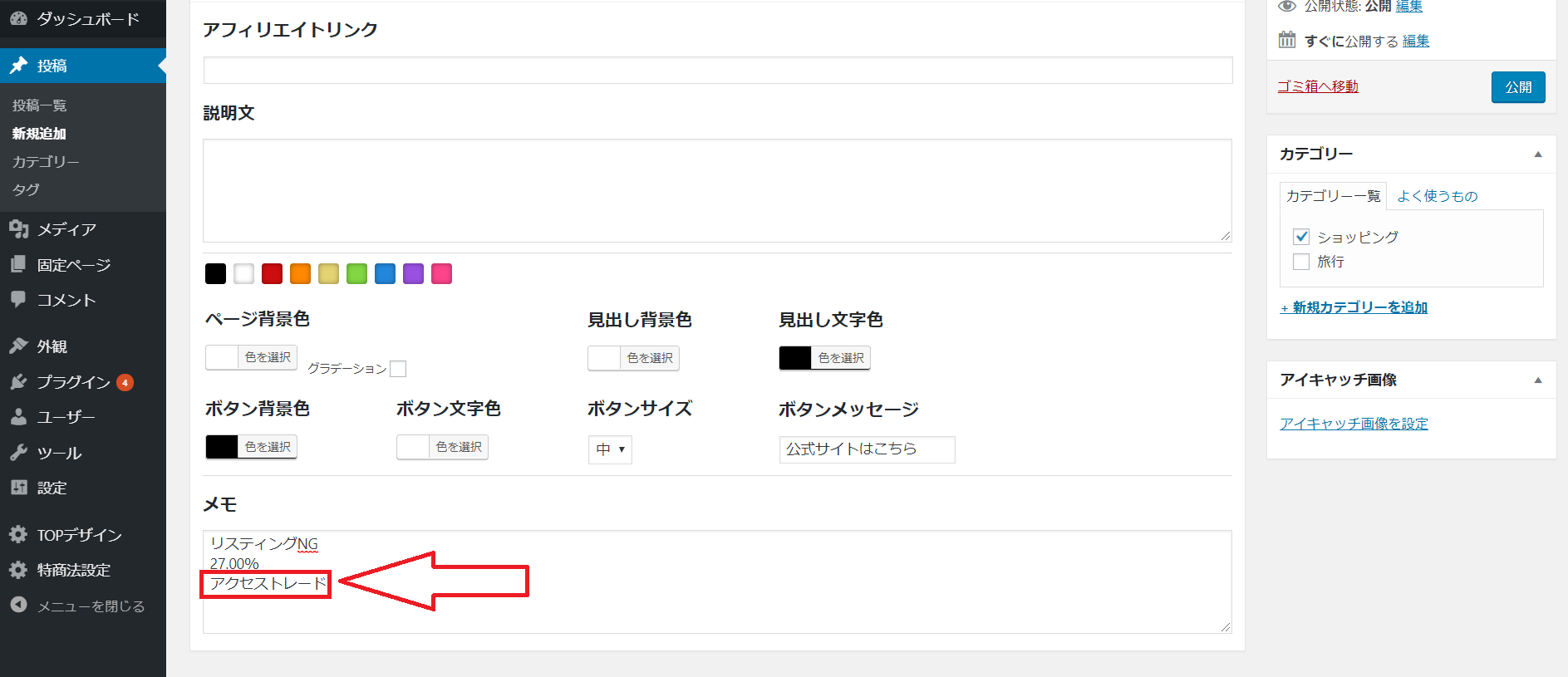
15.メモ欄に使用したASP名を記載します。今回は「アクセストレード」になります。

16.メモ欄に三つの事項の記載が終わりましたら、プログラム情報のタブに戻りプログラム概要のサイト概要をコピーしてください。
・「セールスポイント」「〇〇プログラムです」や「是非、掲載をお願い致します」等の我々アフィリエイター向けのメッセージは記載しないでください。
・最低でも3~5行くらいは入力をしてください。
・プログラム概要のサイト概要が少ないときは、ご自身の言葉でも多少追加で入力してください。

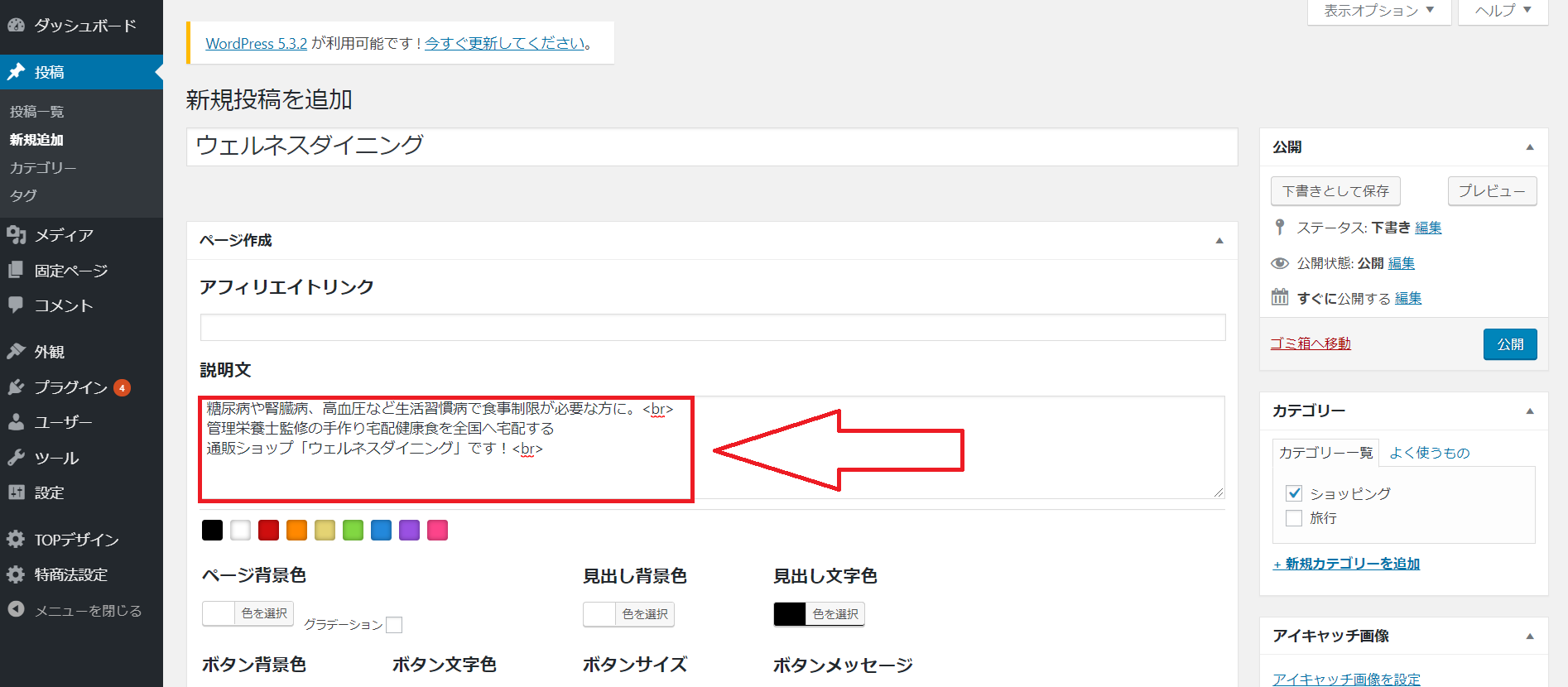
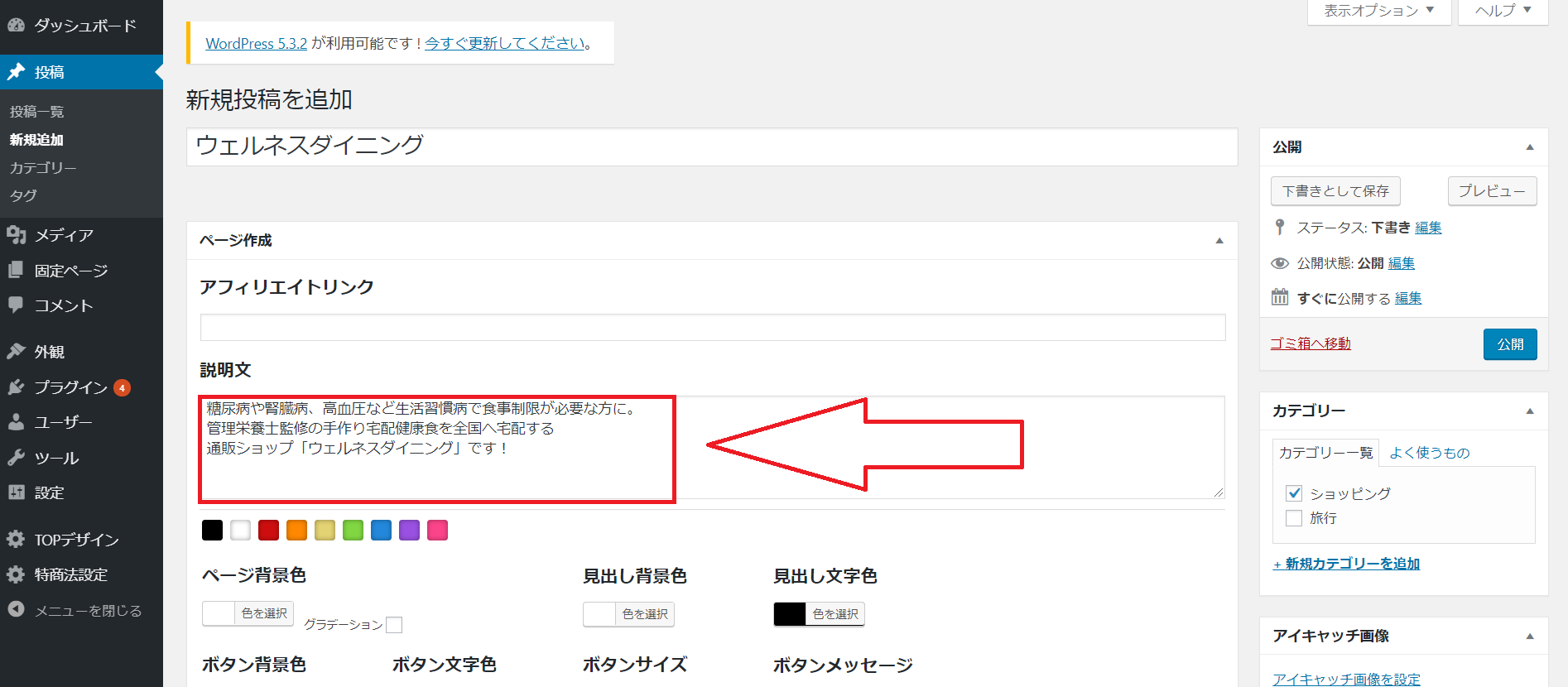
17.新規投稿を追加のタブをクリックし、説明文に貼り付けてください。

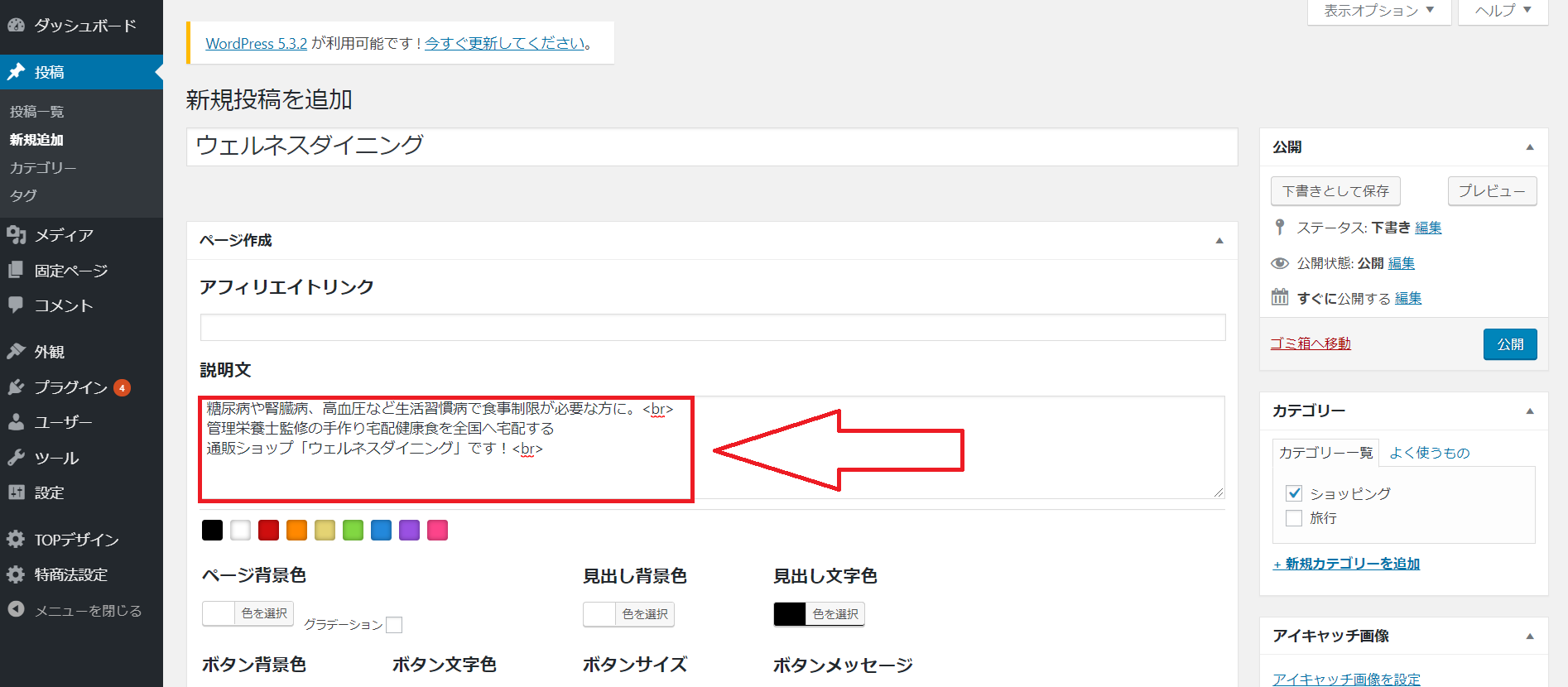
18.貼り付けた文章の文末(句読点の後ろ)に<br>を半角で入力してください。

19.説明文の記載が終わりましたら、プログラム情報のタブに戻り、「>バナー」をクリックしてください。

20.下にスクロールしますとたくさんバナー(画像)が並んでいると思いますので、サイトTOPに飛ぶ横長のバナーを探してください。(なければ四角でも大丈夫です。)
21.まずは、横長のバナーを見つけたら画像をクリックしてみてください。

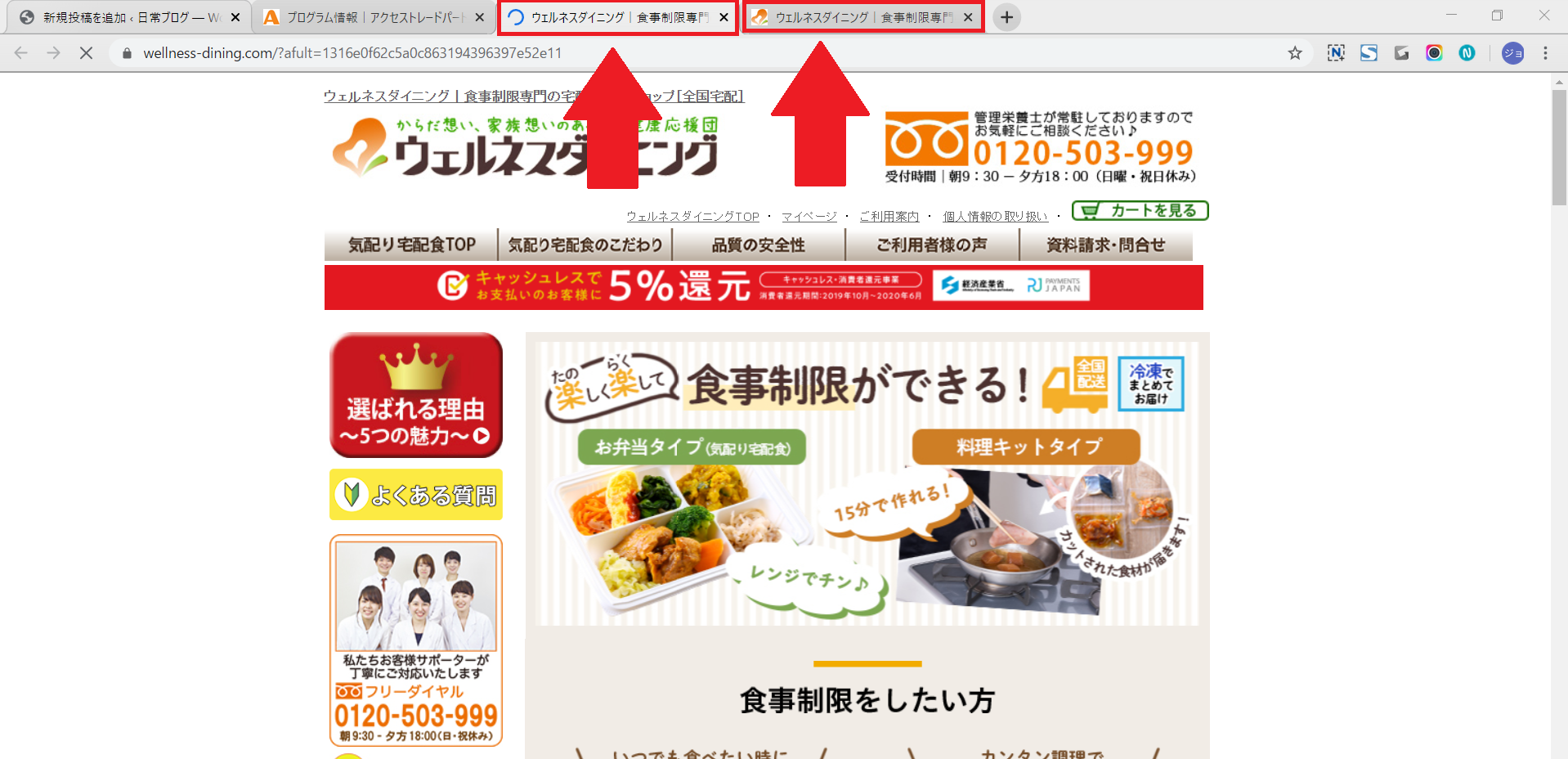
22.別のタブでバナーの飛んだ先の画面が表示されますので、その画面が「7」で表示された画像と同じかどうか確認してください。

23.「7」で表示された画面と同様の場合は、サイトTOPに飛ぶバナーですので、次の手順に進んでください。
※全てのバナーをご確認いただいたうえで、サイトTOPに飛ぶバナーが無ければ、横長のバナーでお好きなものをクリックし、サイトを表示させてください。
24.プログラム情報のタブに戻り、選択したバナー下の「リンクコード選択」をクリックしてください。そうしますと、URLが反転しますので、コピーしてください。

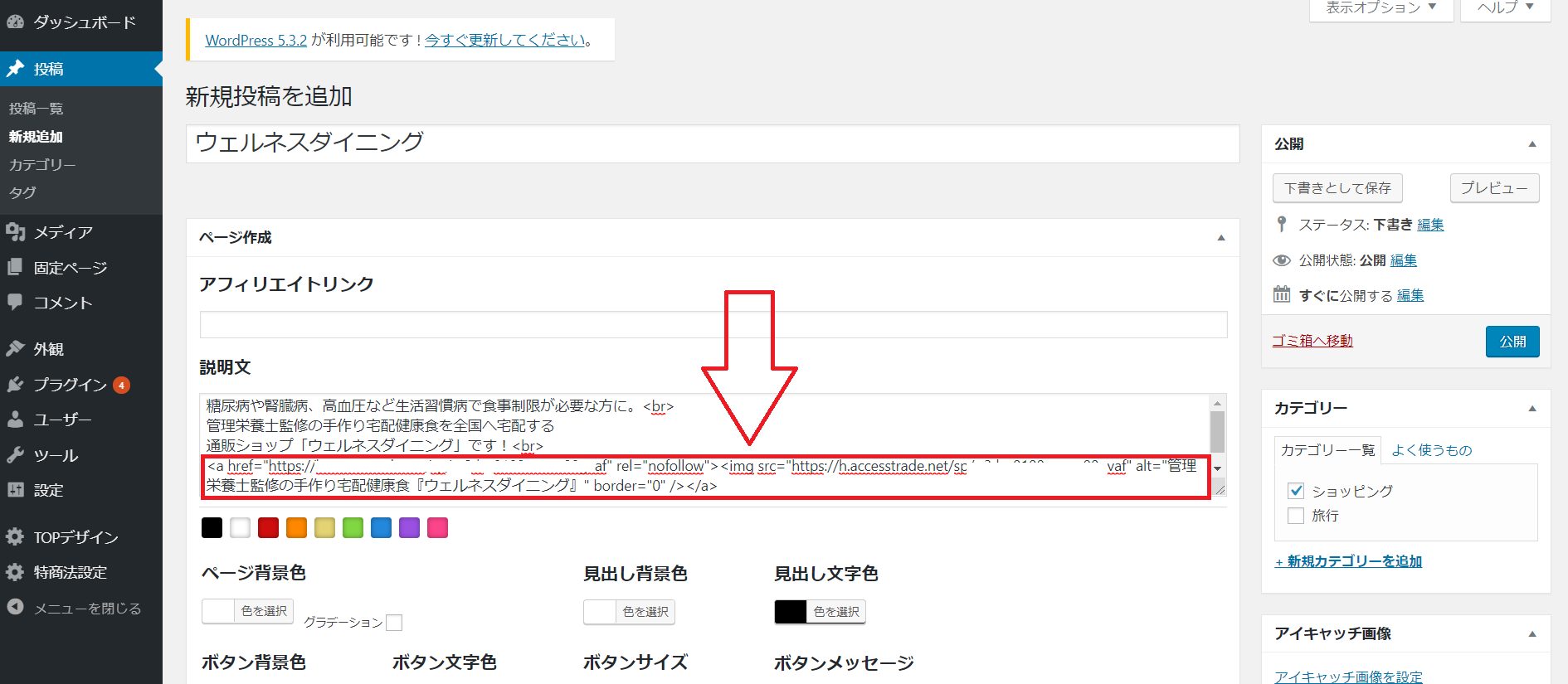
25.新規投稿を追加のタブに戻り、説明文のサイト概要の下に先ほどコピーしたURLを貼り付けてください。

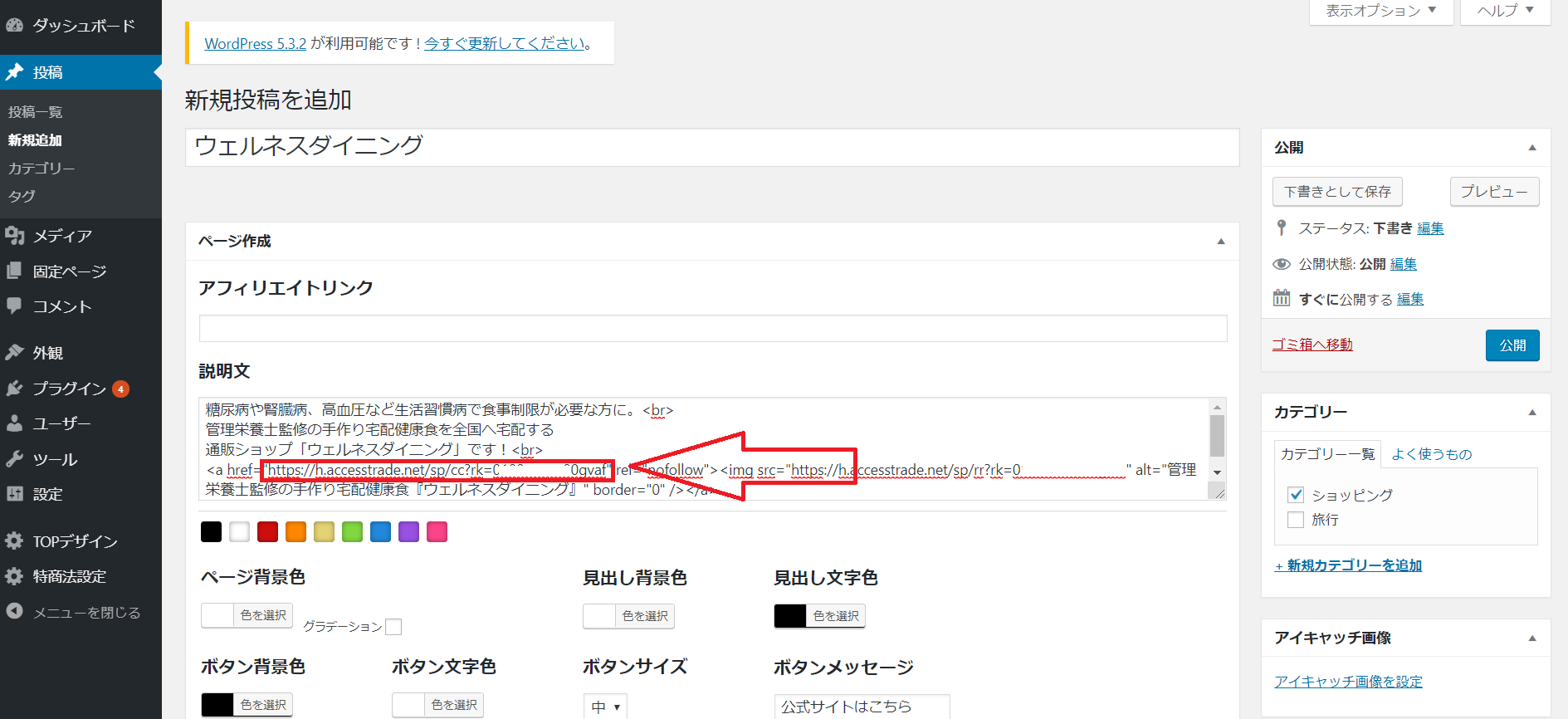
26.今貼り付けをした、URLの <a href=”〇〇〇〇“の〇の部分をコピーしてください。
ここが間違っていると公式サイトに飛べませんので、ご注意ください。

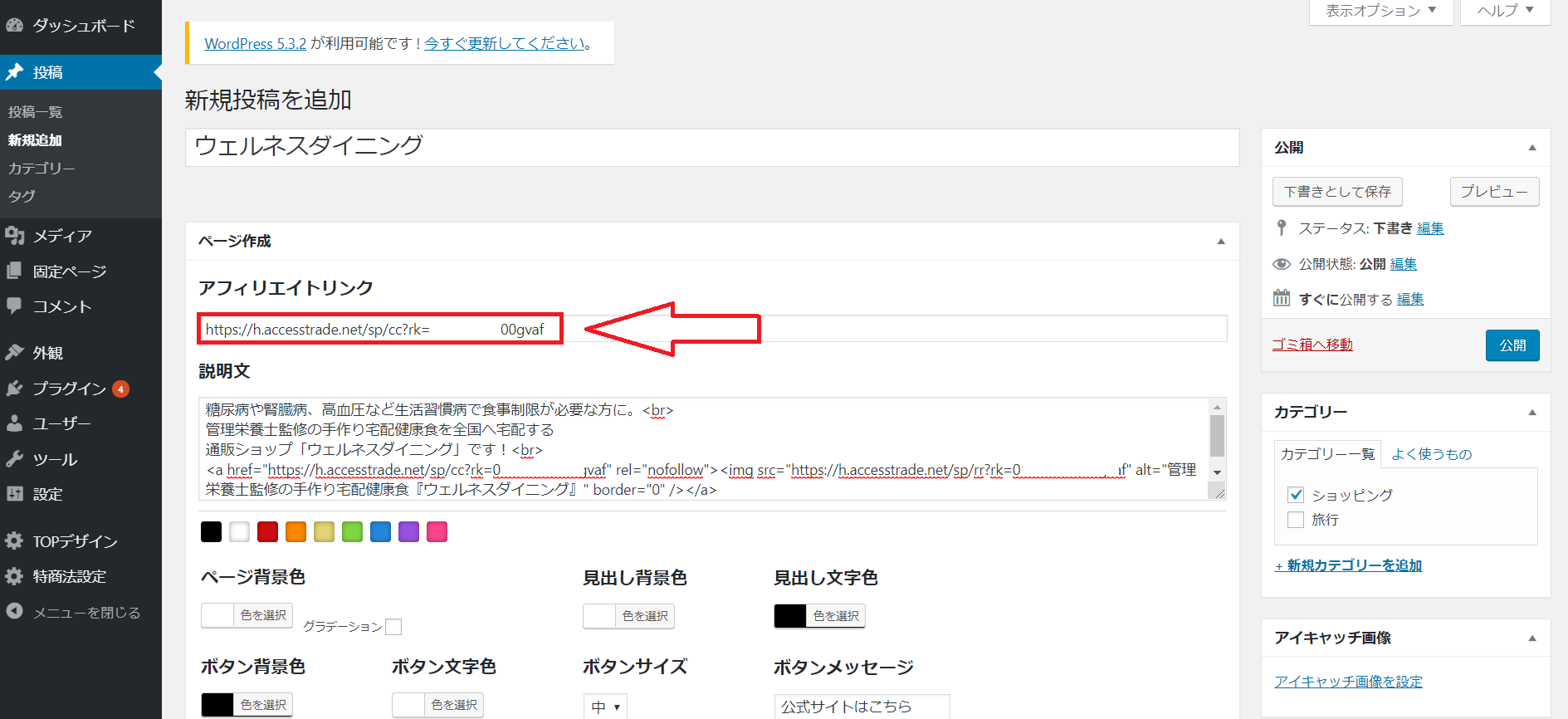
27.コピーした箇所をアフィリエイトリンクに貼り付けてください。

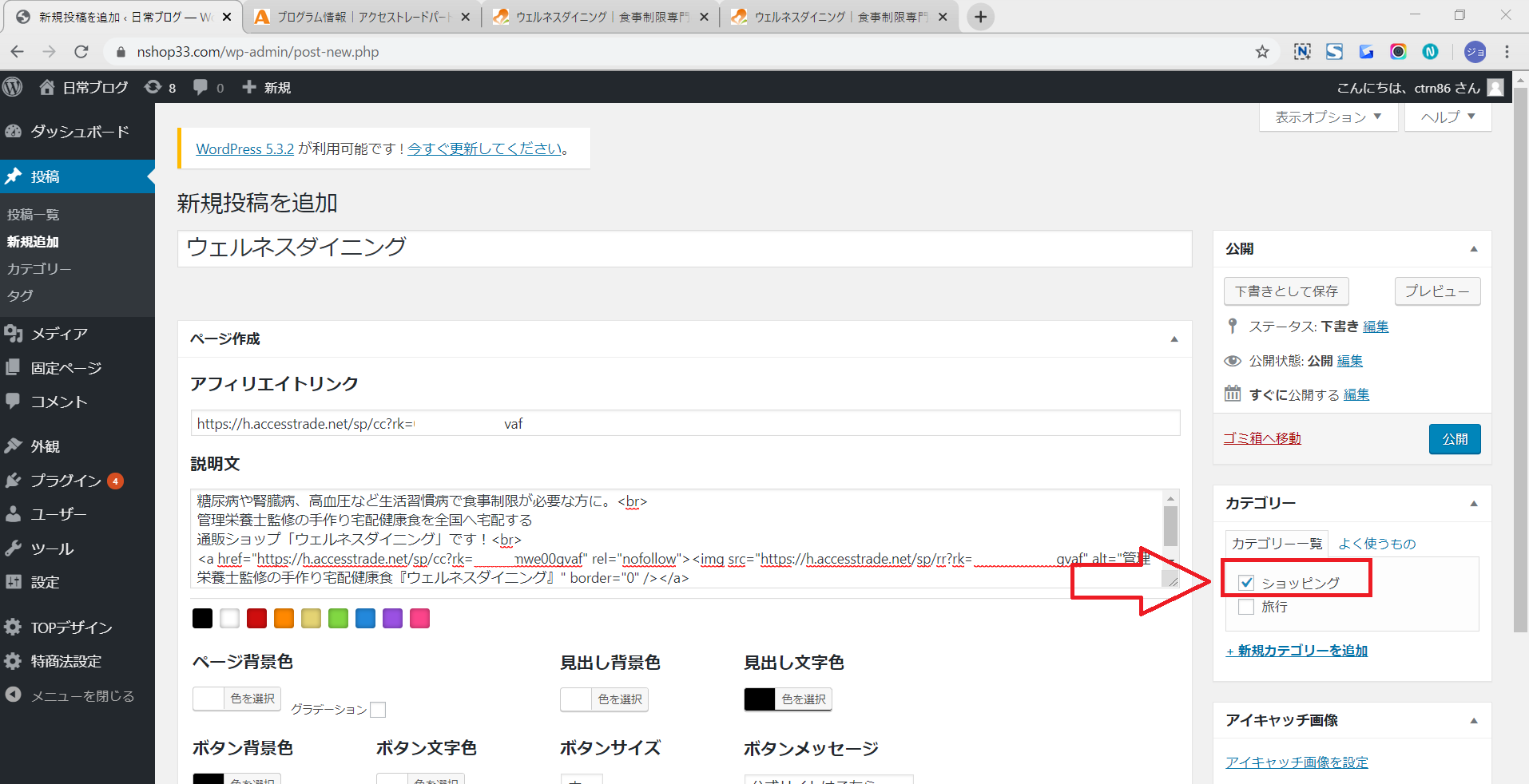
28.次にカテゴリーを選択していきます。ここはご自身で決めていただいて大丈夫です。もし選択する箇所に無いときは、「+新規カテゴリーを追加」をクリックしてご自身で作成してください。今回は「ショッピング」になります。
注意点ですが、複数選択はせず、必ず一つに絞ってください。

29.カテゴリーの選択が終わりましたら、公式サイトをクリックして表示させてください。

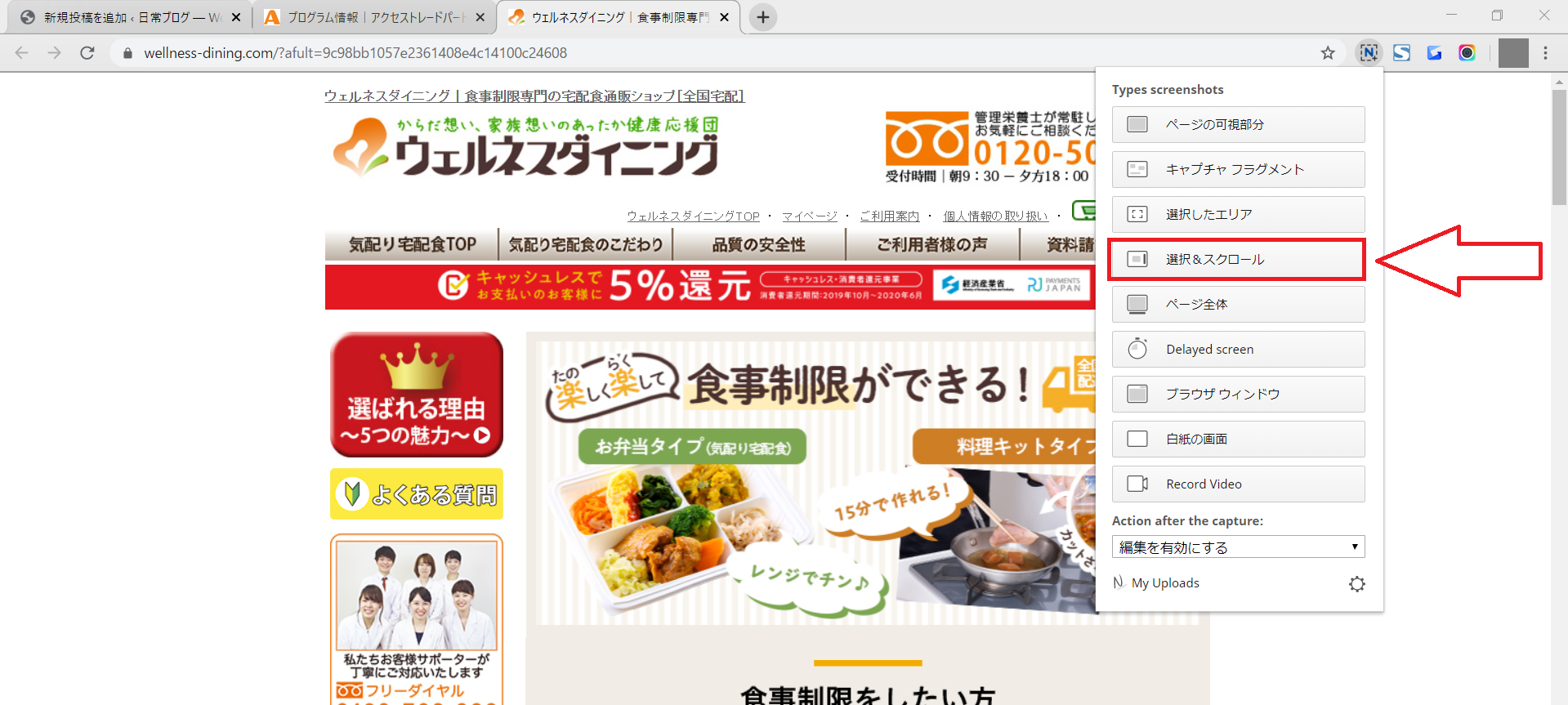
30.右上の「N」アイコンをクリックし、画像を切り取っていきます。

31.「選択&スクロール」をクリックしてください。

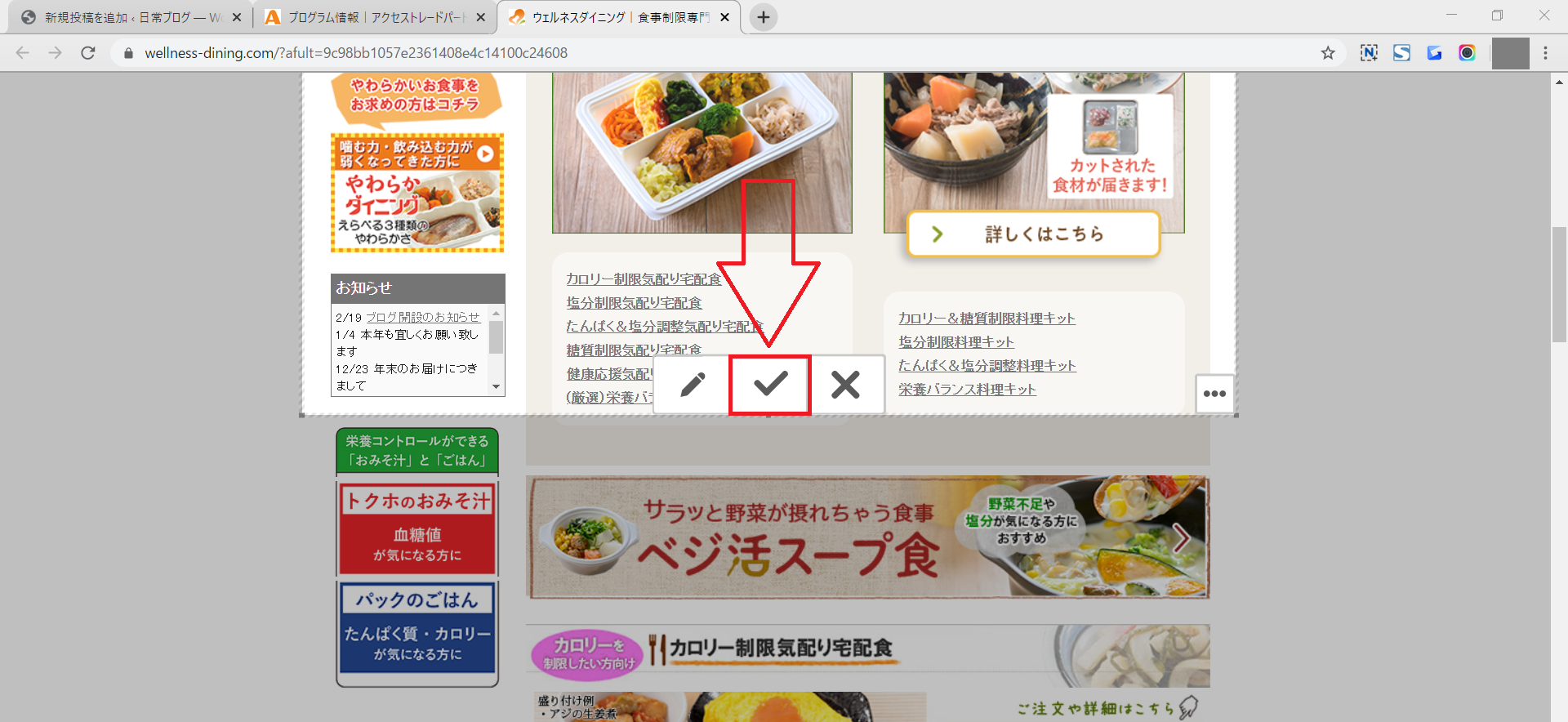
32.画面が暗くなり、マウスのカーソルが十字に変わります。
33.サイト上部のサイトロゴや、商品名を含めた上で、切りとる範囲を選択してください。明るくなっている箇所が切り取る部分です。ゆっくりで大丈夫ですので、切り取る範囲を上下左右に広げて、選択してください。
また、注意点がいくつかあります。
・左右の余白を含めずに切り取ってください。
・キリの良いところで切り取ってください。
・アイキャッチ画像とサイトに飛んだ先の画面は同じになるようにしてください。
34.左右の余白を含めずに、長めに切り取っていただきましたら、下の方の✓マークをクリックします。

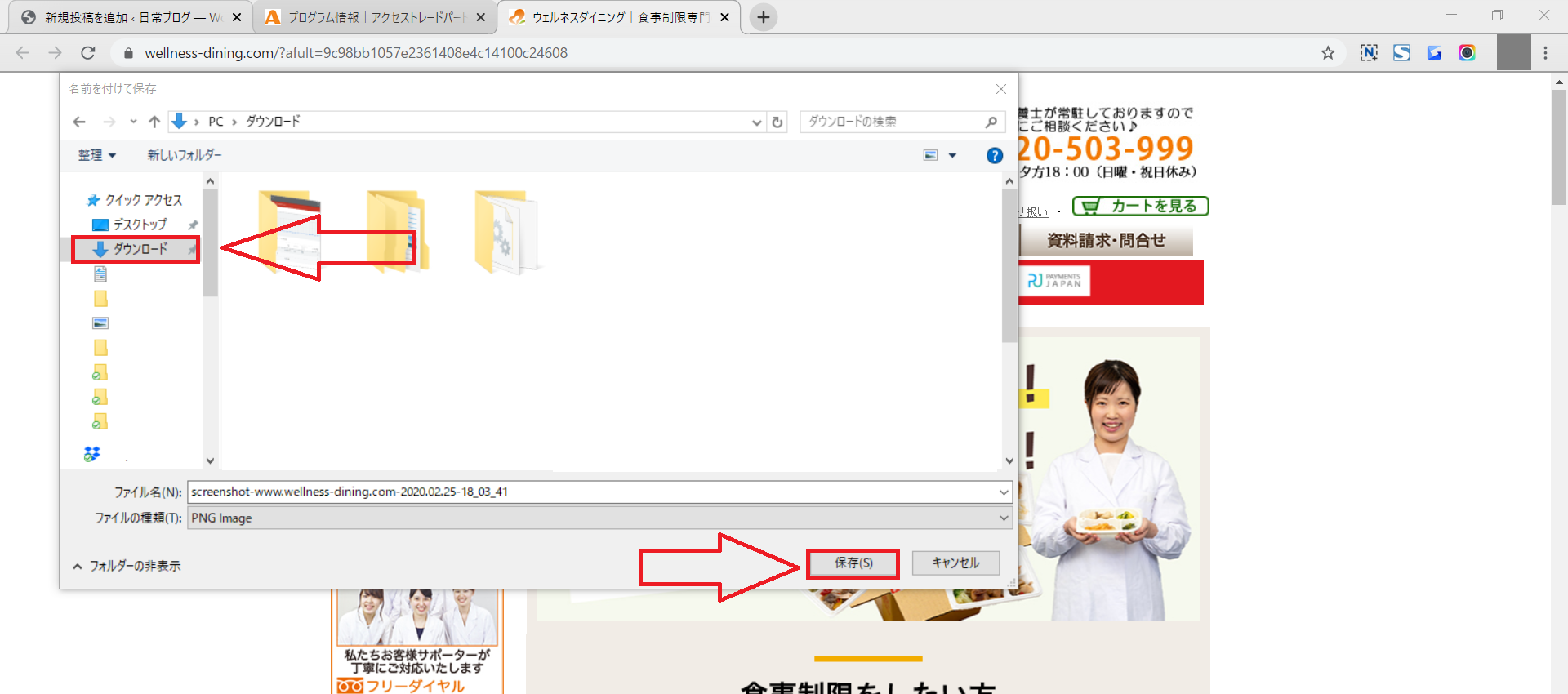
35.「名前をつけて保存」の画面が表示されますので、左側の「ダウンロード」や「ピクチャ」等お好きなフォルダを選択して、右下の「保存」をクリックしてください。

36.「新規投稿を追加」のタブをクリックして編集画面に戻ります。

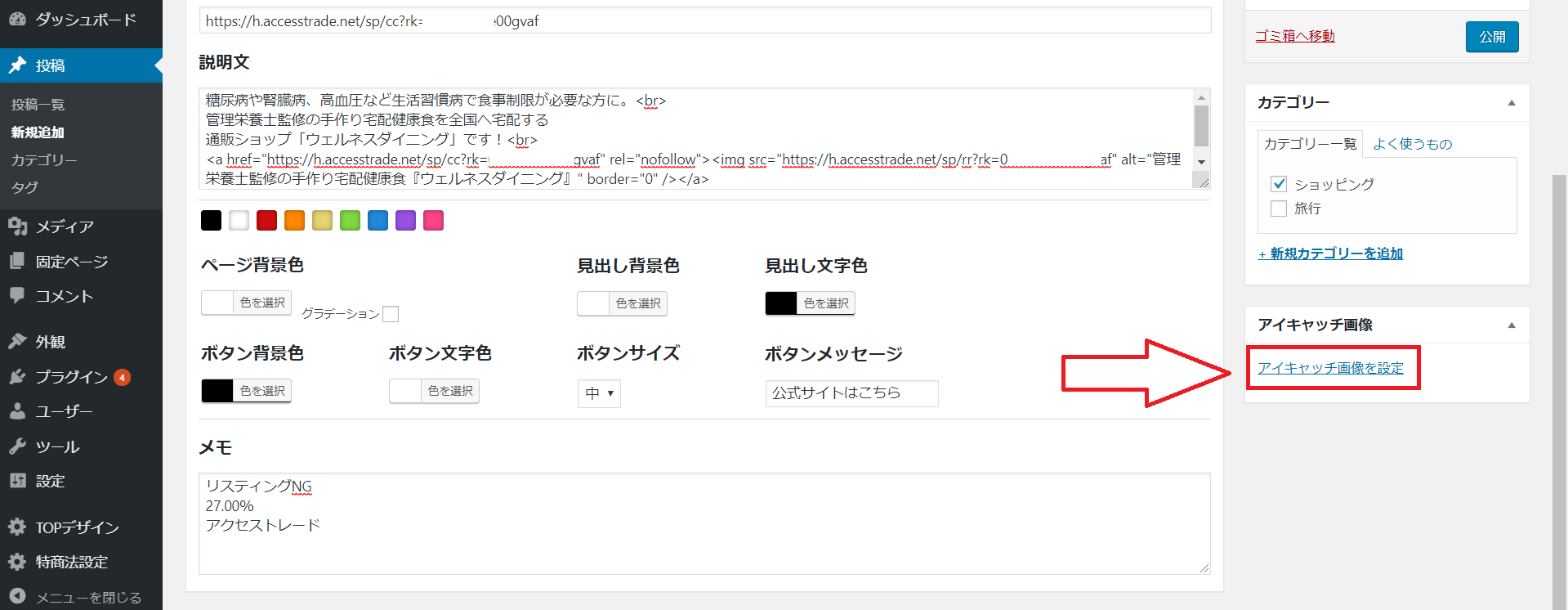
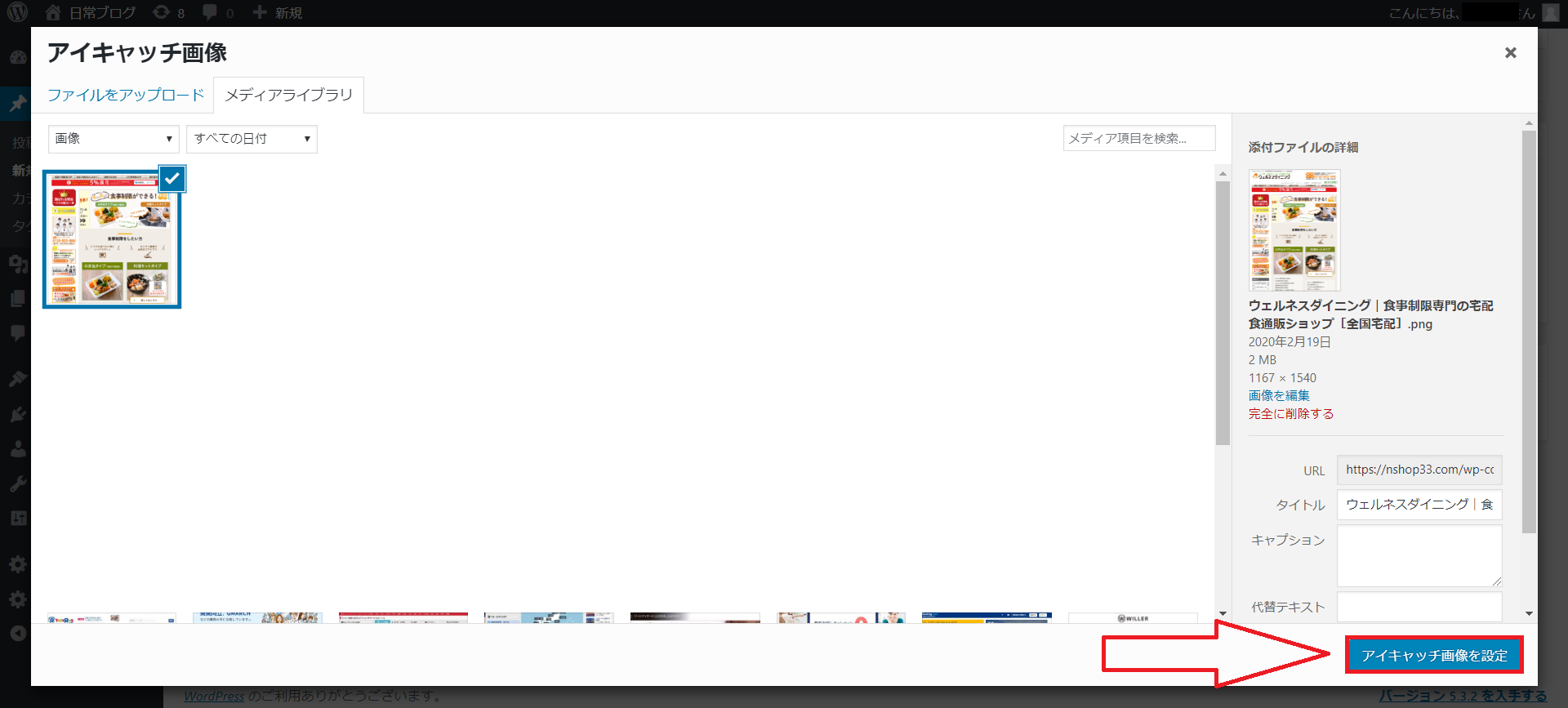
37.右下の「アイキャッチ画像を設定」をクリックしてください。

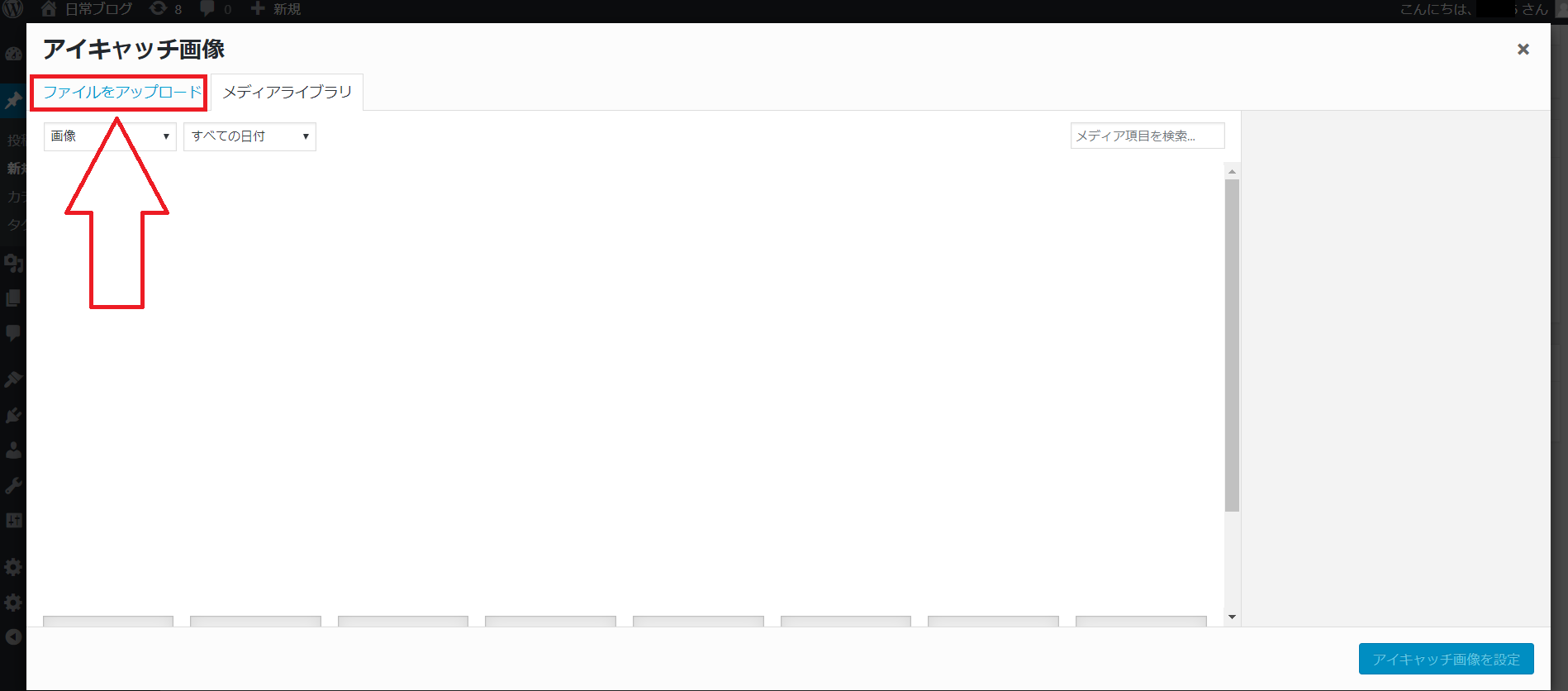
38.左上の「ファイルのアップロード」をクリックしてください。

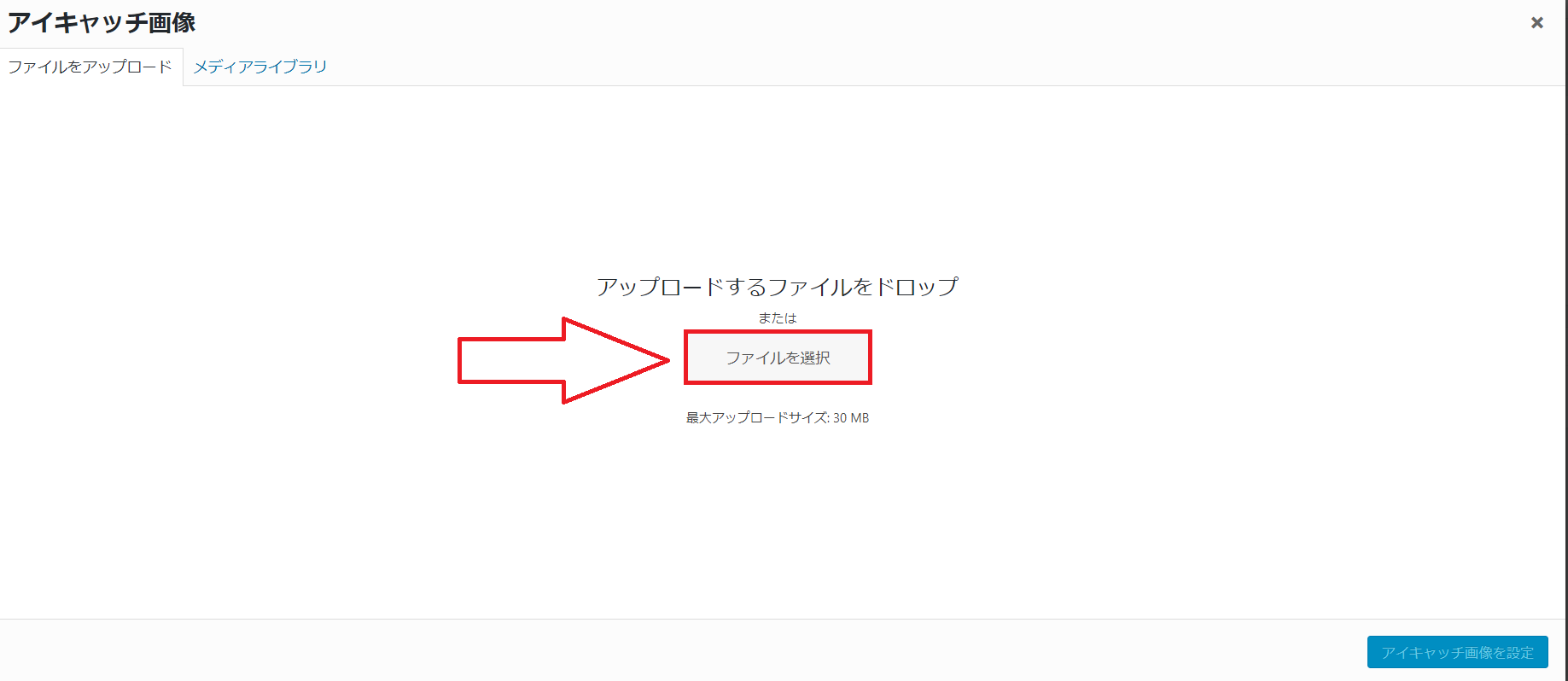
39.「ファイルを選択」をクリックしてください。

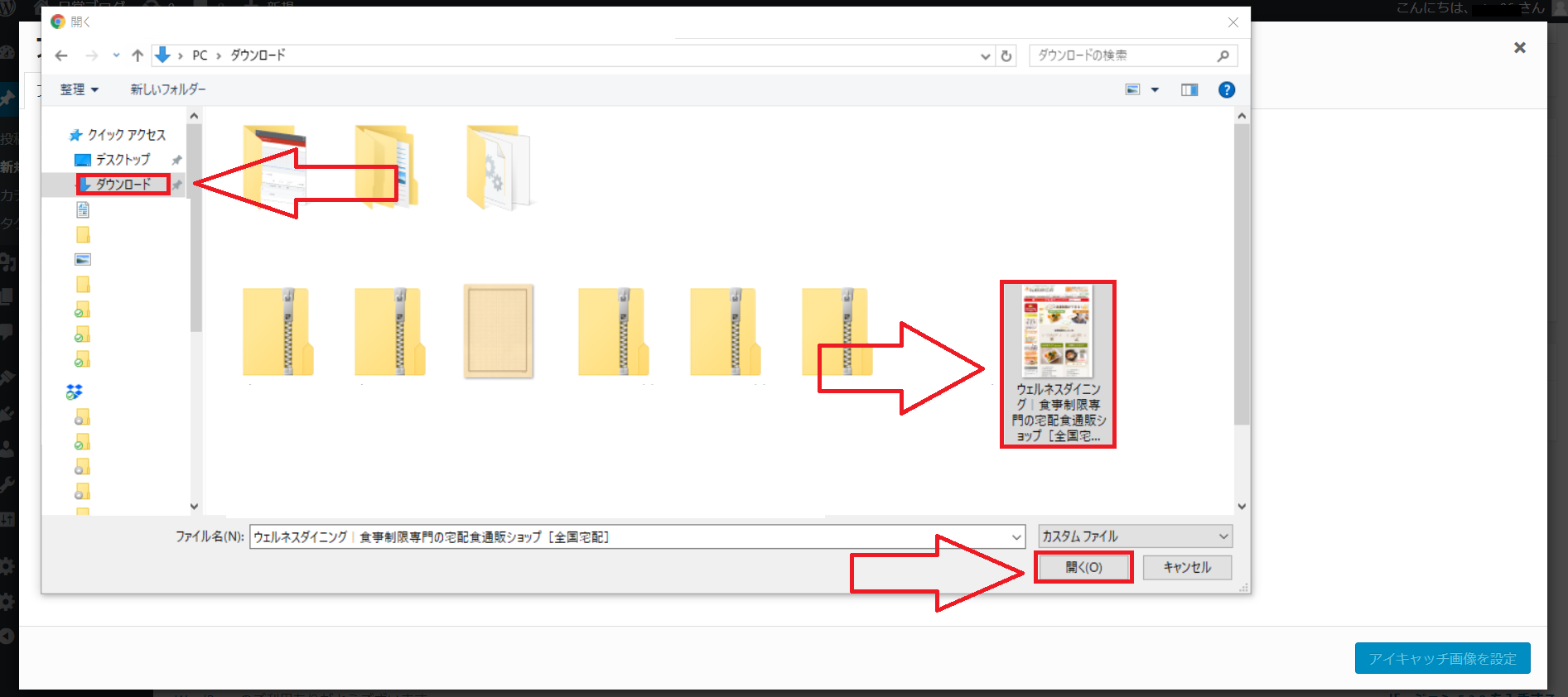
40.先ほど保存したファイル名をクリックして、開くを押してください。

41.画像が表示されましたら、右下の「アイキャッチ画像を設定」をクリックしてください。

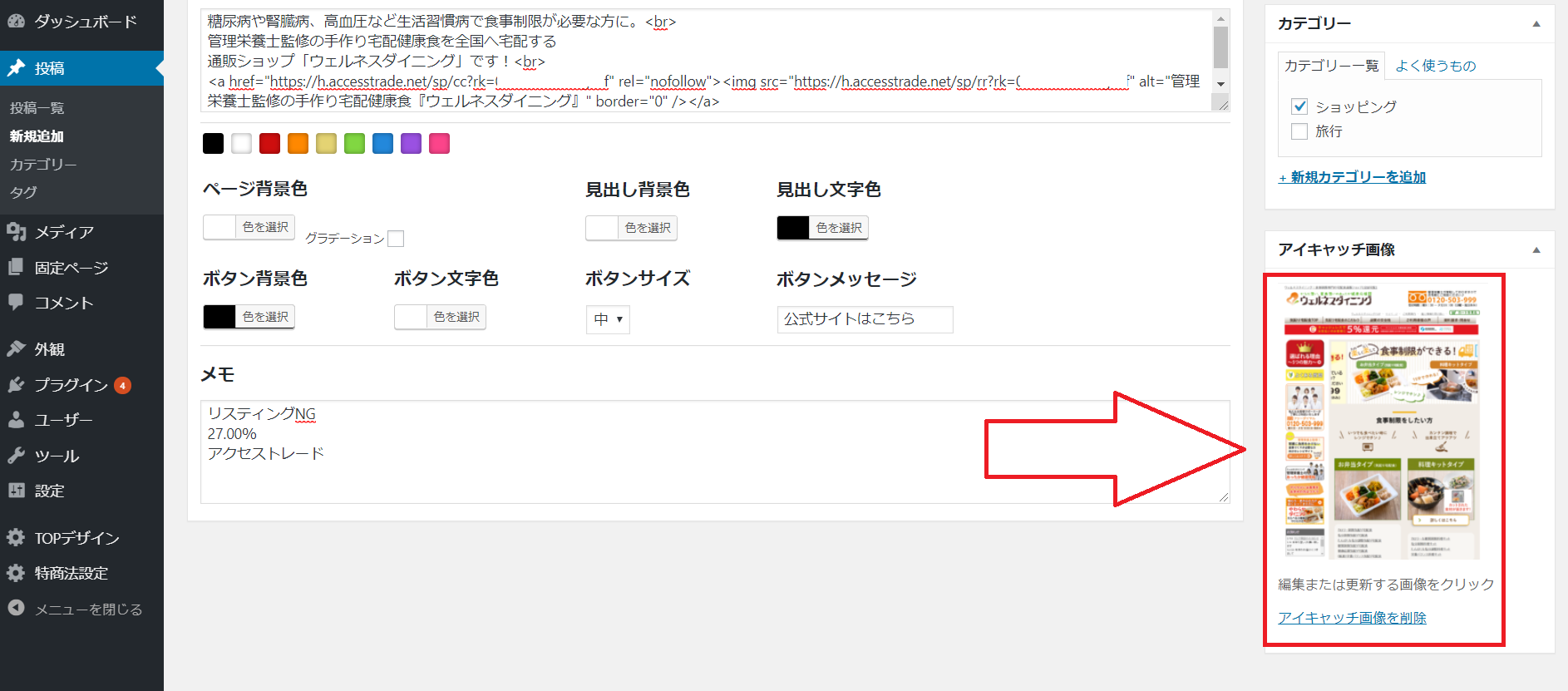
42.アイキャッチ画像が編集画面に表示されましたら、画像の設定は完了です。

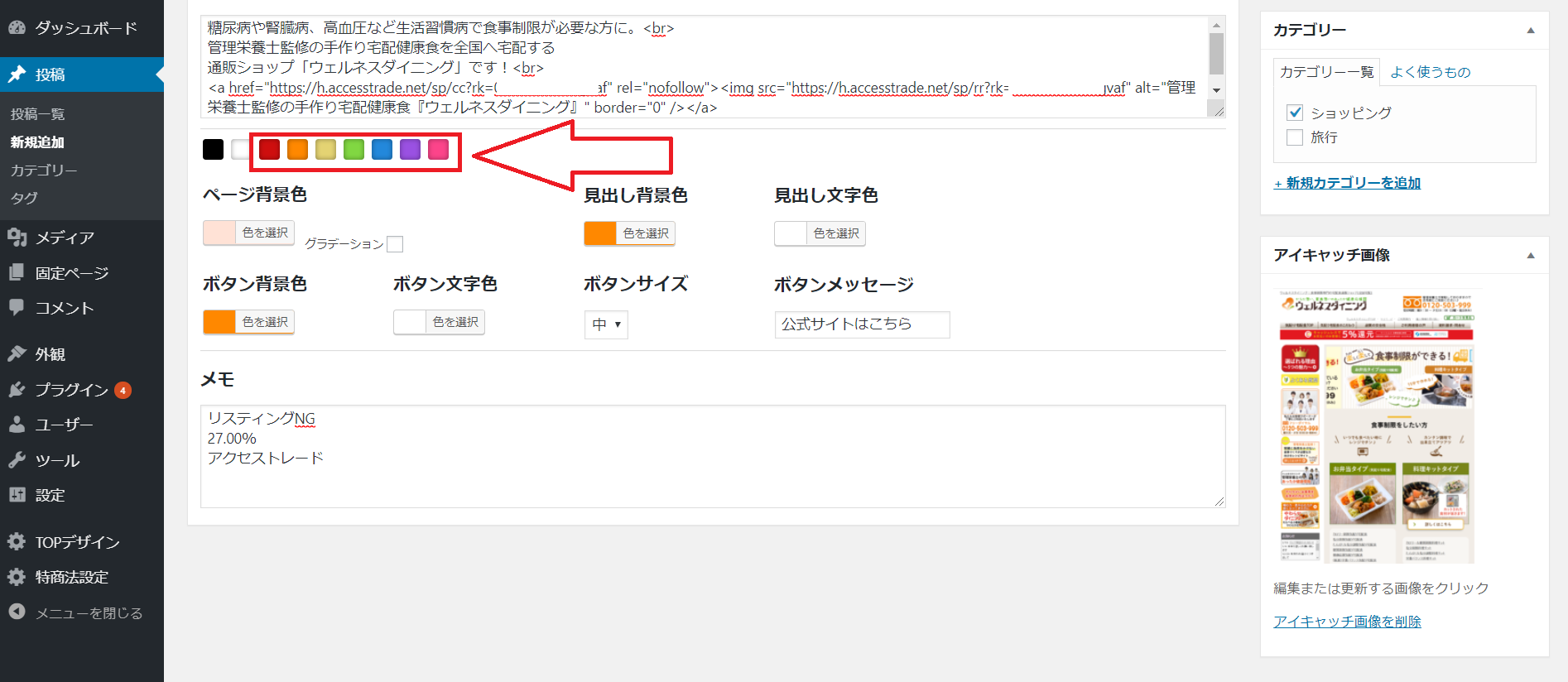
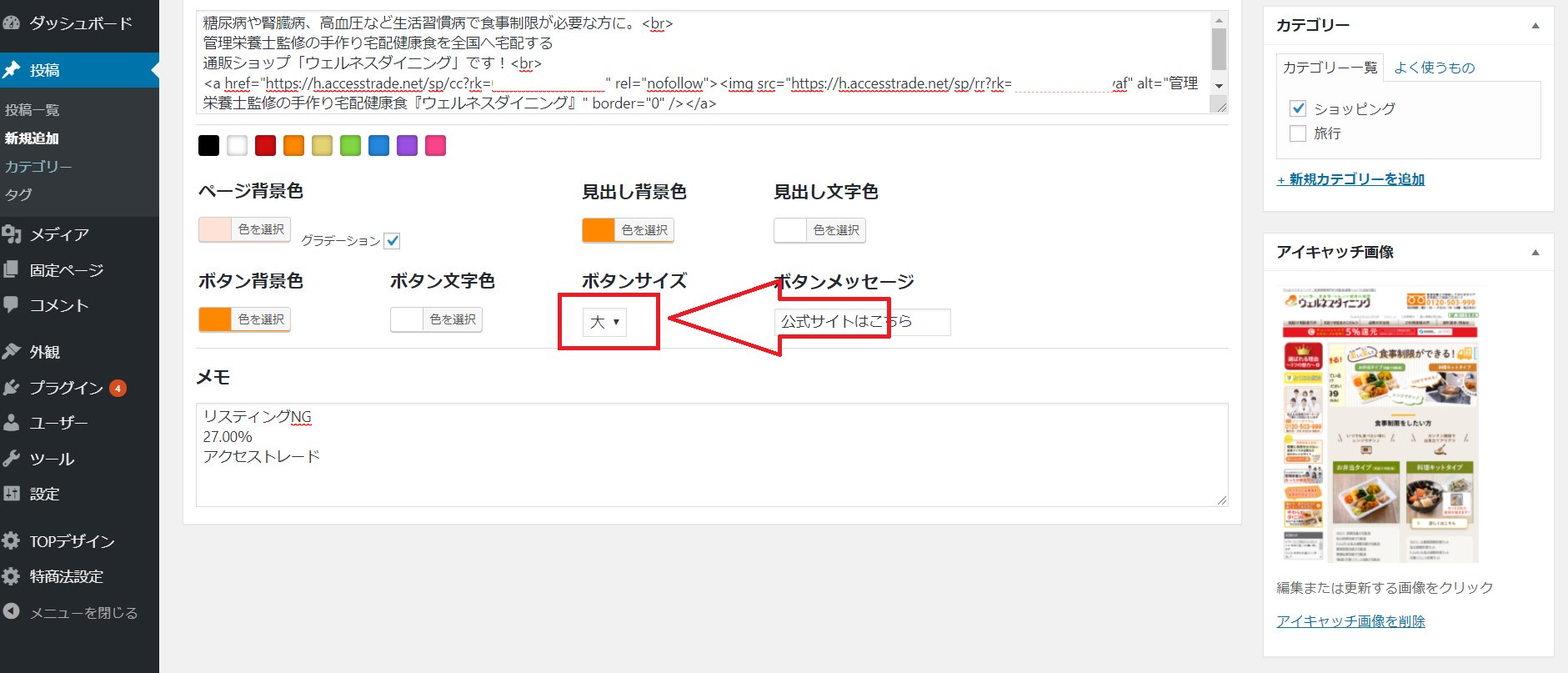
43.次に色の設定ですが、説明文の下の9色のいずれかをクリックしてください。白黒以外で設定してください。

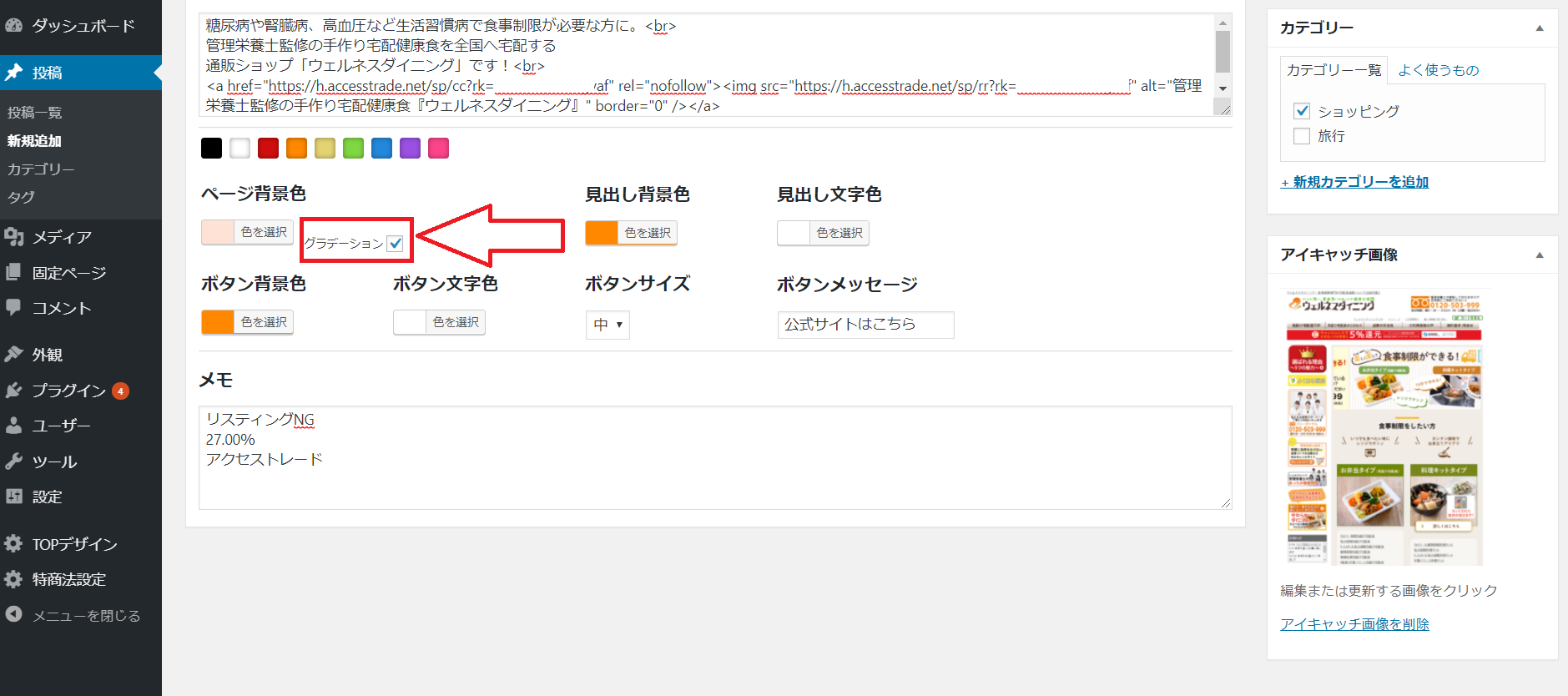
44.グラデーションにチェックを入れてください。

45.ボタンサイズを「大」に変更してください。

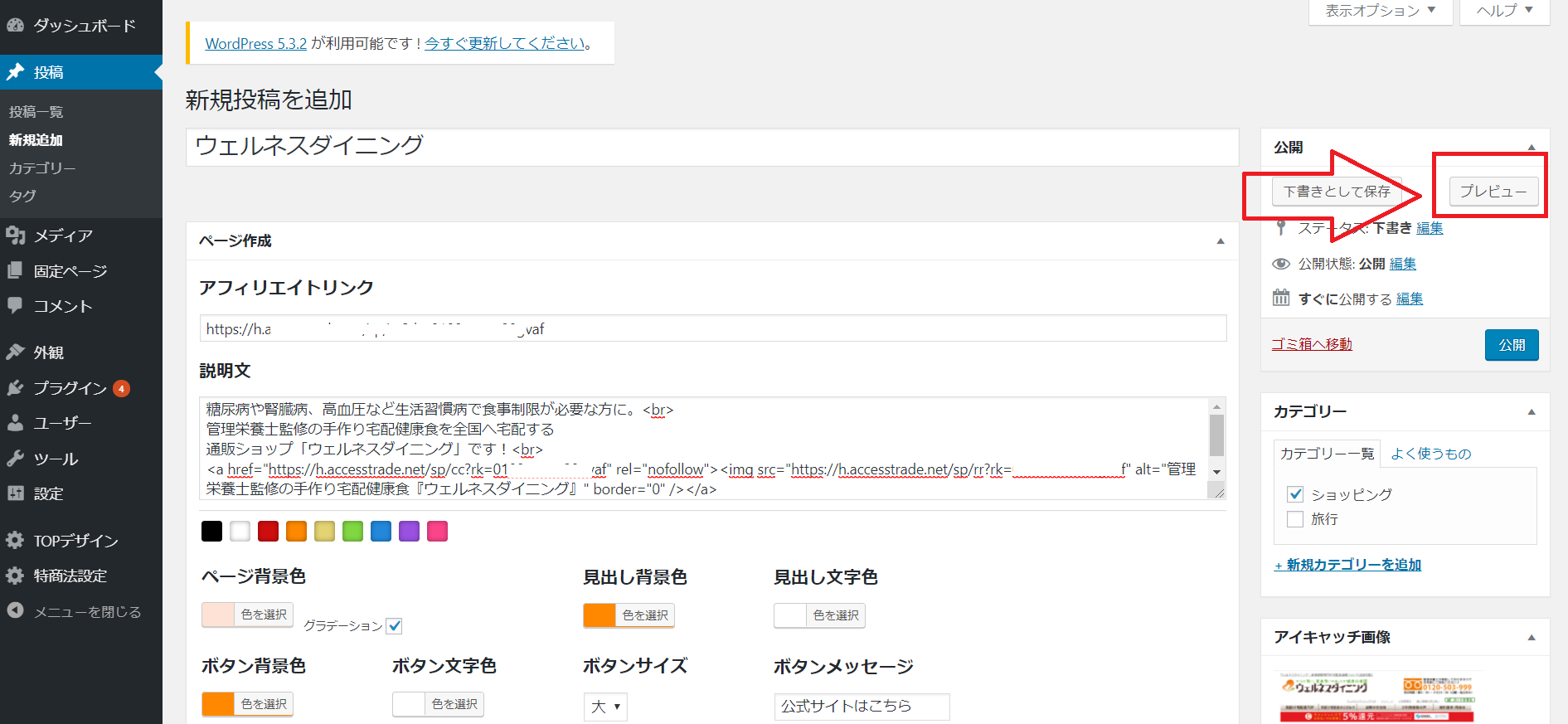
46.これでページの作成自体は完了になりますが、しっかりとできているかどうか「プレビュー」を押して、確認してください。

47.画像・色・バナー等に問題がないか確認し、(公式サイトはこちら)を押して確認してください。
48.公式サイトにきちんと飛んだ場合は、新規投稿追加のタブに戻り、右側の「公開」ボタンを押してください。公開=保存のボタンだと思って頂ければと思います。