<アフィリエイトB ペラページ作成>
1.まずワードプレスにログインして、新規投稿画面を開き、別のタブでアフィリエイトBにログインをしてください。

01test
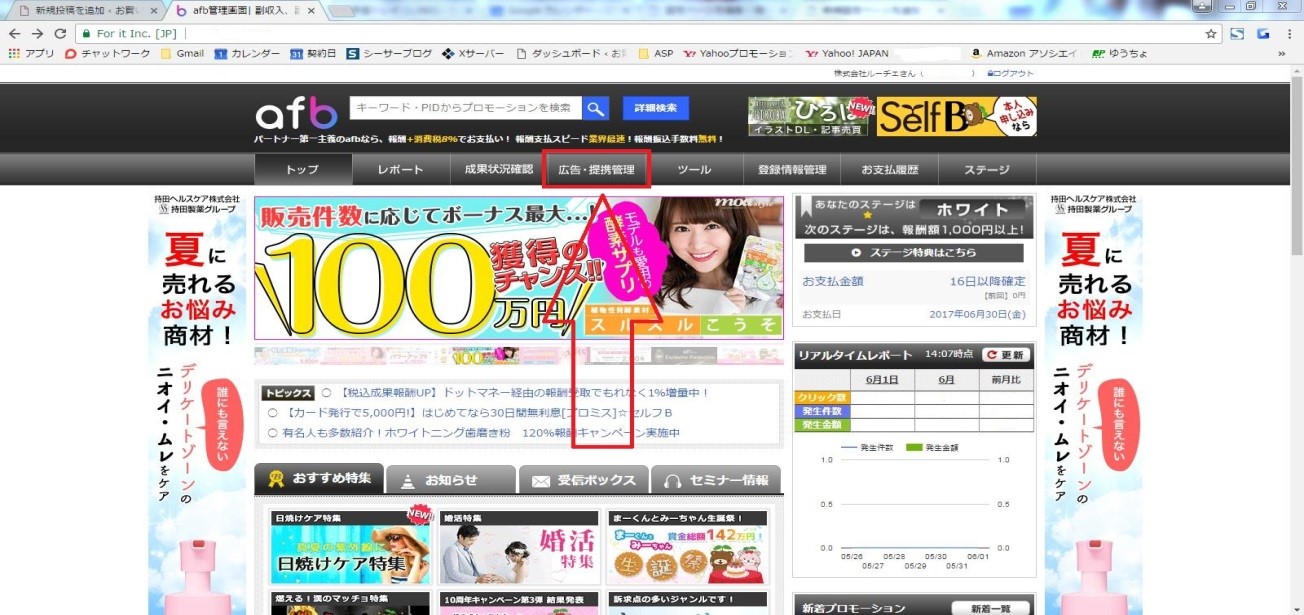
2.「広告提携管理」をクリックしてください。

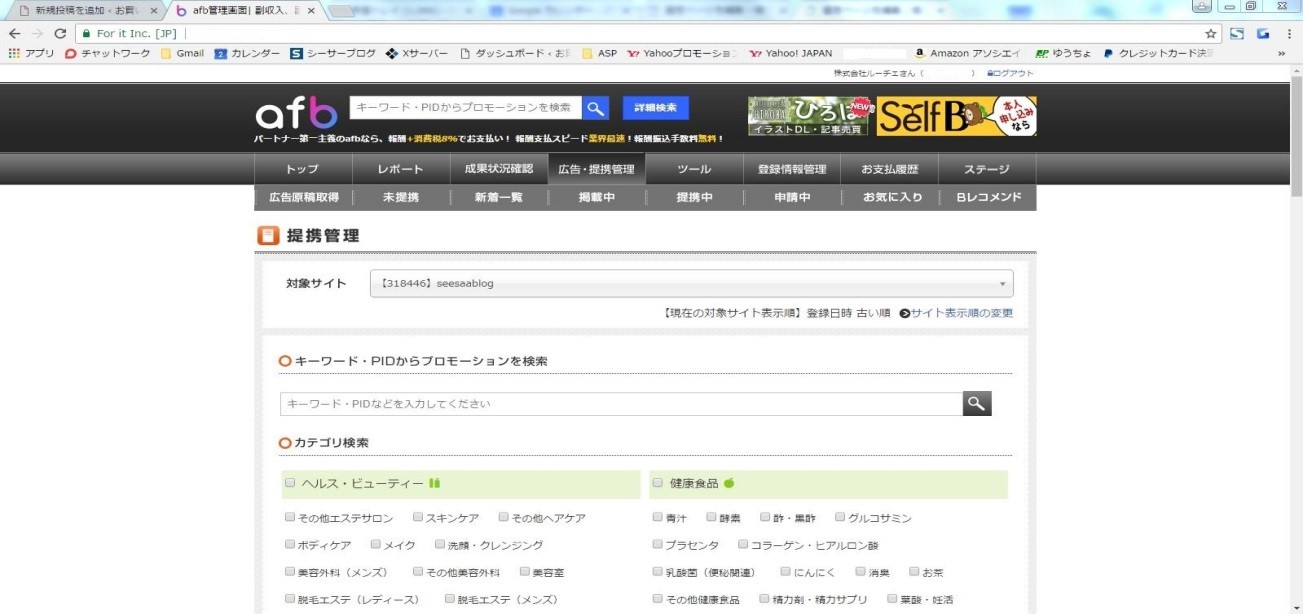
3.下記のような画面になりますので、下にスクロールしていただき、お好きなカテゴリーにチェックを入れてください。今回は「旅行」を選択します。

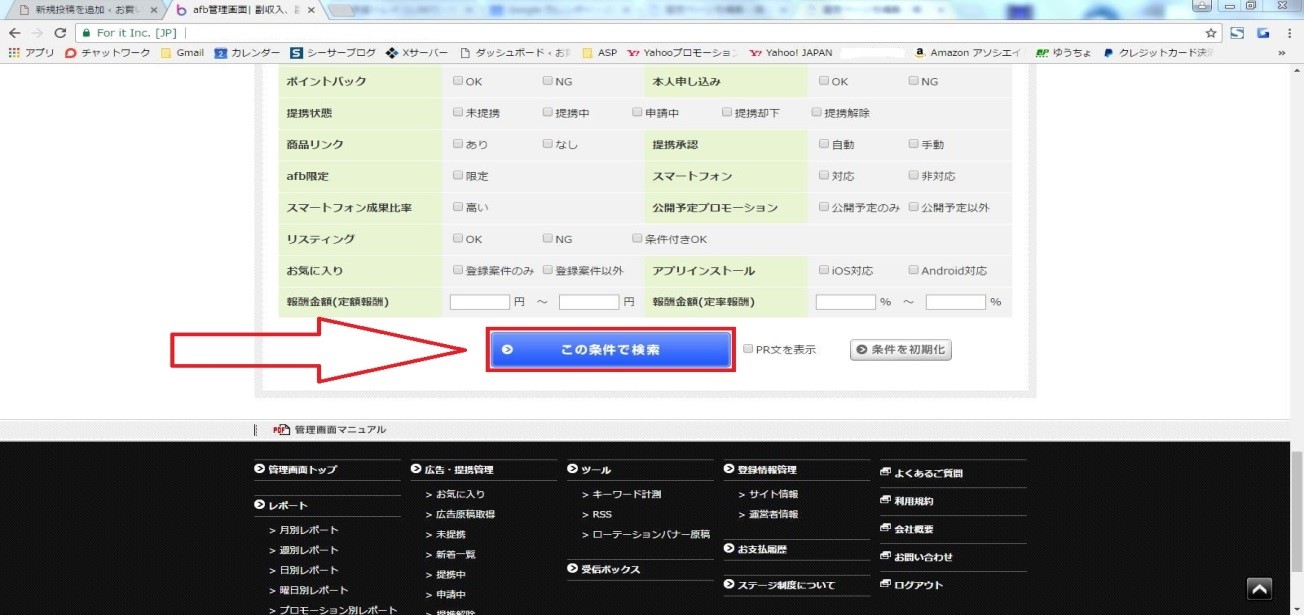
4.「この条件で検索」をクリックしてください。

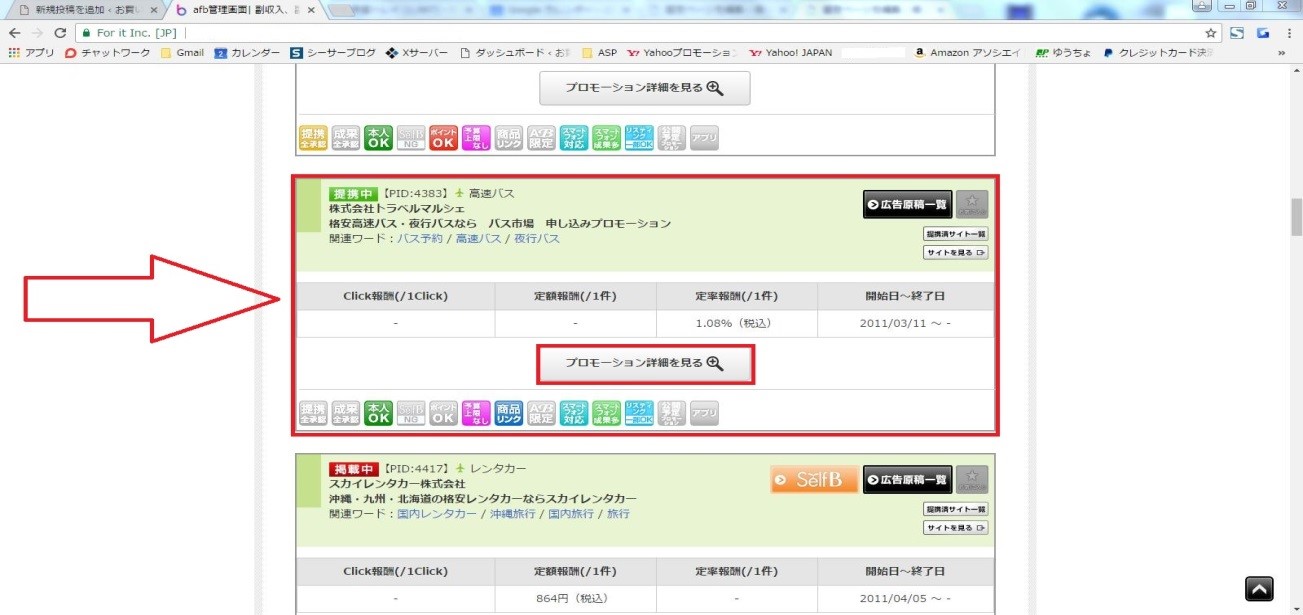
5.今回は例としてこちらのプログラムでページを作成していきます。
真ん中辺りの「プロモーション詳細を見る」をクリックしてください。

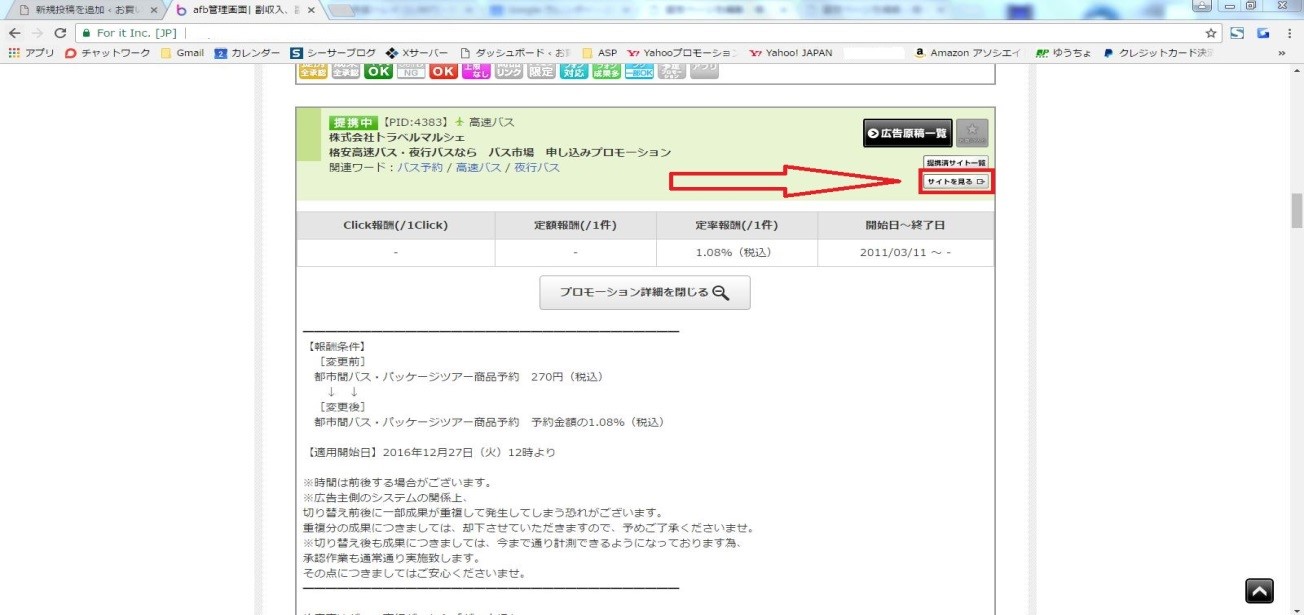
6.プロモーション詳細が表示されましたら、右側の「サイトを見る」をクリックしてください。

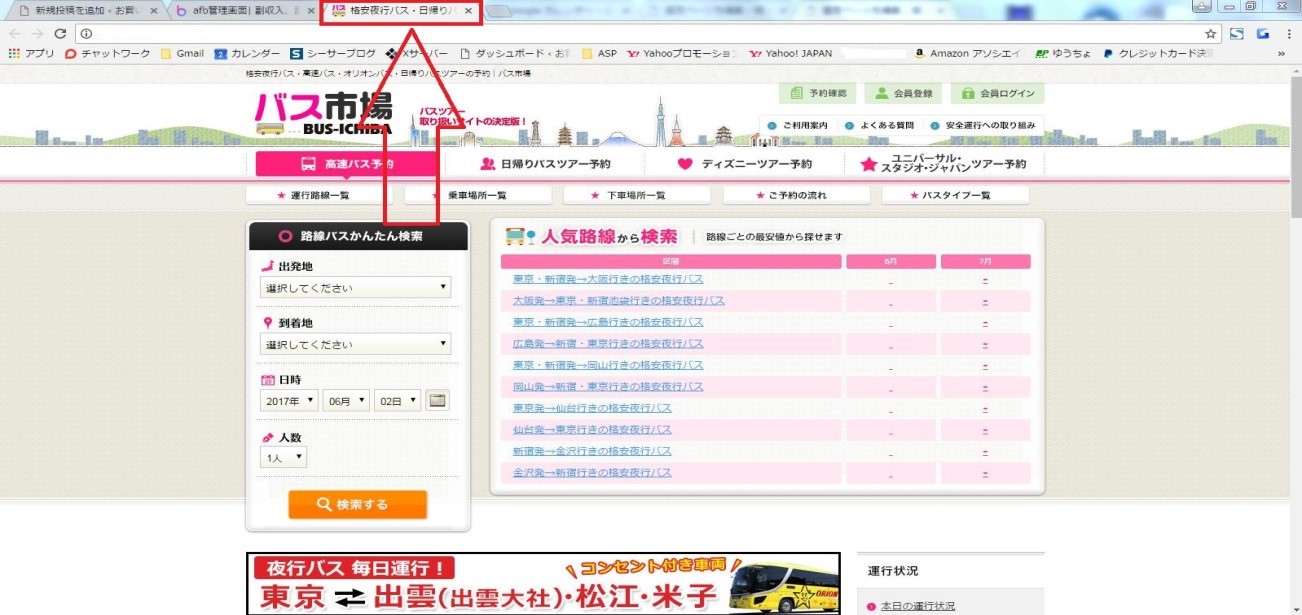
7.公式サイトのTOPが別のタブで開きますが、こちらは後で使用しますので、そのまま表示させておいてください。

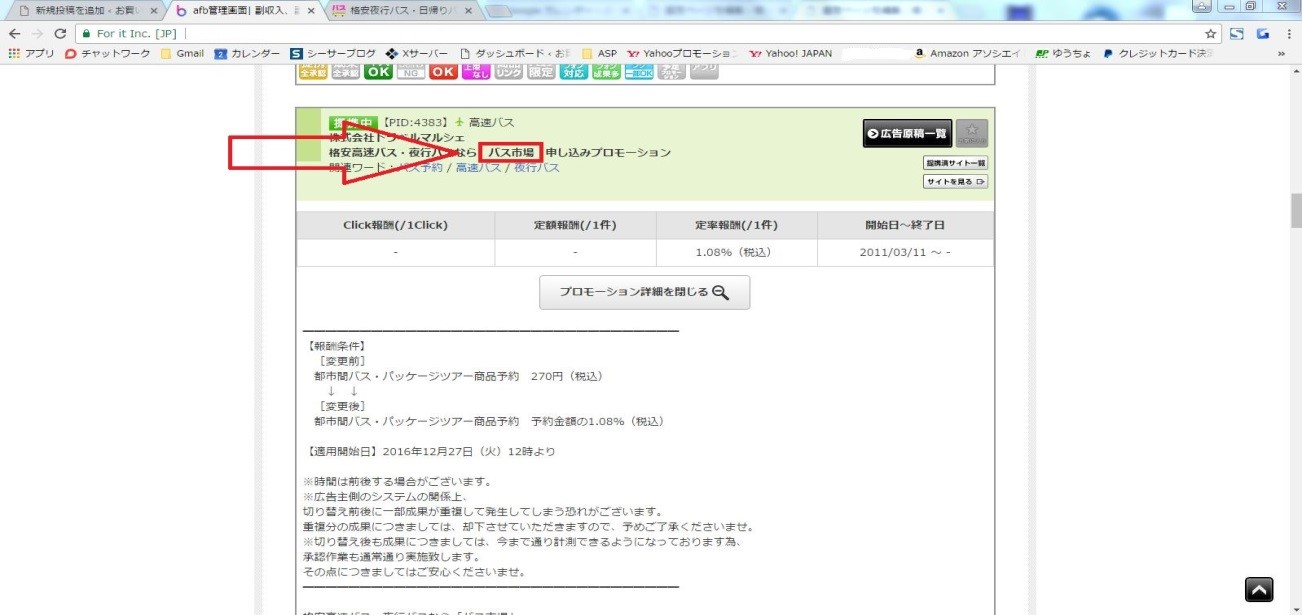
8.「afb管理画面」のタブをクリックして戻り、サイト名をコピーしてください。

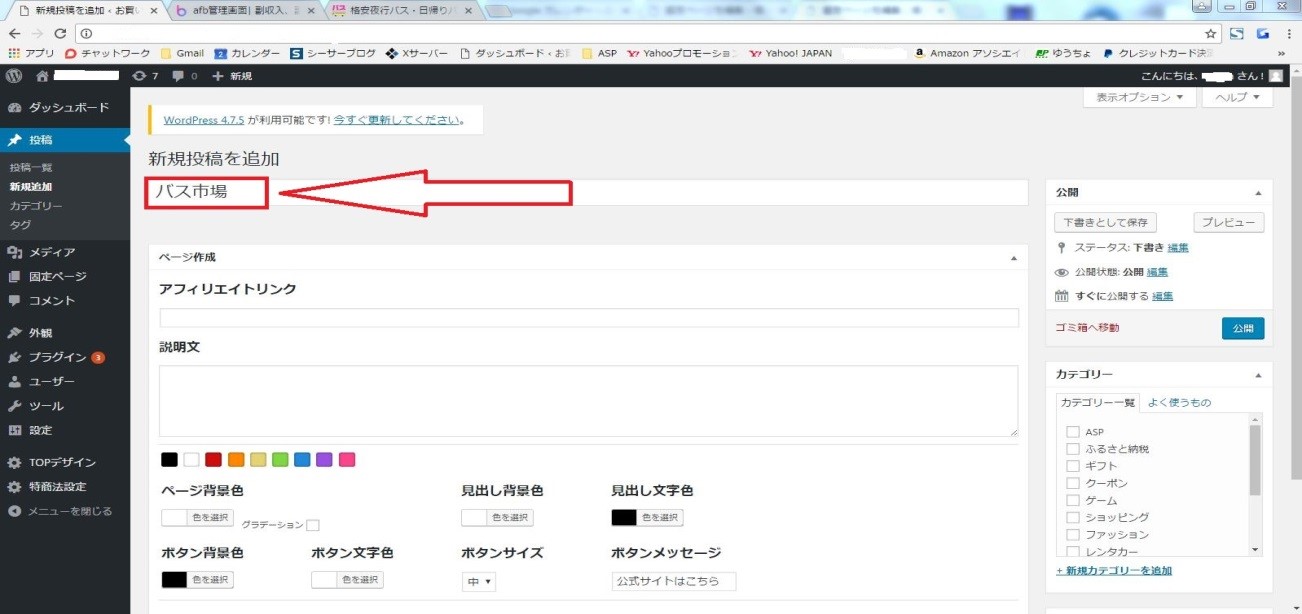
9.新規投稿を追加のタブに戻り、タイトルに貼り付けてください。

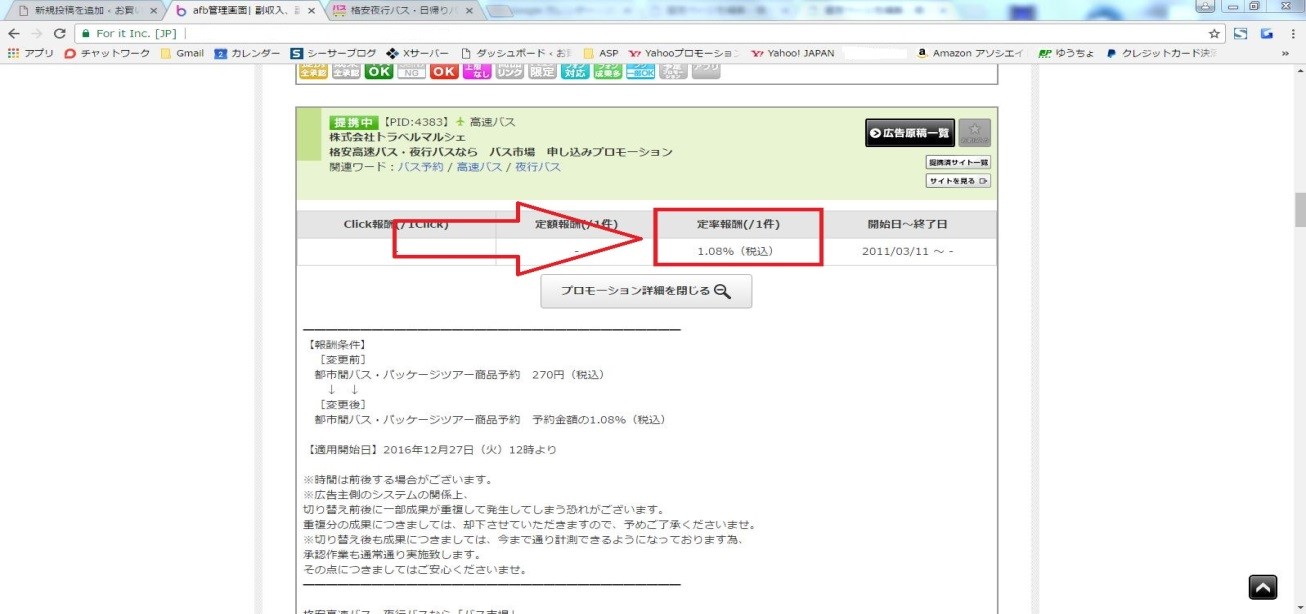
10.「afb管理画面」のタブをクリックして戻り、下の成果報酬をコピーしてください。

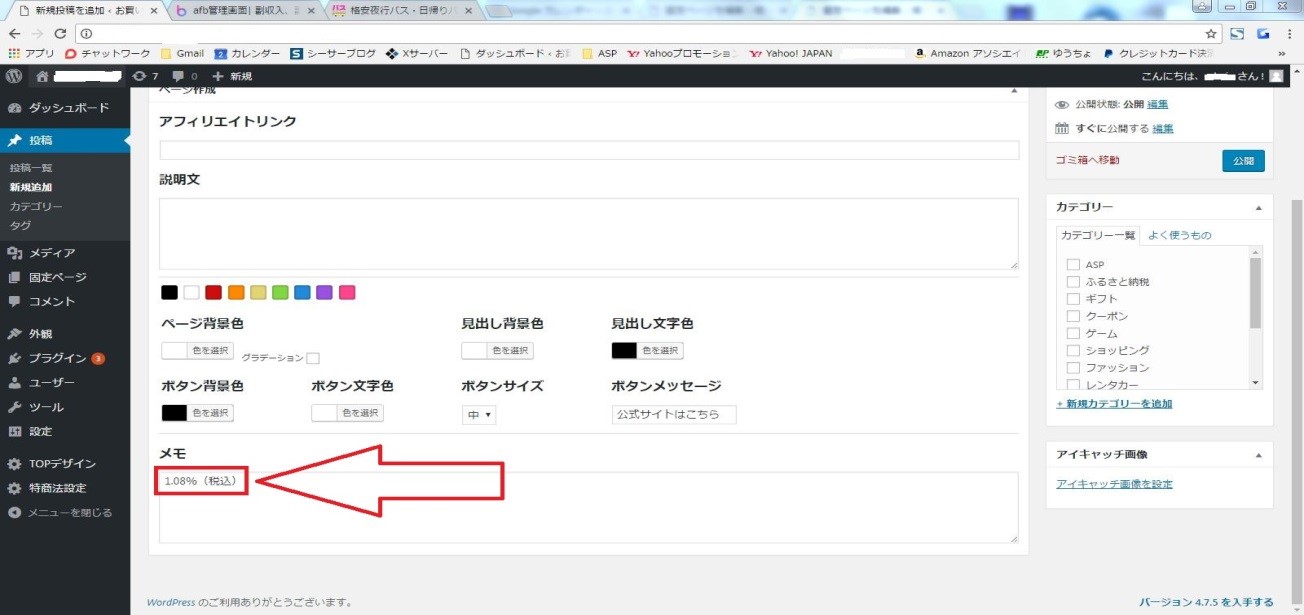
11.新規投稿を追加のタブをクリックして戻り、メモ欄に貼り付けてください。

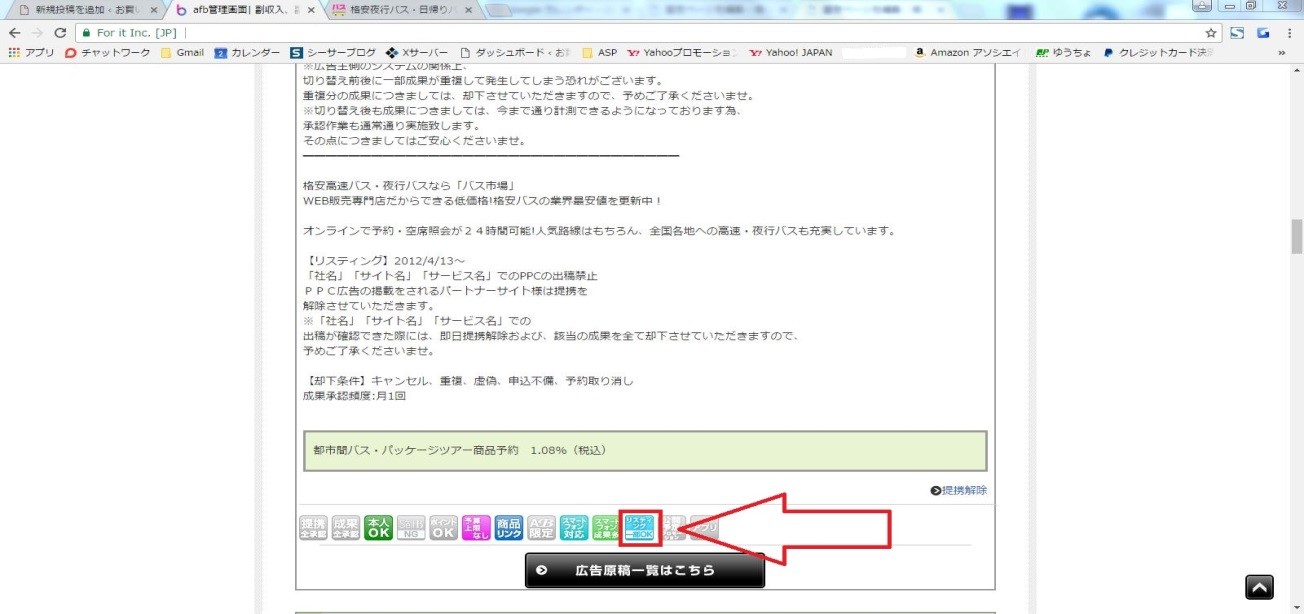
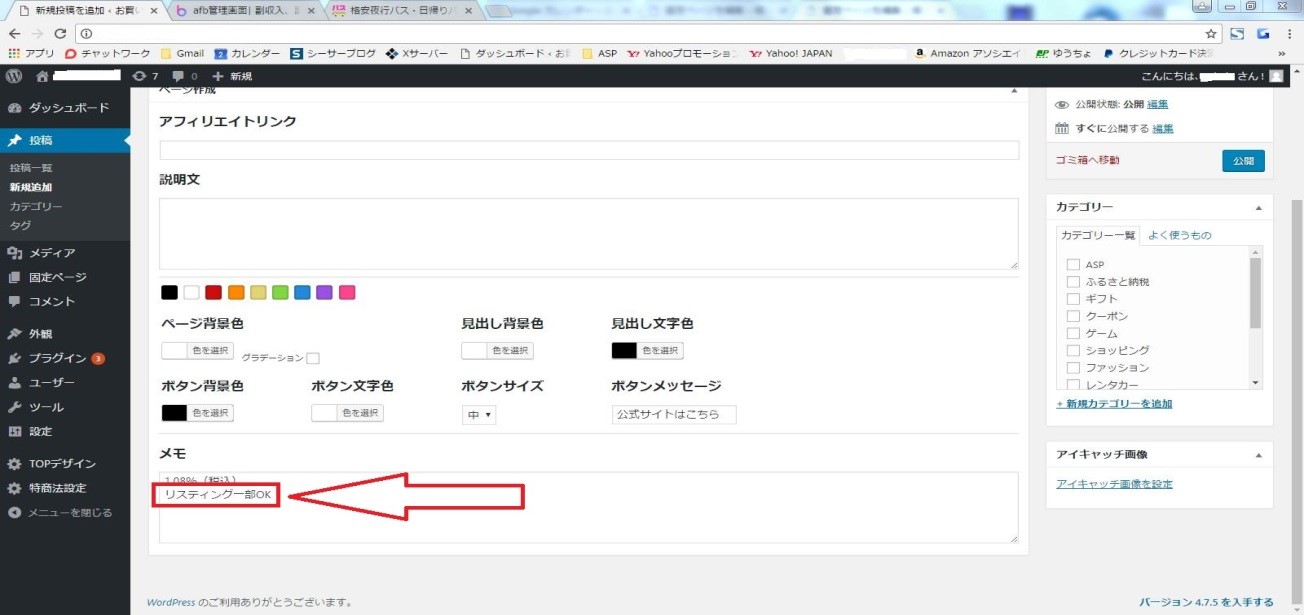
12.「afb管理画面」のタブをクリックして戻り、リスティングを確認してください。

13.新規投稿を追加のタブをクリックして戻り、メモ欄に記載してください。今回は「リスティング一部OK」になります。

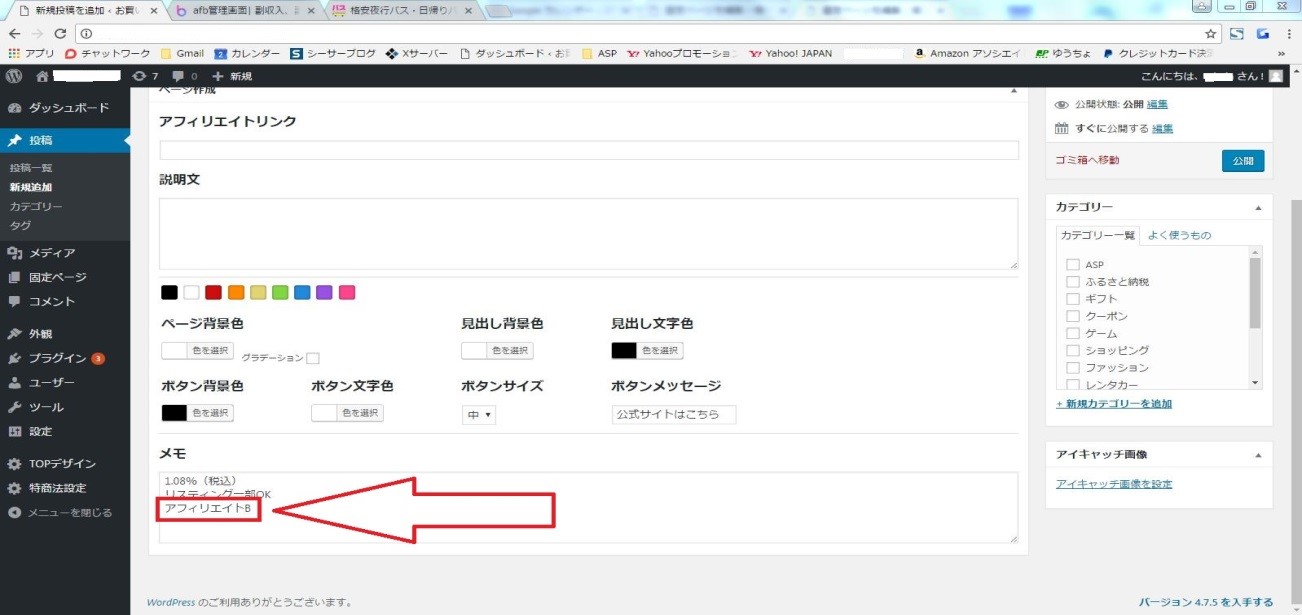
14.メモ欄に使用したASP名を記載してください。今回は「アフィリエイトB」になります。

15.続いて説明文を埋めていきます。
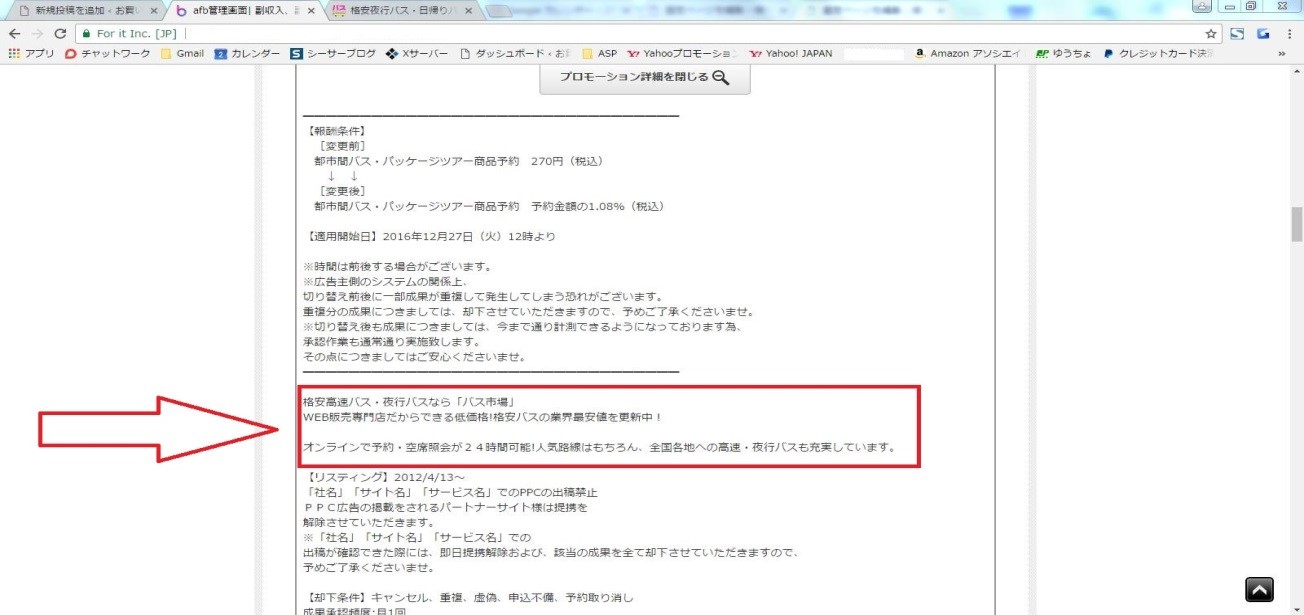
16.まず、メモ欄に三つの事項の記載が終わりましたら、afbに戻りプロモーション詳細内のサイト概要をコピーしてください。
ここで注意点です。
・「〇〇プログラムです」や「是非、掲載をお願い致します」等の我々アフィリエイター向けのメッセージは記載しないでください。
・最低でも3~5行くらいは入力をしてください。
・PR文のサイト概要が少ないときは、ご自身の言葉でも多少追加で入力してください。

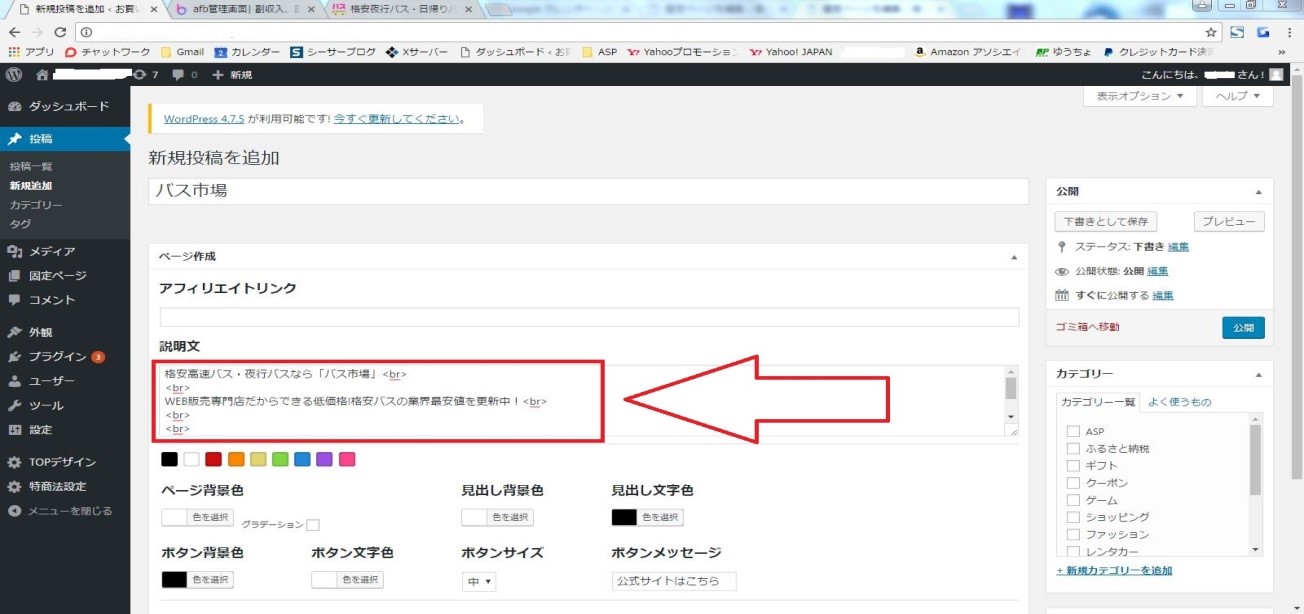
17.新規投稿を追加のタブをクリックし、説明文に貼り付けてください。
18.貼り付けた文章の文末「句読点の後ろ」に<br>を半角で入力してください。

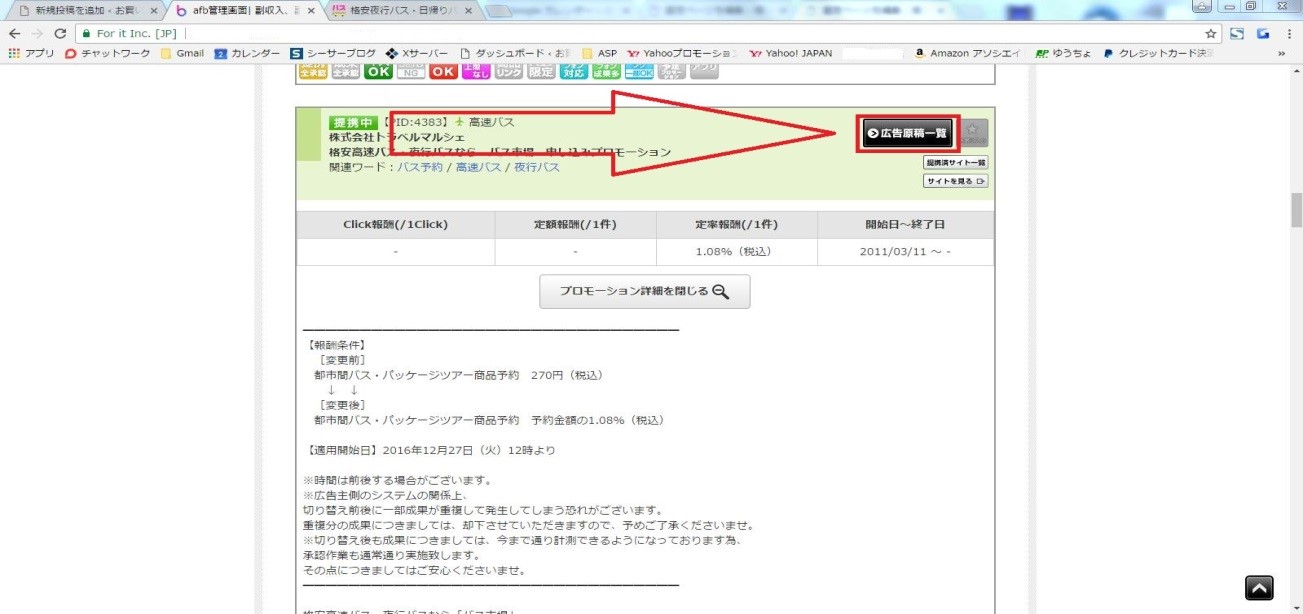
19.説明文が記入し終わりましたら、afb管理画面のタブに戻り、「広告原稿一覧」をクリックしてください。

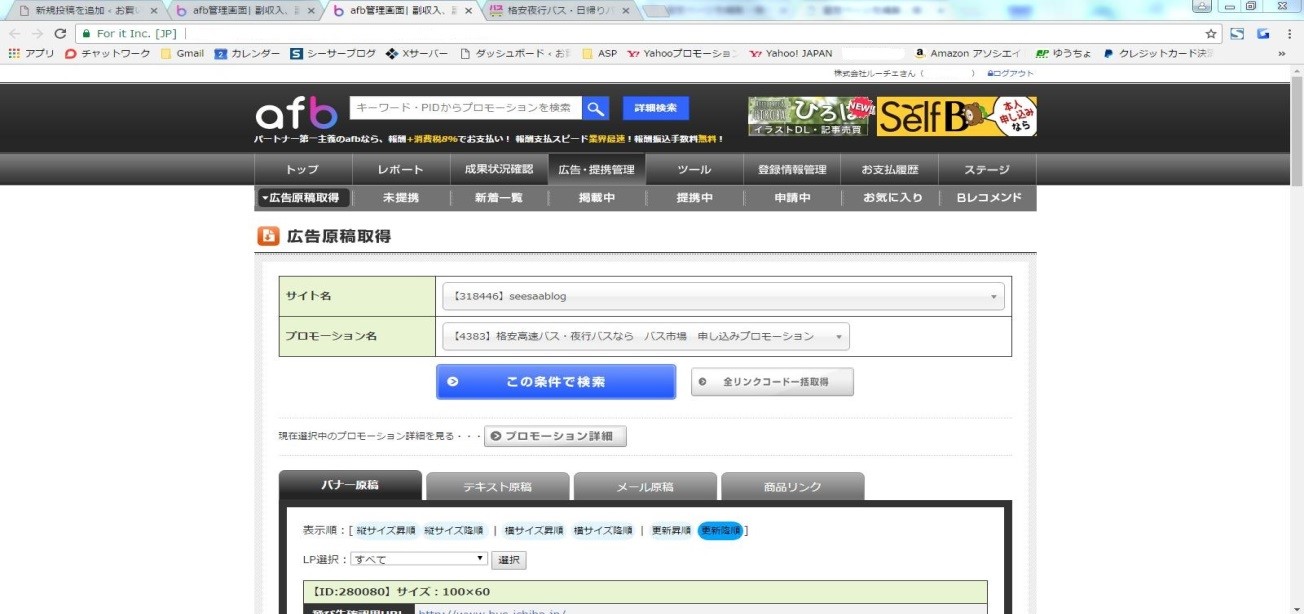
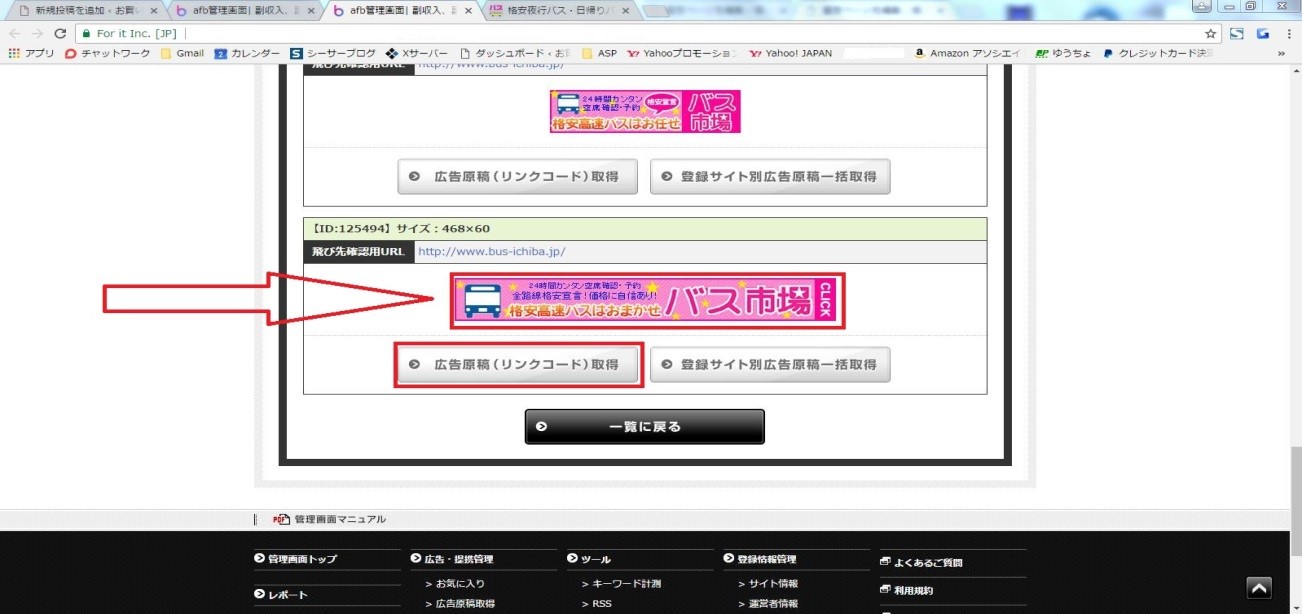
20.下にスクロールしますとたくさんバナー(画像)が並んでいると思いますので、サイトTOPに飛ぶ横長のバナーを探してください。(なければ四角でも大丈夫です。)

21.選んだバナーをクリックすると
別のタブでバナーの飛んだ先の画面が表示されますので、その画面が「7」で表示された画像と同じかどうか確認してください。
22.「7」で表示されたサイトと同様の場合はサイトTOPに飛ぶバナーですので、次の手順に進んでください。
※全てのバナーをご確認いただいたうえで、サイトTOPに飛ぶバナーが無ければ、横長のバナーでお好きなものをクリックし、サイトを表示させてください。
23.選択したバナー下の広告原稿(リンクコード)取得をクリックしてください。

24.バナーのURLが表示されますので、赤枠のプログラム情報のタブの部分を選択してコピーしてください。

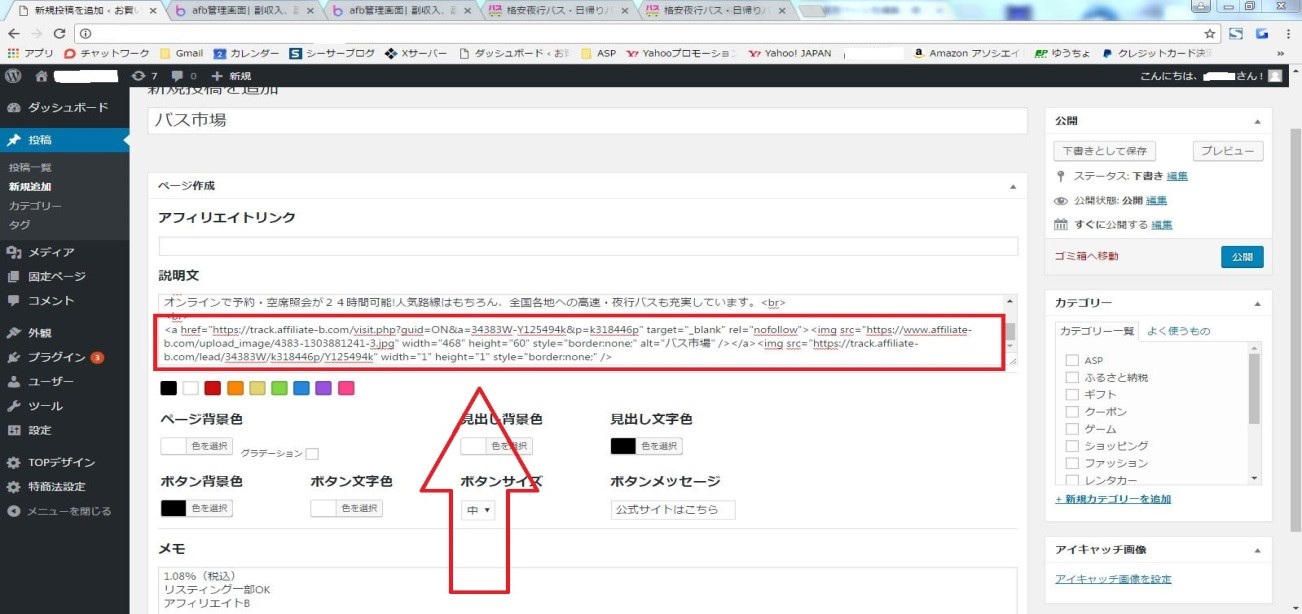
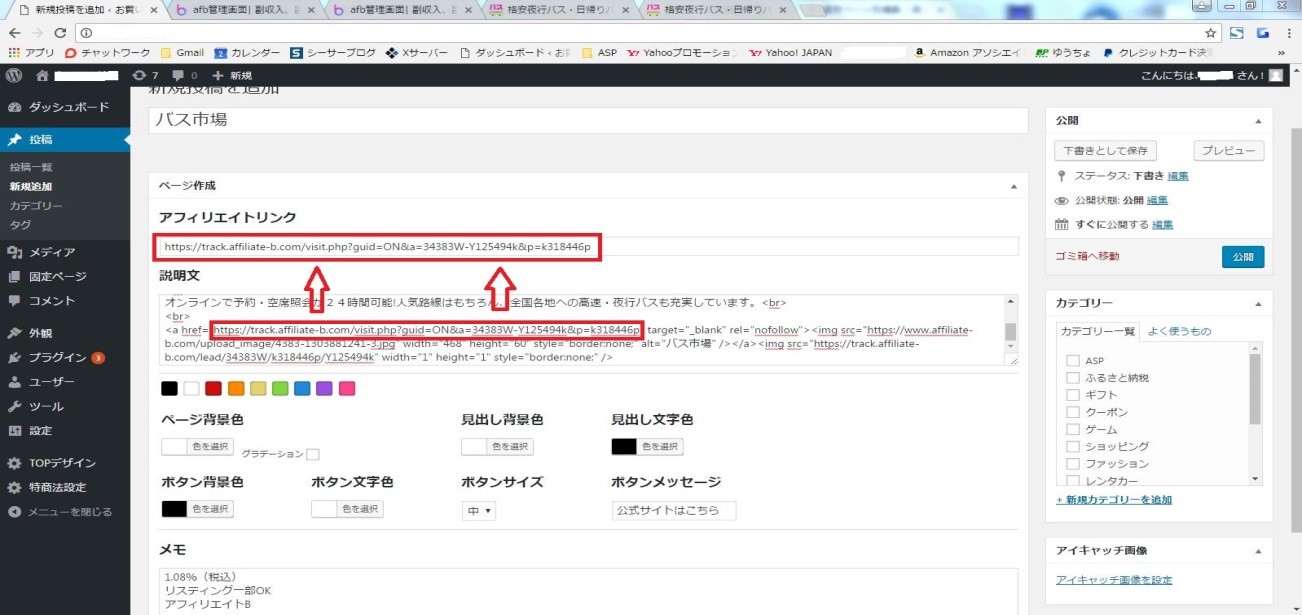
25.新規投稿を追加のタブに戻り、説明文のサイト概要の下に、先ほどコピーしたURLを貼り付けてください。

26.今貼り付けをした、URLの <a href=”〇〇〇〇“の〇の部分をコピーしてください。
ここが間違っていると公式サイトに飛べませんので、ご注意ください。
27.コピーした箇所をアフィリエイトリンクに貼り付けてください。

28.次に該当するカテゴリーをチェックしてください。ここはご自身で決めていただいて大丈夫です。もし選択したいカテゴリーが無いときは、「+新規カテゴリーを追加」をクリックしてご自身で作成してください。今回は「旅行」になります。
注意点ですが、複数チェックはせず、必ず一つに絞ってください。

29.カテゴリーの選択が終わりましたら、公式サイトをクリックして表示させてください。
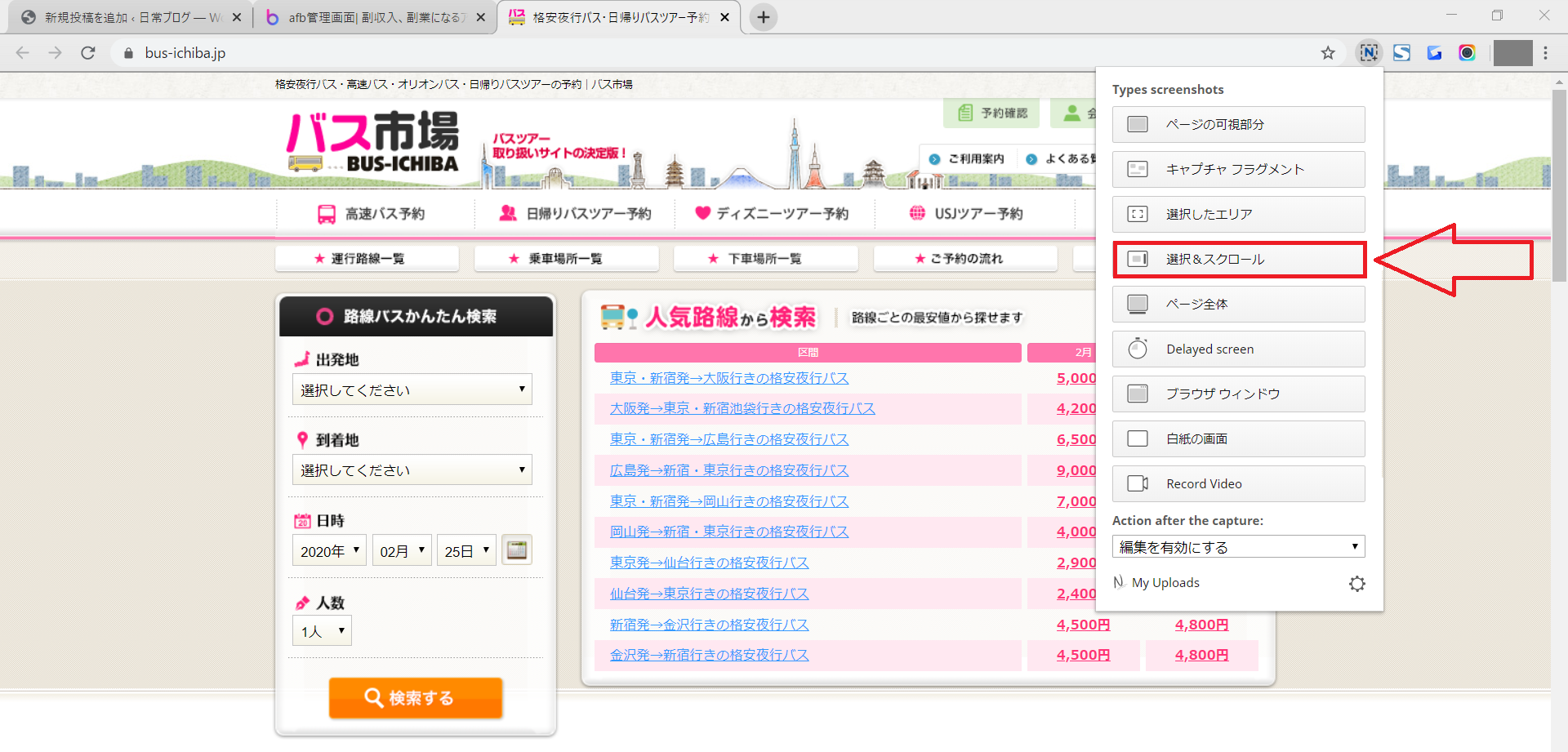
31.右上の「N」のアイコンをクリックしてください。

31.「選択&スクロール」をクリックしてください。

32.画面が暗くなり、マウスのカーソルが十字に変わります。
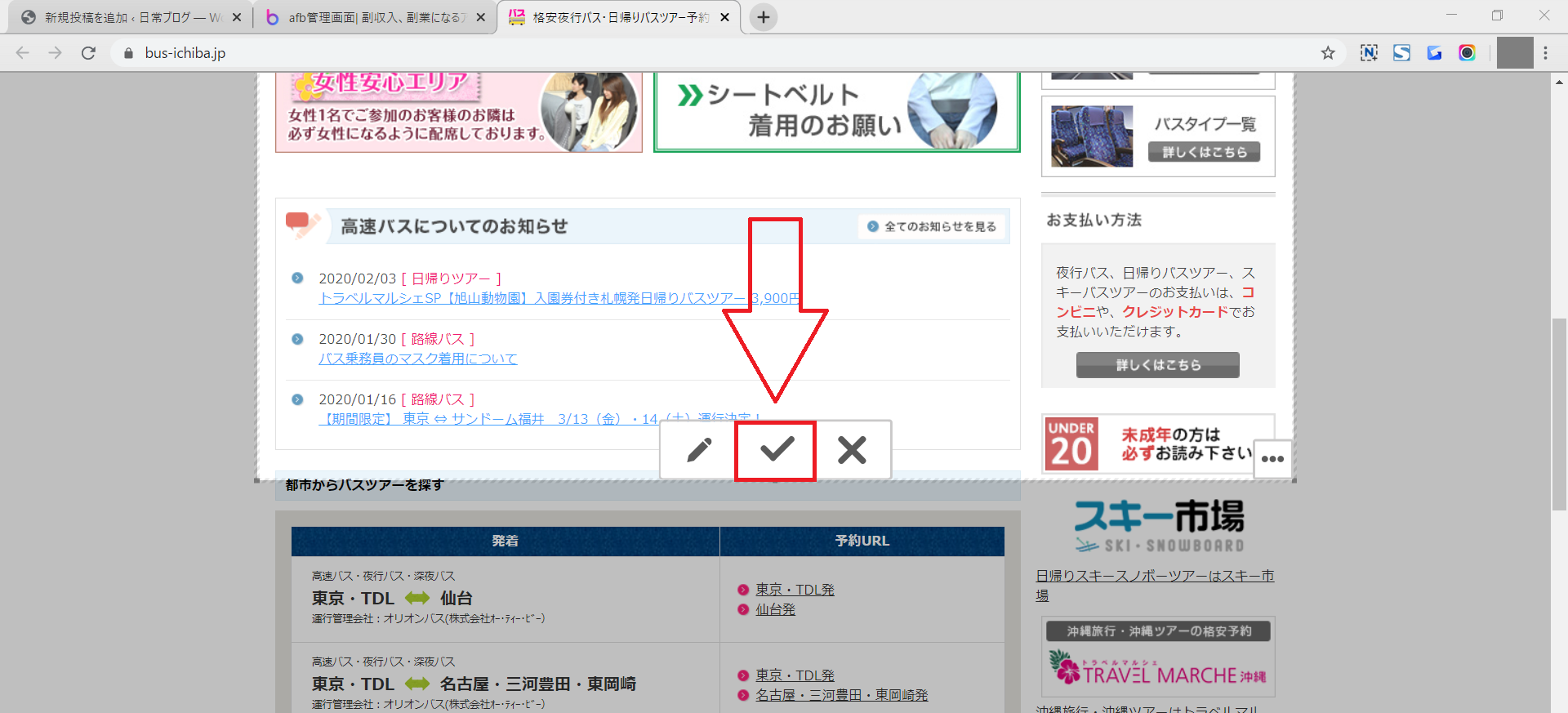
33.サイト上部のサイトロゴや、商品名を含めた上で、切りとる範囲を選択してください。明るくなっている箇所が切り取る部分です。ゆっくりで大丈夫ですので、切り取る範囲を上下左右に広げて、選択してください。
また、注意点がいくつかあります。
・左右の余白を含めずに切り取ってください。
・キリの良いところで切り取ってください。
・アイキャッチ画像とサイトに飛んだ先の画面は同じになるようにしてください。
34.左右の余白を含めずに、長めに切り取っていただきましたら、下の方に表示されている✓マークをクリックします。

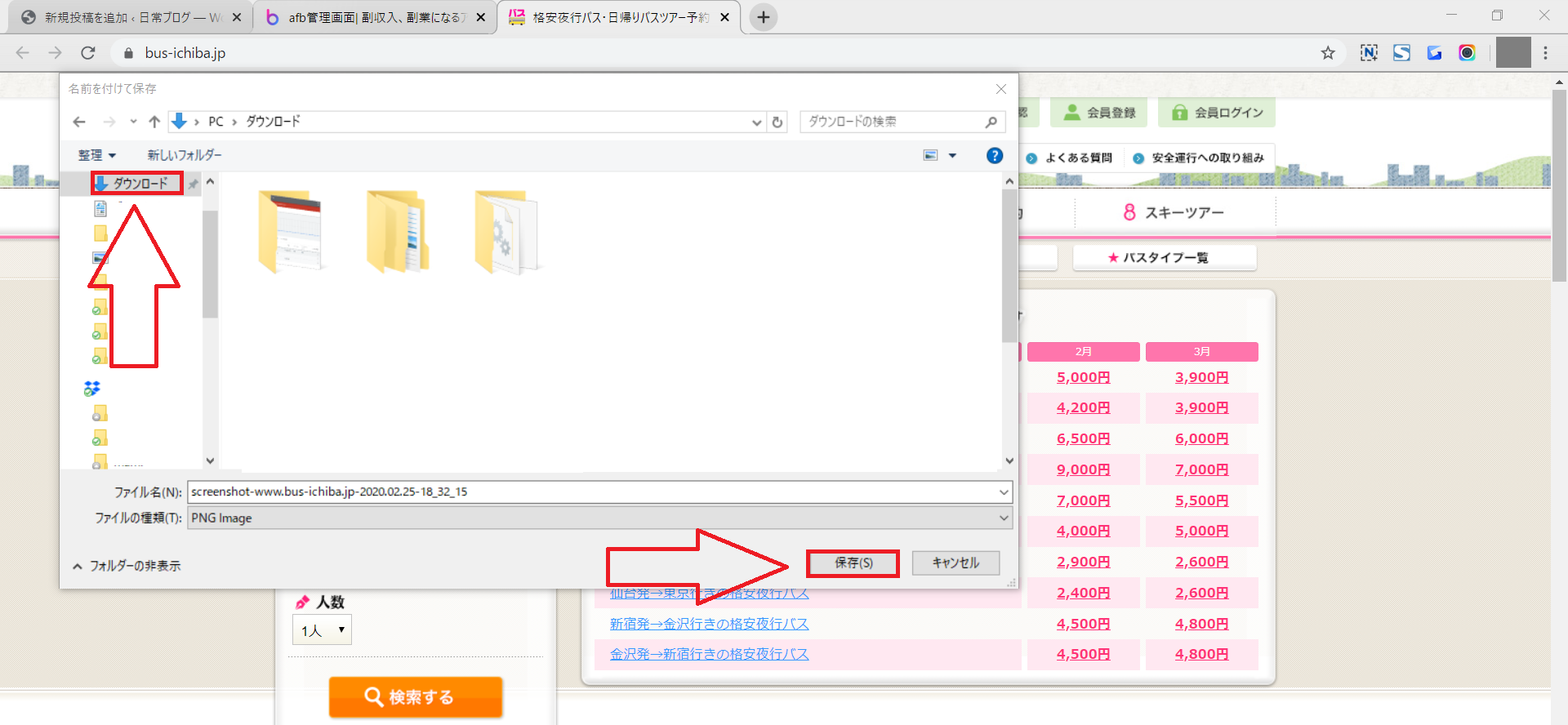
35.「名前をつけて保存」の画面が表示されますので、左側の「ダウンロード」や「ピクチャ」等お好きなフォルダを選択して、右下の「保存」をクリックしてください。

36.「新規投稿を追加」のタブをクリックして編集画面に戻ります。

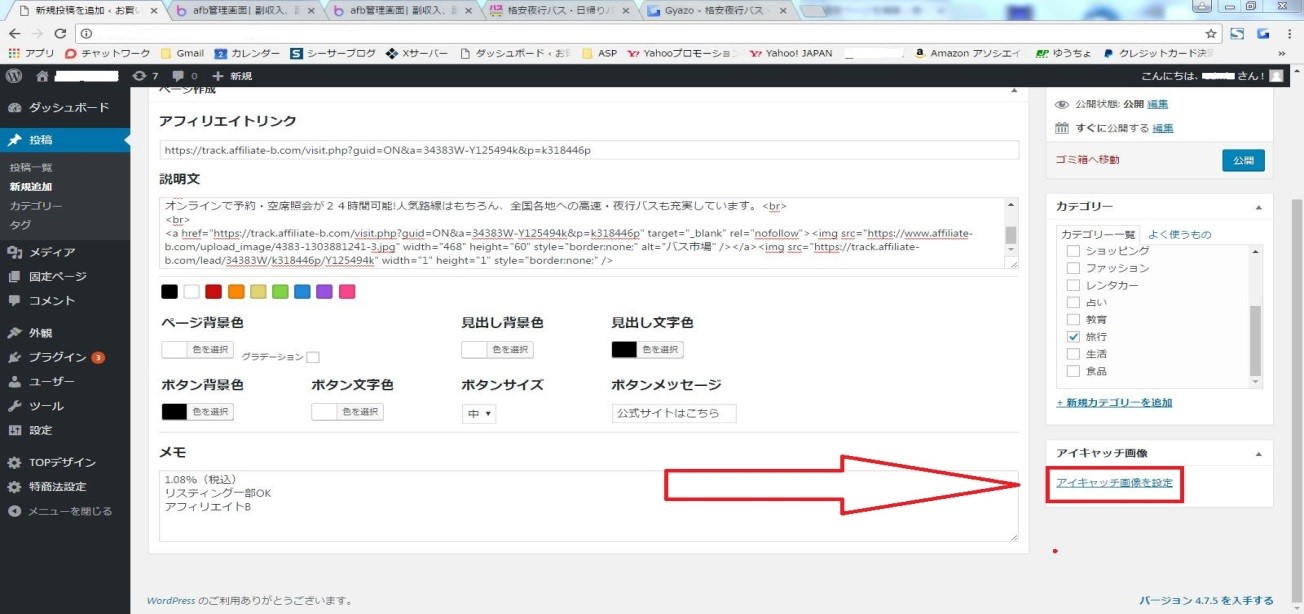
37.右下の「アイキャッチ画像を設定」をクリックしてください。

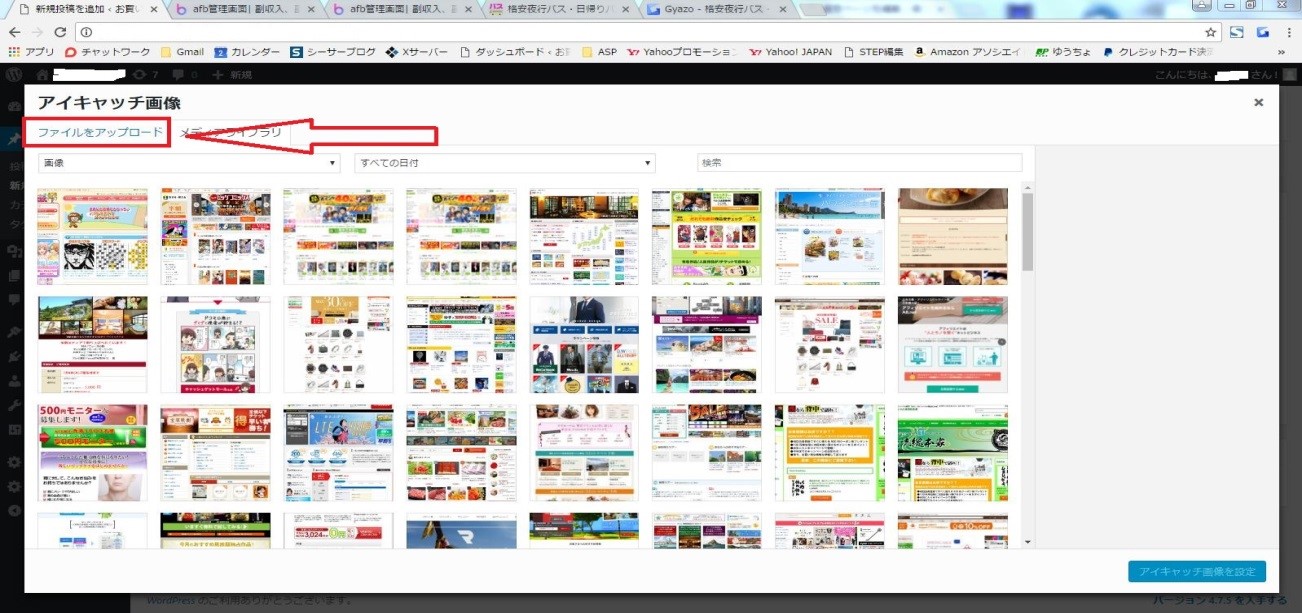
38.左上の「ファイルのアップロード」をクリックしてください。

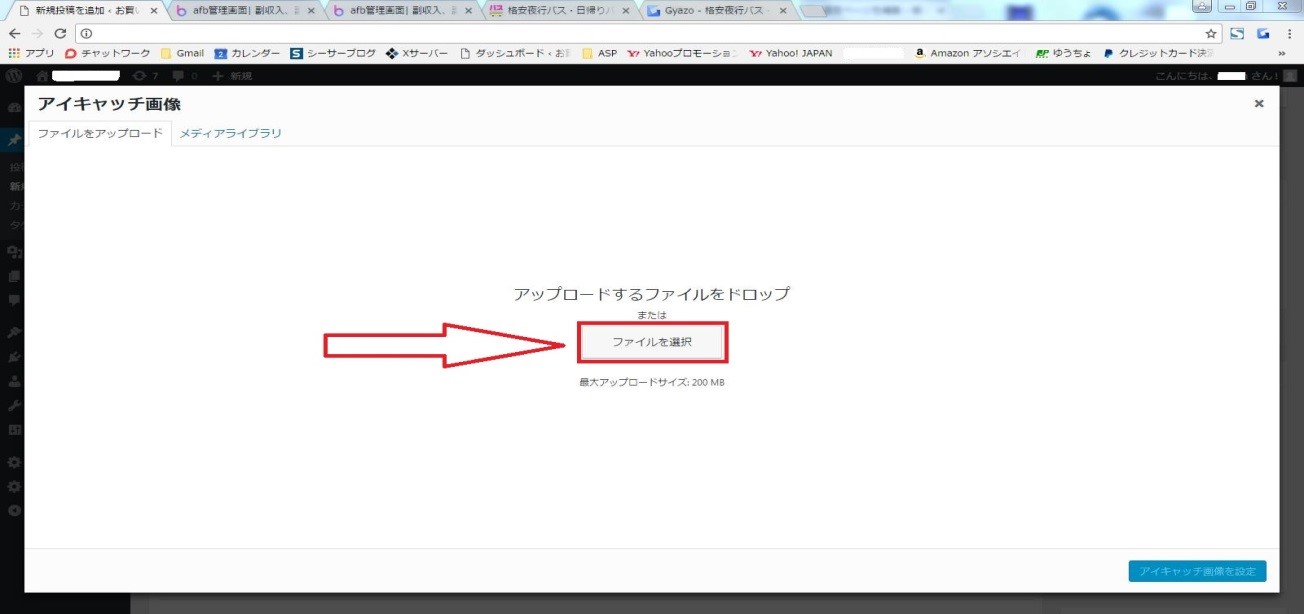
39.「ファイルを選択」をクリックしてください。

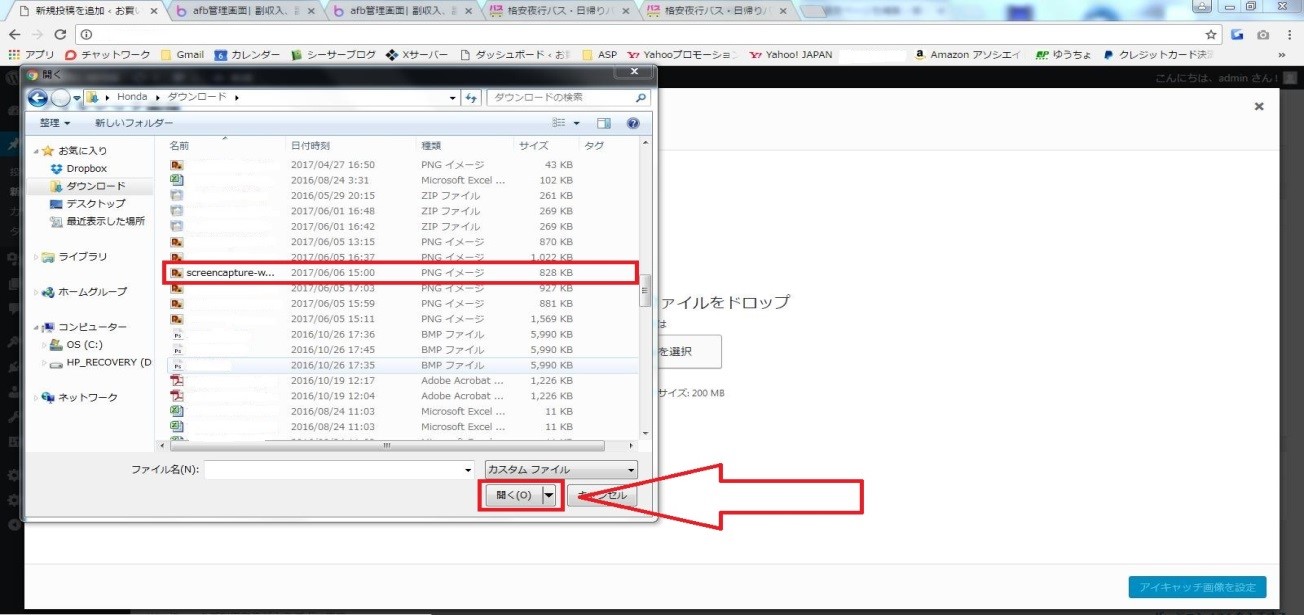
40.先ほど保存したファイル名をクリックして、開くを押してください。

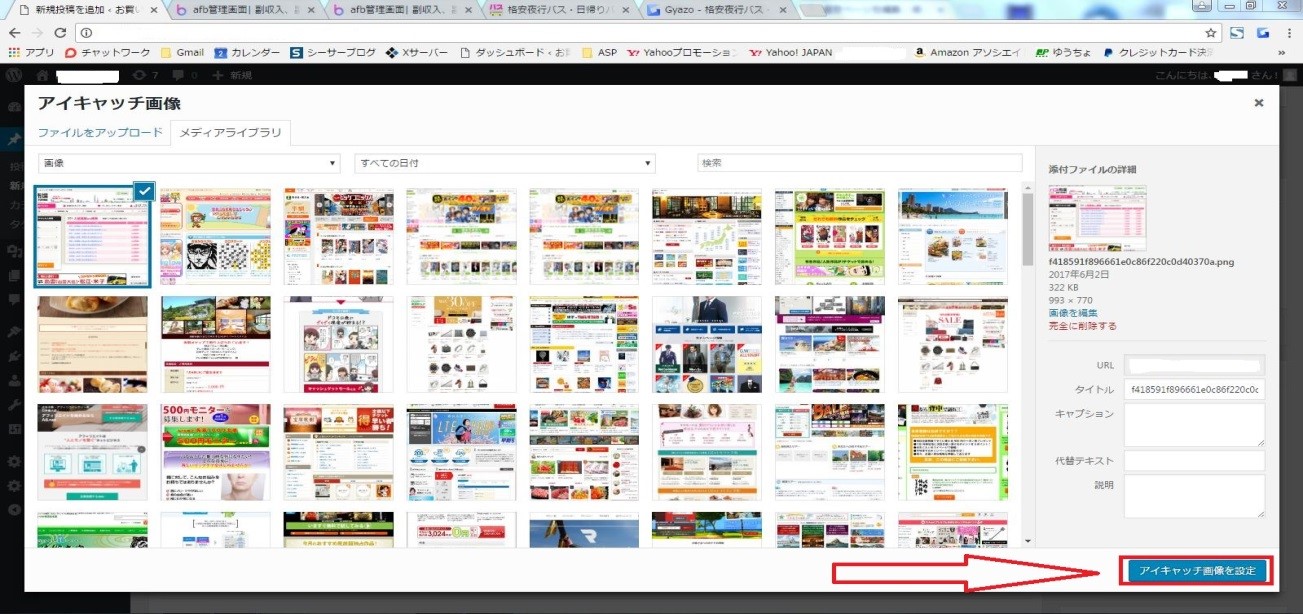
41.画像が表示されましたら、右下の「アイキャッチ画像を設定」をクリックしてください。

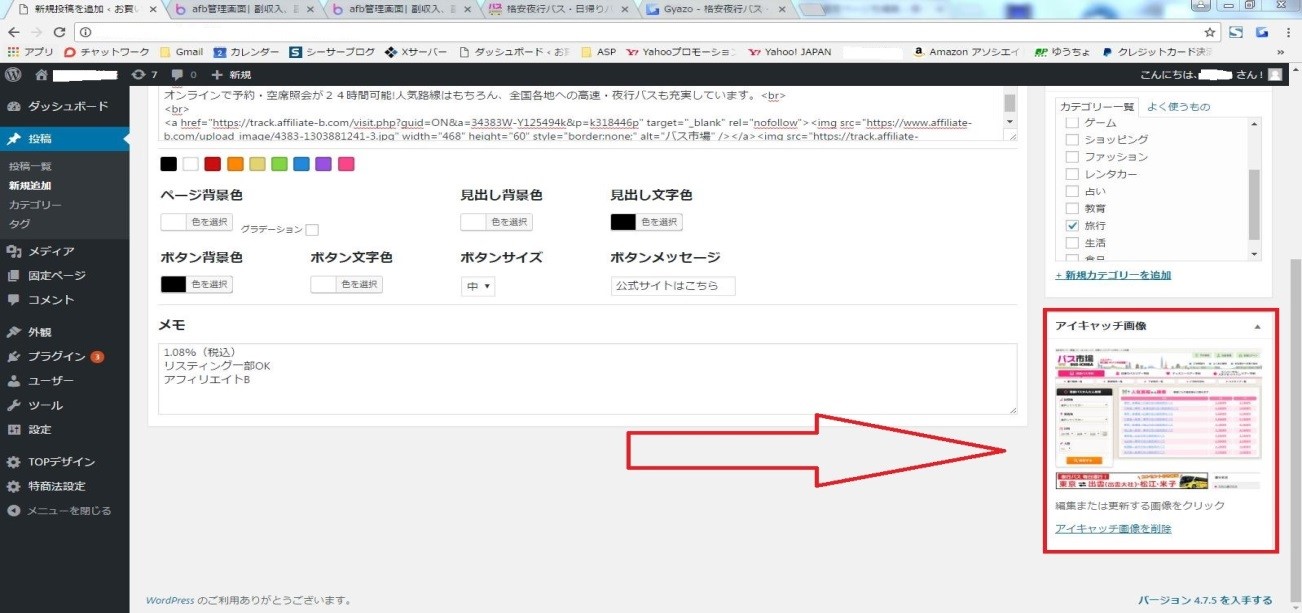
42.アイキャッチ画像が編集画面に表示されましたら、画像の設定は完了です。

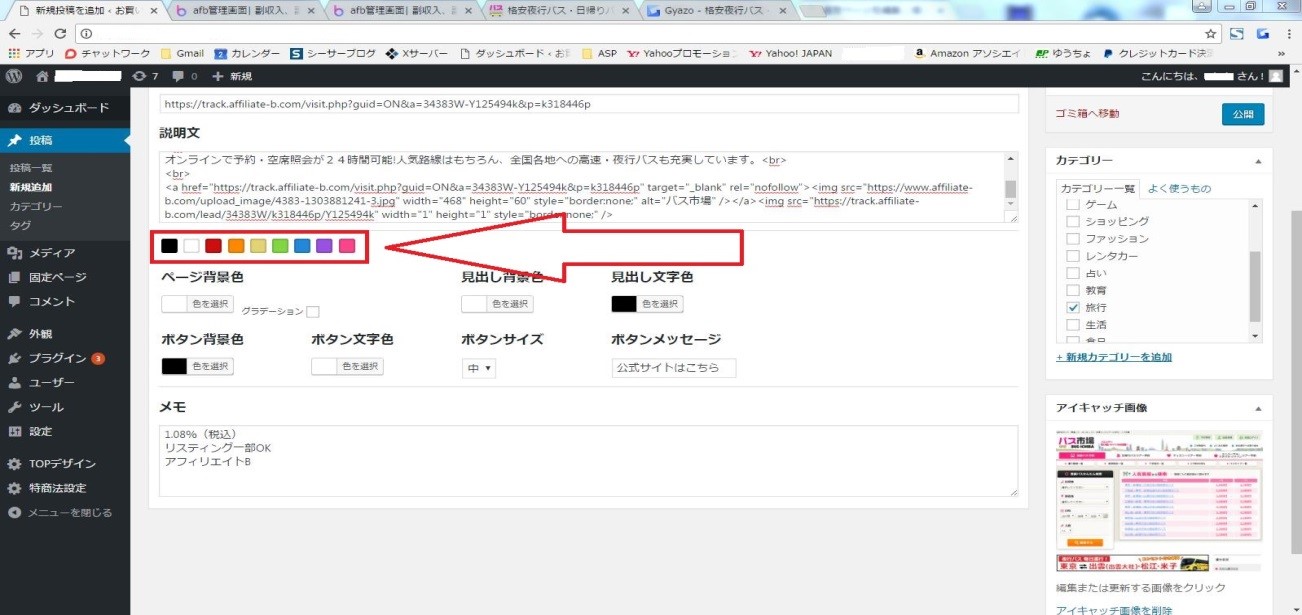
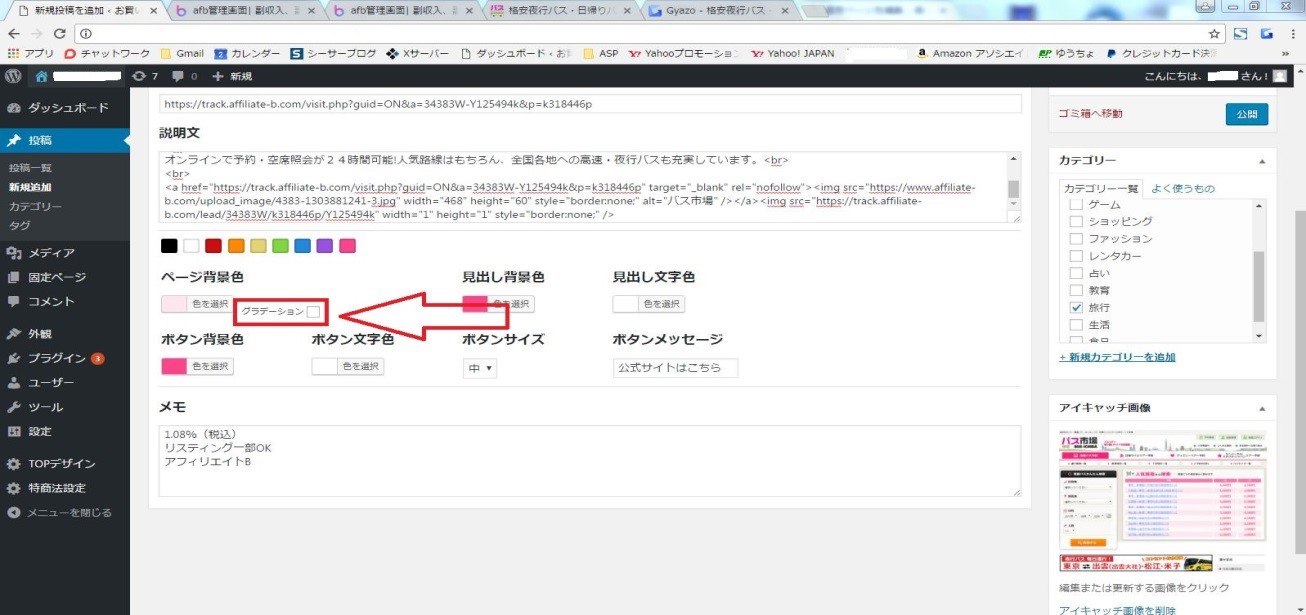
43.次に色の設定ですが、説明文の下の9色のいずれかをクリックしてください。(白黒以外が望ましいです)

44.グラデーションにチェックを入れてください。

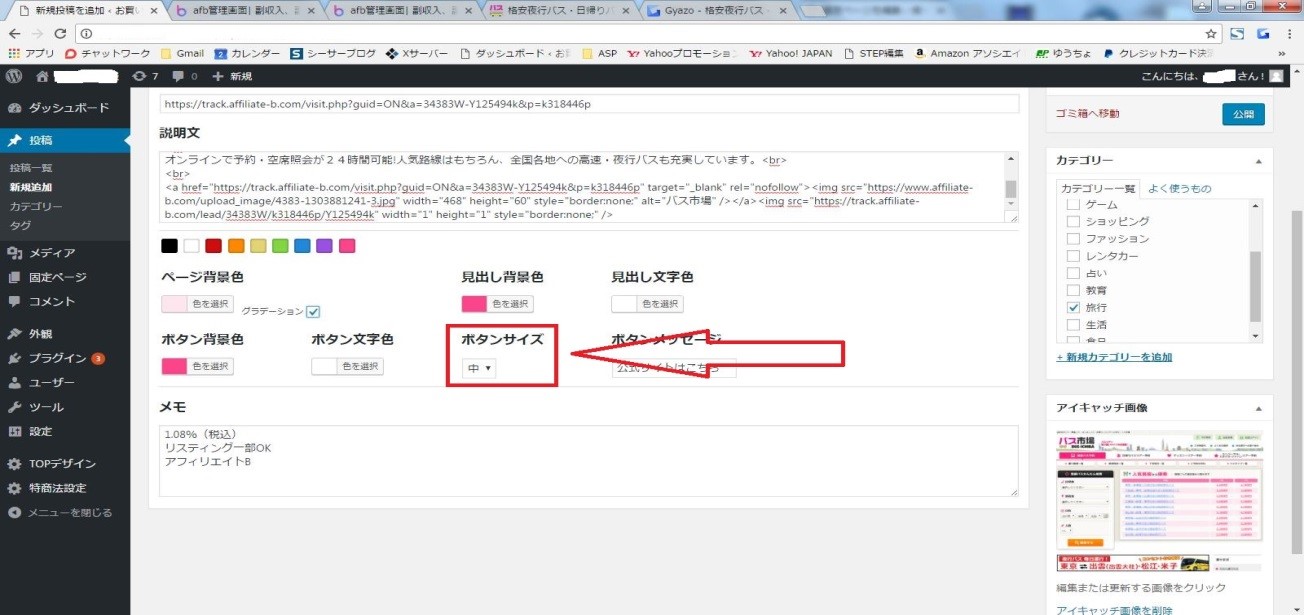
45.ボタンサイズを「大」に変更してください。

46.これでページの作成自体は完了になりますが、しっかりとできているかどうか「プレビュー」を押して、確認してください。
47.画像・色・バナー等に問題がないか確認し、(公式サイトはこちら)を押して確認してください。
48.公式サイトにきちんと飛んだ場合は、新規投稿追加のタブに戻り、右側の「公開」ボタンを押してください。公開=保存のボタンだと思って頂ければと思います。