<A8net ペラページ作成>
A8.netは最大規模のASPです。多数の広告が登録されています。不自由はないように感じても、アクセストレードとafbも使用するようにお願いします。使用ASPは分散していた方が好ましいです。意外な広告が見つかる場合があります。
まずは基本的な最低限度の作成手順をご案内します。慣れてきたら独自に創意工夫して問題ございません。
画像を多く使うなど広告効果の向上が見込めます。この時「広告主サイトの複製・偽造」と判定されると、Googleの利用規約に反します。ペラページと広告主サイトの外観が同じにならないようにご注意お願いします。
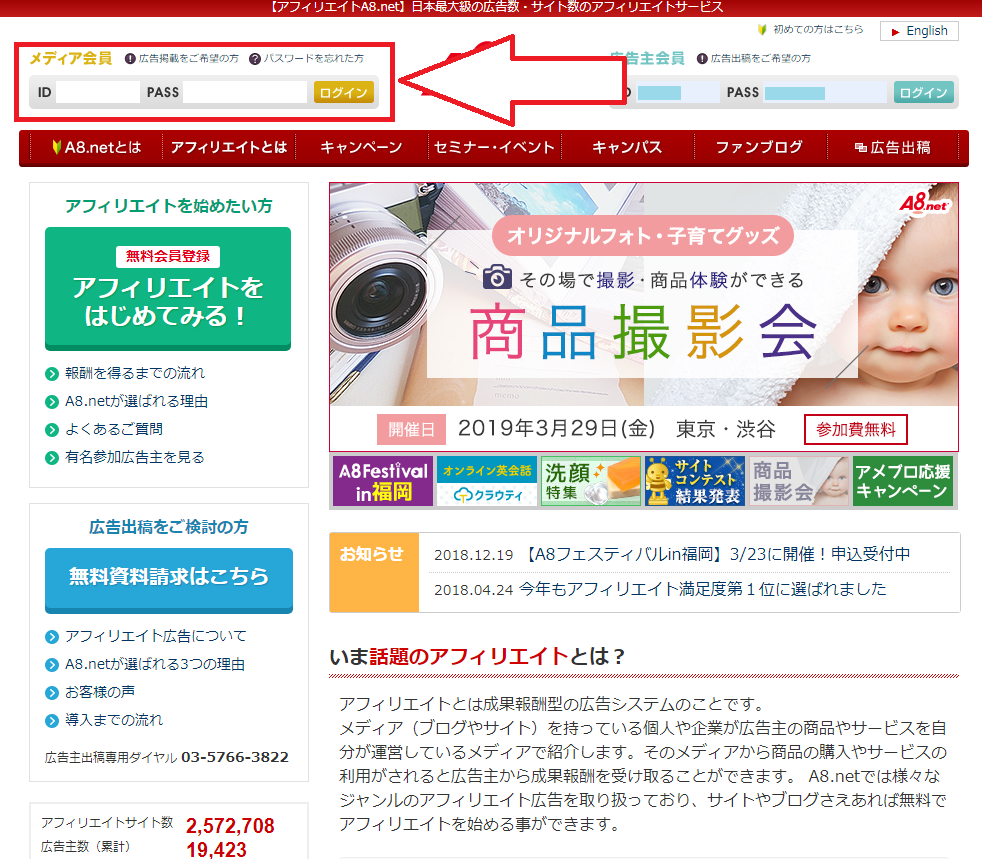
1. Google ChromeでA8netを開きログインします。

2.ログインしましたら、「プログラム管理」の「参加中プログラム」をクリックしてください。

3.下にスクロールすると、プログラムがたくさんありますので、その中でお好きな広告を決めてください。
4.選んだ広告右側の「プログラム詳細」をクリックしてください。今回は例として、「タニタオンラインショップ」を作成していきます。

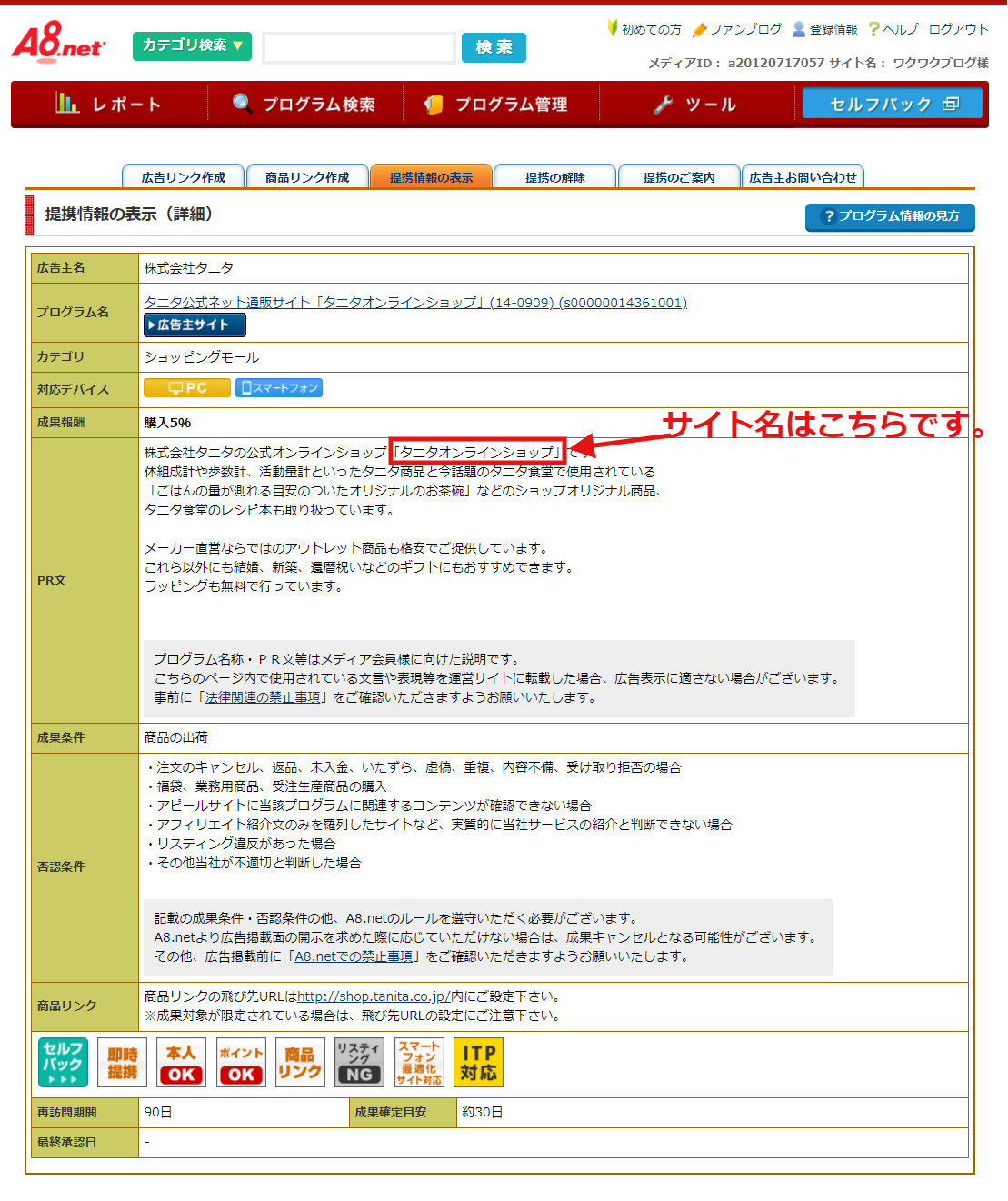
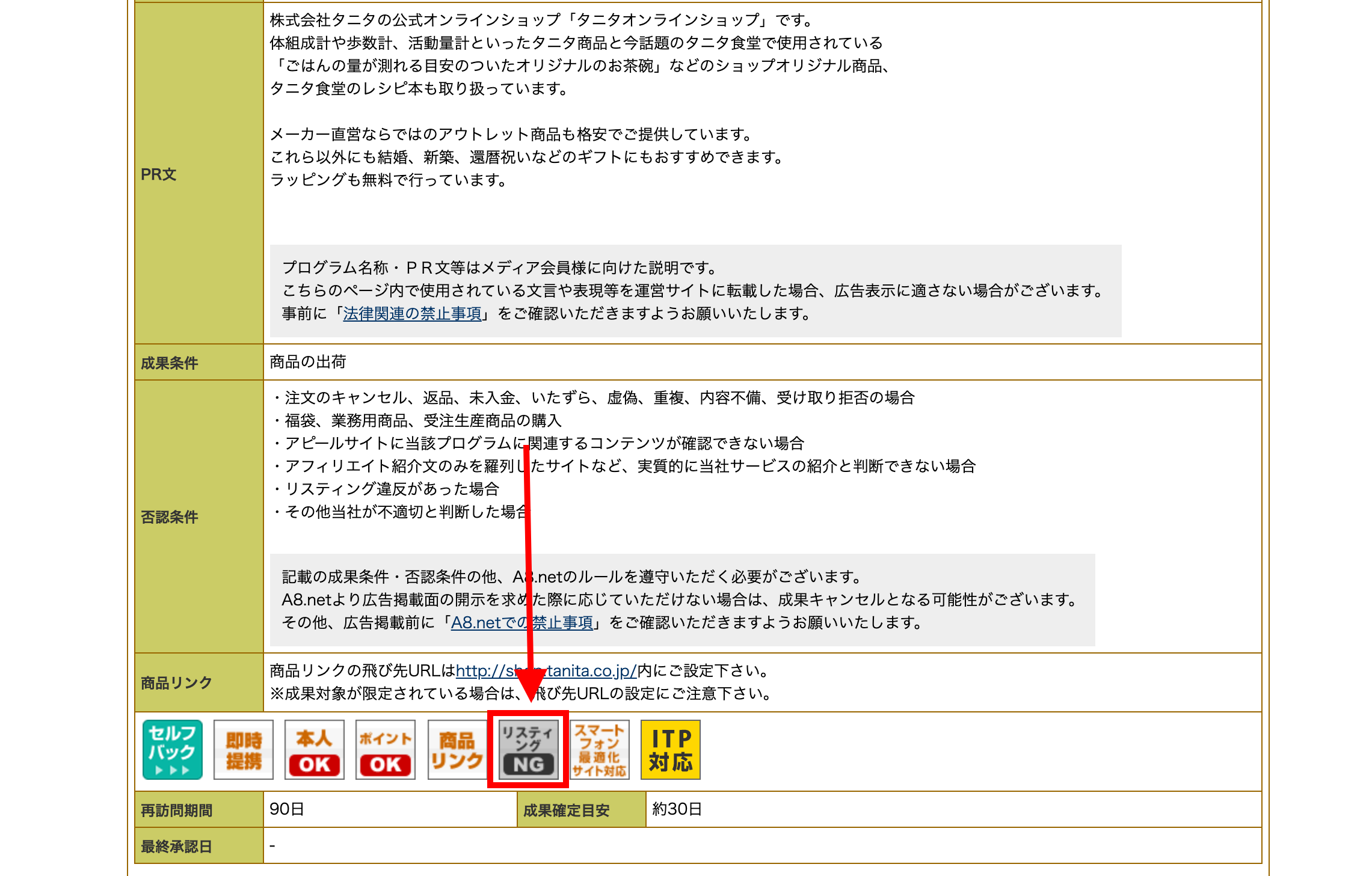
5.プログラム詳細を見ると情報が載っていますので、まずは「広告主サイト」をクリックしてください。

6.新しいタブが開き、公式サイトが表示されます。こちらは後で使用しますので、そのままにしておいてください。

7.次にA8netのタブをクリックして戻り、プログラム名の【】内をコピーしてください。今回は「タニタオンラインショップ」がサイト名になります。

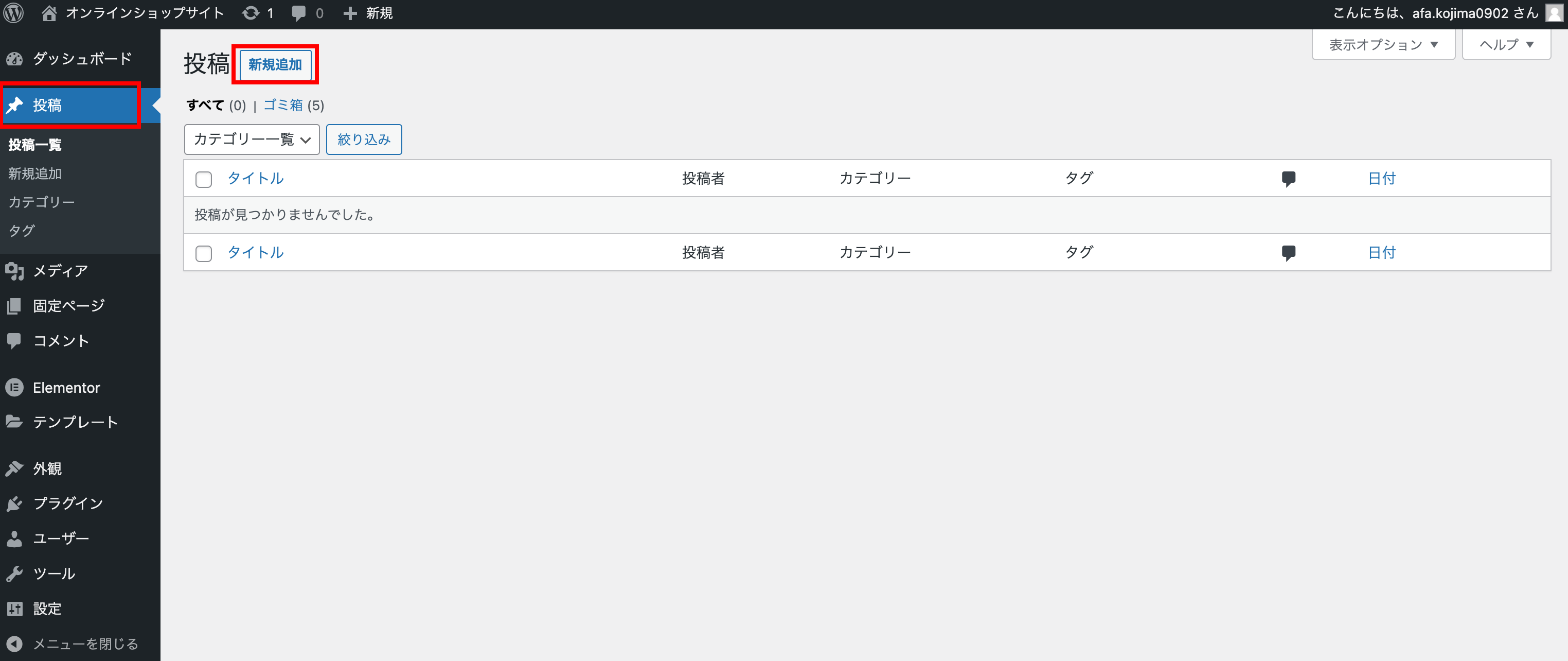
8.新しいタブを開きワードプレスにログインして、左側の「投稿」の箇所にマウスのカーソルを合わせ、「新規追加」をクリックしてください。

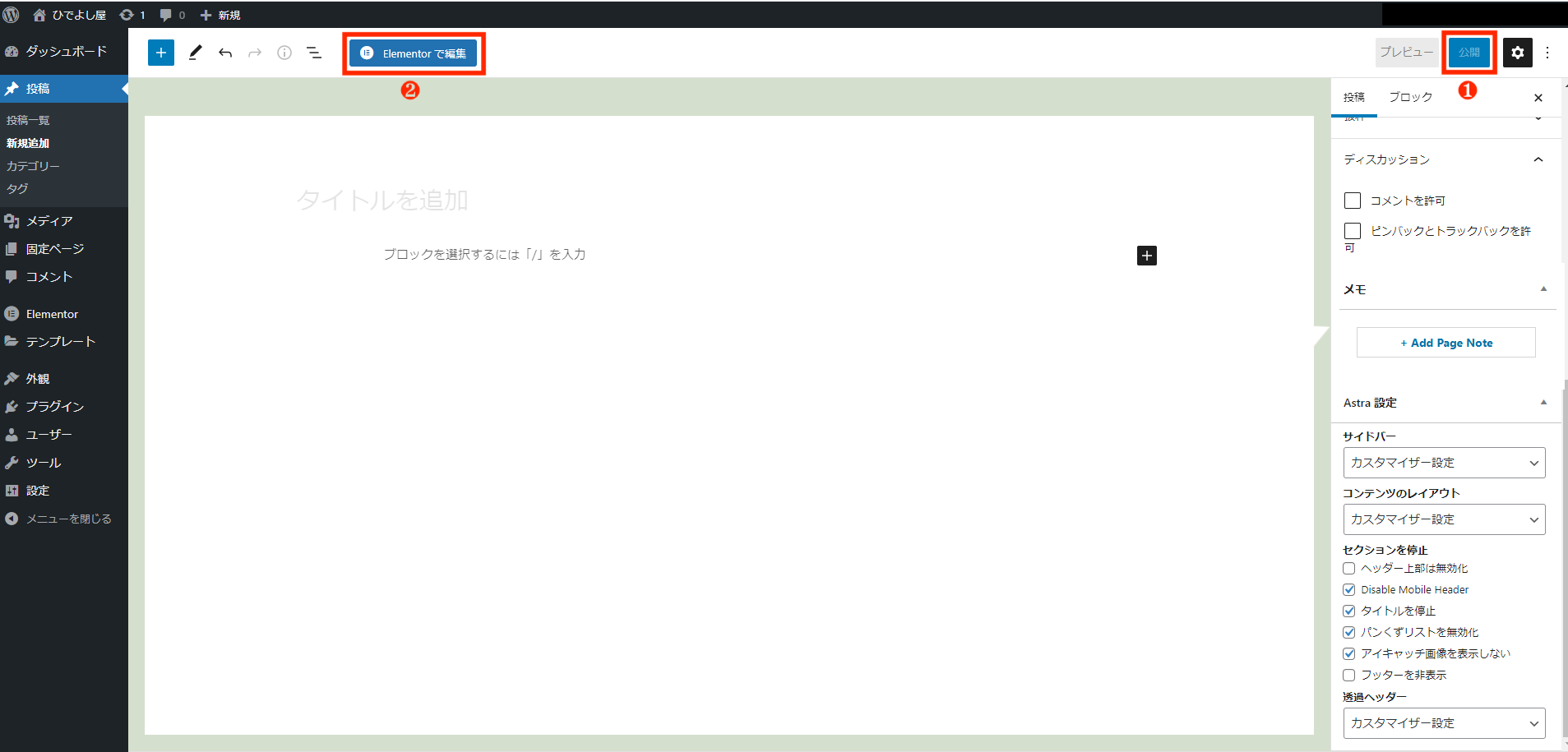
9.こちらタイトルのところに商品名やサイト名を入力し以下の画像の通り2番と3番を設定します。
※「7」の項目のサイト名を①に貼り付けをしてください。
※ツールをインストールした時にバージョンによって「フッターを非表示」のチェックが出てこないケースもあります、基本は「フッターを非表示」はチェックしないと覚えていただければ大丈夫です!
(「タイトル」商品名はダッシュボードの投稿ページ一覧に表示されるものです。)

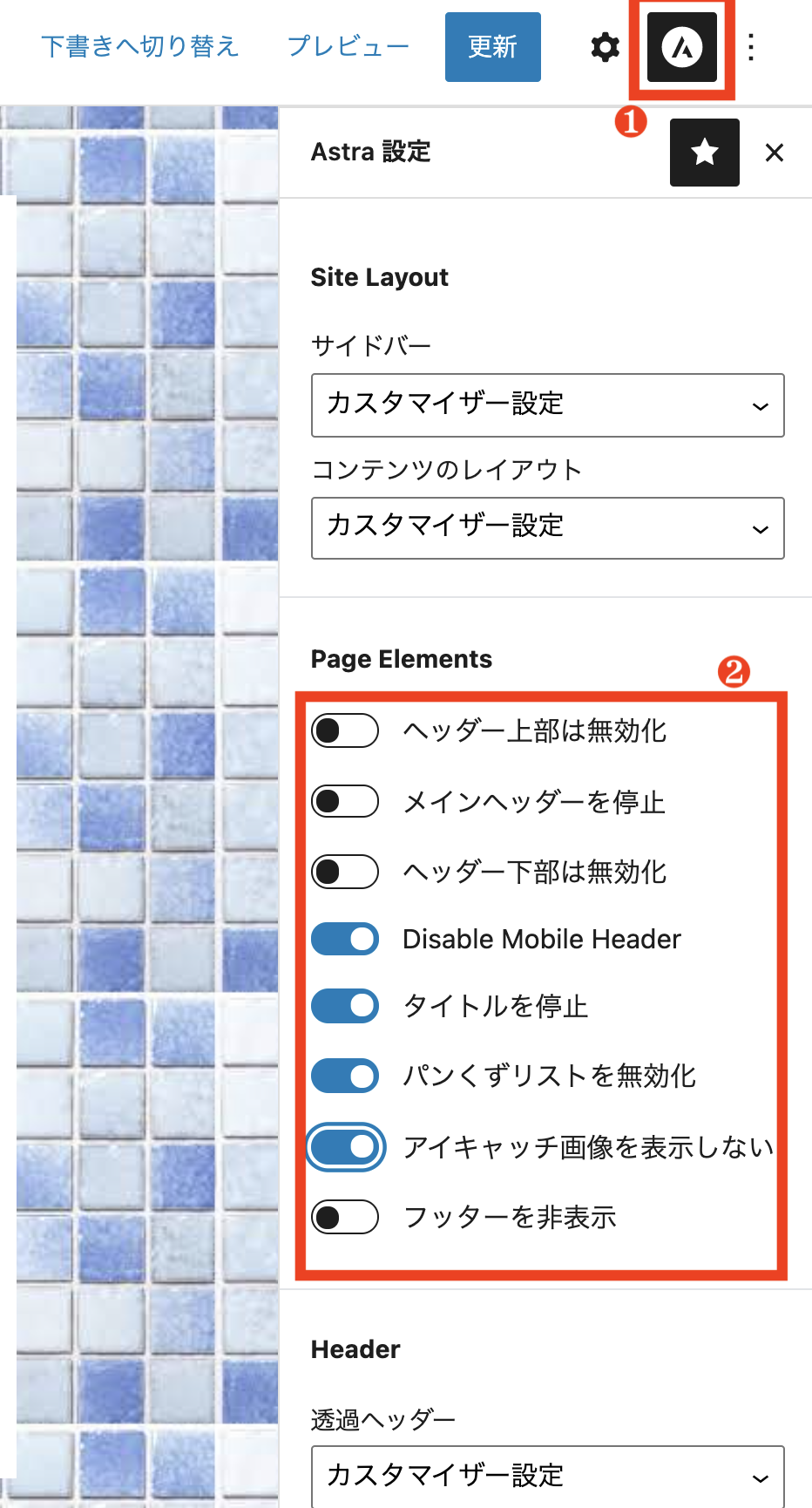
③の設定でチェックを入れる項目です。
※wordpressのバージョンによってはこの様に表示されます。
下記の表示項目の場合はこちらの設定をして下さい。

*「 Disable Mobile Header」「タイトルを停止」「パンくずリストを無効化」「アイキャッチ画像を表示しない」場合は右上にある(A)のアイコンをクリックして以下の画像の通り設定を行なってください。

10.A8netのタブに戻り、成果報酬をコピーしてください。

11.ワードプレスのタブをクリックし、メモに貼り付けてください。

12.次にA8netのタブに戻り、リスティングを確認してください。

13.今回は「リスティング NG」ですので、ワードプレスのタブをクリックし、メモに入力してください。

14.次に使用したASPの名前をメモに記載します。今回は「A8net」になります。

15.そして、メモに三つの事項の記載が終わりましたら、公開して「Elementorで編集」をクリックします。

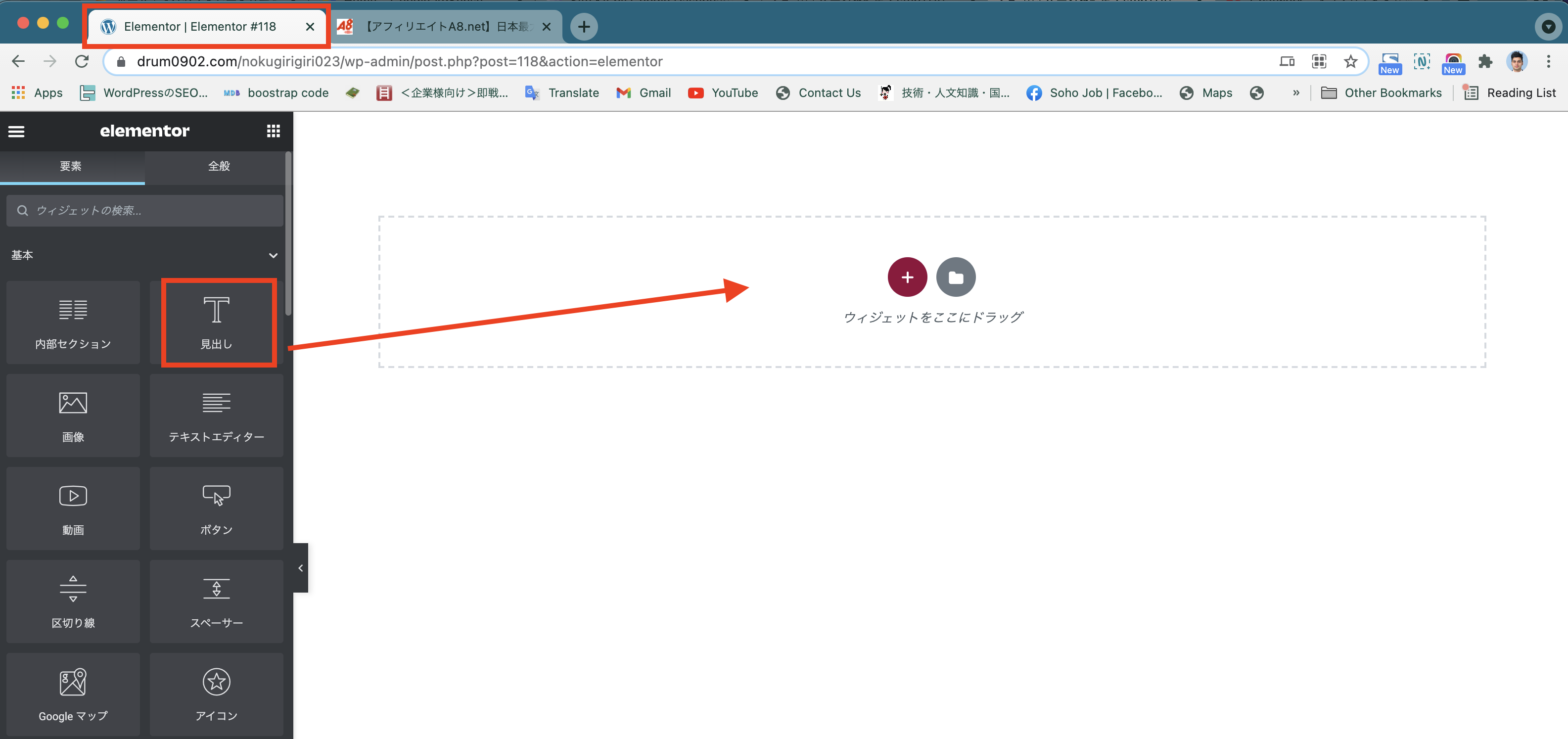
16.Elementorの画面になりましたら、見出しのウィジェットを右にあるボックスの中にドラッグします。

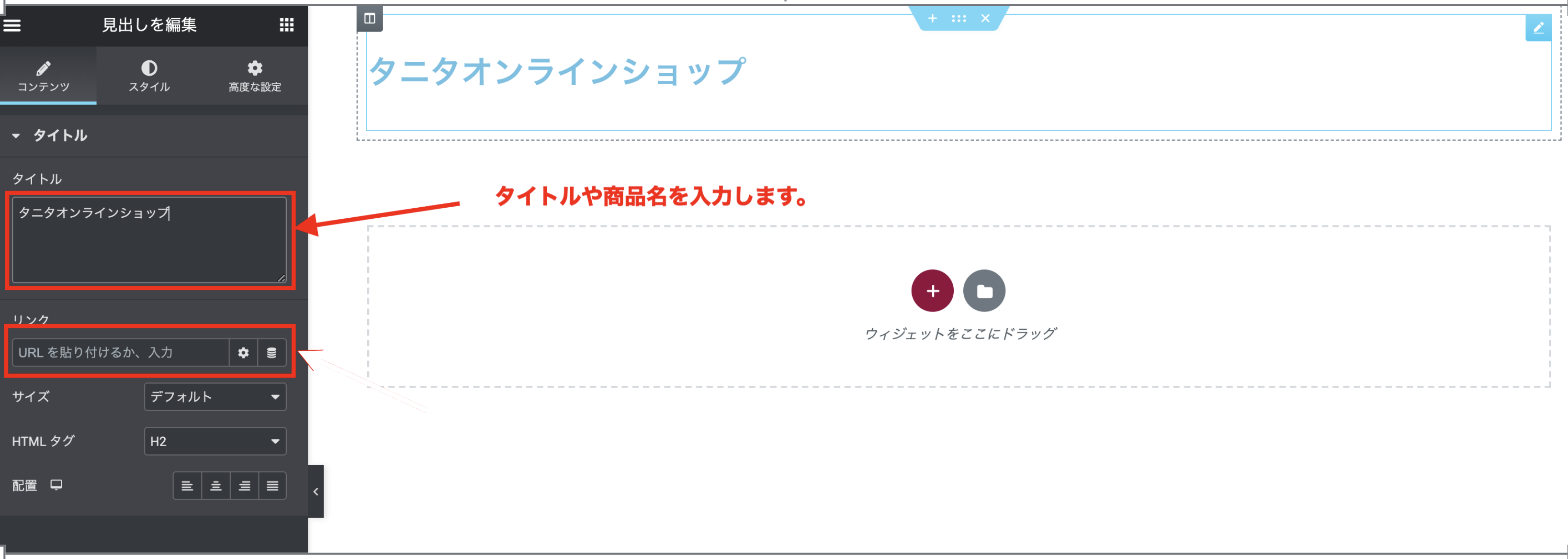
17.タイトルや商品名を入力します。

18.画像のウィジェットを右にあるボックスの中にドラッグします。

19.広告主サイトにアクセスできるバナーを選んで画像の切り取りをします。
20.A8netのタブに戻り、左上の「広告リンク作成」をクリックしてください。

21.下にスクロールしますとたくさんバナー(画像)が並んでいると思いますので、サイトTOPに飛ぶ横長のバナーを探してください。(なければ四角でも大丈夫です。)
22.まずは横長のバナーを見つけたら画像をクリックしてみてください。

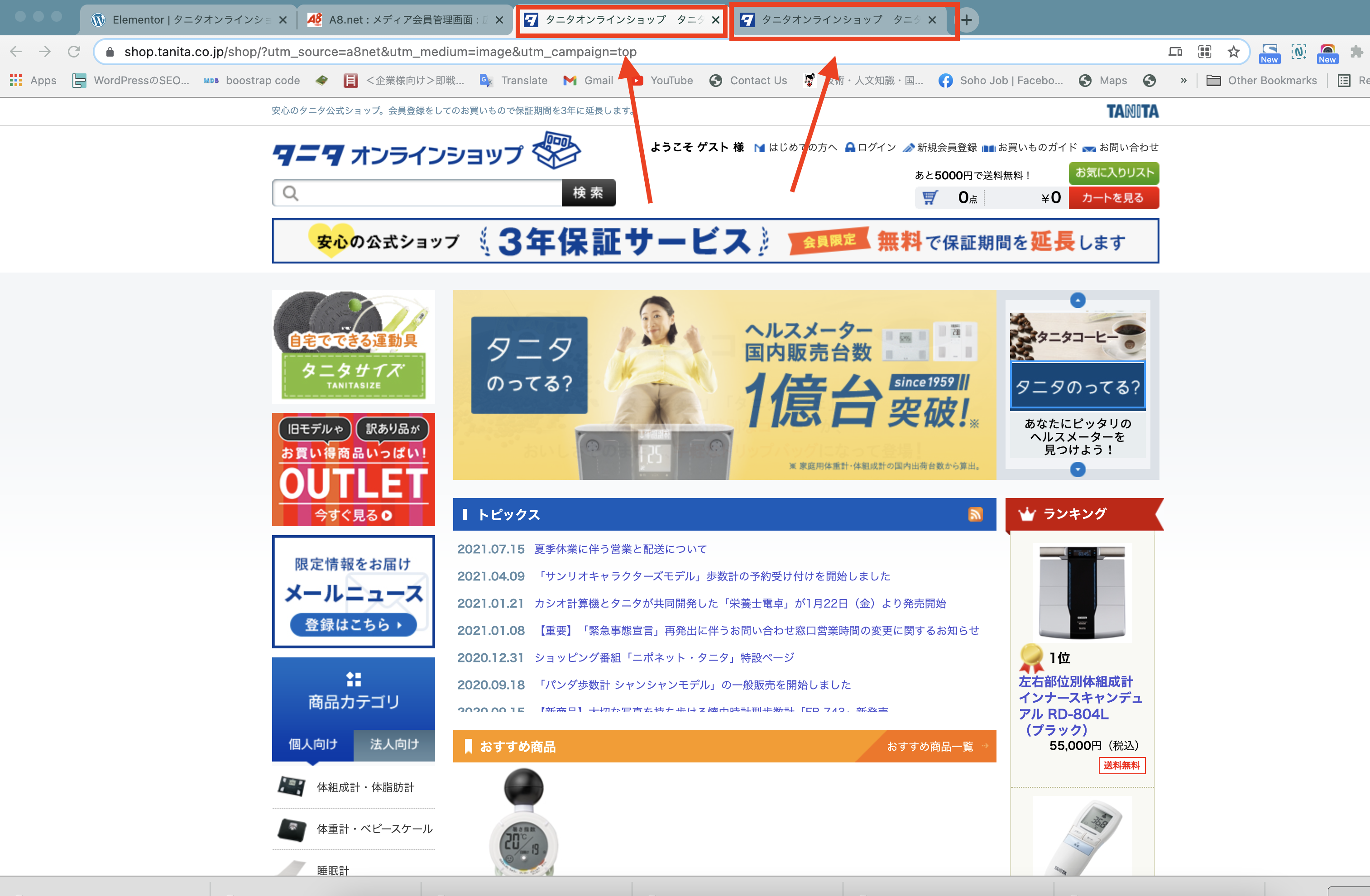
23.別のタブでバナーの飛んだ先の画面が表示されますので、その画面が「9」で表示された画像と同じかどうか確認してください。
24.「6」で表示されたサイトと同様の場合はサイトTOPに飛ぶバナーですので、次の手順に進んでください。
※全てのバナーをご確認いただいたうえで、サイトTOPに飛ぶバナーが無ければ、横長のバナーでお好きなものをクリックし、サイトを表示させてください。

25.右上の「N」のアイコンをクリックしてください。

26.「選択&スクロール」をクリックしてください。

27.画面が暗くなり、マウスのカーソルが十字に変わります。

28.サイト上部のサイトロゴや、商品名を含めた上で、切りとる範囲を選択してください。明るくなっている箇所が切り取る部分です。ゆっくりで大丈夫ですので、切り取る範囲を上下左右に広げて、選択してください。
■ 画像切り取る時のポイント
・左右の余白を含めずに切り取ってください。
・キリの良いところで切り取ってください。
・アイキャッチ画像とサイトに飛んだ先の画面は同じになるようにしてください。
29.左右の余白を含めずに、長めに切り取っていただきましたら、下の方に表示されている✓マークをクリックします。

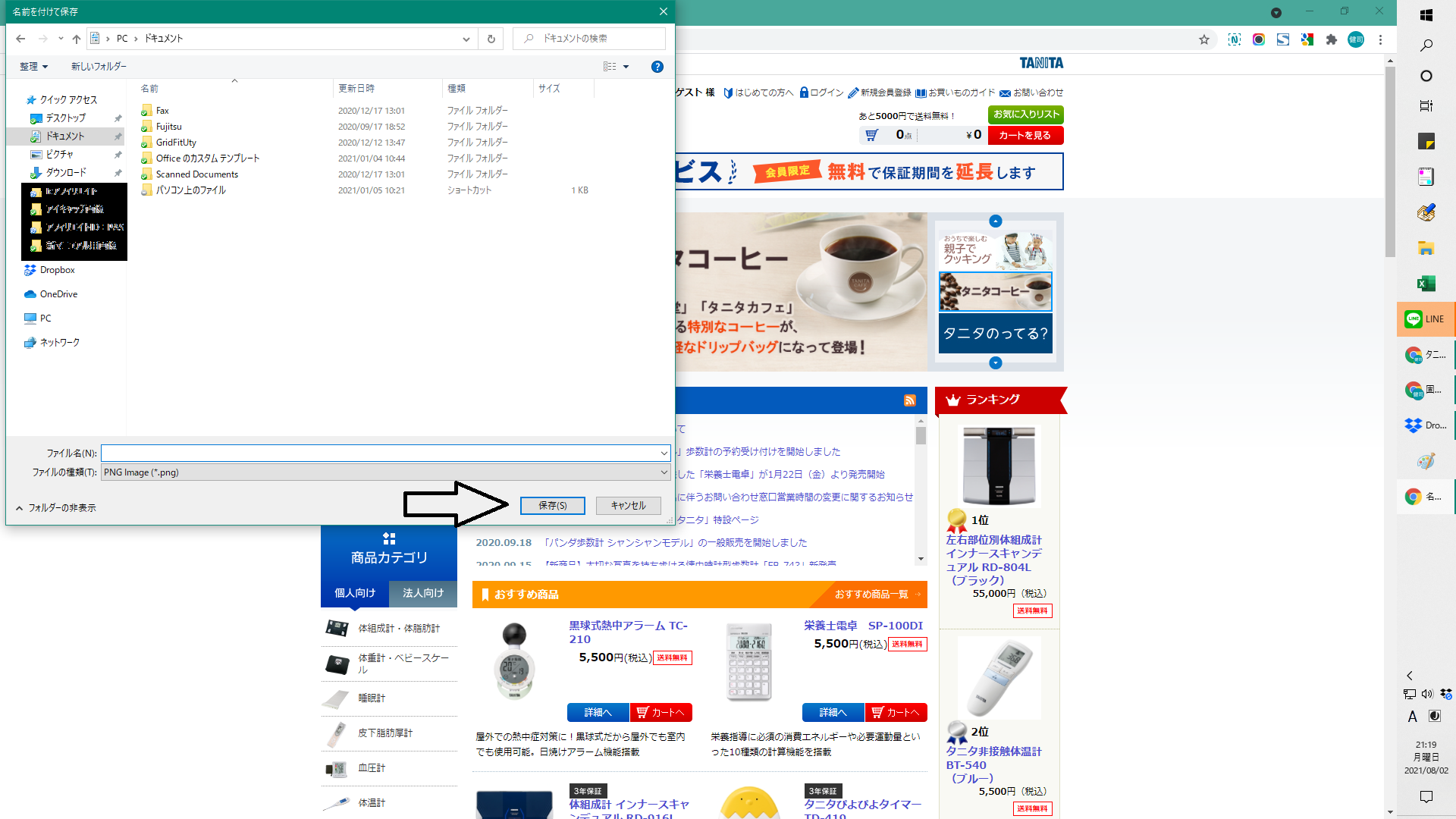
30.「名前をつけて保存」の画面が表示されますので、左側の「ダウンロード」や「ピクチャ」等お好きなフォルダを選択して、右下の「保存」をクリックしてください。

31.「新規投稿を追加」のタブをクリックして編集画面に戻ります。

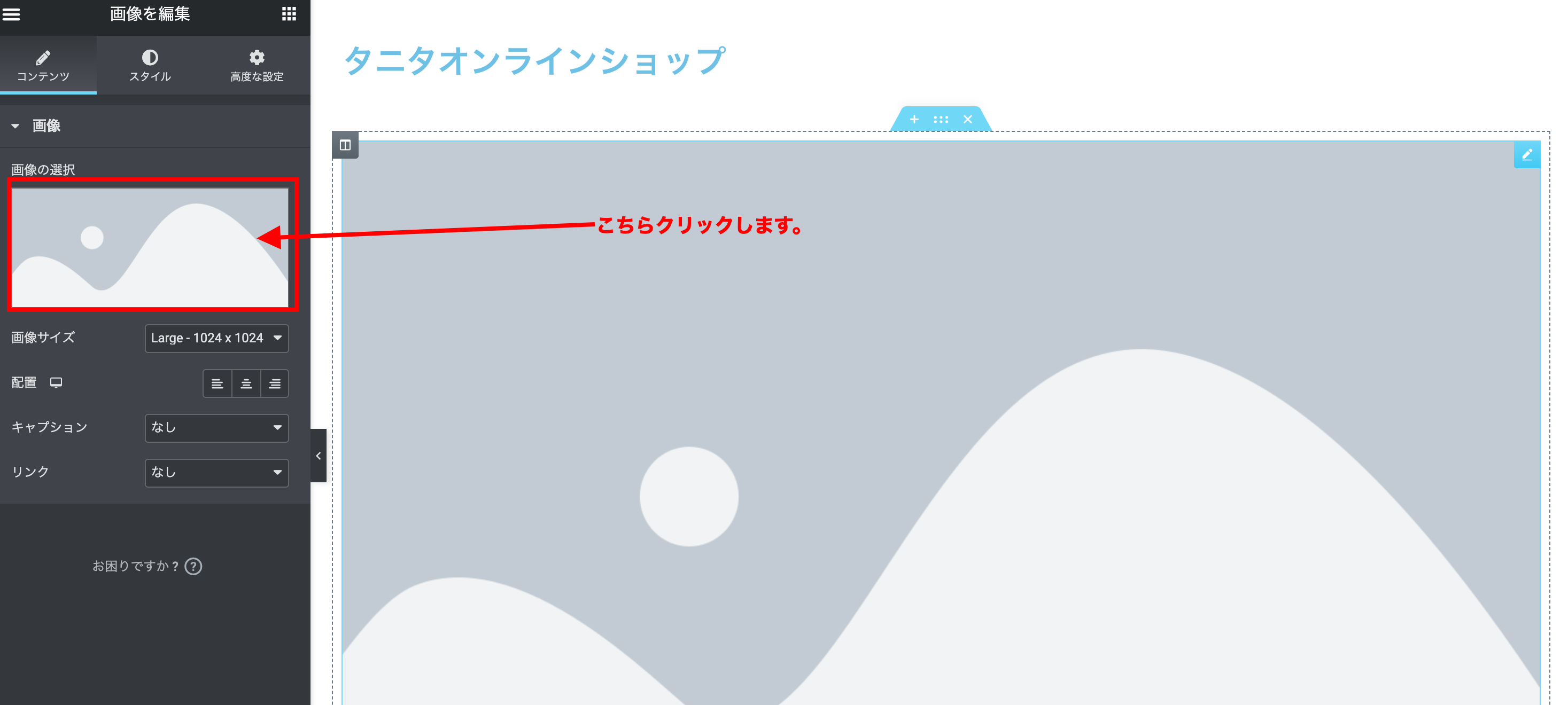
32.左側の画像の選択のところをクリックします。

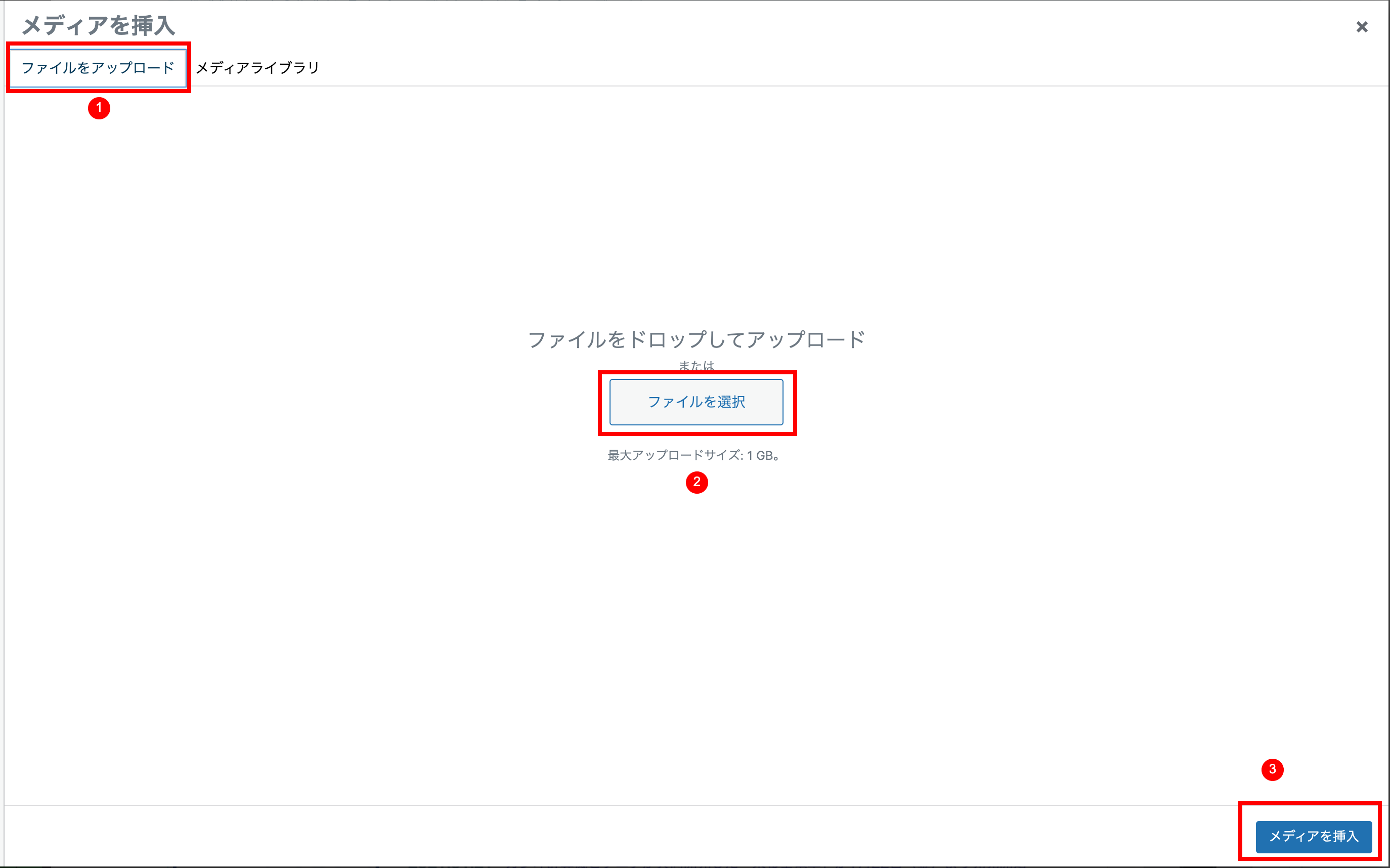
33.こちらで[ファイルをアップロード]をクリックし「ファイルを選択」を
クリックしてパソコンにある画像をアップロードします。最後に『メディアを挿入』ボタンをクリックします。

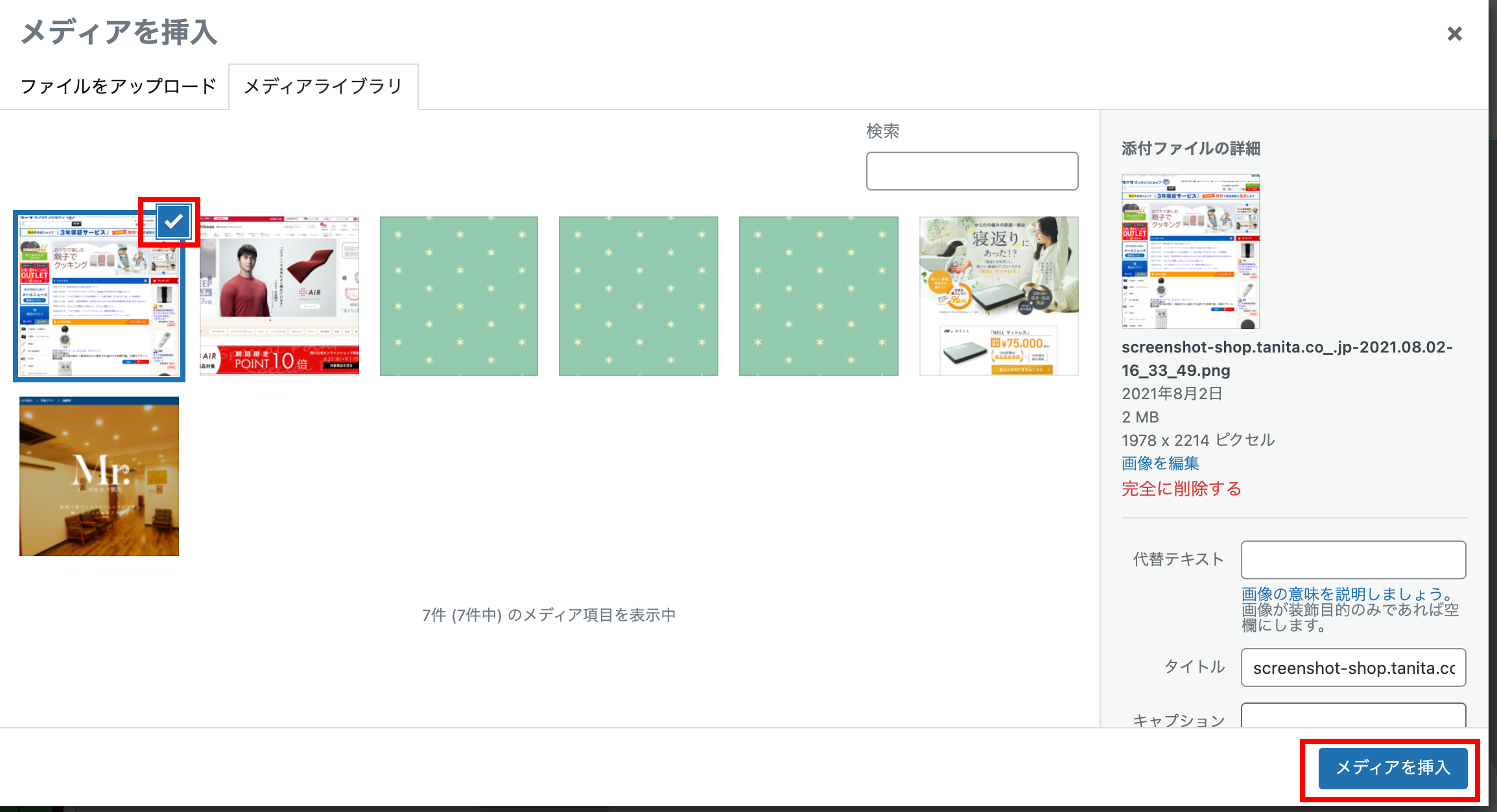
34.こちらで商品画像を選択し右下の『メディアを挿入』ボタンをクリックします。

35.❶番を一度クリックして、ボタンのウィジェットを右にあるボックスの中にドラッグします。

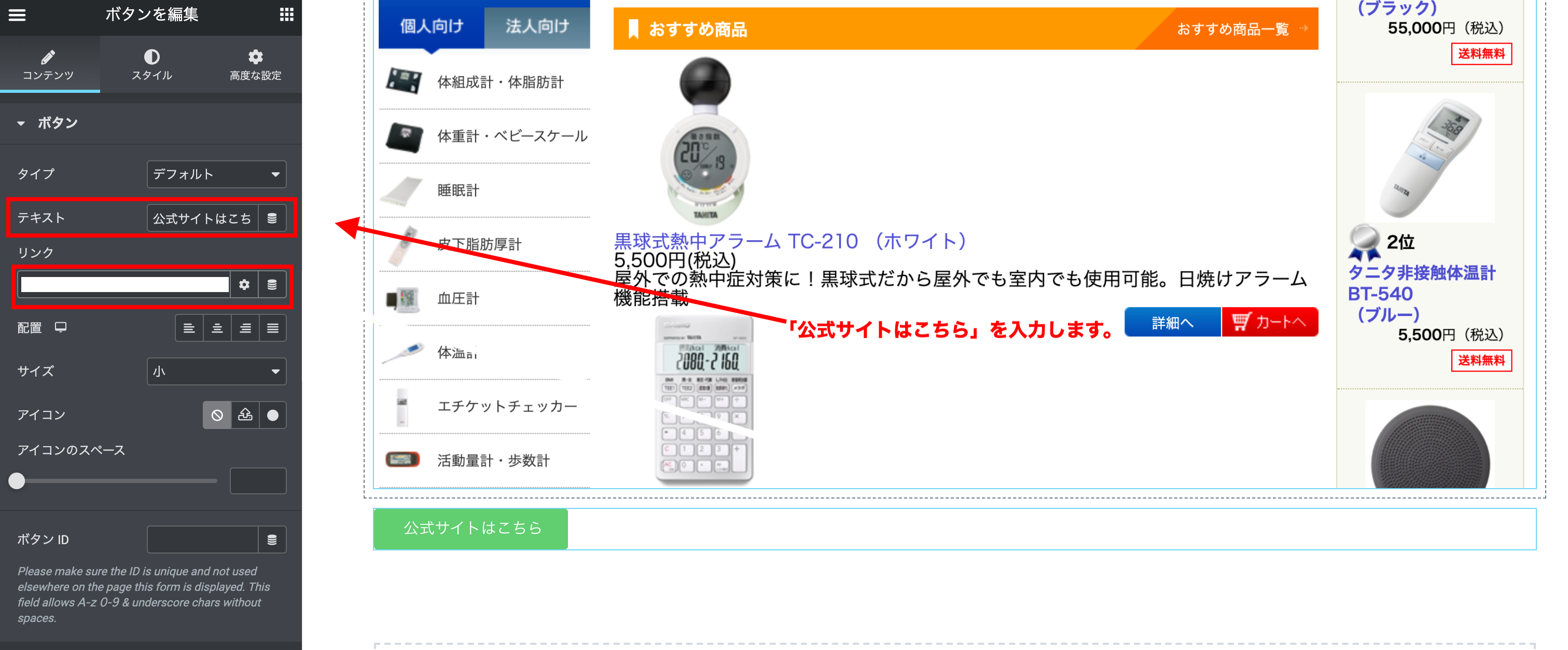
36.テキストのところに『詳細はこちら』を入力します。

~ボタン追加後はカスタマイズ設定をしましょう~
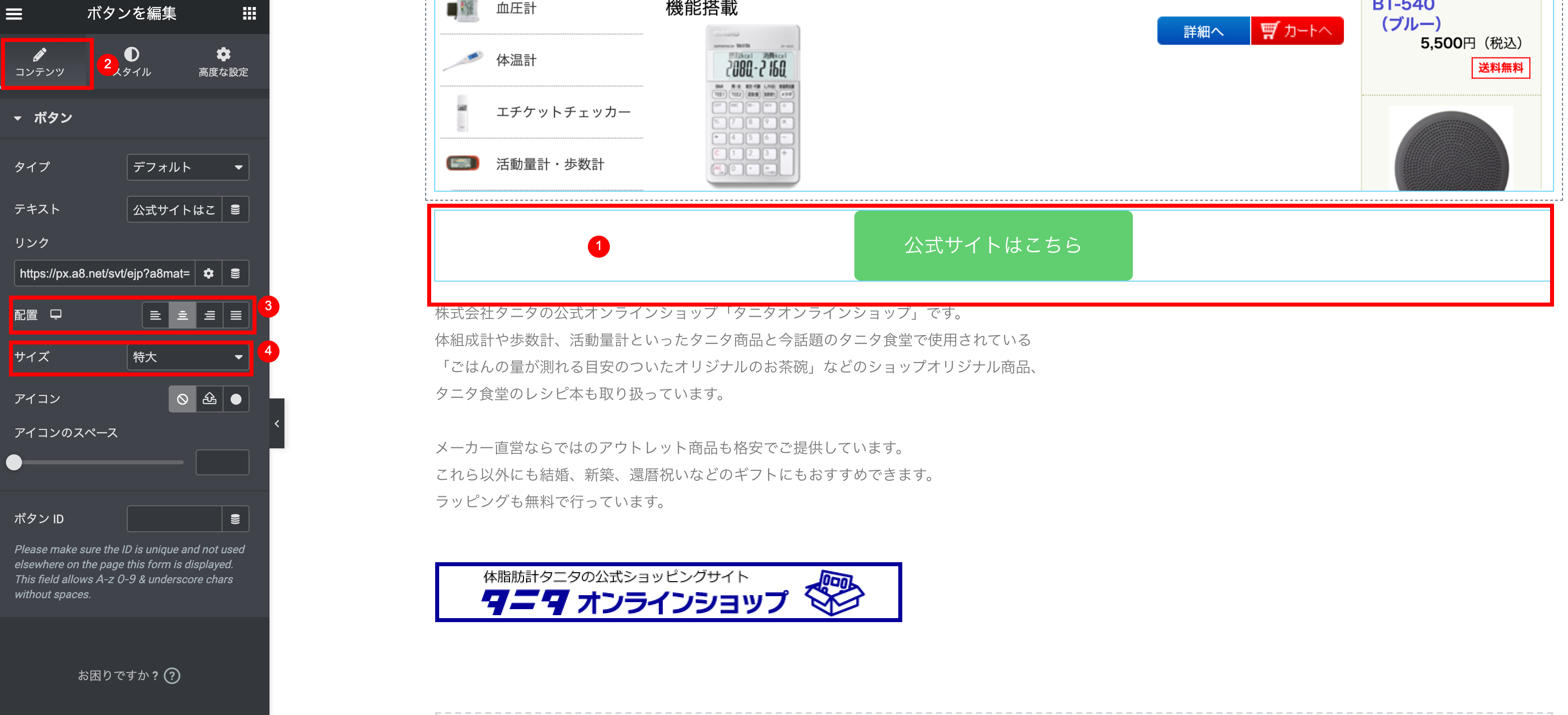
最初にボタンサイズの変更を行います。
①ボタンのブロックをクリック
②コンテンツをクリック
③配置を中央に指定
④サイズは特大に変更

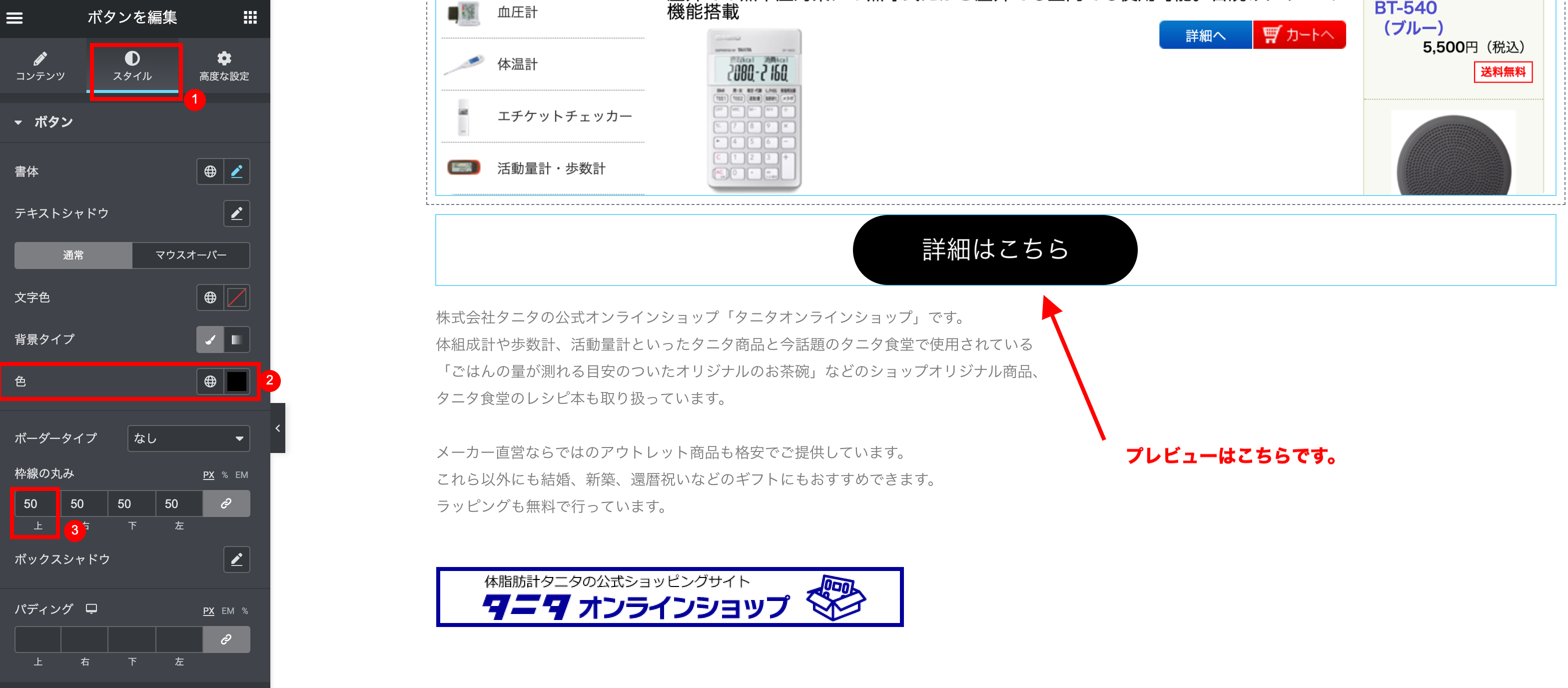
次はボタンデザインを変更します。
①スタイルをクリック
②ボタン色
※ボタン色はアイキャッチ画像に合わせて好きな色に変更をお願い致します。
③ボタンテキスト色は白
④枠線の丸みの項目は50に変更をお願い致します。

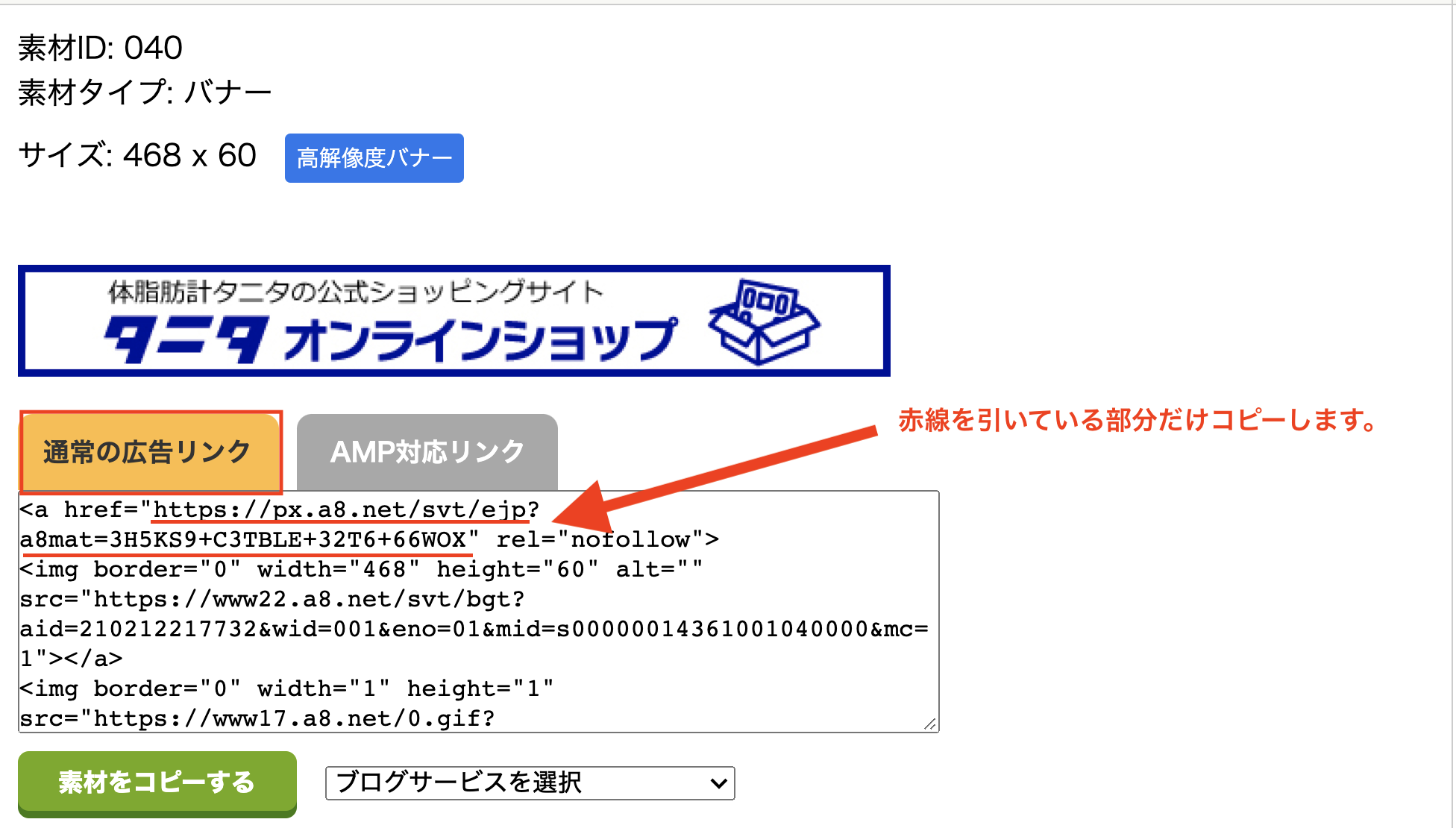
37.A8netのタブに戻り16で選んだバナー下にあるURLの<a href=“〇〇〇〇”の〇の部分をコピーしてください。
※ここでコピーしたリンクはアフィリエイトリンクと呼びます。
ここが間違っていると公式サイトに飛べませんので、ご注意ください。

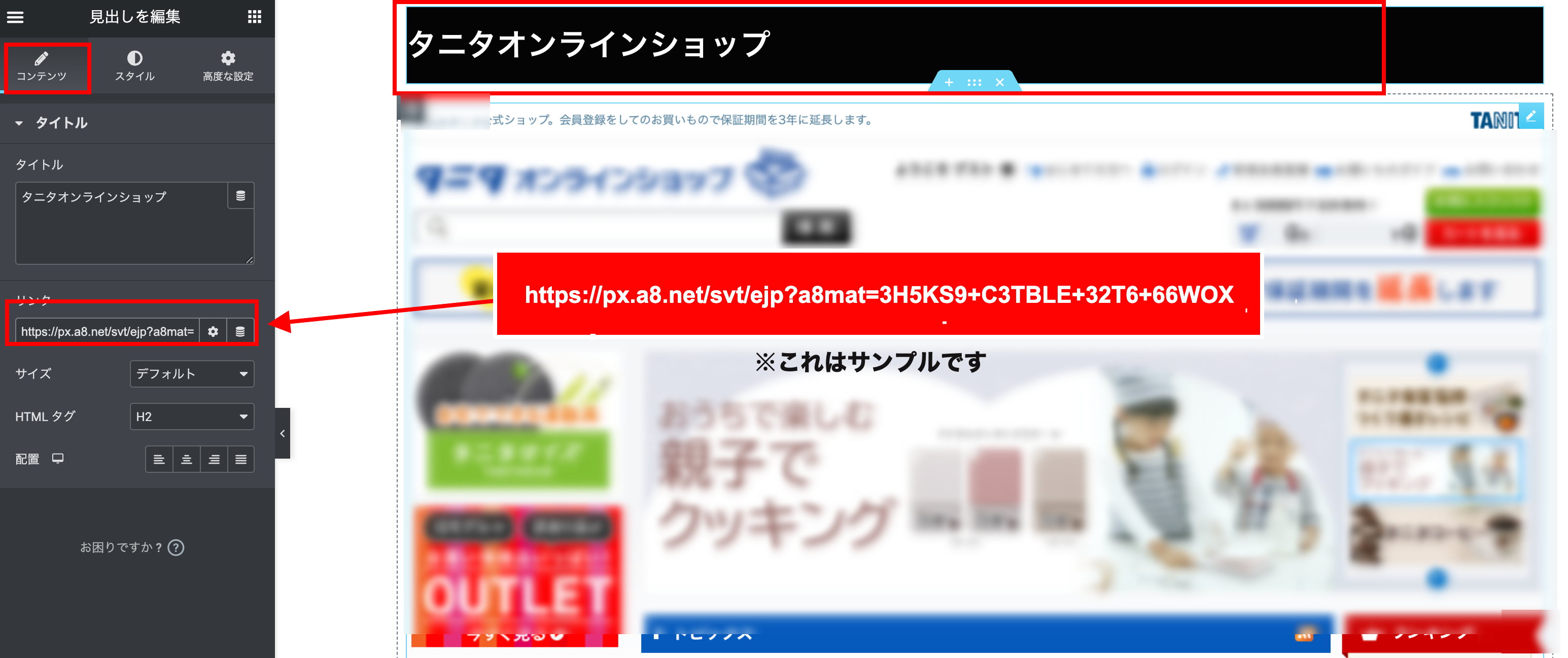
38.最初にタイトルを入力した項目にリンクを設定します。
① タイトルを入力したボックスをクリック
②リンクの項目にアフィリエイトリンクを貼り付ける。

39.画像にリンクを追加する際は下記の手順で追加をしていきます。
①画像が表示されている箇所をクリック
②コンテンツをクリック
③この項目をクリックして頂いてカスタムURLに変更
④リンクの項目にアフィリエイトリンク貼り付ける。

40.今度はボタンにアフィリエイトリンクを追加します。
①ボタンのボックスをクリック
②リンクの項目にアフィリエイトリンクを貼り付ける

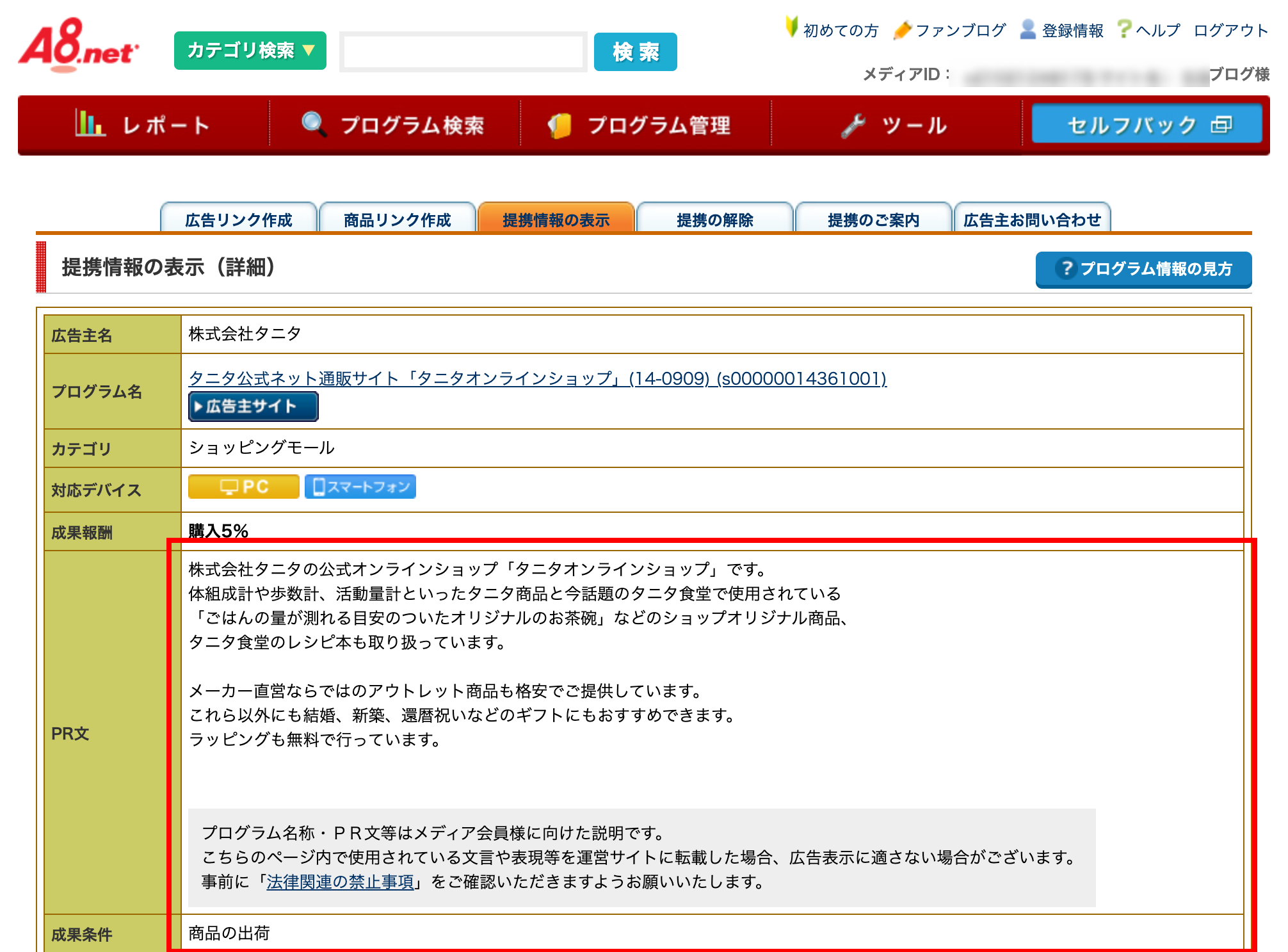
41.A8netのタブに戻りPR文内のサイト概要をコピーしてください。
ここで注意点です。
・「〇〇プログラムです」や「是非、掲載をお願い致します」やGoogleの規約に触れる内容は使用しないようにお願い致します。
・最低でも3~5行くらいは入力をしてください。
・PR文のサイト概要が少ないときは、ご自身の言葉でも多少追加で入力してください。

42.①のメニューのタブのクリックし、以下の画像の通りににテキストエディターをドラックして下さい。

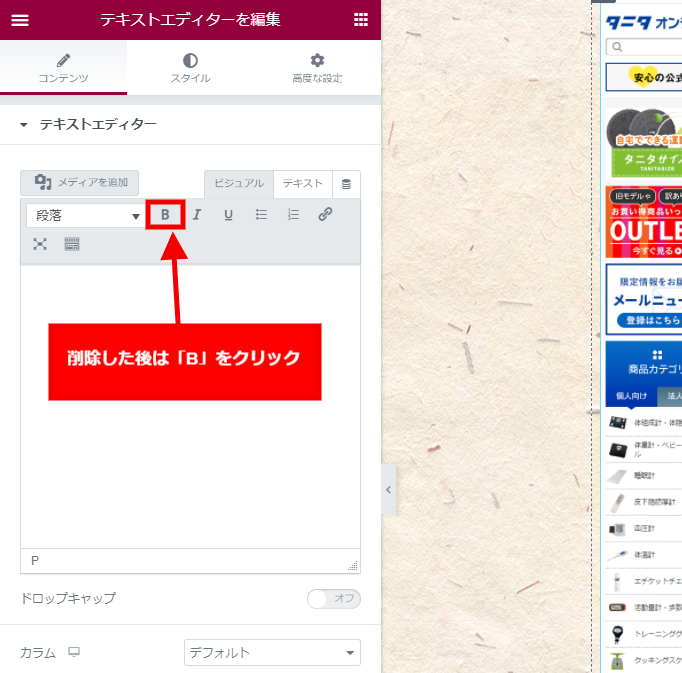
43.テキストエディター貼り付け後はこの文章が表示されますが、一度削除をして下さい。

44.文章を削除した後は「B」をクリック

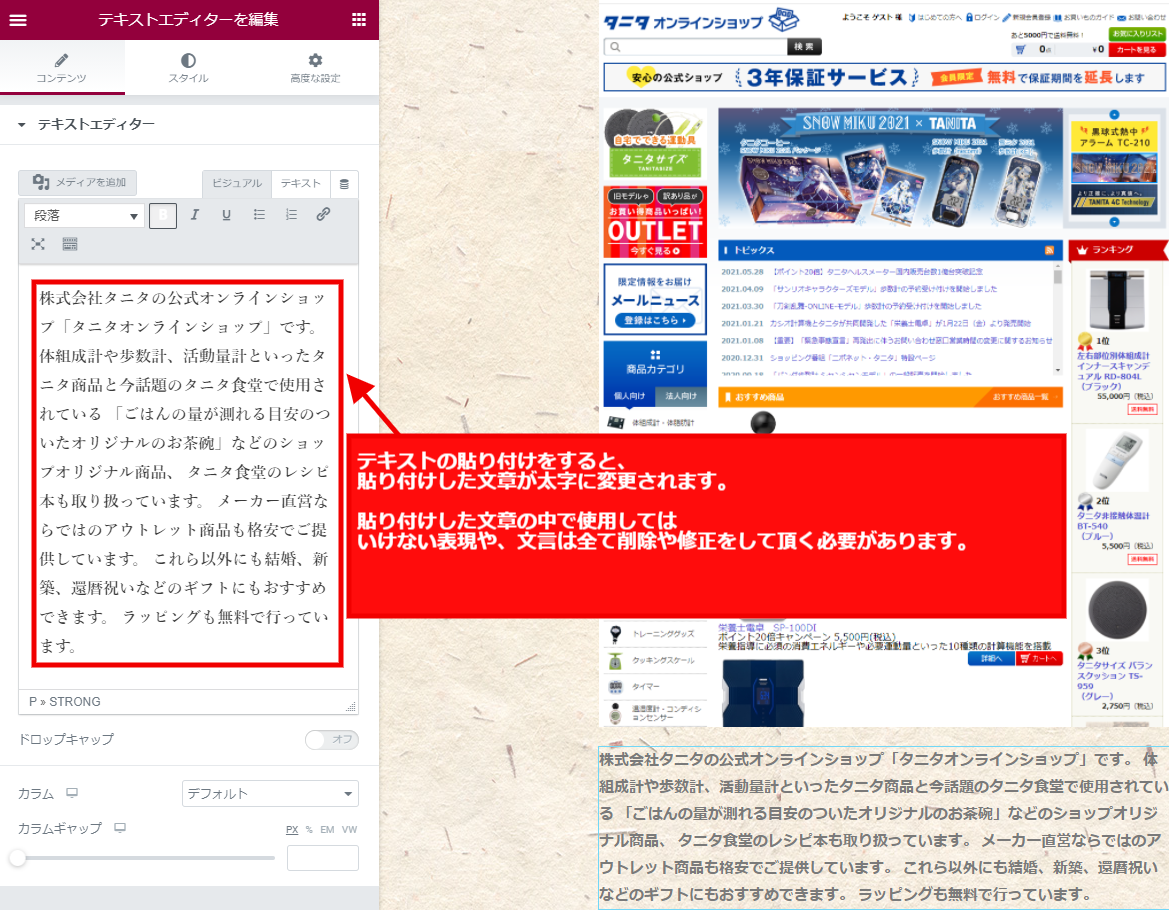
45. 「35」でコピーした文章を貼り付けて下さい。

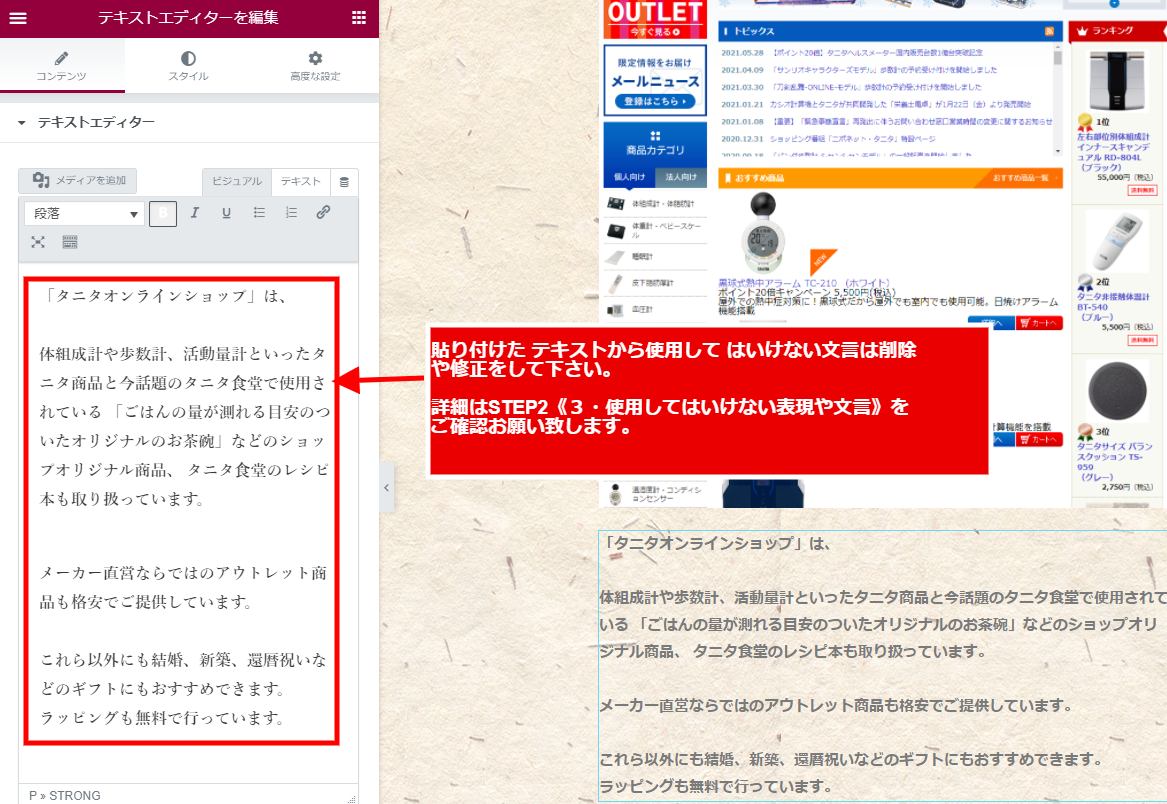
46.文章の修正をした後がこちらです。
※文章が見やすくなるように「、」や「。」の後にshift+Enterで改行をして下さい。

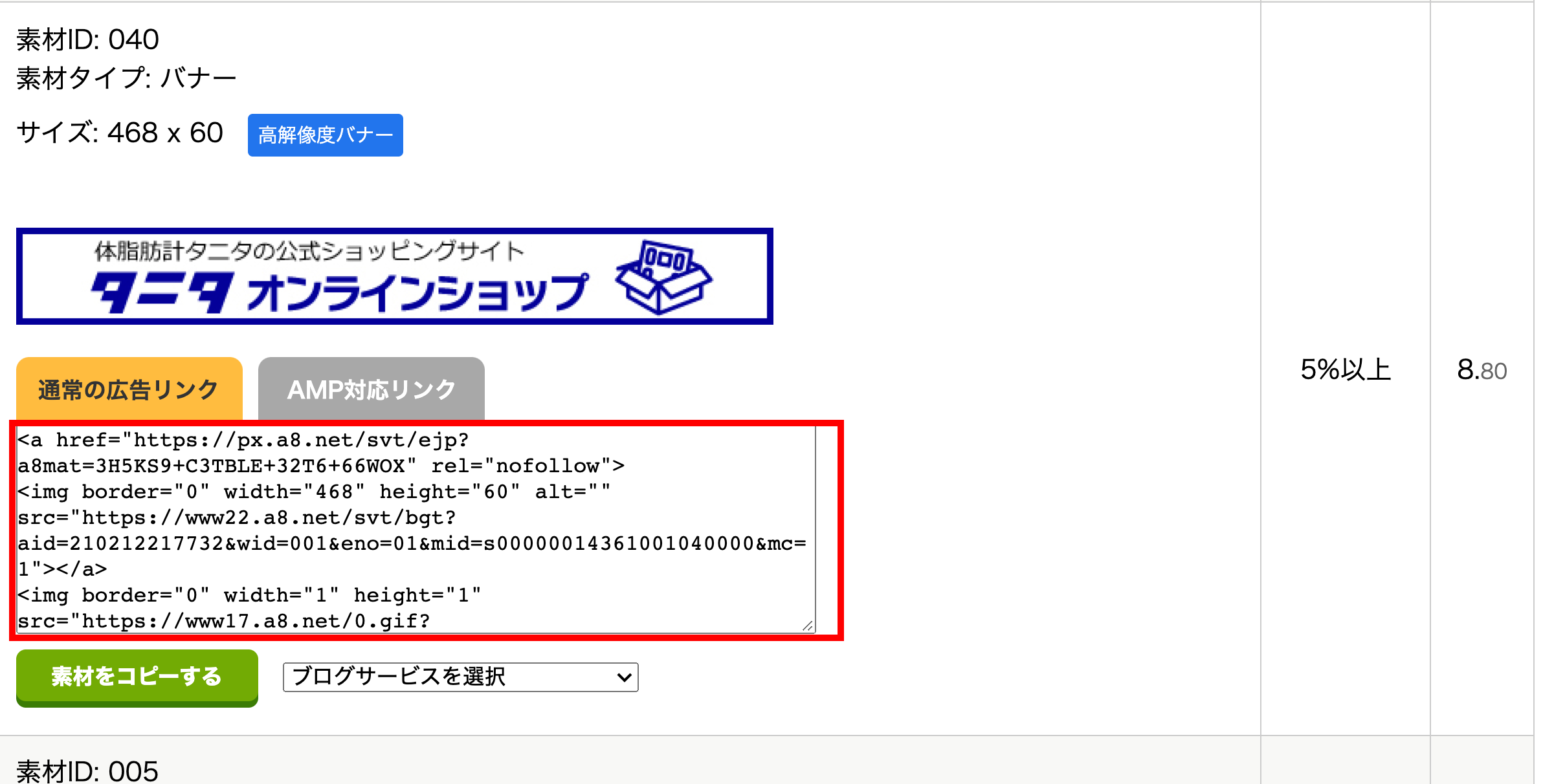
47.A8netのタブに戻り16で選んだバナー下にあるURLをコピーしてください。(素材をコピーするをクリックすると自動的にコピーされます)
ここが間違っていると公式サイトに飛べませんので、ご注意ください。

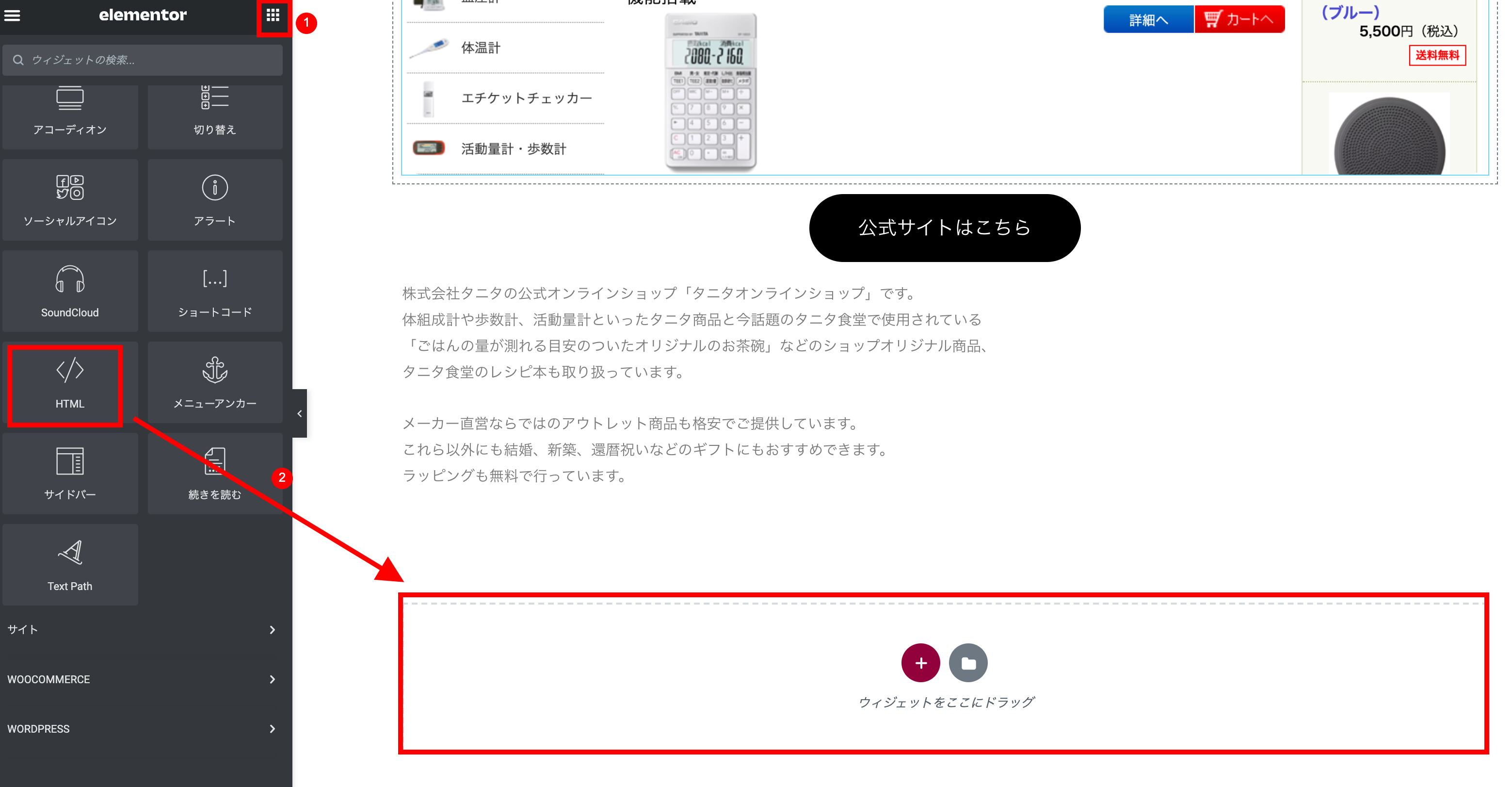
48.左のタブの①の箇所をクリックして頂き(HTML)をドロップして下さい。

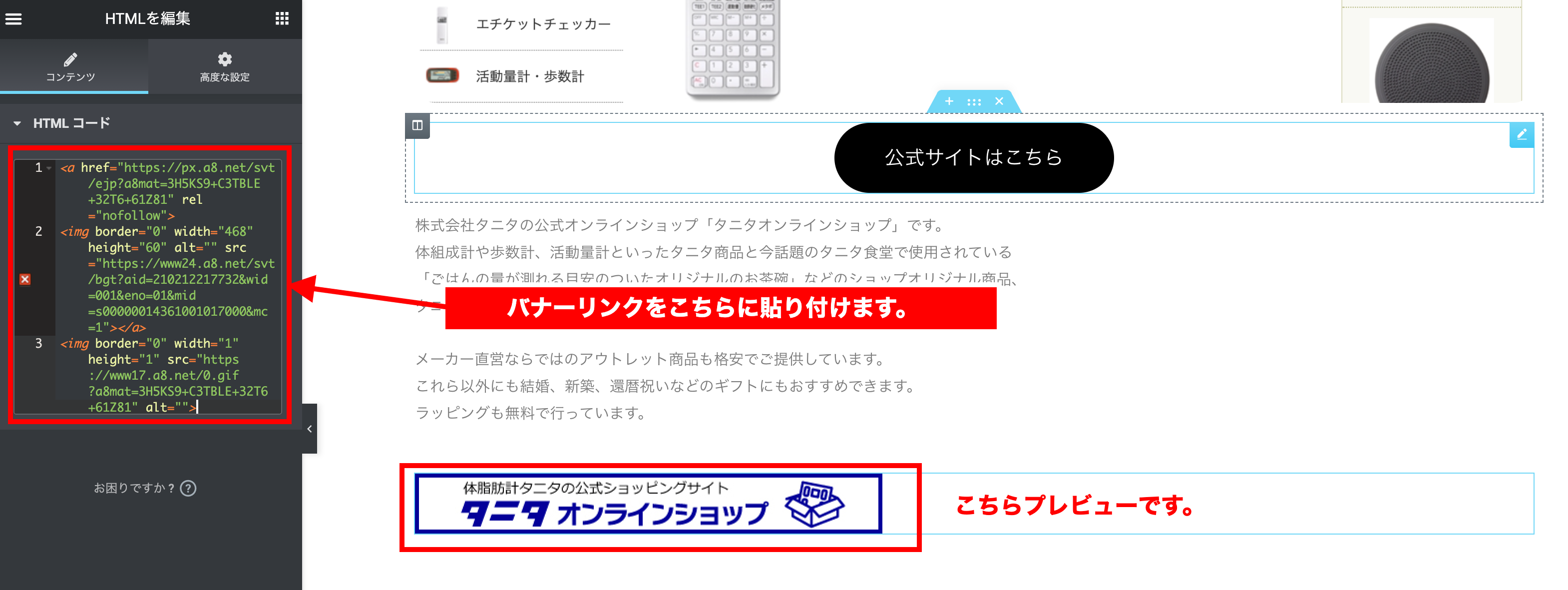
49.コピーしたURL(バナーリンク)はこちらで貼り付けます。

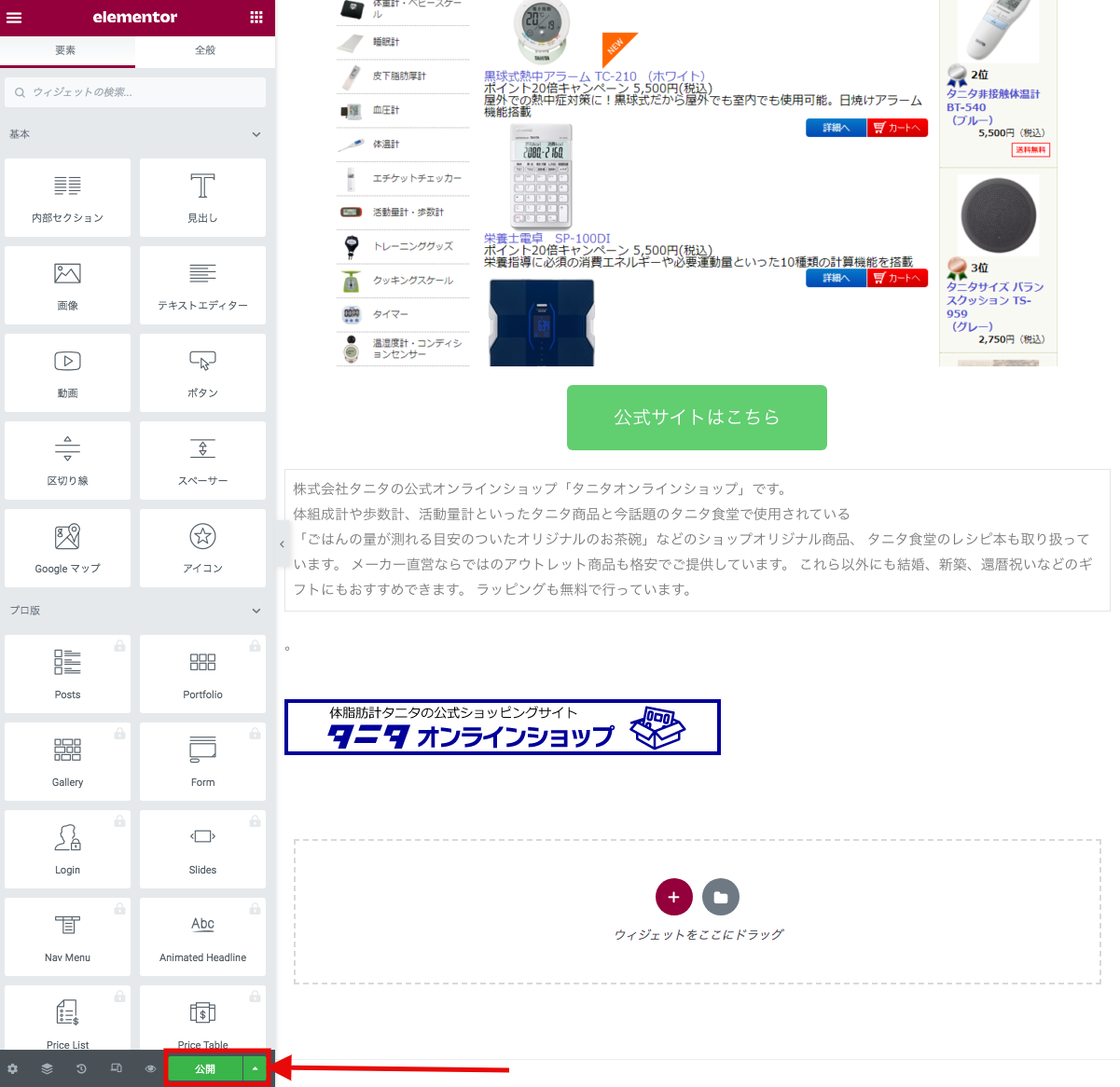
50.ここまで作業ができましたらで確認をして下さい。

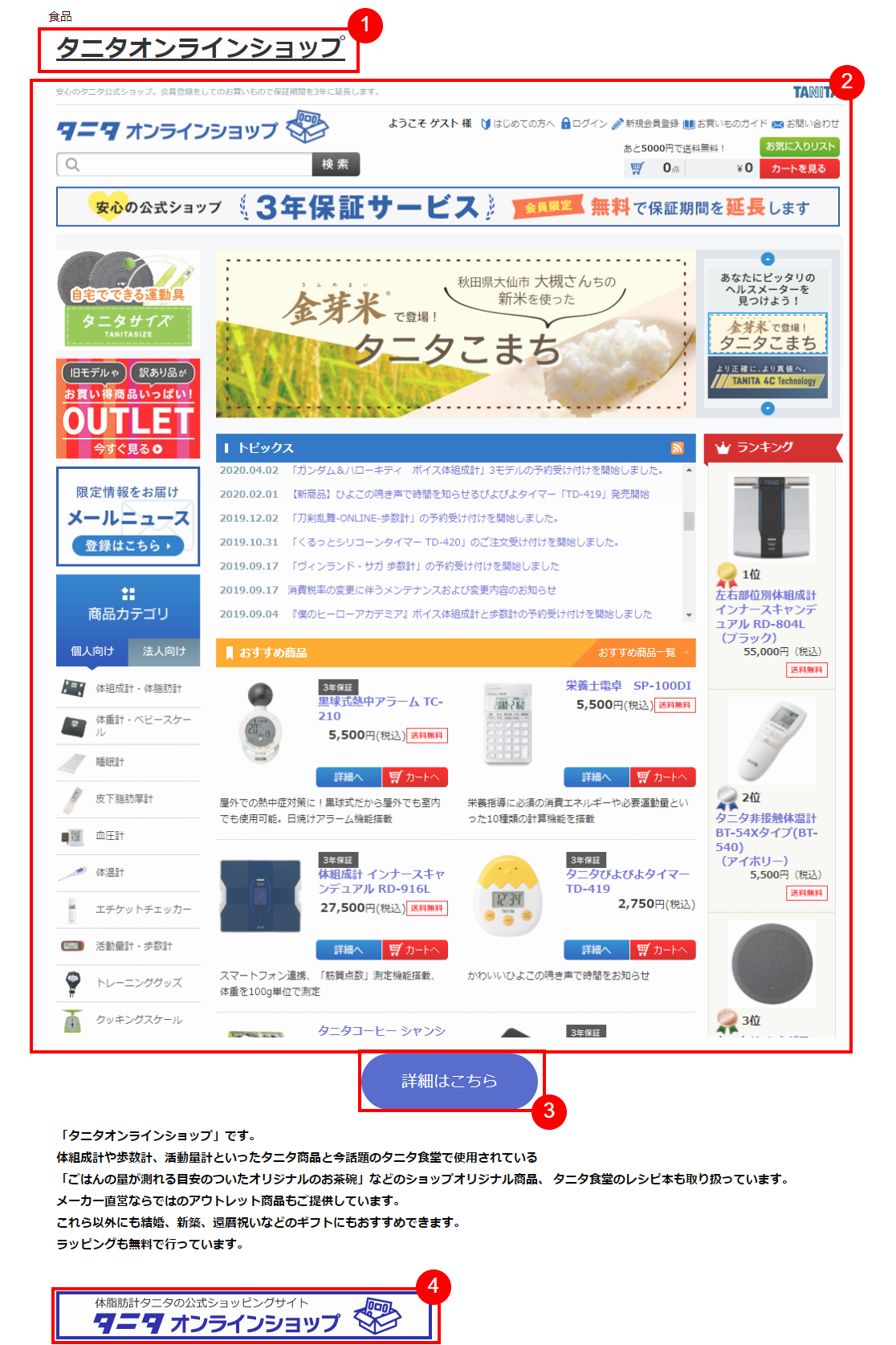
51.プレビューの画面では4つの項目のチェックをします。
①タイトルから広告主サイトにアクセスできているか。
②画像をクリックして広告主サイトにアクセスできているか。
③ボタンをクリックして広告主サイトにアクセスできているか。
④バナーをクリックして広告主サイトにアクセスできているか。

52.広告主サイトにアクセスできていれば公開をクリックして問題ありません。

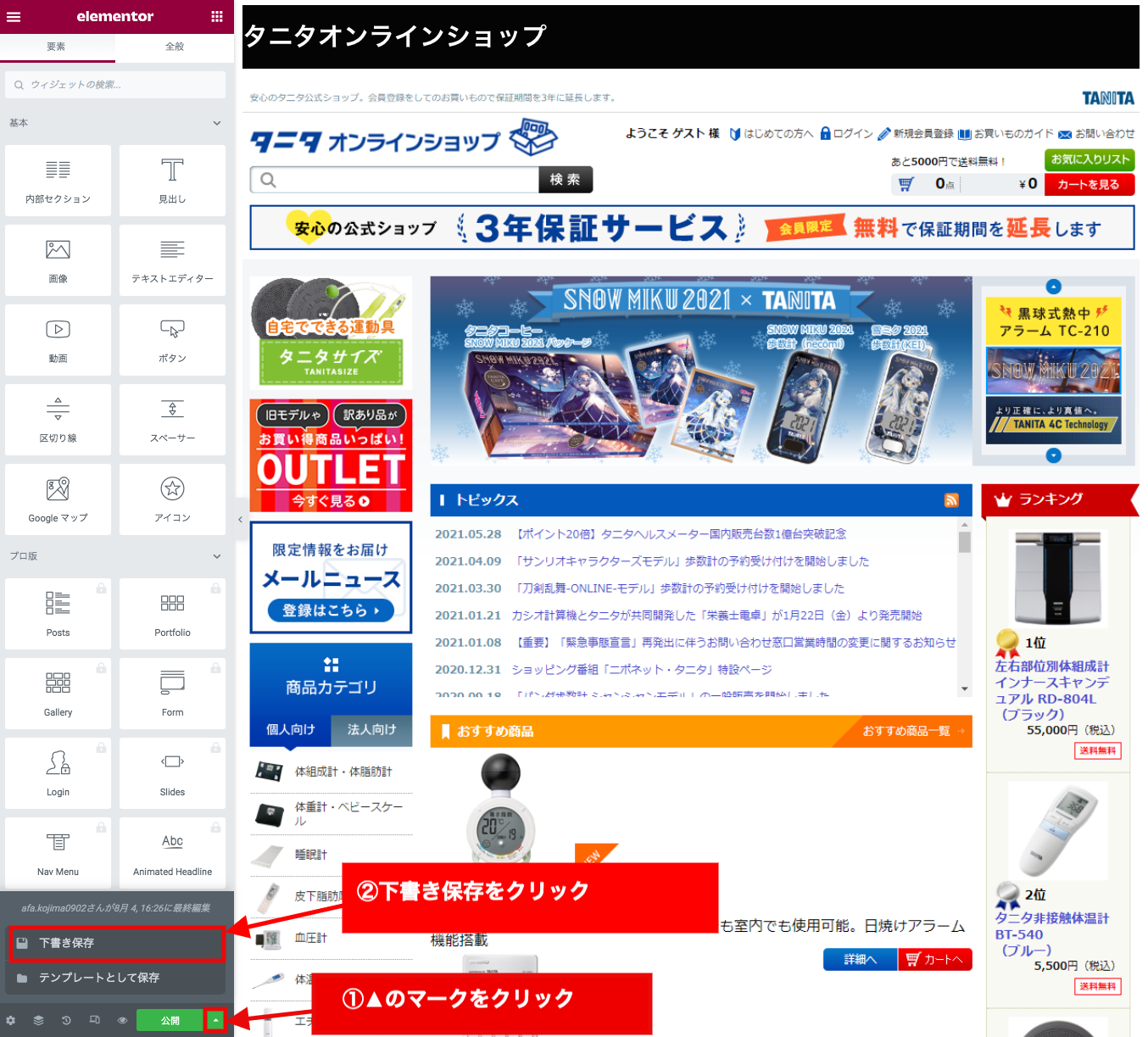
また作業を途中で中断する場合は、投稿の編集画面左下の「公開」のすぐ隣の▲のマークをクリックして、下書き途中までの作業を保存できます。投稿の編集画面以外の箇所(クイック編集など)から下書き保存や公開・非公開設定は行わないようお願いします。
ページの中身が消えてしまうことがございます。

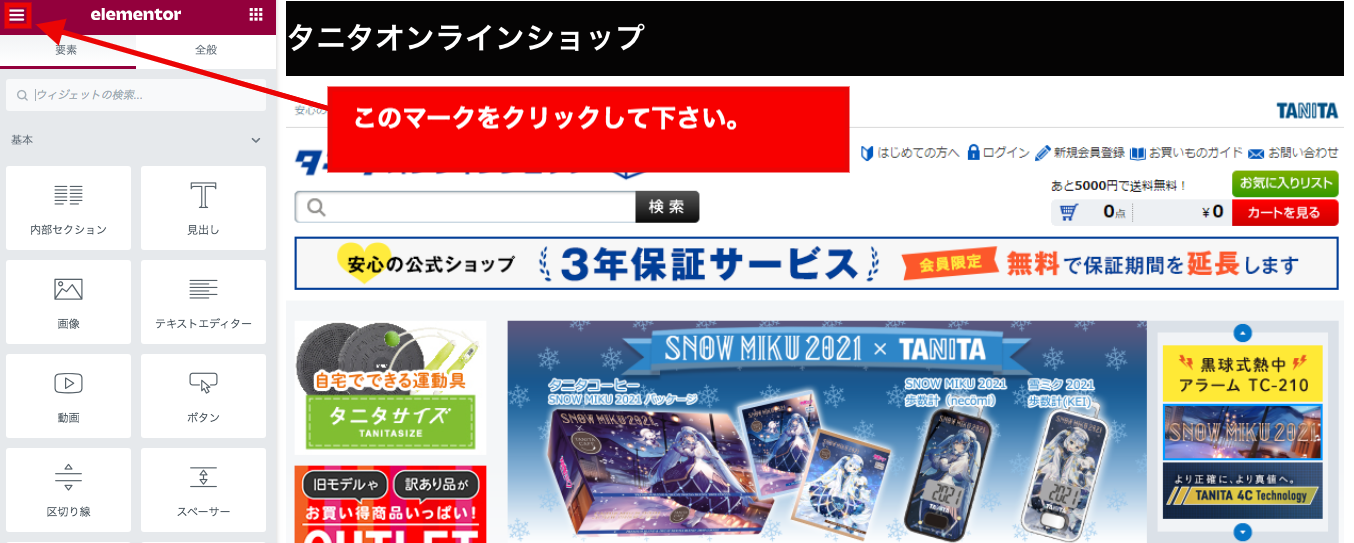
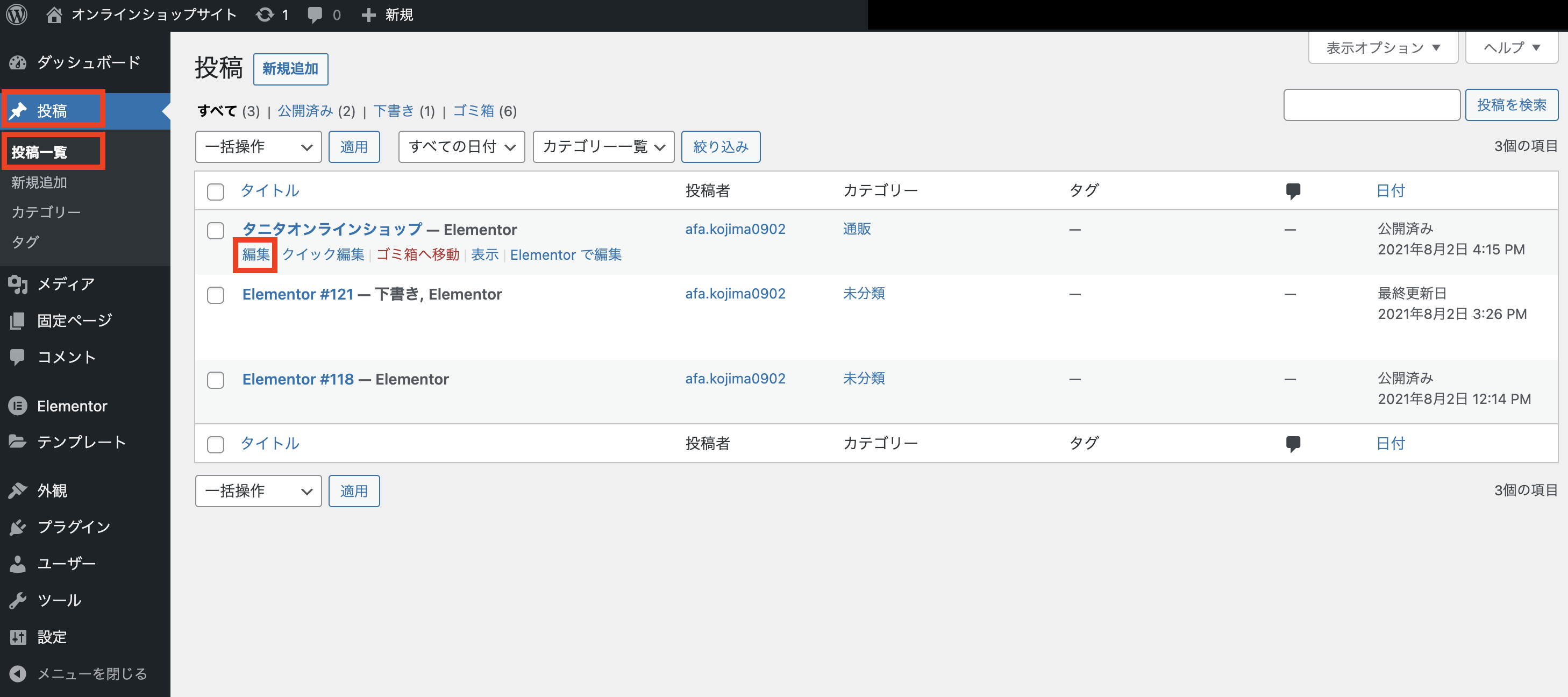
53.エレメンターの左上にある「三マーク」をクリックしてからダッシュボードに戻り、投稿ページ一覧をクリックします。商品名の下にある編集をクリックします。


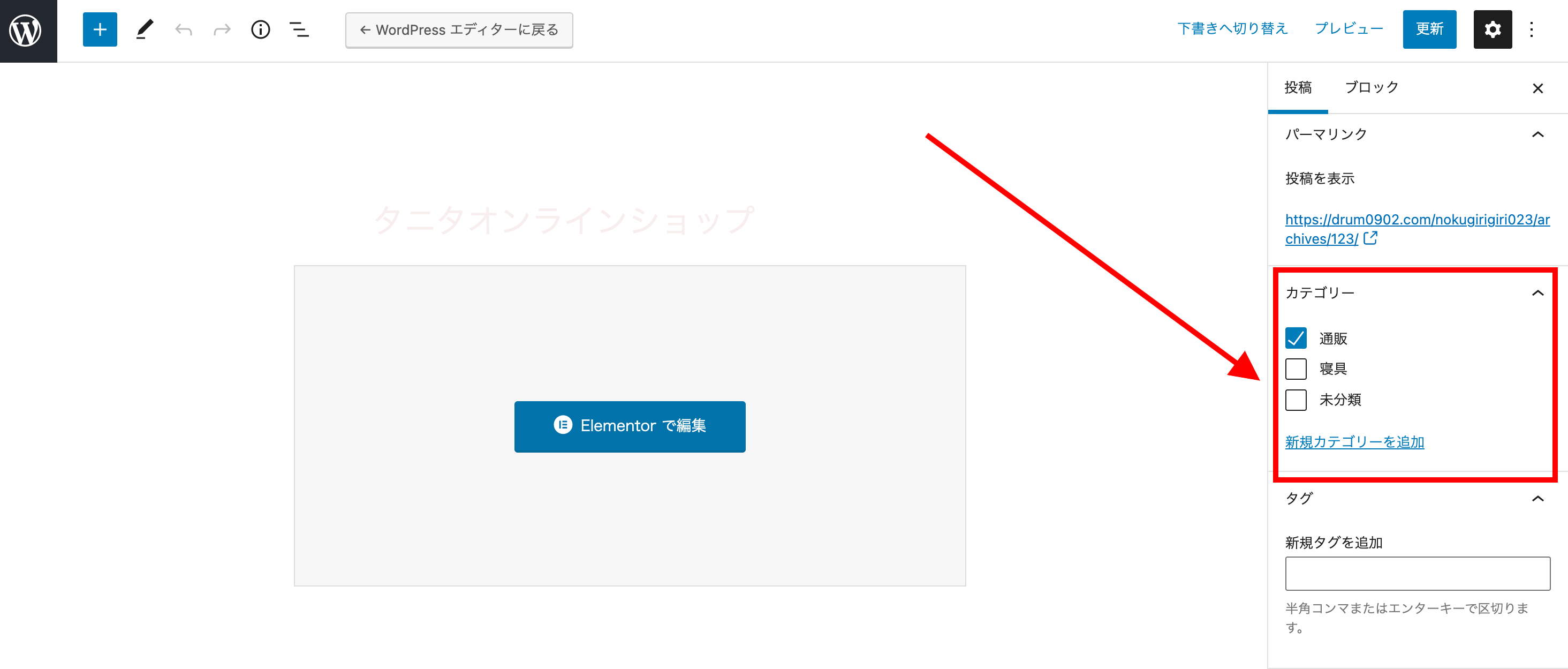
54.次に該当するカテゴリーをチェックしてください。ここはご自身で決めていただいて大丈夫です。もし選択したいカテゴリーが無いときは、「+新規カテゴリーを追加」をクリックしてご自身で作成してください。今回は「通販」になります。

注意点ですが複数チェックはせず、必ず一つに絞ってください。
55.ページ作成手順は以上で終了となります。
ページ作成後に文字色などの設定を行う事も可能ですが、ページ作成が出来た後は文字のカスタマイズをお願い致します。
Elementorで作成したページのカスタマイズについて
作業手順でご不明点がございましたら、チャットワークでご質問お待ちしております。
マニュアルを見ても作業がなかなか進まない方は、コンサルを行い一緒に作業することができますので、ご希望でしたらご予約したい日付をチャットワークにてご連絡下さい。
ページ作成に慣れるまでは数回のコンサルを行なって、一人で作業が出来る様になった方もいらっしゃいますので、積極的にコンサルをご活用くださいね。