<A8net ペラページ作成>
1.まずワードプレスにログインして、左側の「投稿」の箇所にマウスのカーソルを合わせ、「新規追加」をクリックしてください。
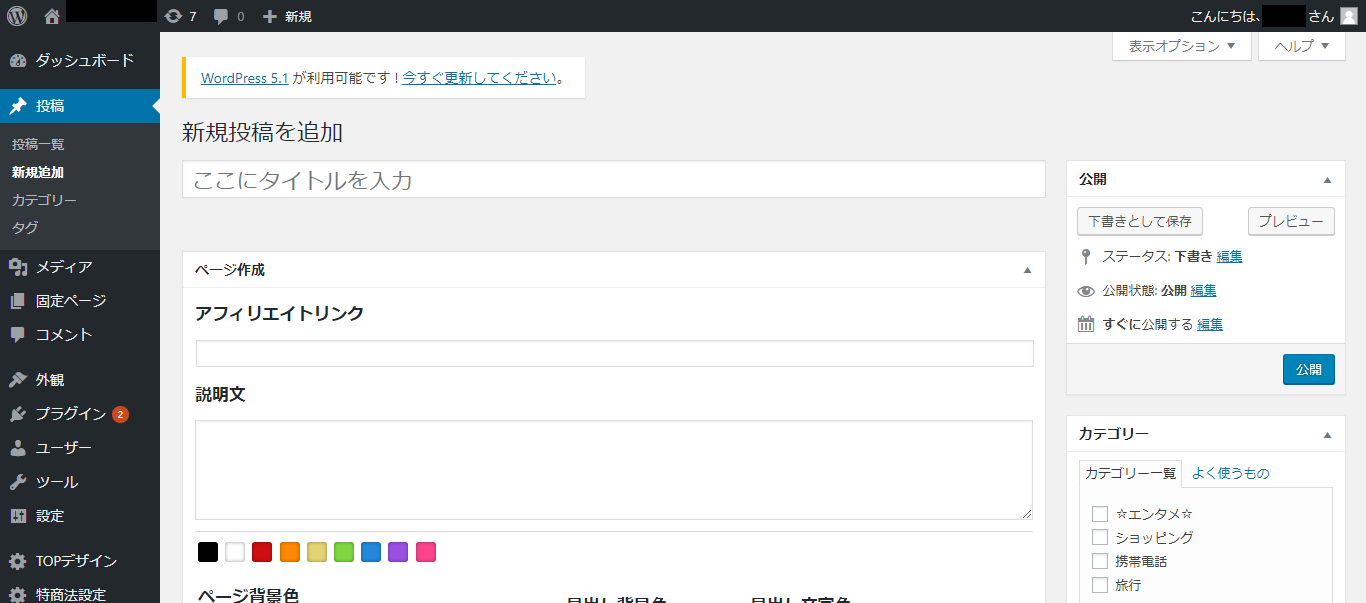
2.こちらが投稿の画面になります。
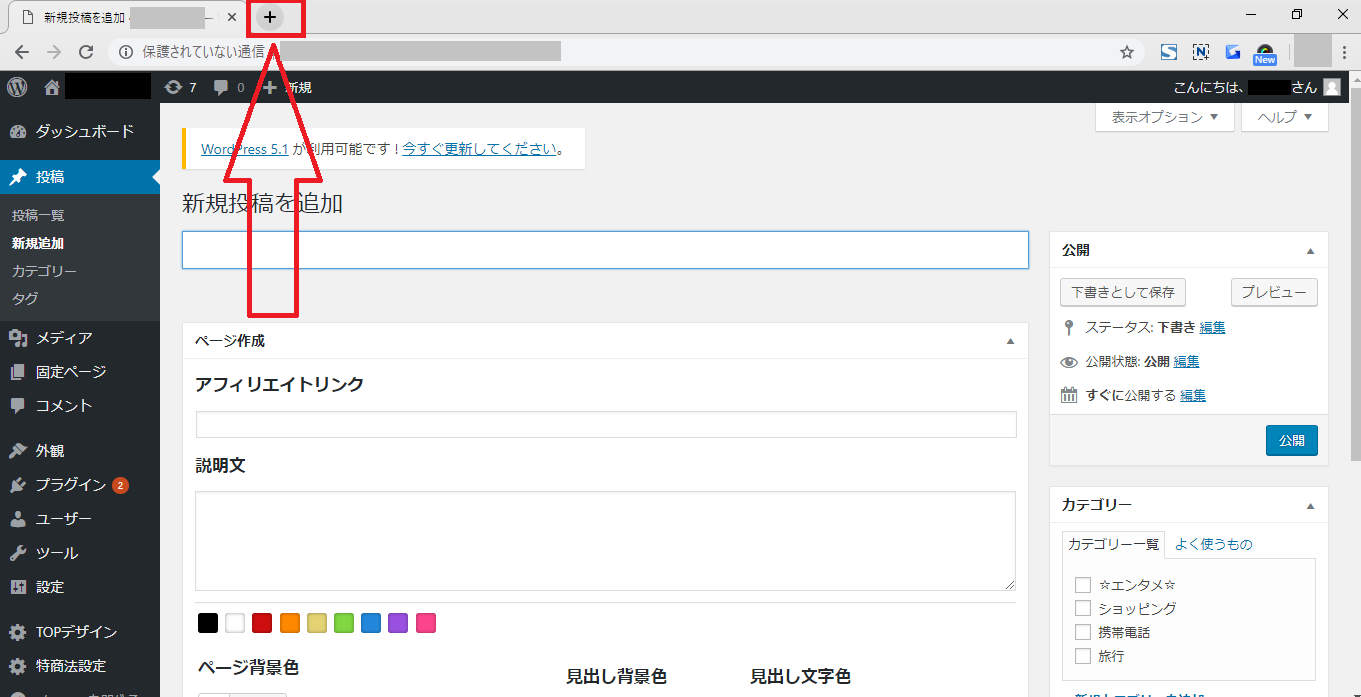
3.新しいタブを開きます。
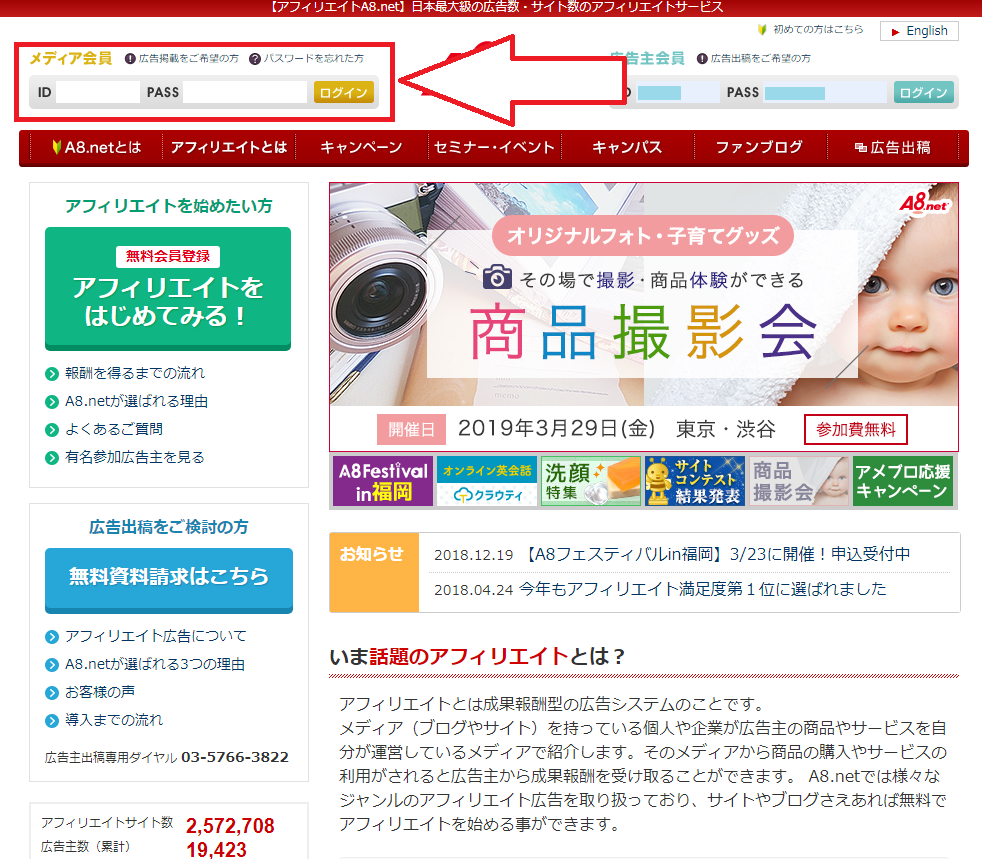
4.新しいタブでA8netを開きログインします。今回はお気に入りに入っているフォルダからA8netを選択しますが、お気に入りに入れていない人は、ネットで検索していただいても大丈夫です。
5.ログインしましたら、「プログラム管理」の「参加中プログラム」をクリックしてください。
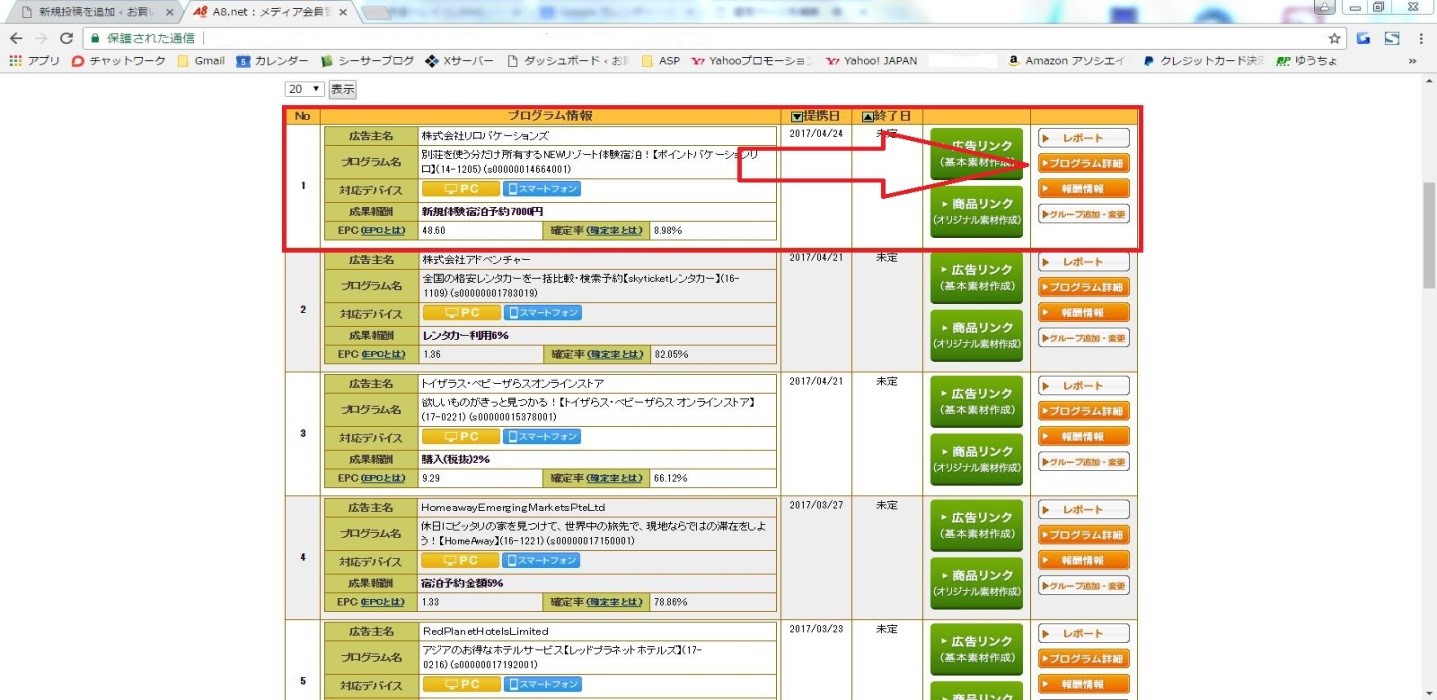
6.下にスクロールすると、プログラムがたくさんありますので、その中でお好きな広告を決めてください。
7.選んだ広告右側の「プログラム詳細」をクリックしてください。今回は例として、「ポイントバケーションリロ」を作成していきます。
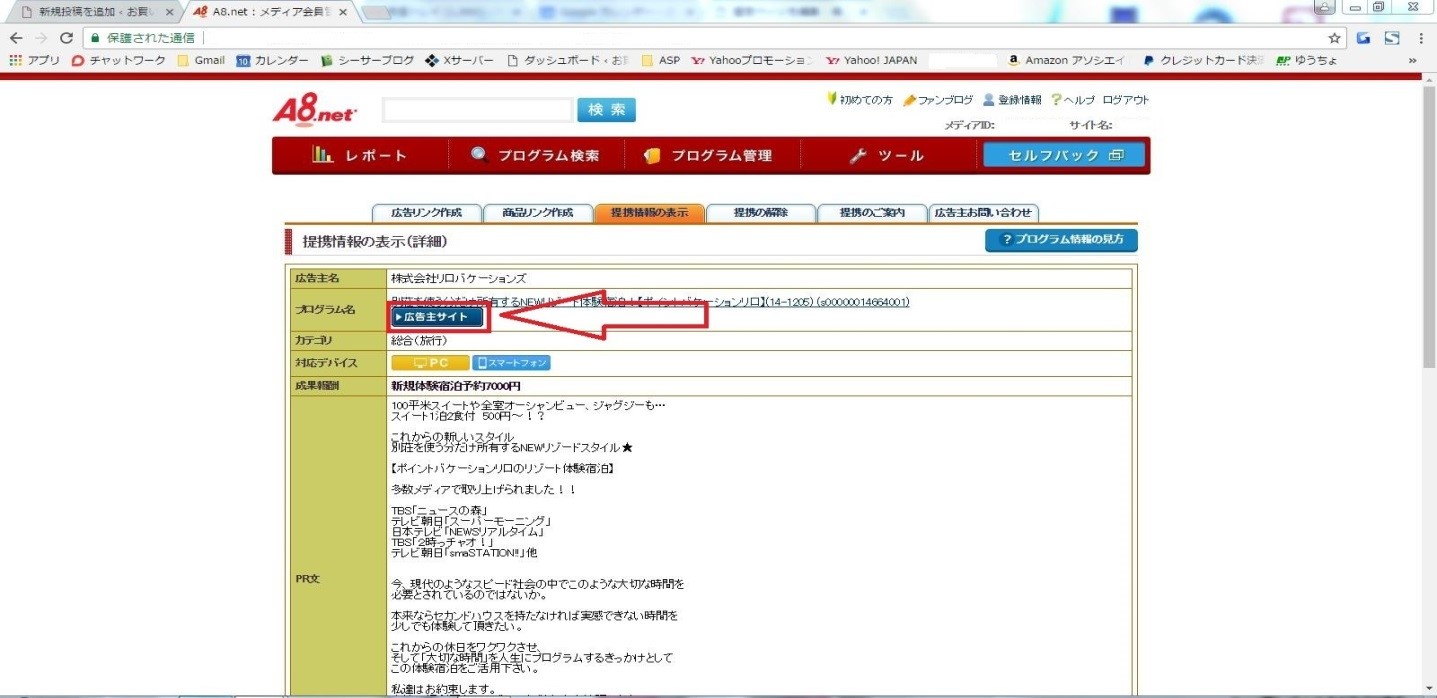
8.プログラム詳細を見ると情報が載っていますので、まずは「広告主サイト」をクリックしてください。
9.新しいタブが開き、公式サイトが表示されます。こちらは後で使用しますので、そのままにしておいてください。
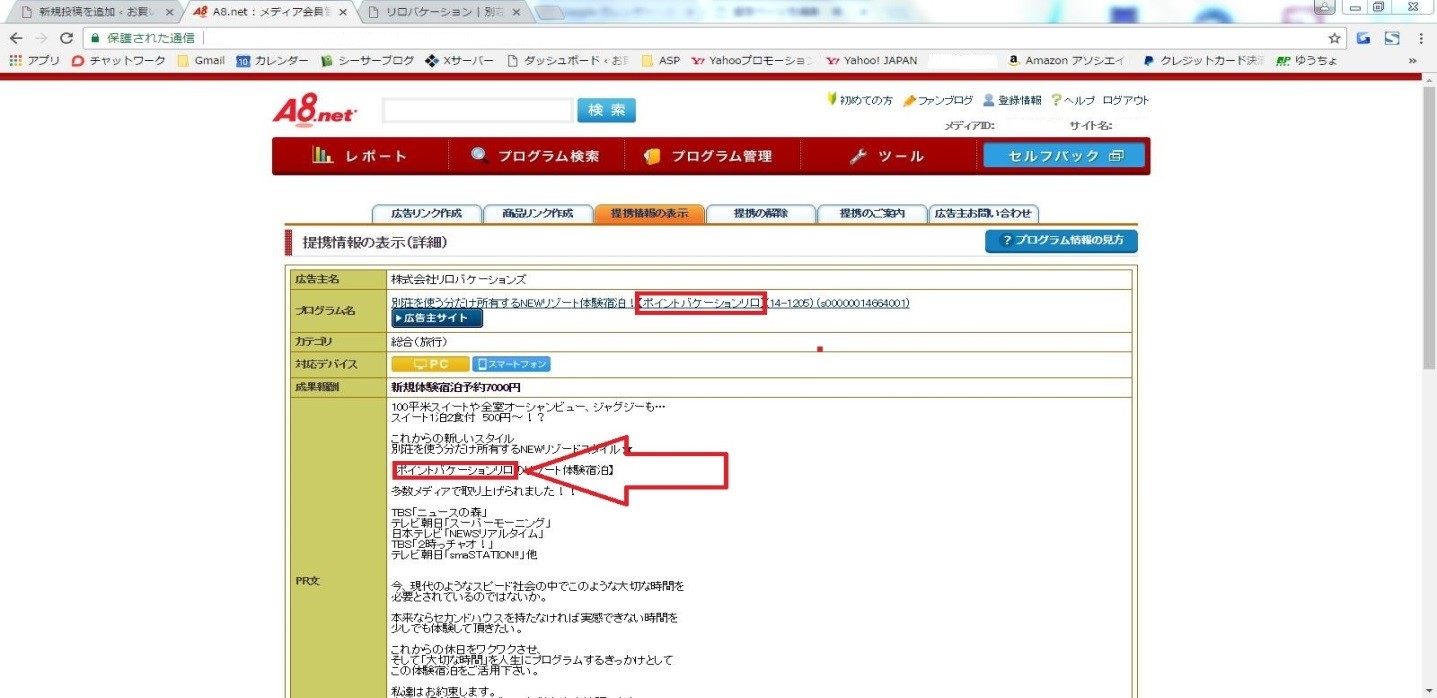
10.次にA8netのタブをクリックして戻り、プログラム名の【】内をコピーしてください。今回は「ポイントバケーションリロ」がサイト名になります。
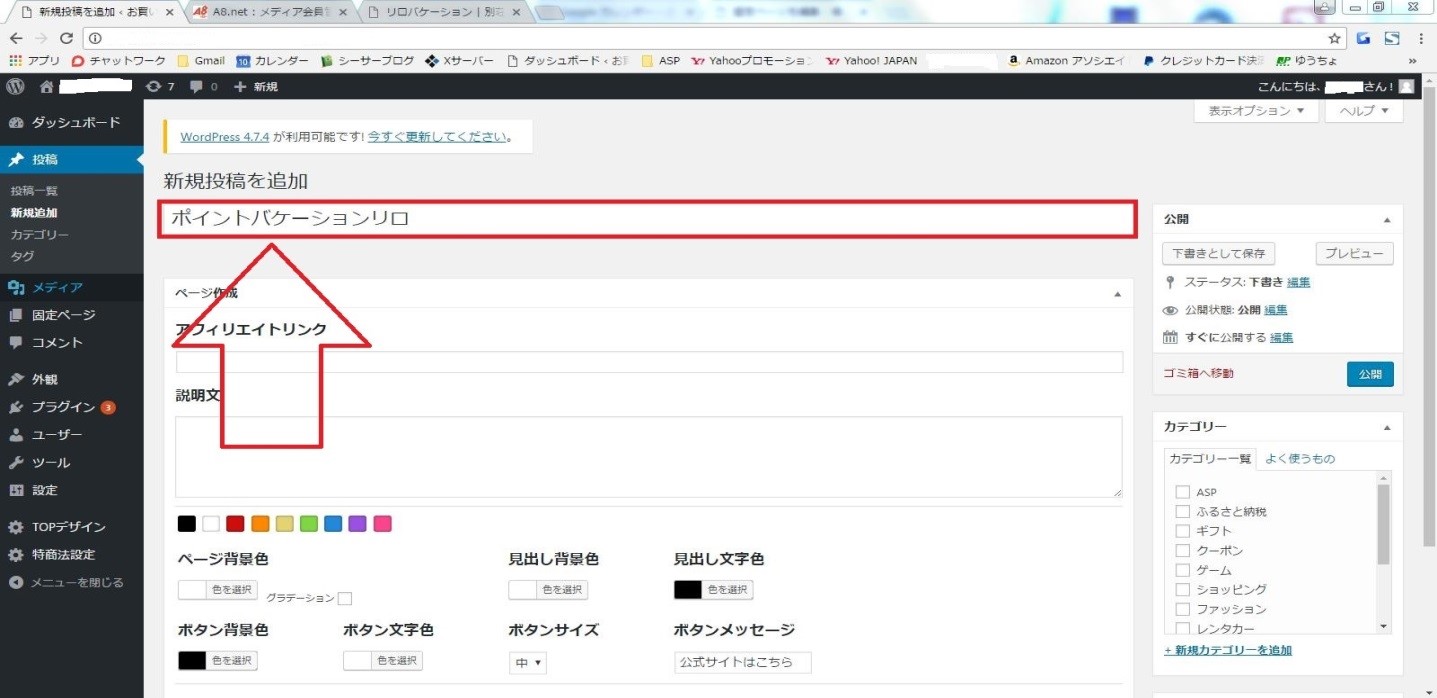
11.ワードプレス(新規投稿を追加のタブ)をクリックして、タイトルに貼り付けてください。
12.A8netのタブに戻り、成果報酬をコピーしてください。
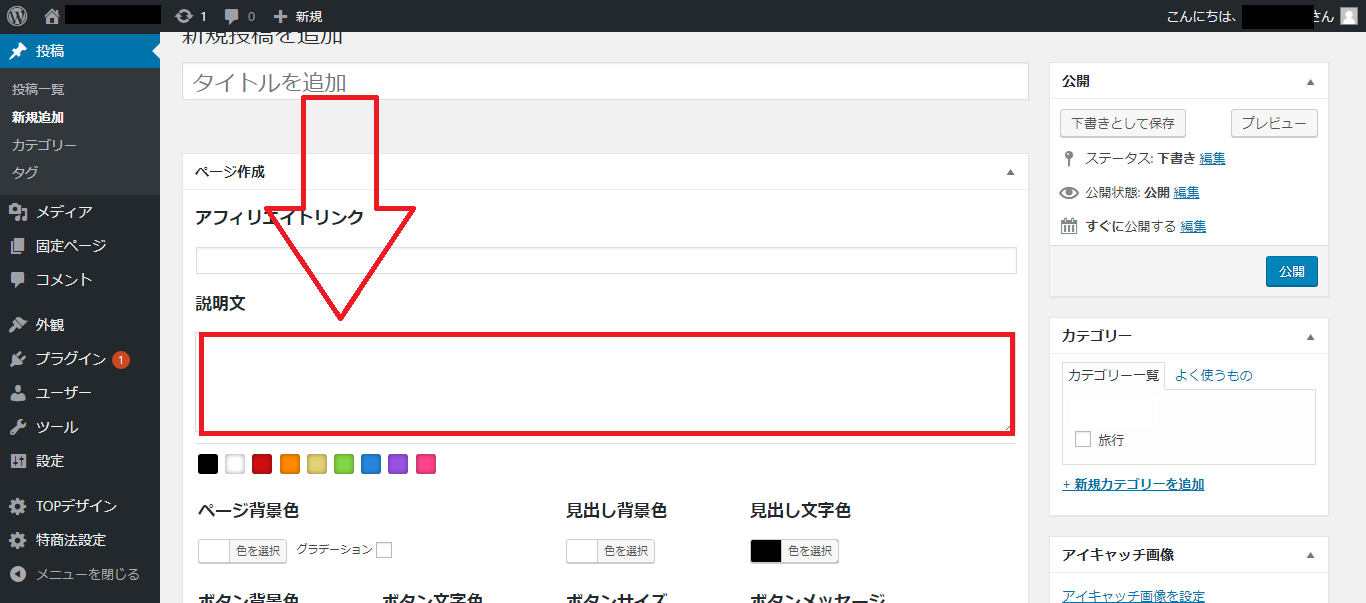
13.新規投稿を追加のタブをクリックし、メモ欄に貼り付けてください。
14.次にA8netのタブに戻り、リスティングを確認してください。
15.今回は「リスティング一部OK」ですので、そのことを新規投稿を追加のタブをクリックし、メモ欄に入力してください。
16.次に使用したASPの名前をメモ欄に記載します。今回は「A8net」になります。
17.そして、メモ欄に三つの事項の記載が終わりましたら、A8netのタブに戻りPR文内のサイト概要をコピーしてください。
ここで注意点です。
・「〇〇プログラムです」や「是非、掲載をお願い致します」等の我々アフィリエイター向けのメッセージは記載しないでください。
・最低でも3~5行くらいは入力をしてください。
・PR文のサイト概要が少ないときは、ご自身の言葉でも多少追加で入力してください。
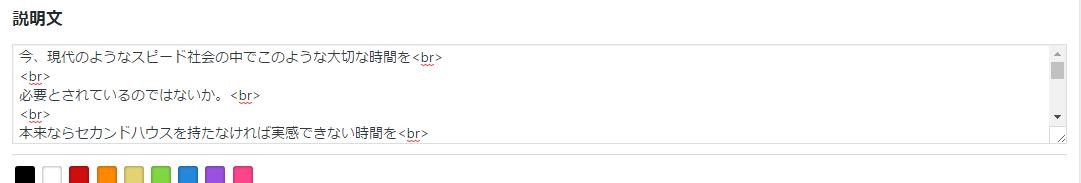
18.新規投稿を追加のタブをクリックし、説明文に貼り付けてください。
19.貼り付けた文章の文末「句読点の後ろ」に<br>を半角で入力してください。
このような感じです。
プレビューではこのような感じで表示されています。
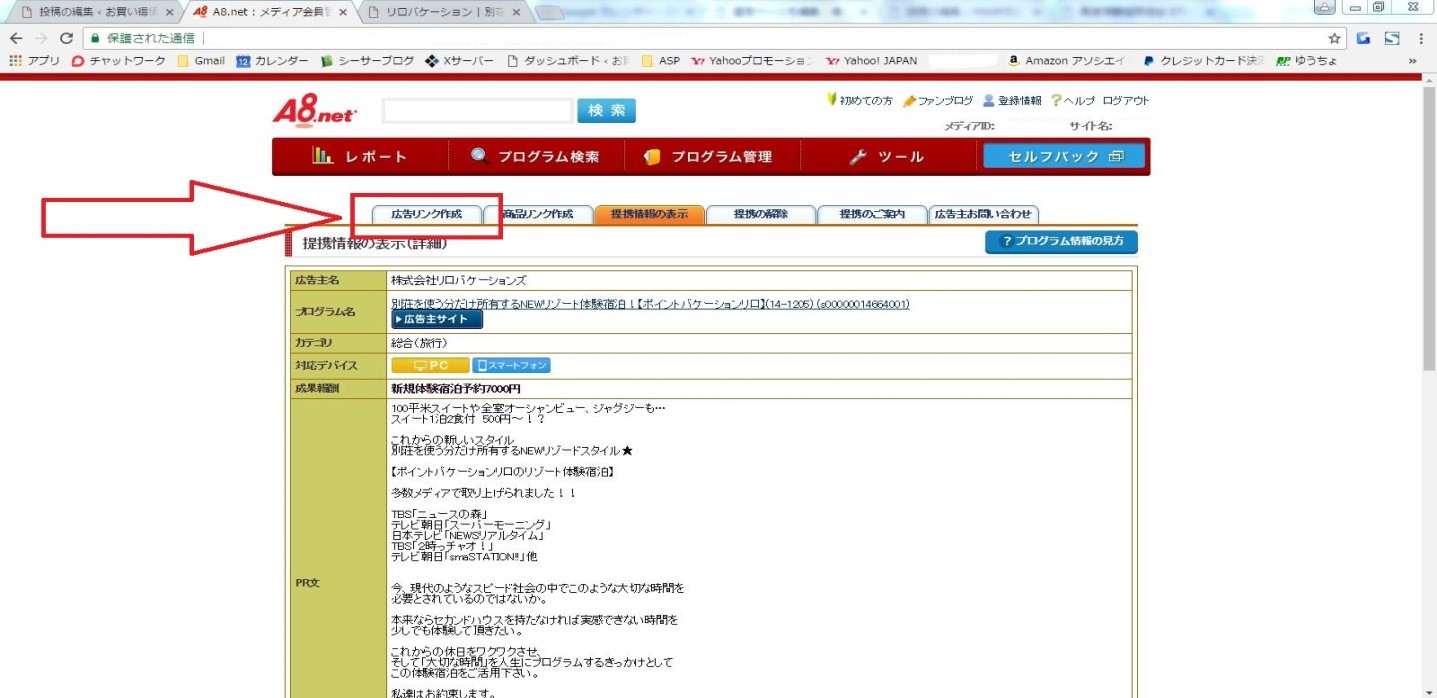
20.説明文が記入し終わりましたら、A8netのタブに戻り、左上の「広告リンク作成」をクリックしてください。
21.広告タイプを「すべて」から「バナー」に変更してください。
22.中央の「広告リンクを表示」をクリックしてください。
23.下にスクロールしますとたくさんバナー(画像)が並んでいると思いますので、サイトTOPに飛ぶ横長のバナーを探してください。(なければ四角でも大丈夫です。)
24.まずは横長のバナーを見つけたら画像をクリックしてみてください。
25.別のタブでバナーの飛んだ先の画面が表示されますので、その画面が「8」で表示された画像と同じかどうか確認してください。
26.「8」で表示されたサイトと同様の場合はサイトTOPに飛ぶバナーですので、次の手順に進んでください。
※全てのバナーをご確認いただいたうえで、サイトTOPに飛ぶバナーが無ければ、横長のバナーでお好きなものをクリックし、サイトを表示させてください。
27.A8netのタブに戻り、選んだバナー下の「素材をコピーする」をクリックしてください。
28.新規投稿を追加のタブに戻り、説明文のサイト概要の下に、先ほどコピーしたURLを貼り付けてください。
29.今貼り付けをした、URLの <a href=”〇〇〇〇“の〇の部分をコピーしてください。
ここが間違っていると公式サイトに飛べませんので、ご注意ください。
30.コピーした箇所をアフィリエイトリンクに貼り付けてください。
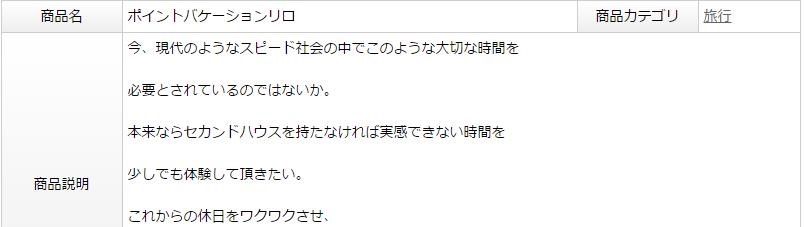
31.次に該当するカテゴリーをチェックしてください。ここはご自身で決めていただいて大丈夫です。もし選択したいカテゴリーが無いときは、「+新規カテゴリーを追加」をクリックしてご自身で作成してください。今回は「旅行」になります。
注意点ですが、複数チェックはせず、必ず一つに絞ってください。
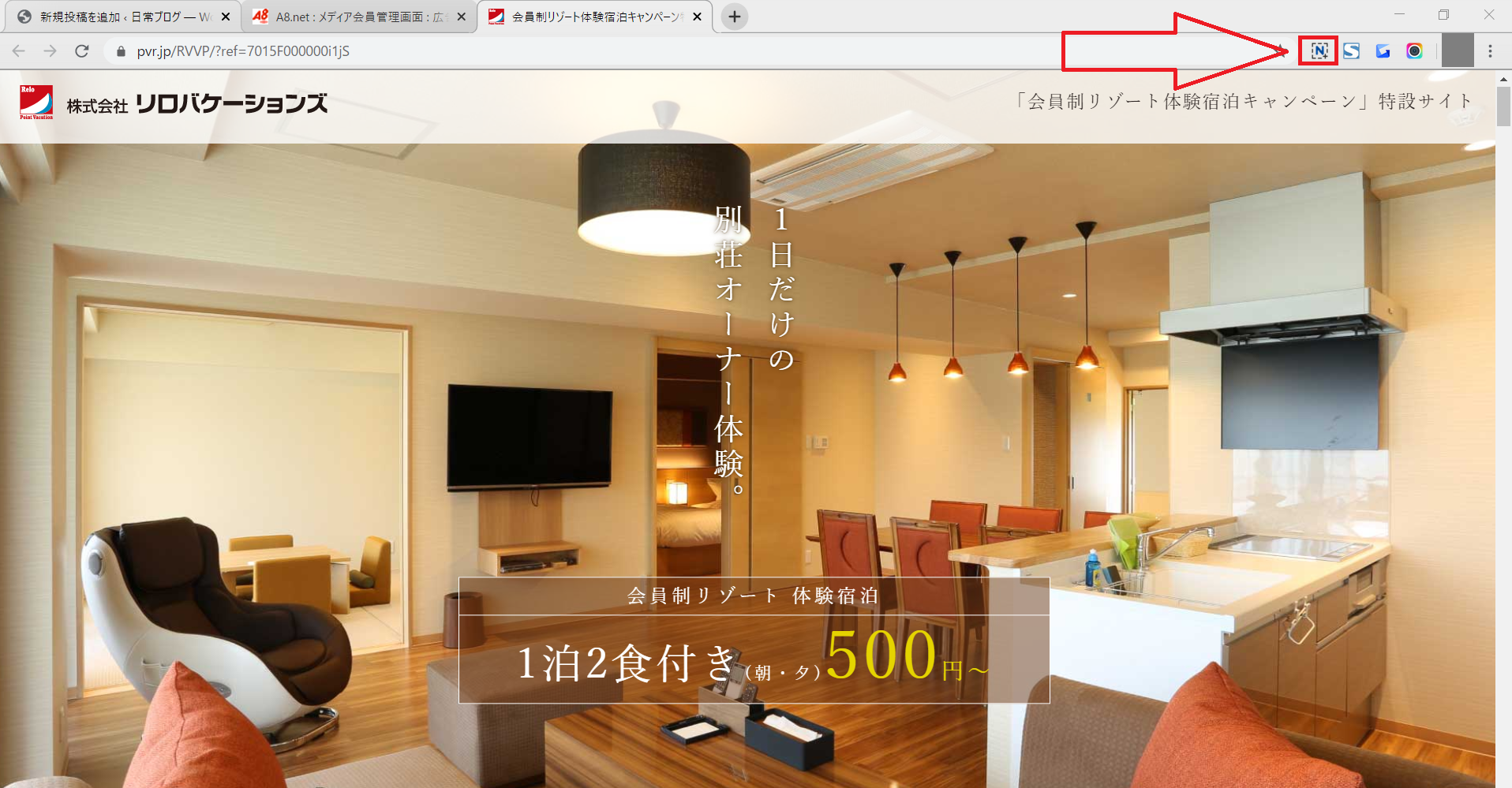
32.カテゴリーの選択が終わりましたら、公式サイトをクリックして表示させてください。
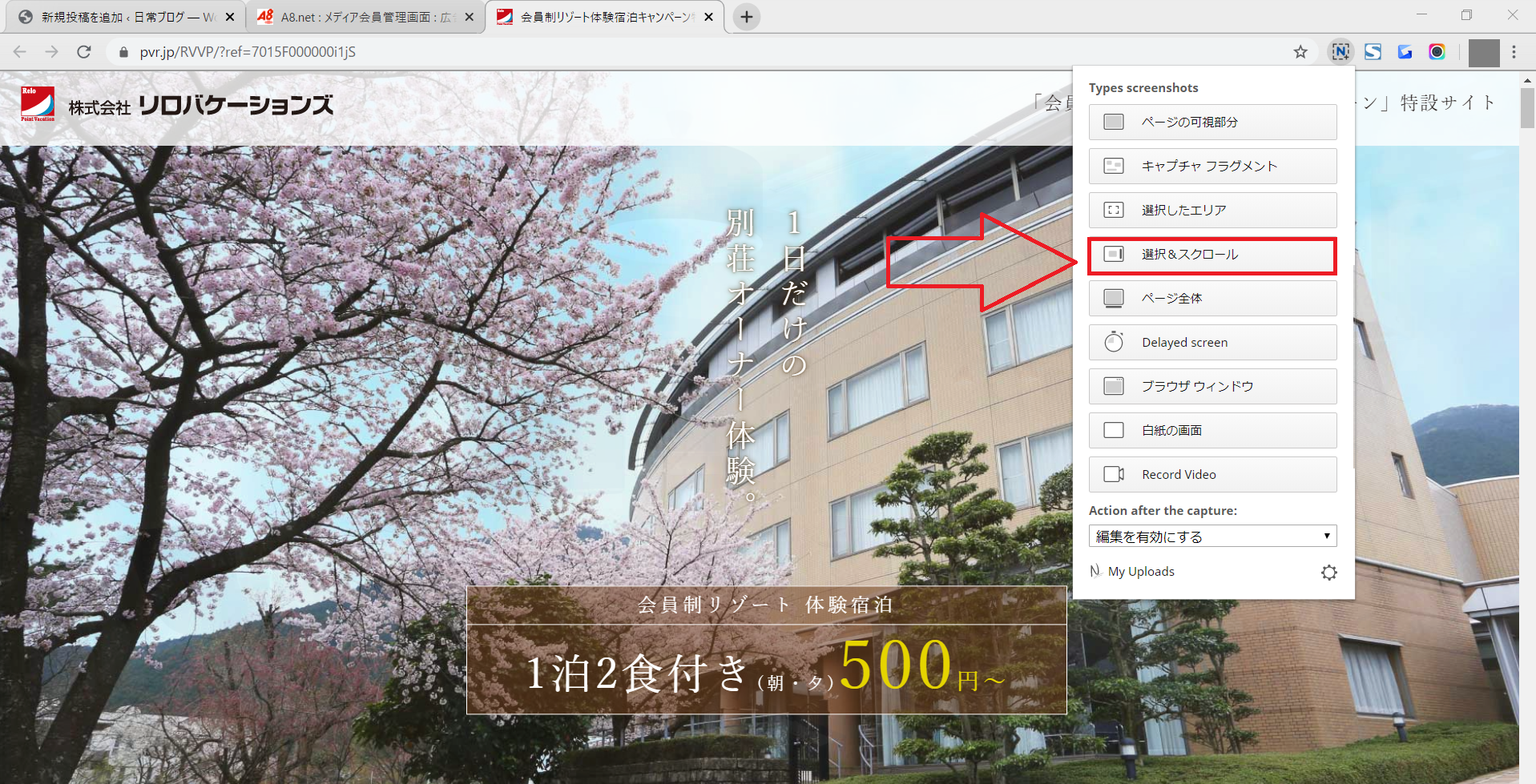
33.右上の「N」のアイコンをクリックしてください。
34.「選択&スクロール」をクリックしてください。
35.画面が暗くなり、マウスのカーソルが十字に変わります。
36.サイト上部のサイトロゴや、商品名を含めた上で、切りとる範囲を選択してください。明るくなっている箇所が切り取る部分です。ゆっくりで大丈夫ですので、切り取る範囲を上下左右に広げて、選択してください。
注意点がいくつかあります。
・左右の余白を含めずに切り取ってください。
・キリの良いところで切り取ってください。
・アイキャッチ画像とサイトに飛んだ先の画面は同じになるようにしてください。
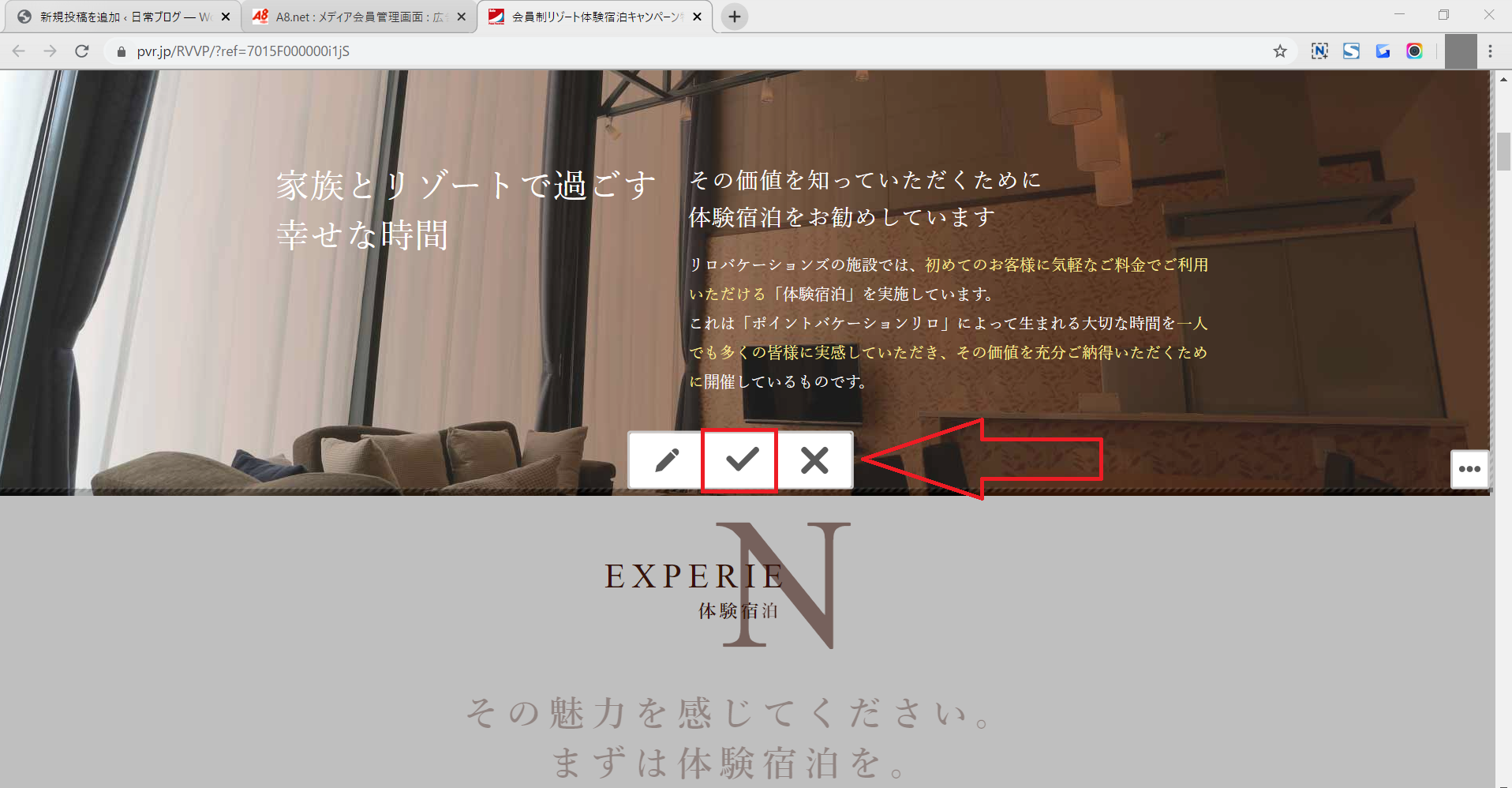
37.左右の余白を含めずに、長めに切り取っていただきましたら、下の方に表示されている✓マークをクリックします。
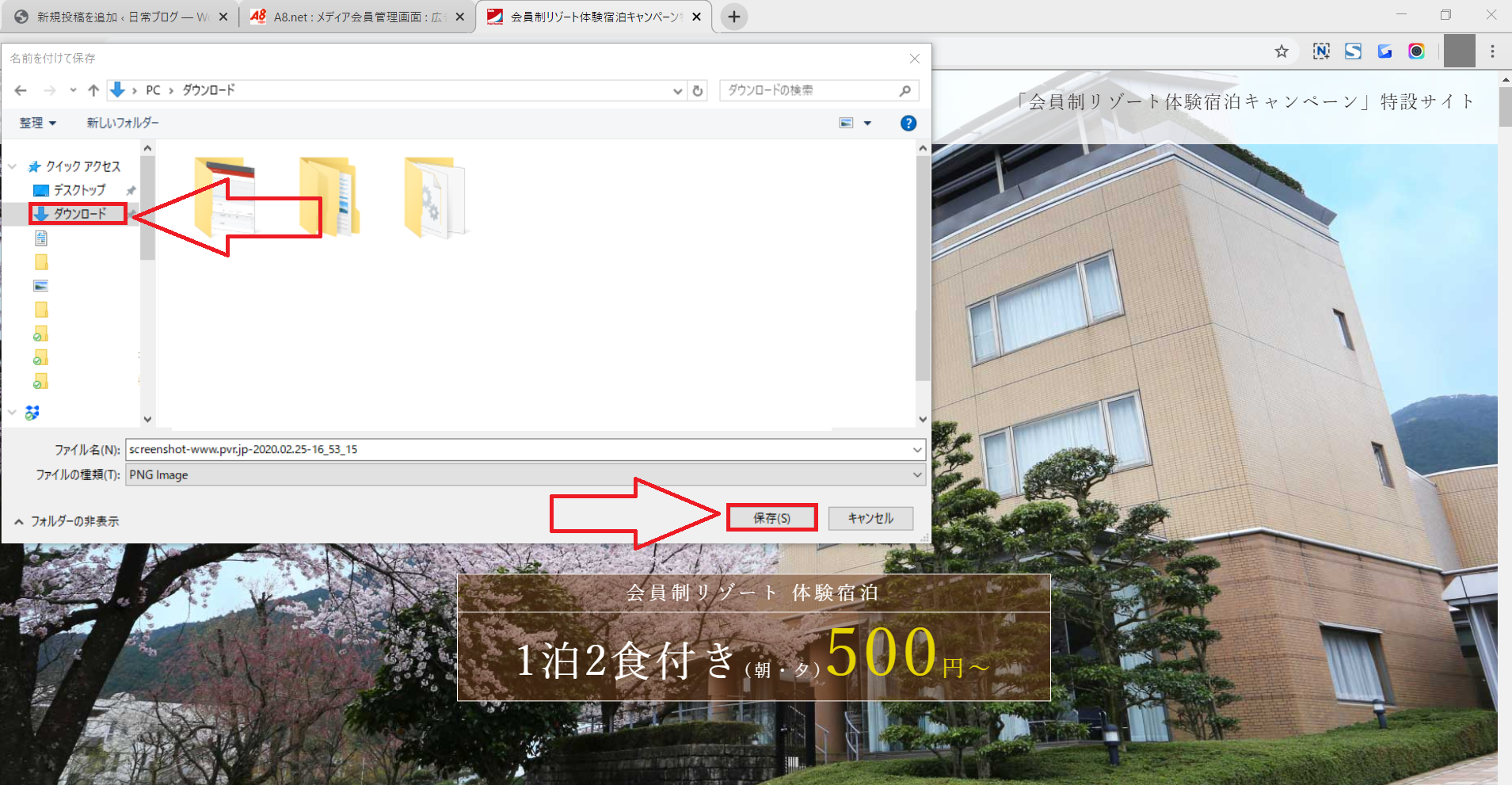
38.「名前をつけて保存」の画面が表示されますので、左側の「ダウンロード」や「ピクチャ」等お好きなフォルダを選択して、右下の「保存」をクリックしてください。
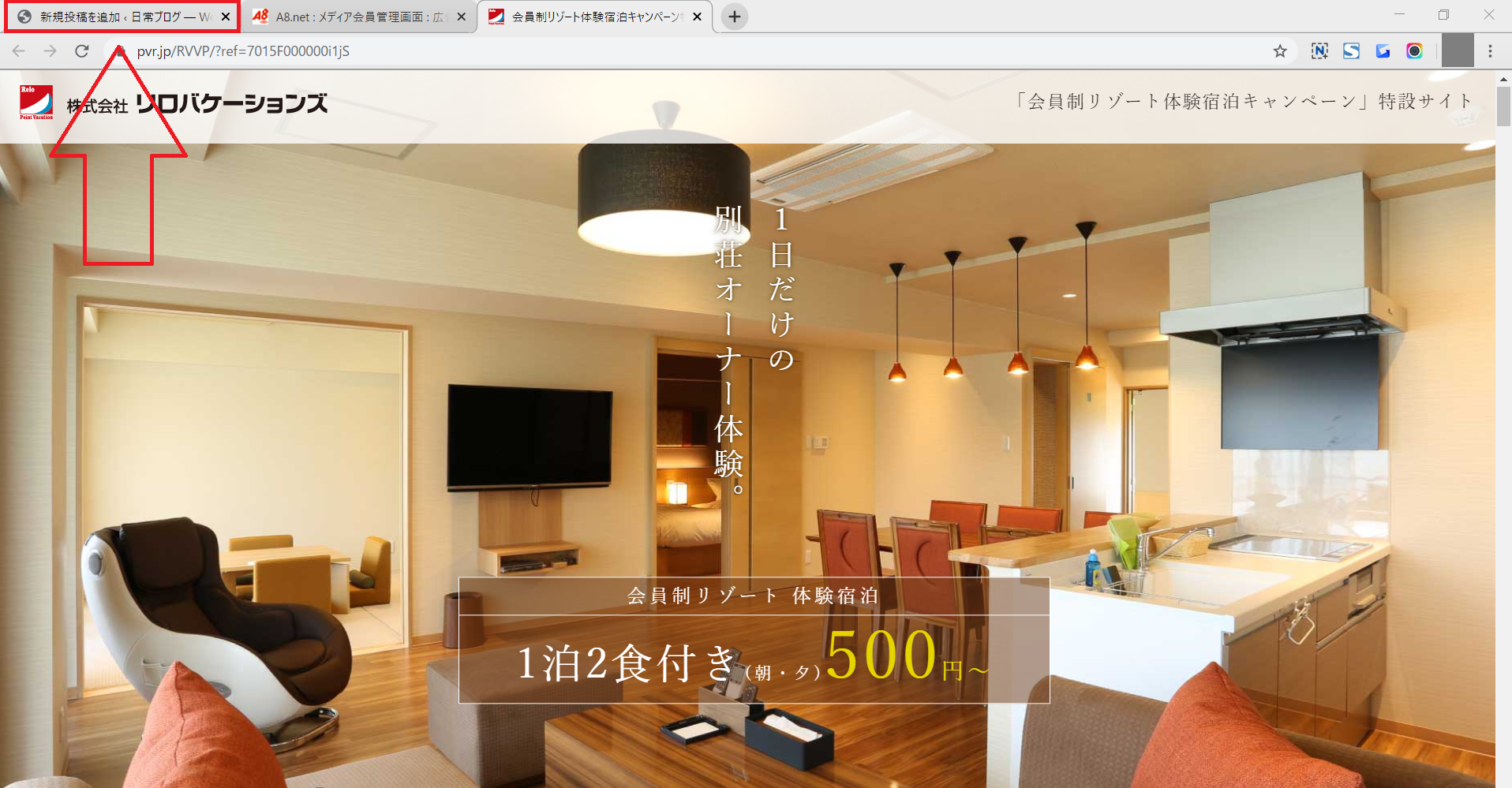
39.「新規投稿を追加」のタブをクリックして編集画面に戻ります。
40.右下の「アイキャッチ画像を設定」をクリックしてください。
41.左上の「ファイルのアップロード」をクリックしてください。
42.「ファイルを選択」をクリックしてください。
43.先ほど保存したファイル名をクリックして、開くを押してください。
44.画像が表示されましたら、右下の「アイキャッチ画像を設定」をクリックしてください。
45.アイキャッチ画像が編集画面に表示されましたら、画像の設定は完了です。
46.次に色の設定ですが、説明文の下の9色のいずれかをクリックしてください。(白黒以外が望ましいです)
47.グラデーションにチェックを入れてください。
48.ボタンサイズを「大」に変更してください。
49.これでページの作成自体は完了になりますが、しっかりとできているかどうか右上の「プレビュー」を押して、確認してください。
50.画像・色・バナー等に問題がないか確認し、(公式サイトはこちら)を押して公式サイトに飛ぶかどうかを確認してください。
51.公式サイトにきちんと飛んだ場合は、新規投稿追加のタブに戻り、右側の「公開」ボタンを押してください。公開=保存のボタンだと思って頂ければと思います。
また作業を途中で中断する場合は、投稿の編集画面右上の「下書き保存」をクリックすることで途中までの作業を保存できます。投稿の編集画面右上以外の箇所(クリック編集など)から下書き保存や公開・非公開設定は行わないようお願いします。
ページの中身が消えてしまうことがございます。