ペラページ作成 PPC
1.広告を選別します。
ペラページを作成する広告をASPで検索します。収益になる広告を探すよりも、まずは多くのカテゴリを調べて、アフィリエイトの仕組みを理解して頂きたいと思います。ASPもどれかに偏らず併用すると好ましいです。
広告を選別したら、必要な情報を確認します。ASP情報から広告主サイトにアクセスできます。ASP情報と、ワードプレスと、広告主サイトを、別タブで開いたまま作業します。別途にメモ帳などテキストエディタを開いて、必要な情報をコピーしていくと、効率的のようです。
(ASP情報)A8.net
(ASP情報)アクセストレード
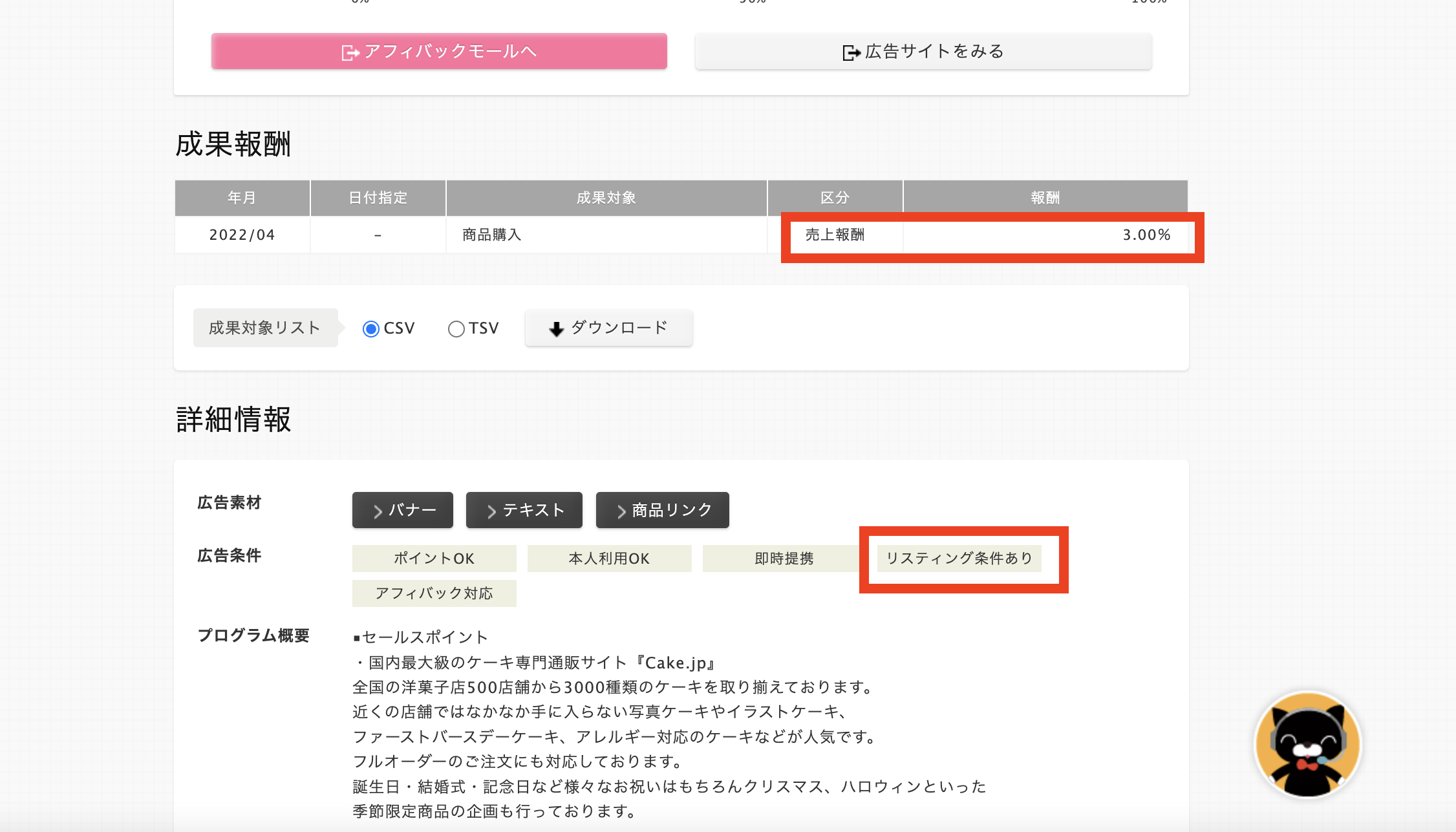
(ASP情報)afb
リスティングNGの広告はページを作成できません。
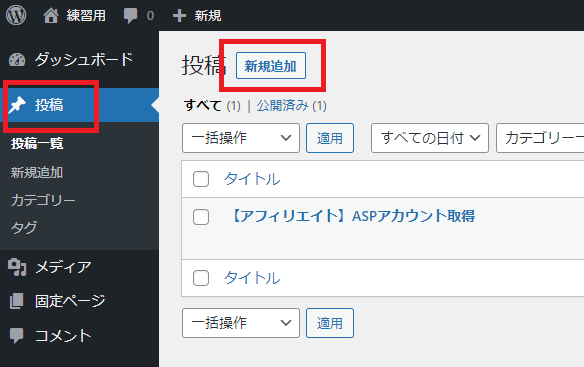
2.ワードプレスの「投稿」→「新規追加」をクリックします。
存在するページを編集する時はページ名をクリックします。

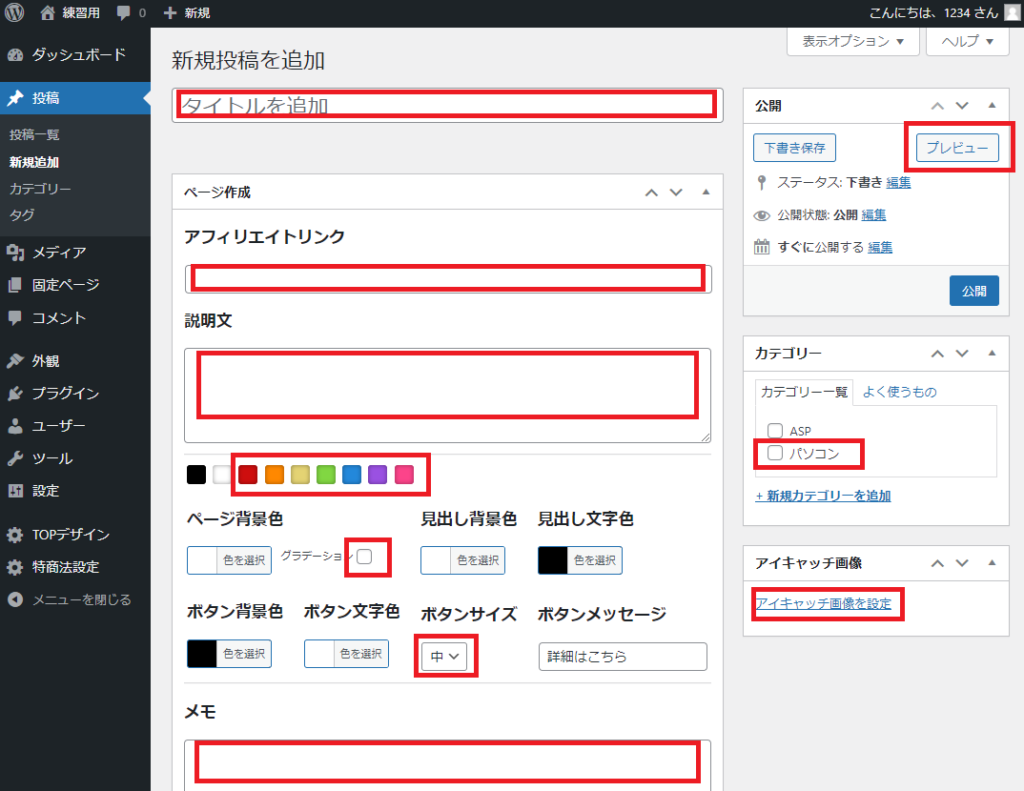
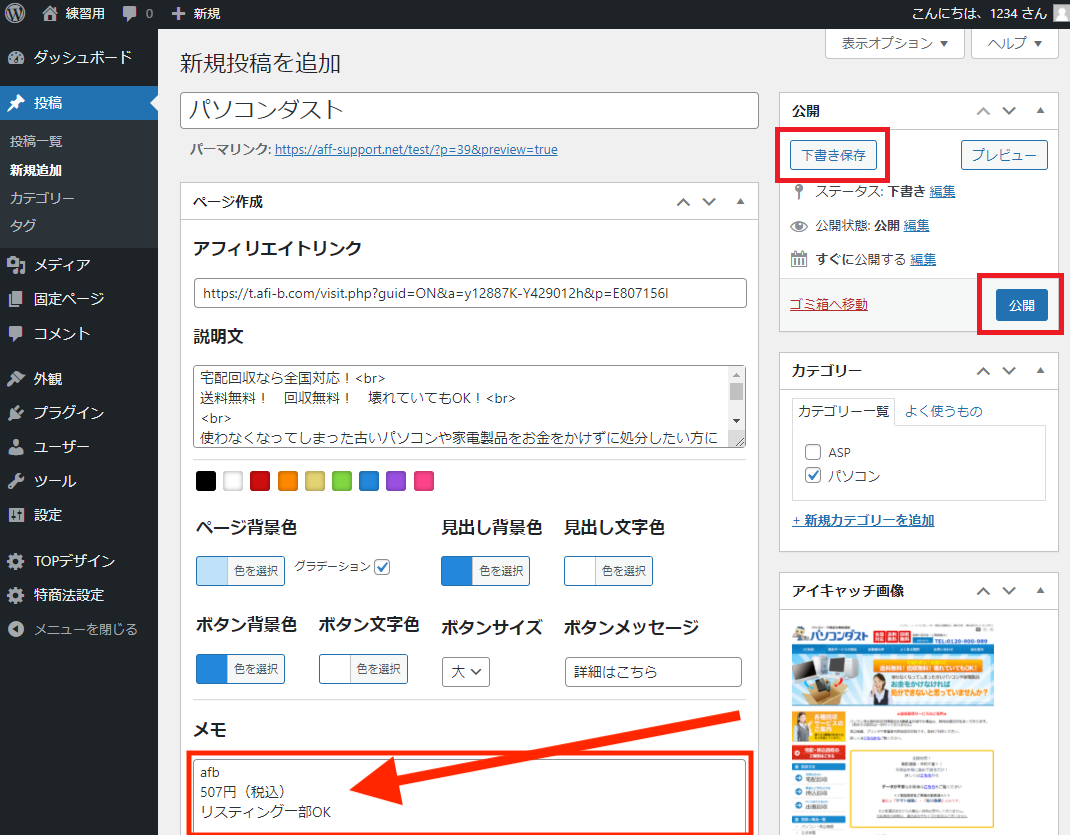
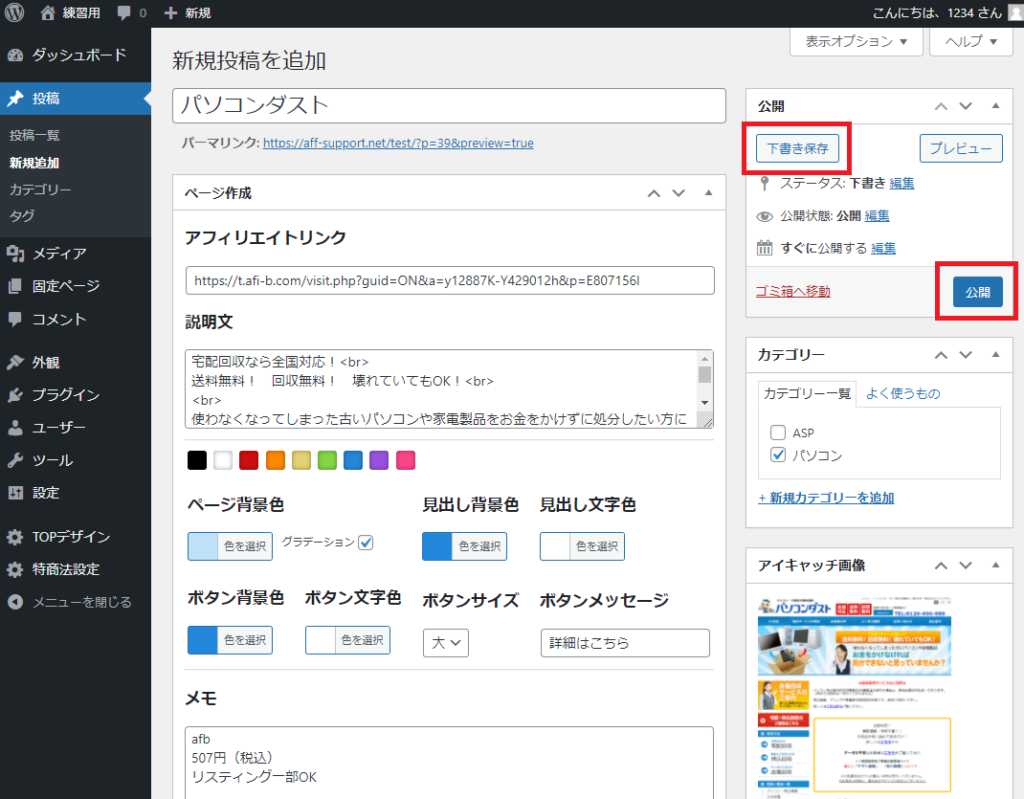
3.新規作成画面でページを作成します。
必要な情報を設定していきます。やりやすい順番で問題ありません。画面右上「プレビュー」で実際のページを参照できます。プレビューは随時参照して間違いがないか確認します。

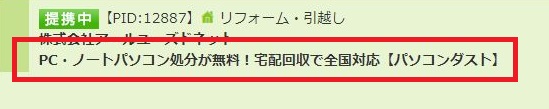
4.「タイトル」には成果が発生する対象を設定します。サイト名または商品名が基本です。通販サイトの中の特定商品しか対象でない広告など注意が必要です。ASP情報を確認します。多くの広告では【この記号】で囲われている部分がタイトルに使用できます。

→「パソコンダスト」
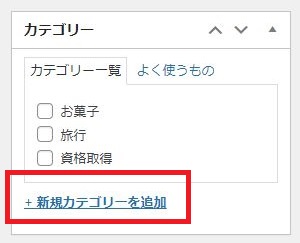
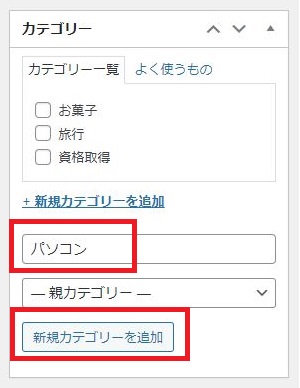
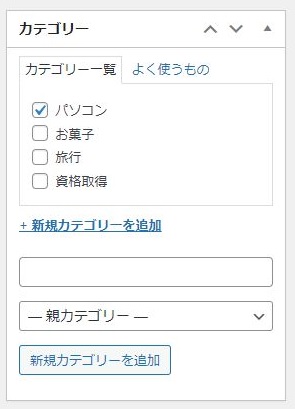
5.「カテゴリー」には広告の分類を設定します。大きく間違っていない限り精密な分類は不要です。どれか1個のチェックをオンにします。妥当なカテゴリがなければ追加して設定します。



6. a「メモ」にはASP情報から「使用ASP」「リスティング条件」「成果報酬」を入力します。順番に決まりはありません。ページには表示されないメモですので、詳細な記述は不要です。
afbの場合

「使用ASP」=「afb」
「リスティング条件」 =「リスティング一部OK」
「成果報酬」=「507円」
A8netの場合

アクセストレードの場合

b 確認しましたら三つの情報をメモに貼り付けます。

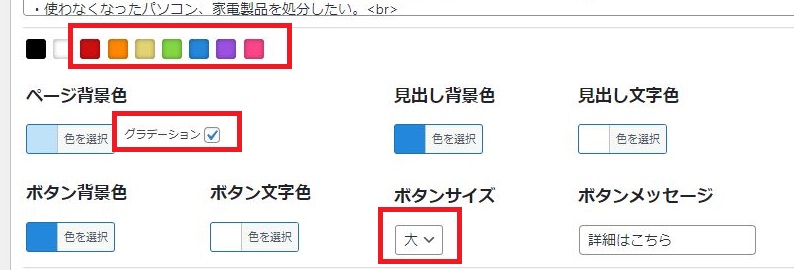
7.デザインを設定します。
色設定は各項目を個別設定しません。色アイコンをクリックすると一括設定されます。白と黒は地味すぎる外観になるため使用しないようにご案内しております。どれか1色を選択します。
「グラデーション」のチェックをオンにします。
「ボタンサイズ」を「大」に変更します。

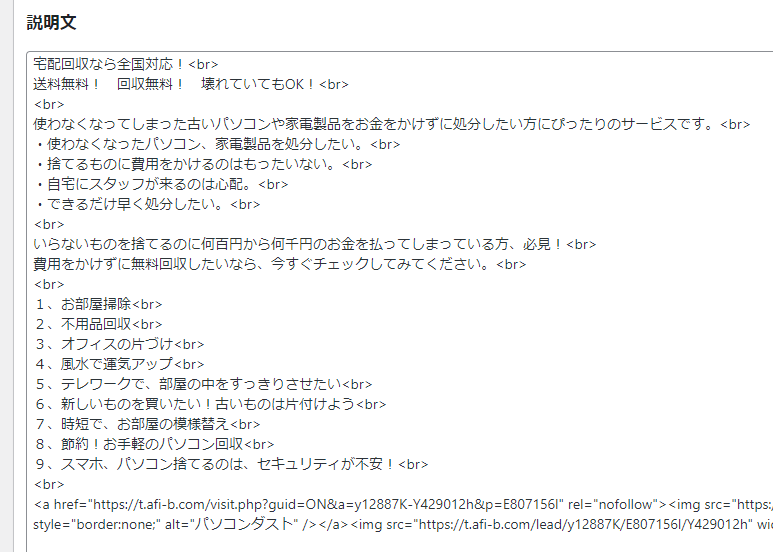
8.説明文を作成します。
ASP情報の流用を基礎として、ユーザに向けて加筆修正します。ASP情報は広告の解説であるため、ユーザには適していない文言も多いです。ASP情報に加えて、広告主サイトの情報、ネットで検索した情報、さらにご自身で考えた言葉もあると好ましいです。
改行には半角の<br>を配置します。説明文の末尾にはバナーリンクを配置します。
(参考)バナーの選び方
プレビューでページデザインが不自然でないか確認します。

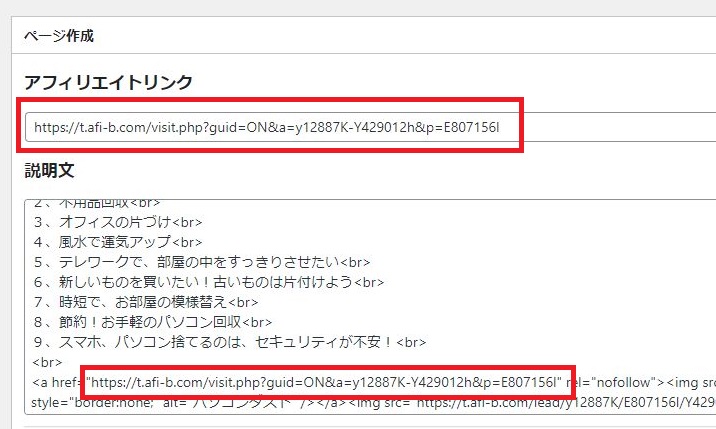
9.「アフィリエイトリンク」にはASP情報で確認したアフィリエイトリンクを入力します。
説明文に貼り付けたバナーリンクからコピーします。 コピする時 ” “の間のhttps://○○○○○○○○○○だけコピーし、「アフィリエイトリンク」 に貼り付けます。

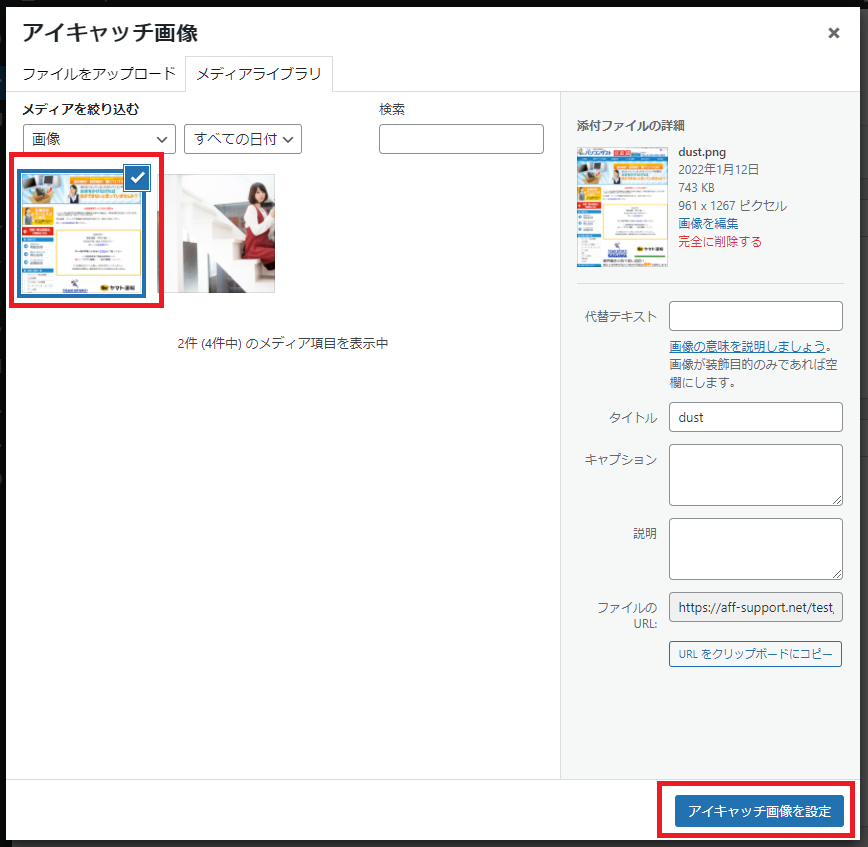
10.「アイキャッチ画像」には広告上部に表示される画像を設定します。
広告主サイトのトップページ(バナーでアクセスできるページ)を、切り取りソフトで画像保存します。画面の上部端から、縦長サイズの長方形に切り取ります。縦サイズは画面の1.5倍程度が妥当です。不自然にならないように調整します。
(参考)アイキャッチ画像の切り取り方
「アイキャッチ画像を設定」をクリックします。画像をドラッグもしくはファイル選択してアップロードします。アップロードした画像はワードプレスに保存されますので、パソコンからは削除して問題ありません。

11.作成したページを保存します。
随時プレビューを参照します。作業後に「下書き保存」で保存します。最後に「公開」をクリックすると完成です。

(参考)サンプルページ【PPC】
画面の最下部にある「カテゴリ」はワードプレスに登録されている全カテゴリが表示されています。タイトル隣の「商品カテゴリ」が正しく設定されていれば間違いありません。