ページ作成応用編
応用編のレイアウトでA8.netの「HANEDA Shopping(s00000021701001)」のページを作成していきます。
今回のページでは、下記の応用編手順を取り入れてページ作成をしていきます。
・画像の横に説明文を設定する方法
・説明文内の一部分だけ文字の色を変更する方法
・画像カルーセル
・個別の商品ページに飛ぶアフィリエイトリンク作成する方法
○完成例○

1.ワードプレスの新規投稿の画面を開き、作成する広告のタイトルを入力します。

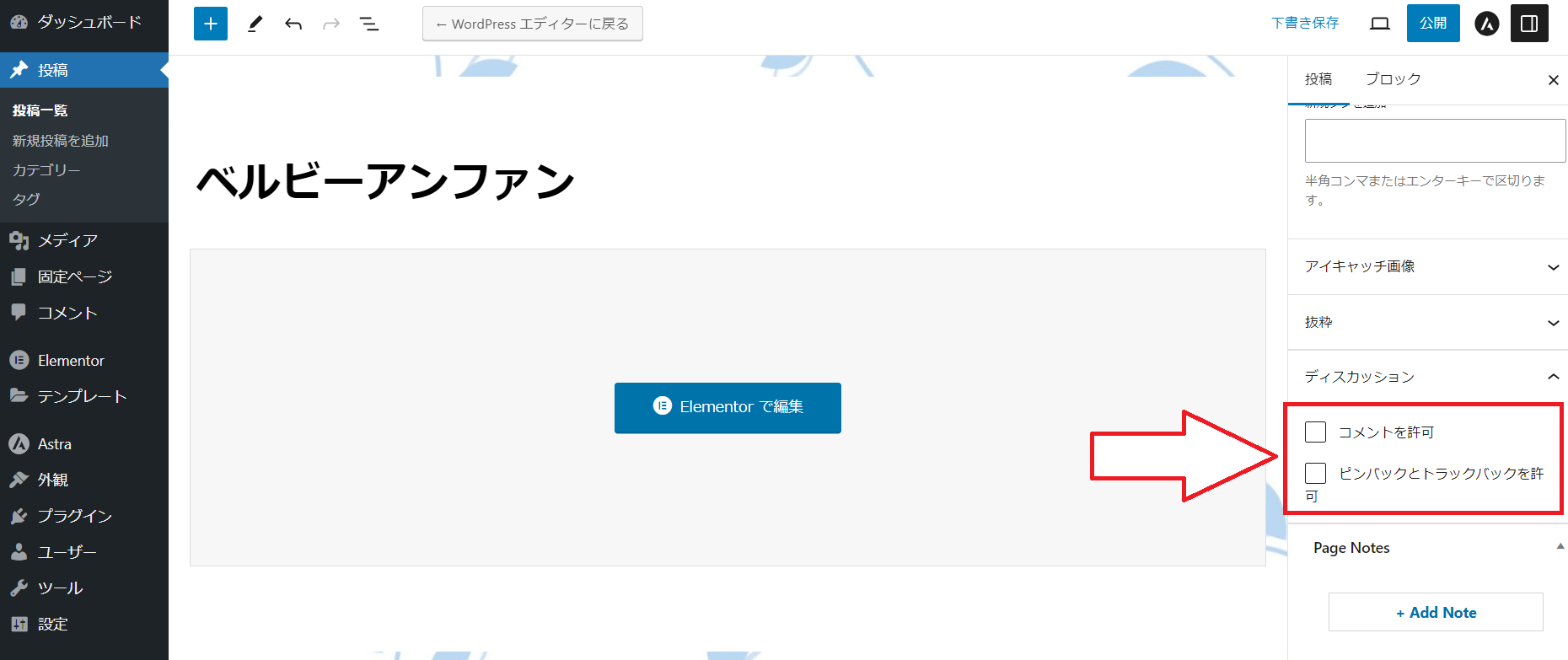
2.タイトルの入力ができましたら、画面右横のディスカッションの項目の「受付中」をクリックします。

3.「受け付けません」を選択してください。「ピンバックとトラックバックを許可」に入っているチェックを外してください。

4.ディスカッションの画面を「×」で閉じます。

5.右側の「カテゴリー」ですが、「PR」とサイト内容にあったカテゴリーを1つ設定します。
今回は「PR」と「お取り寄せ」にチェックを入れます。

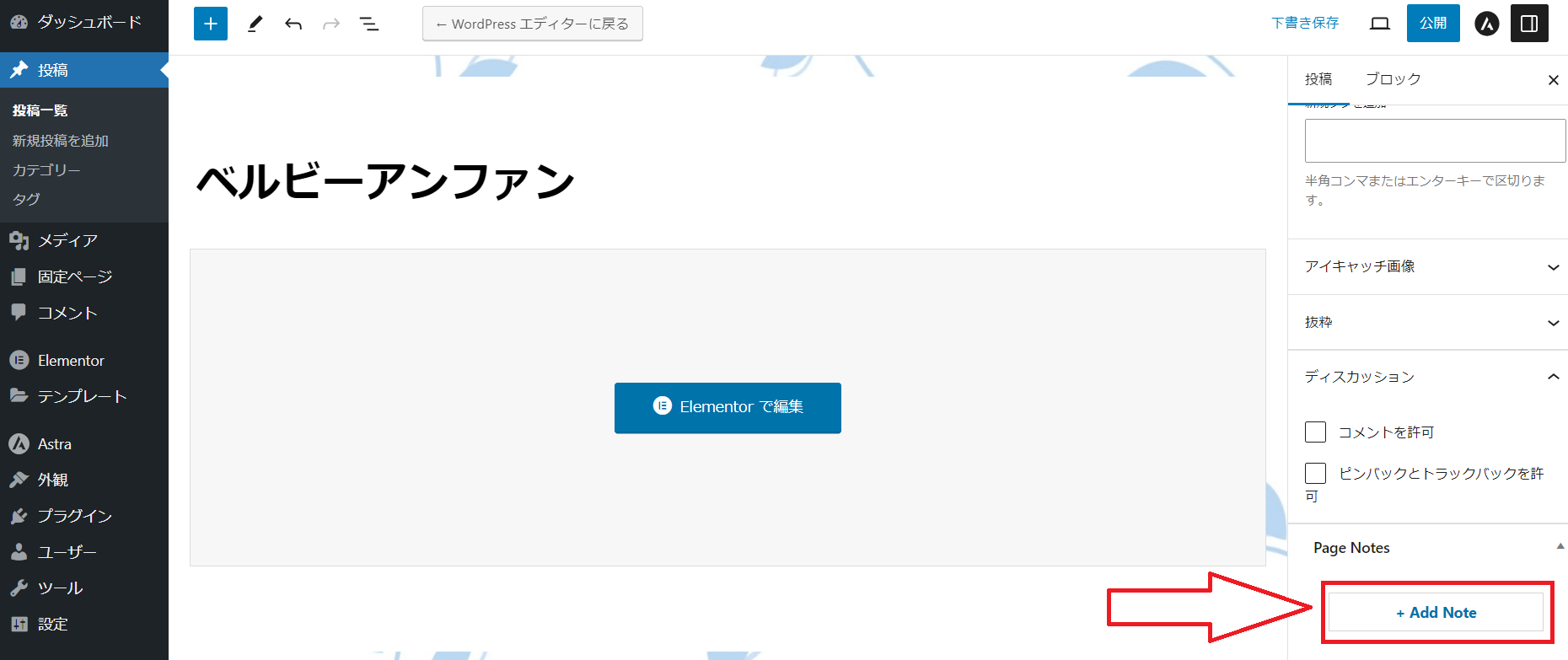
6.Page Notesの項目の設定を行います。「+Add Note」のボタンをクリックします。
入力欄が出てくるので、「使用したASP名」「成果報酬」「リスティング条件」の3つの項目を入力します。

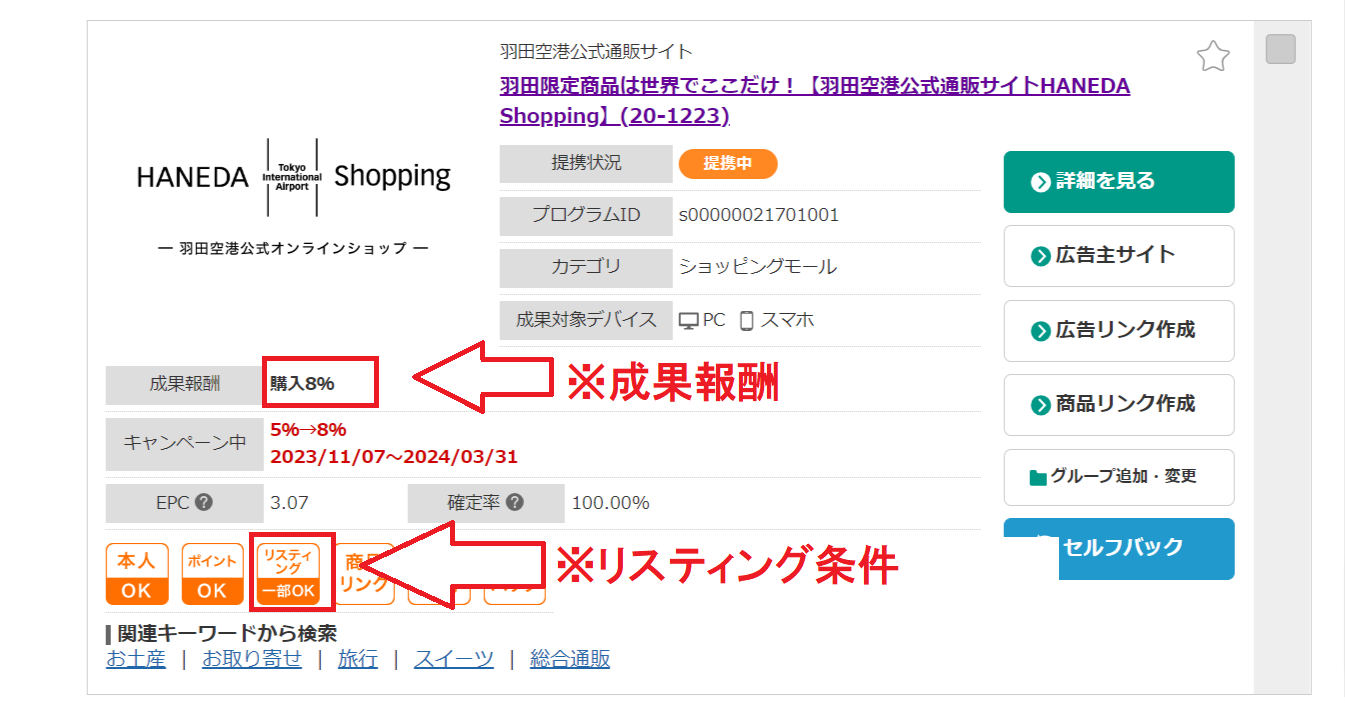
7.「成果報酬」「リスティング条件」についてはA8.netで「HANEDA Shopping」を検索した際に出てくる画面に記載されています。

8.今回は「A8.net」「購入8%」「リスティング一部OK」と入力します。

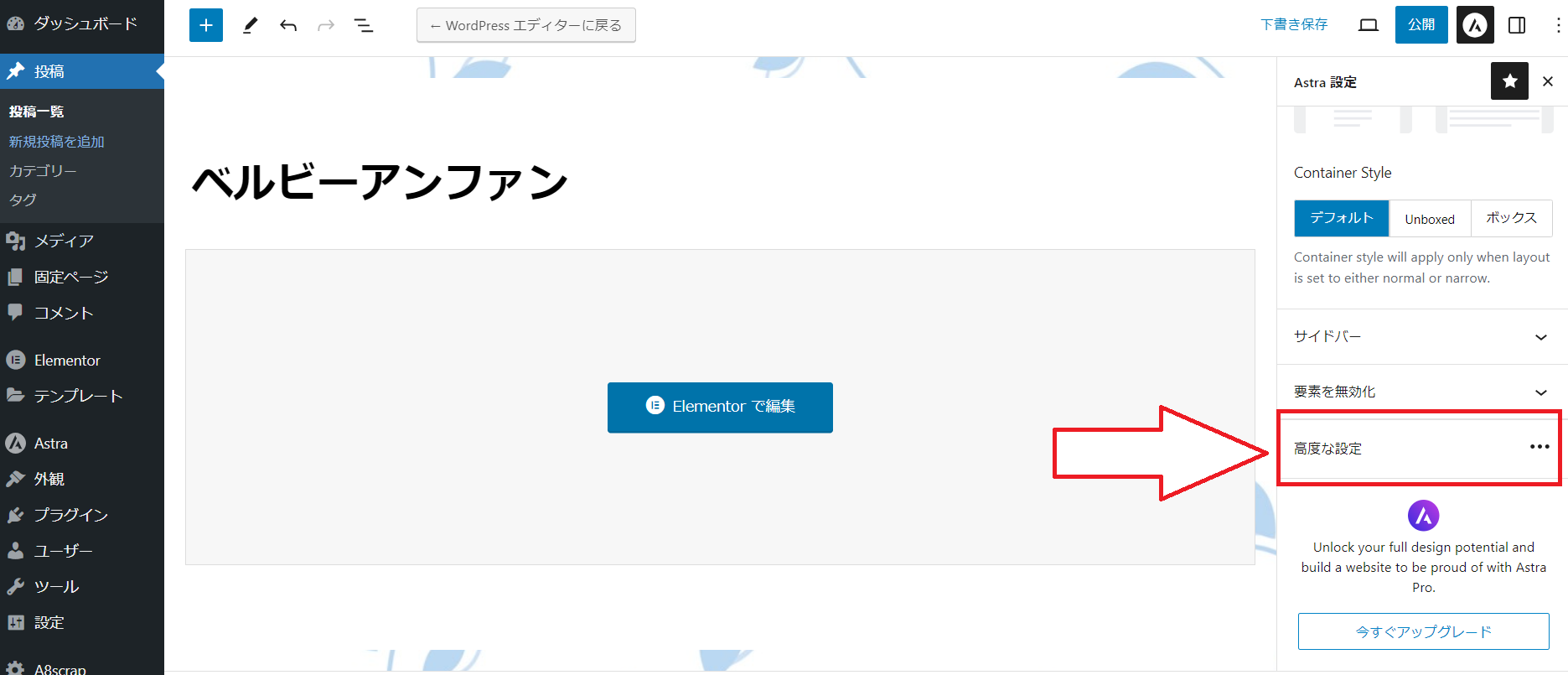
9.右上の「A」のアイコンをクリックします。

10.【Advanced Settings】をクリックします。
※ワードプレスのバージョンによっては【高度な設定】という表記になっている場合がございます。

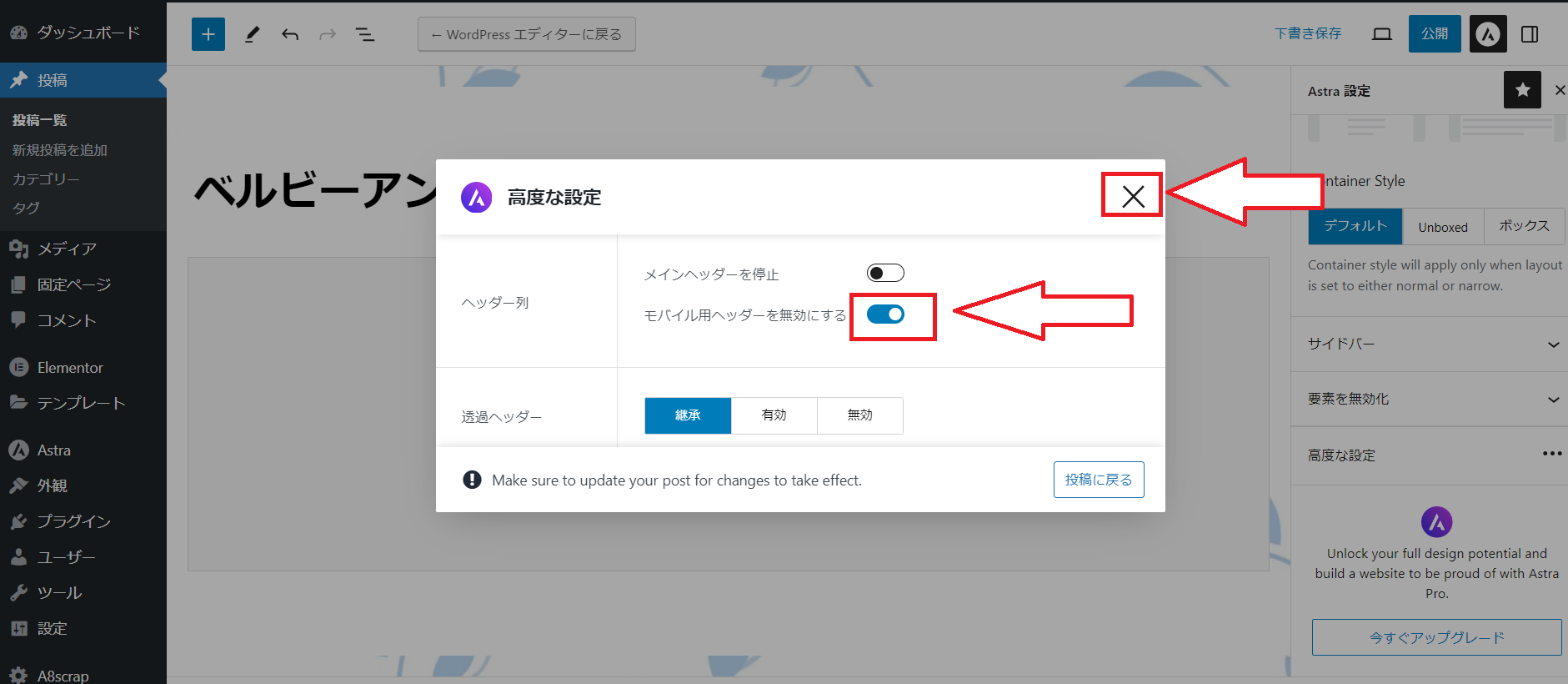
11.「モバイル用ヘッダーを無効にする」にチェックを入れて「×」をクリックします。

12.「公開」をクリックします。

13.「Elementorで編集」をクリックします。

14.「見出し」のウィジェットの追加をお願いします。

15.左側の「タイトル」の部分にPRのマークとサイト名を入力します。
今回は「【PR】HANEDA Shopping」と入力をします。

16.設定した見出しの配置を中央に設定していきます。
まずは上部の「スタイル」をクリックします。

17.「配置」の項目の左側から2番目、「中央」を選択します。

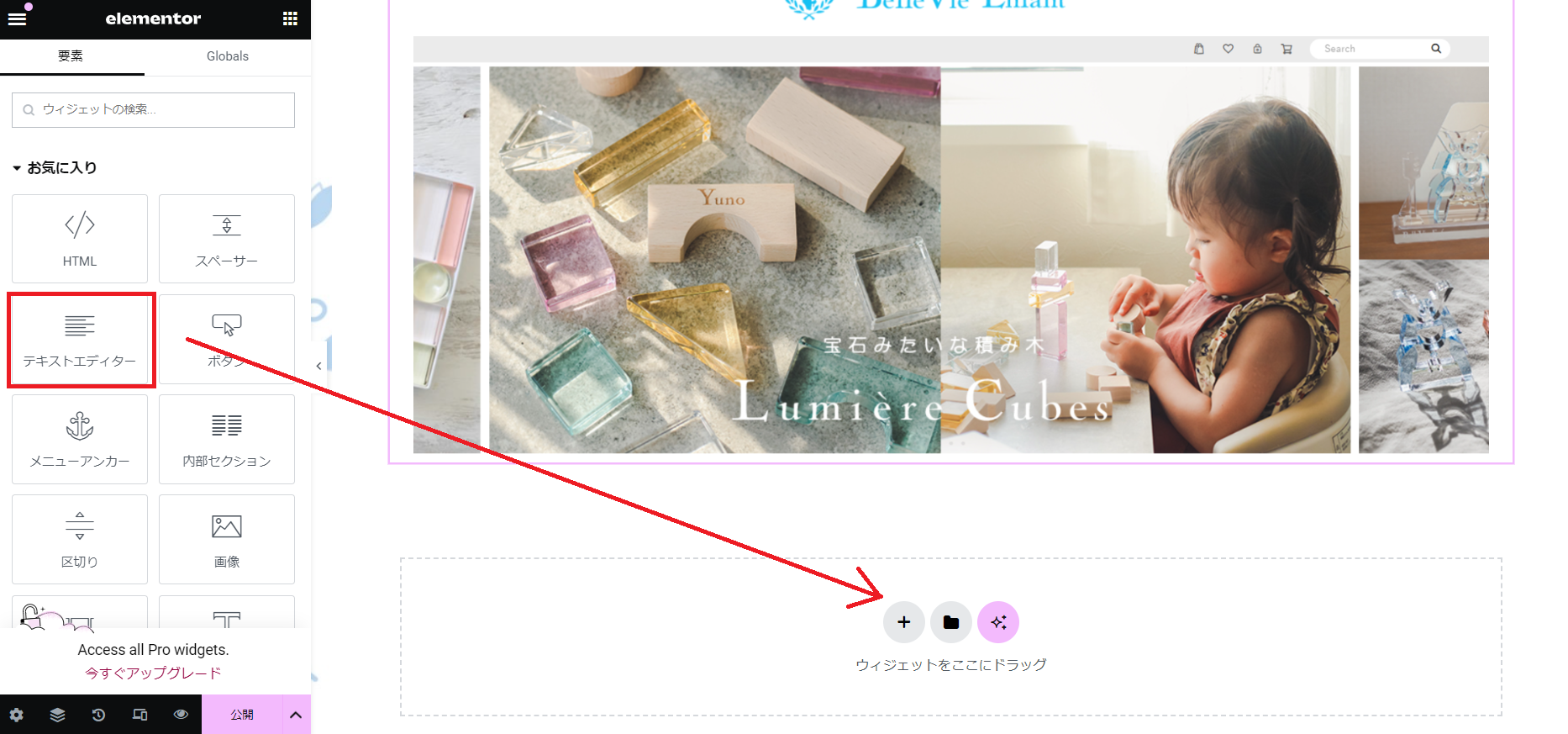
18.見出しの下に「画像」のウィジェットを追加します。

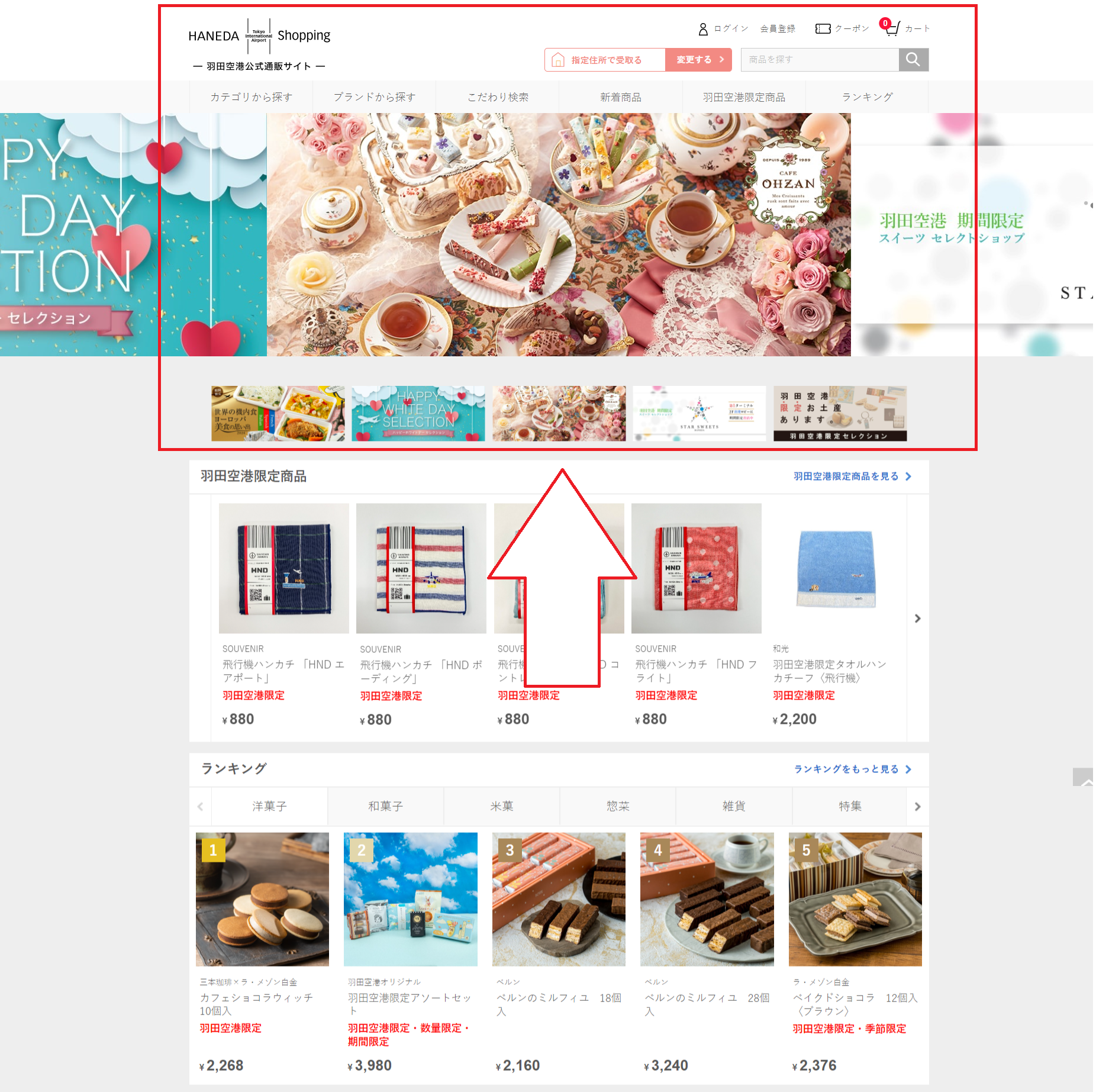
19.追加した画像のウィジェットに、広告主サイトの画面を切り取りした画像を設定します。A8.netで「HANEDA Shopping」を検索した際に出てくる画面の「広告主サイト」を開くと、HANEDA Shoppingのサイトが出てきます。

20.表示されたHANEDA Shoppingのサイトの上部分を切り取りします。
画像が長すぎると公式サイトの偽装とみなされてしまい審査に落ちてしまう恐れがあるため、赤枠部分くらいの長さで切り取りをお願いします。

21.切り取りが完了しましたら画像の設定をしていきます。
「画像の選択」の部分をクリックします。

22.「ファイルをアップロード」をクリックします。

23.「ファイルを選択」をクリックします。

24.先ほど切り取りした画像が出てくるので選択して「開く」をクリックします。

25.「選択」をクリックします。

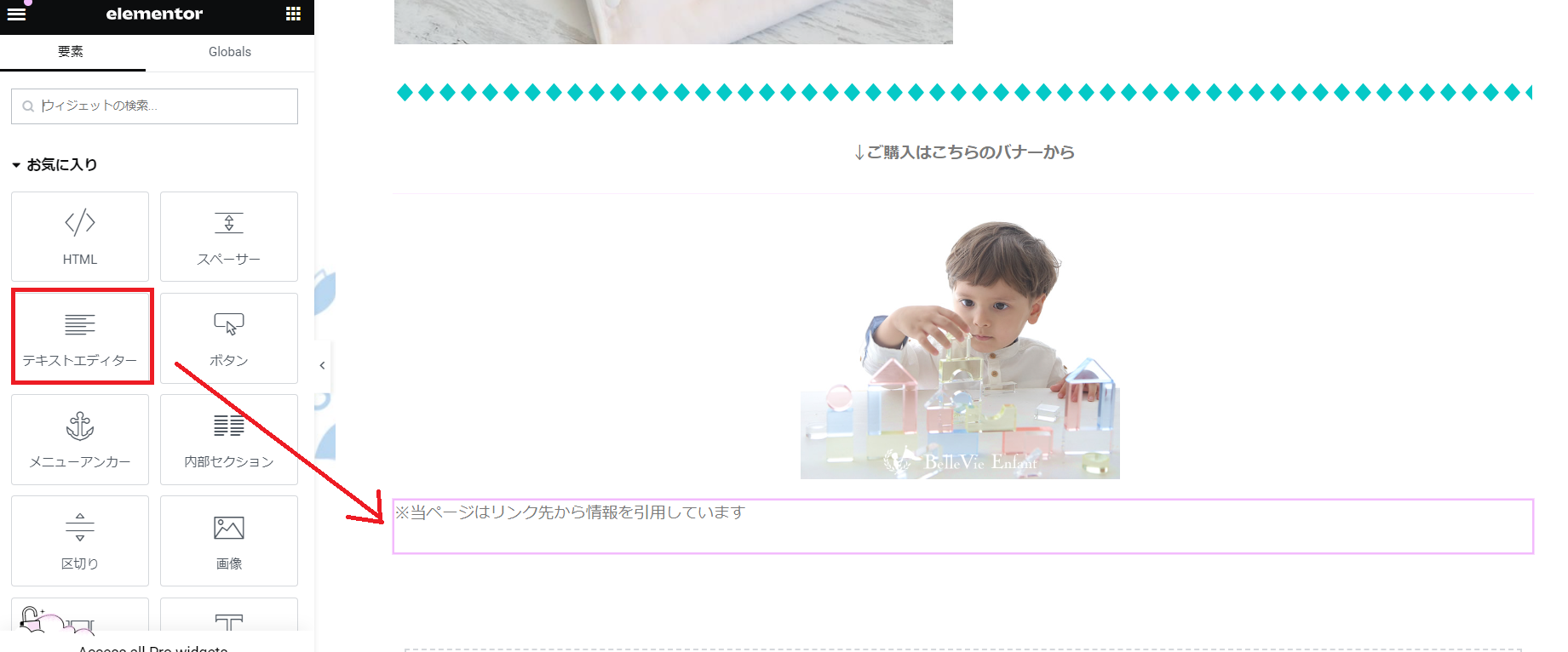
26.次にサイトの説明文を入力していきますので、画像の下にテキストエディターを追加します。

27.追加したテキストエディターに「HANEDA Shopping」を紹介する説明文を入力していきます。
A8.netで「HANEDA Shopping」を検索した際に出てくる画面の「詳細を見る」を開くと、説明文に使用できる文章が出てきます。

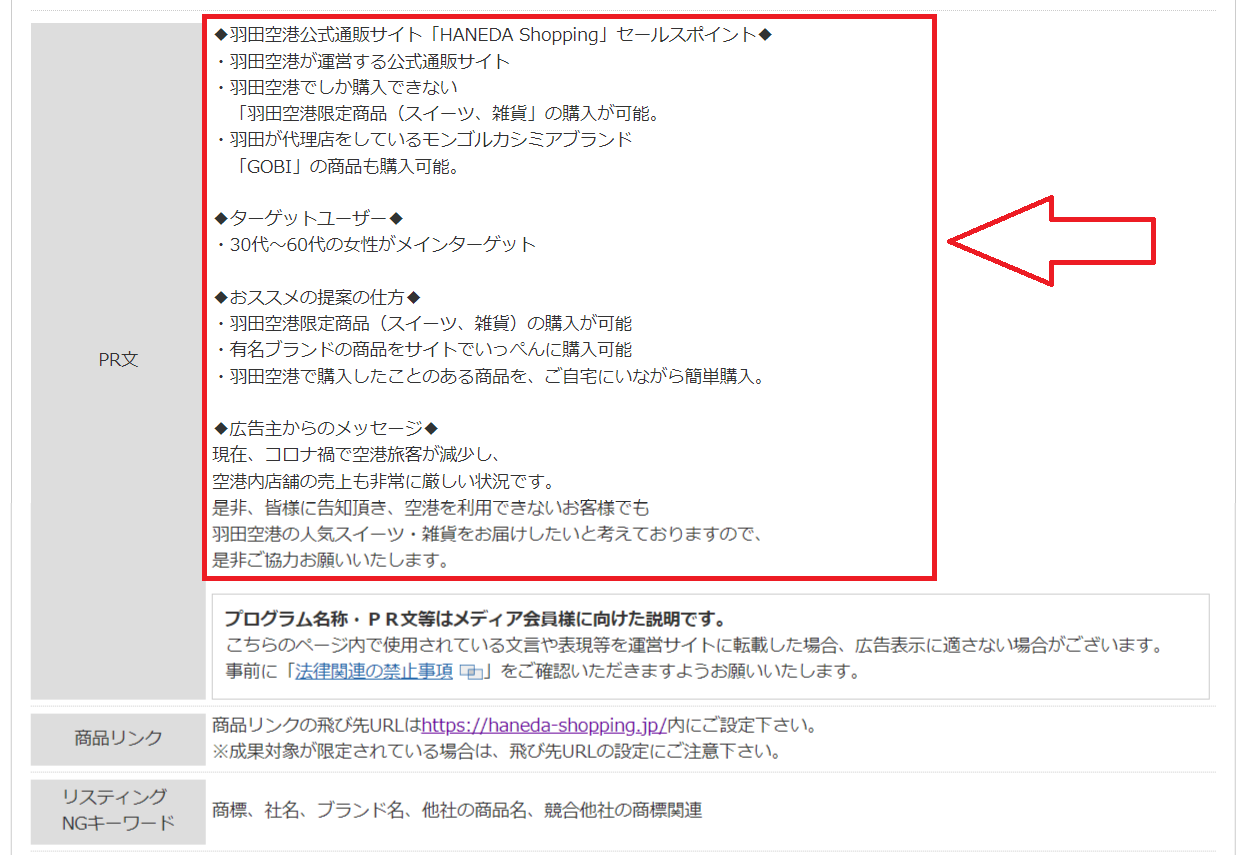
28.「詳細を見る」をクリックすると、PR文という項目が出てきます。
この部分をもとに、HANEDA Shoppingの説明文を記載していきます。

○説明文作成のポイント○
・公式サイトの偽装とみなされてしまわないよう、「○○の紹介です」という一文の追加をお願い致します。
例)「おすすめのお菓子の通販サイトのご紹介です。」「話題の旅行予約サイトのご紹介です!」など
・PR文にある「セールスポイント」や「ターゲットユーザー」は紹介記事を書くアフィリエイター向けのメッセージなので、「おすすめポイント」や「こんな方におすすめ」といった表現にご変更お願いします。
・説明文には使用できない表現がございます。
使用できない表現については、STEP2 【 3.広告作成時の注意点】<【禁止事項】使用してはいけない説明文表記>の項目をご確認ください。
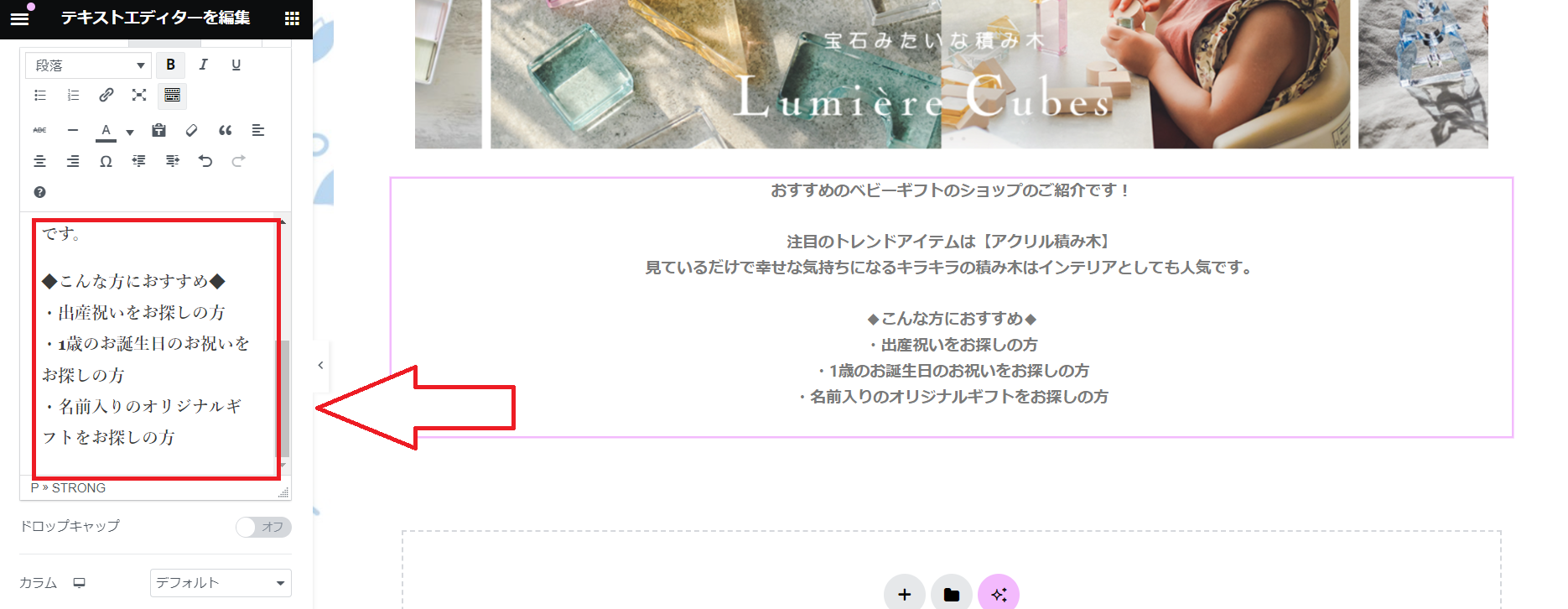
29.サイトの説明文を追加したテキストエディターに入力します。

30.説明文の入力ができましたら、読みやすい太字に設定します。
説明文を範囲選択していただき、「B」をクリックすると、太字に設定できます。

31.入力した説明文ですが、配置を「中央」に変更します。
上部の「スタイル」をクリックします。

32.「配置」の項目の左側から2番目、「中央」を選択します。

33.説明文の入力が終わりましたら、ボタンの追加をしていきます。
説明文の下に「ボタン」のウィジェットの追加をお願いします。

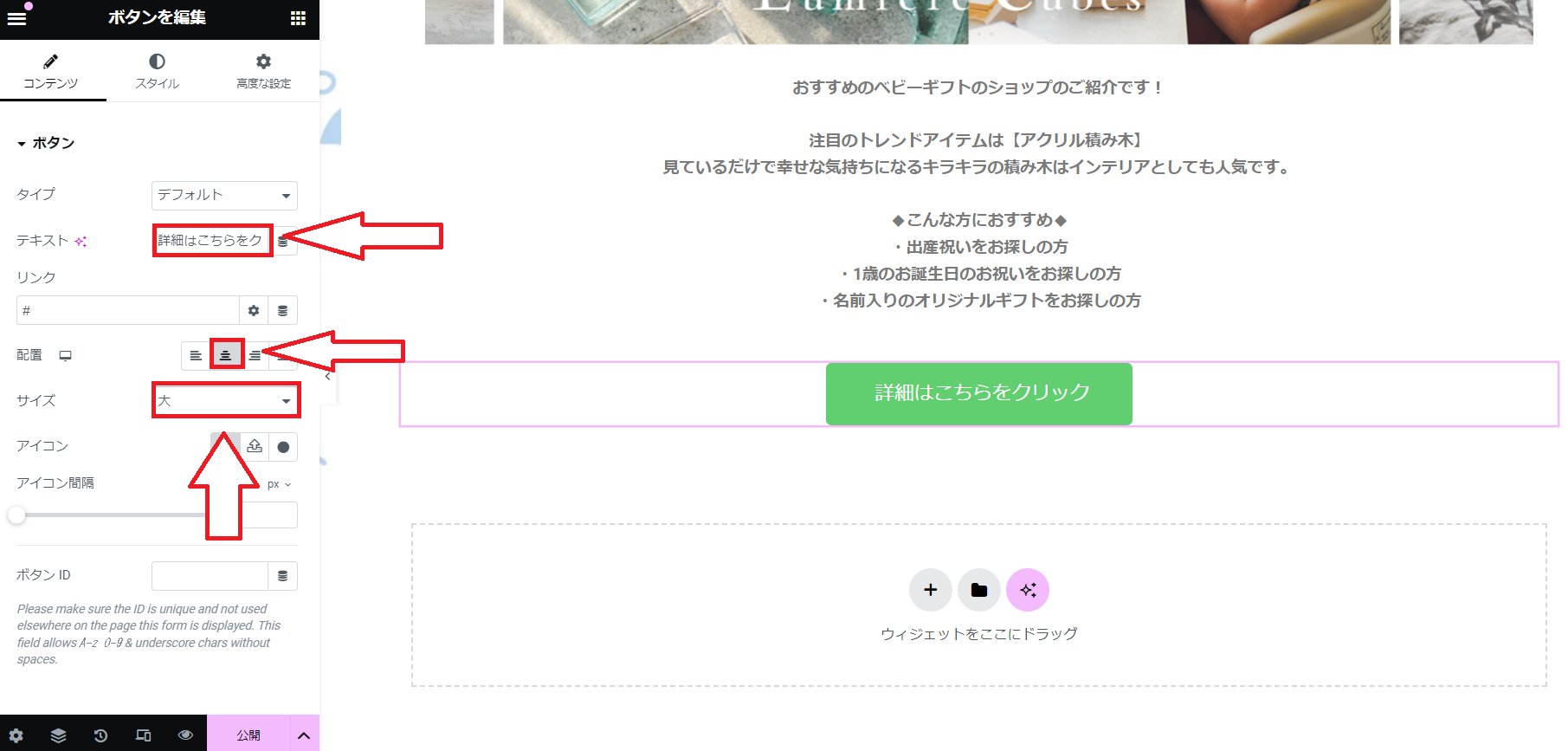
34.追加したボタンですが、「テキスト」の部分には「詳細はこちらをクリック」を入力してください。
サイズは「大」を選択してください。

35.ボタンについては形と配置を変更することも可能です。
上部の「スタイル」をクリックしていただき、「枠線の丸み」の「上右下左」の部分にそれぞれ「50」を入力していただくと、ボタンの形を丸にすることができます。
ボタンの配置は「中央」の選択をお願いします。

36.ボタンの追加ができましたら、サイトで販売されている商品の紹介を行っていきます。
「おすすめ商品」という見出しの追加をお願いします。

37.追加した見出しの下に、商品の画像と説明文を入力していきます。
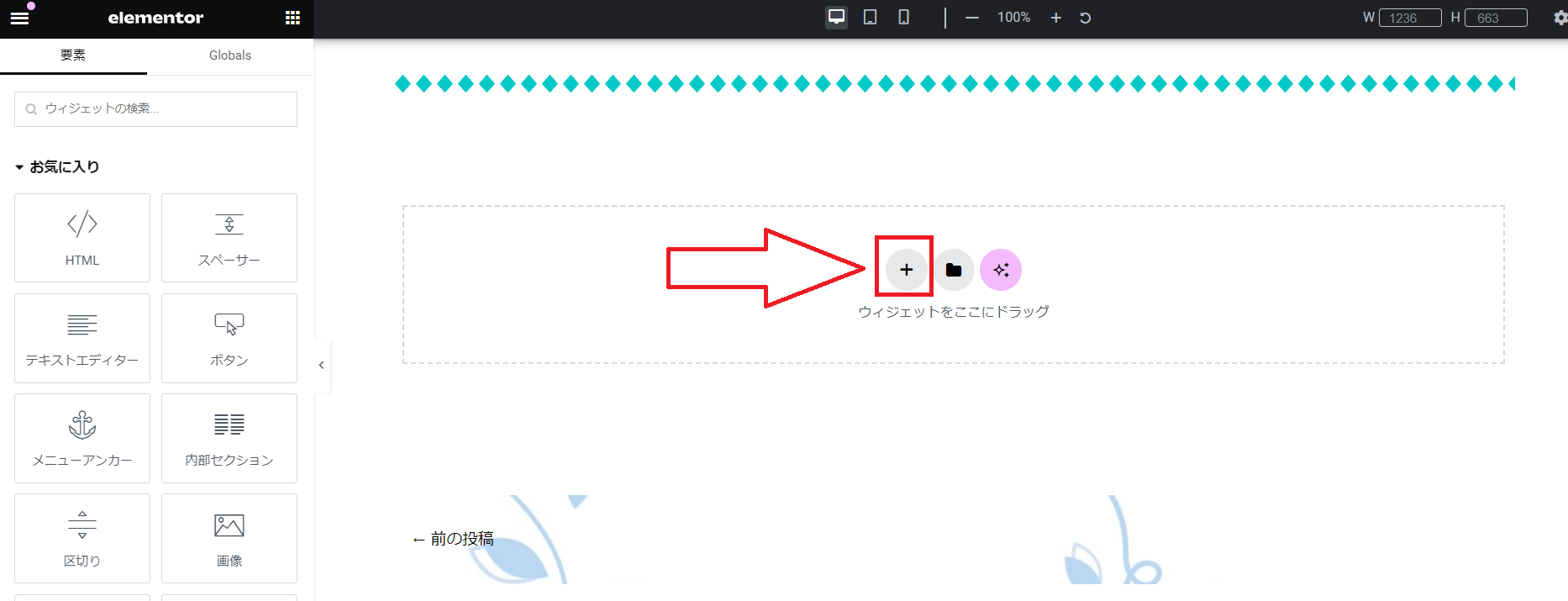
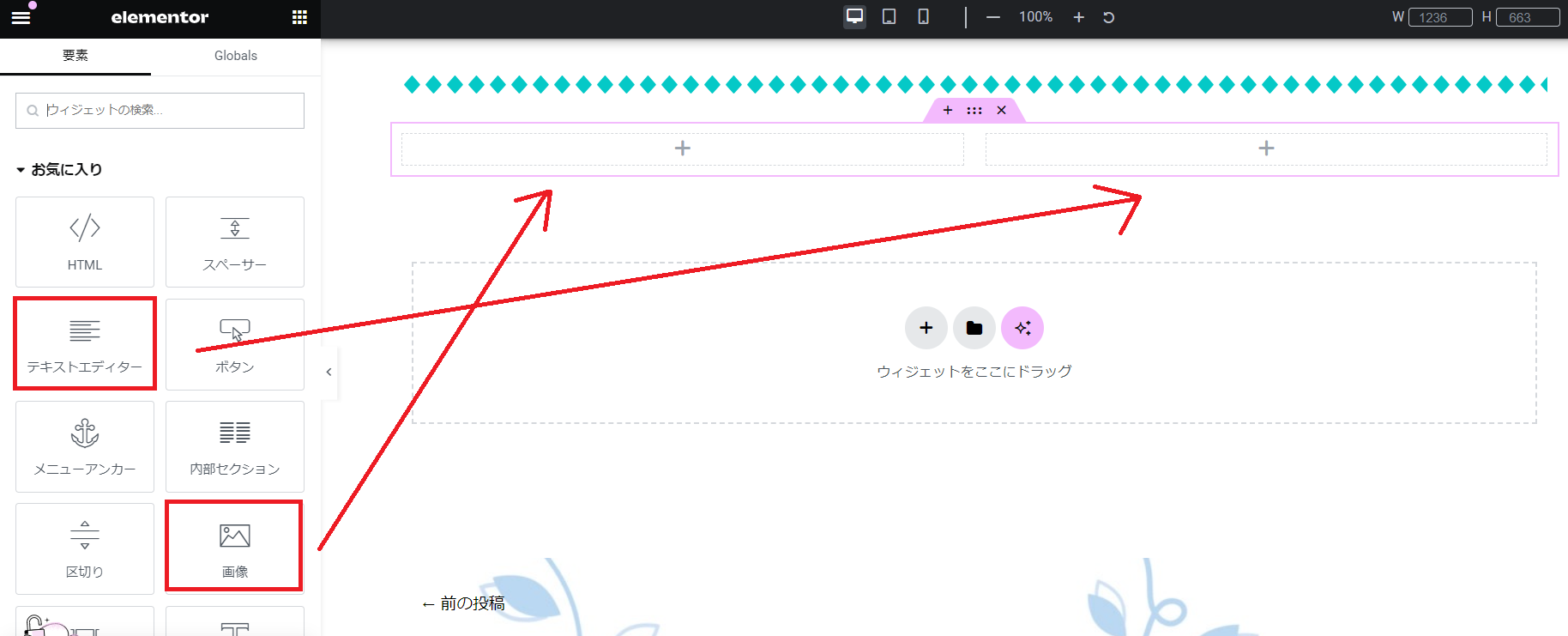
まずは入力欄を設定するので、「ウィジェットをここにドラッグ」の「+」をクリックします。

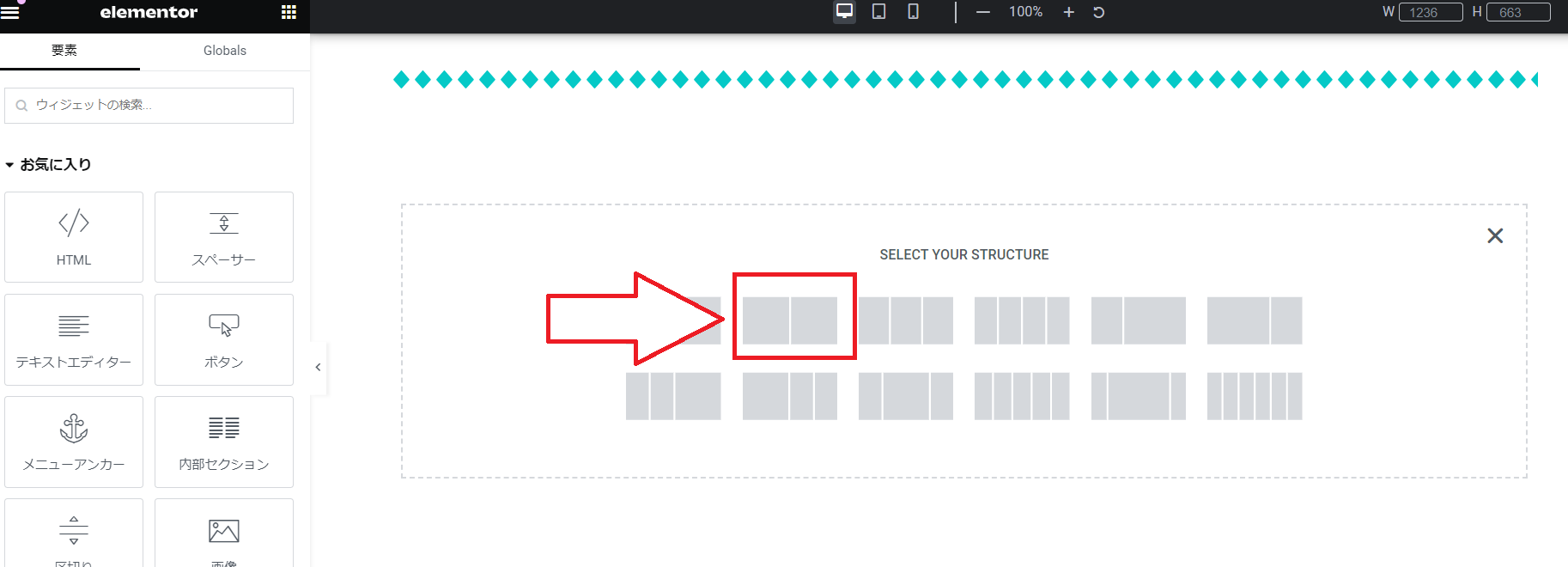
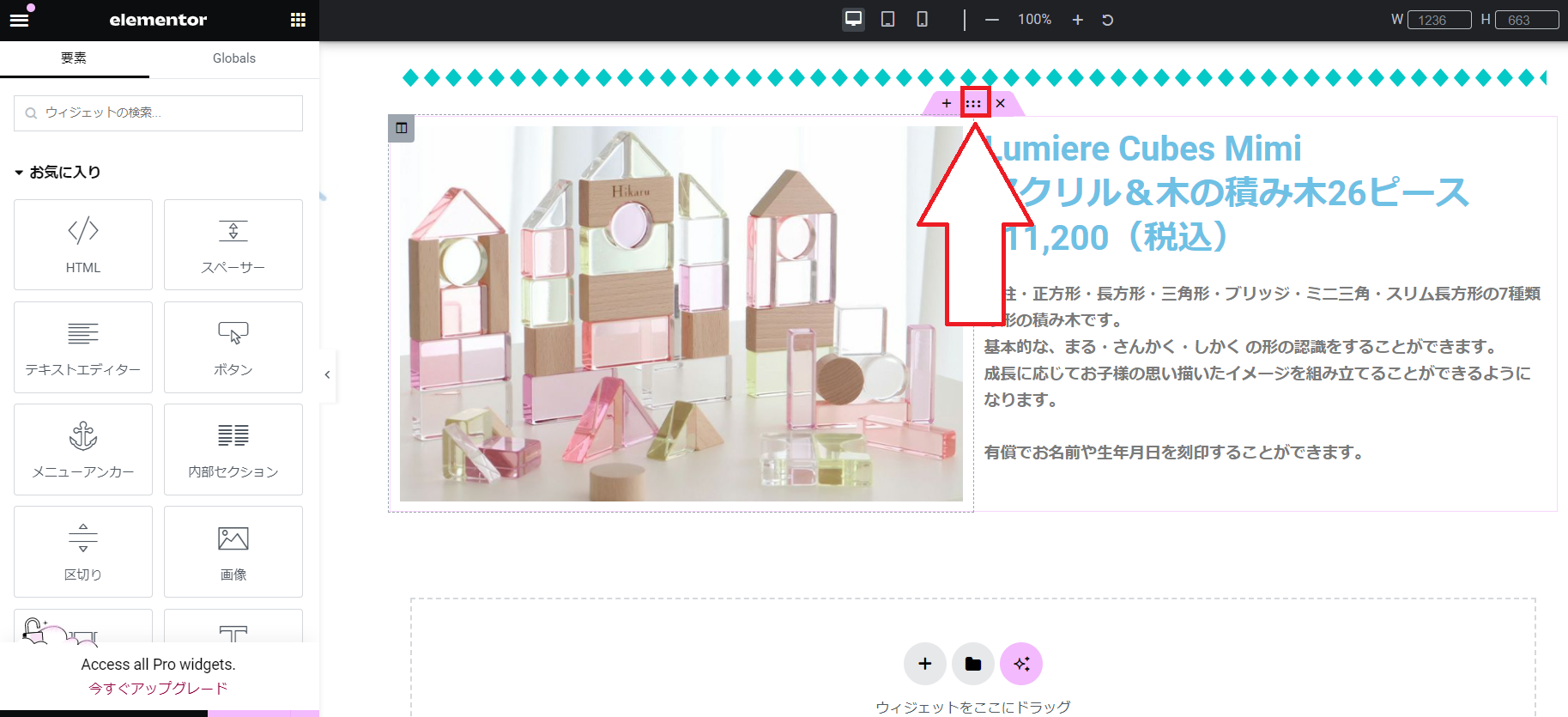
38.2分割されている箇所をクリックします。

39.画面左上の□をクリックします。

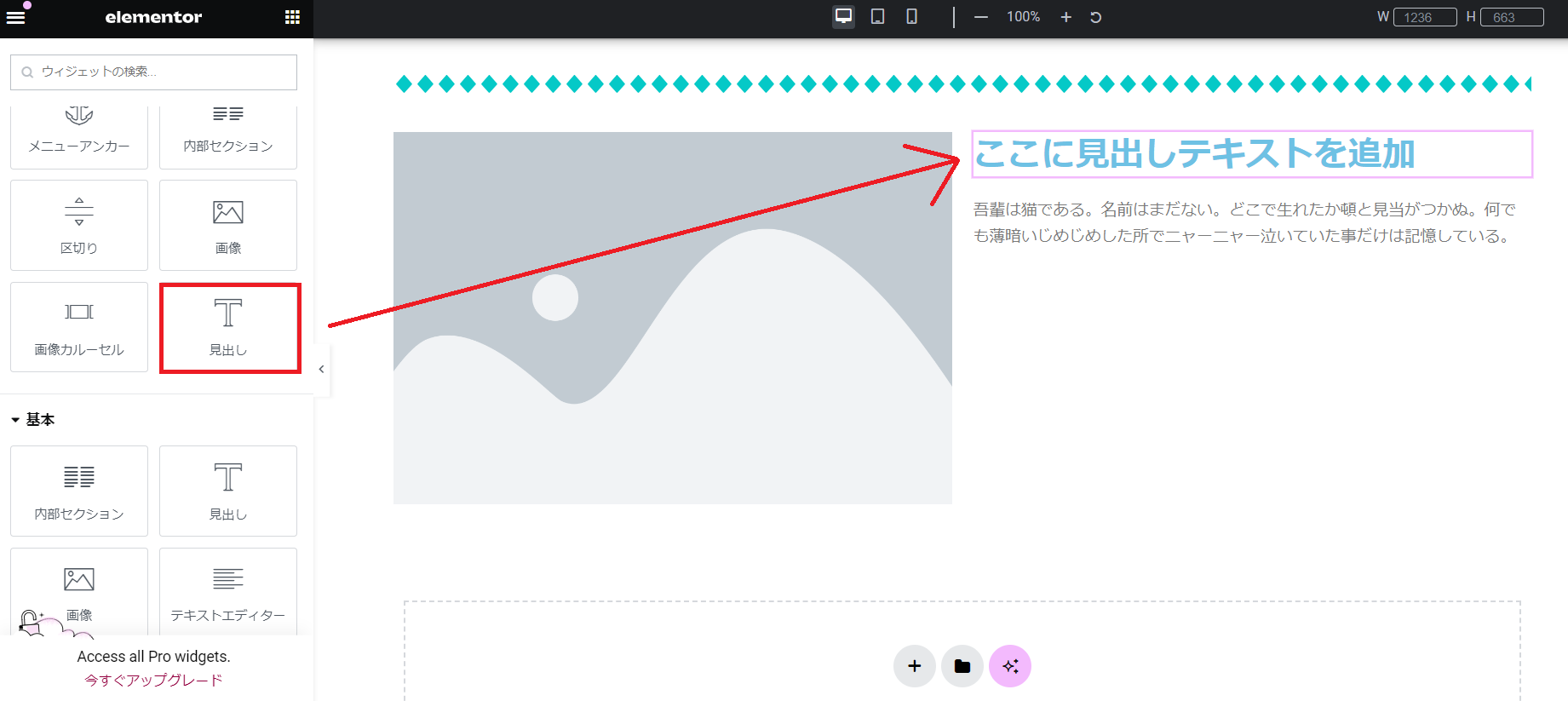
40.2分割されている項目それぞれ「画像」と「テキストエディター」のウィジェットを追加します。

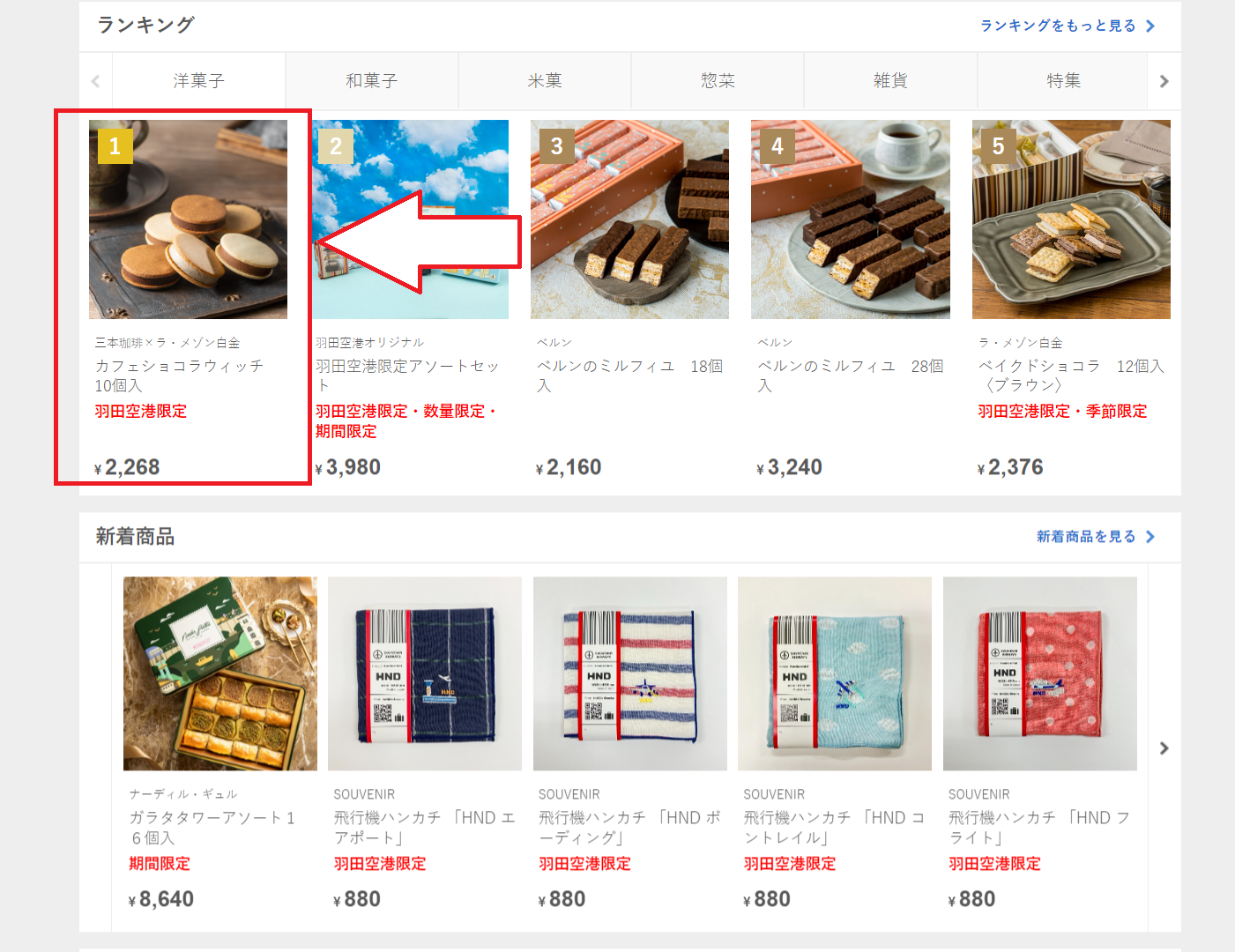
41.画像とテキストエディターの追加が完了しましたら、入力する商品を決めていきます。
「HANEDA Shopping」のサイトを開いていただくと「ランキング」や「新着商品」の項目がございますので、この中から紹介する商品を選びます。
今回は「カフェショコラウィッチ」の紹介をしていきます。
紹介する商品が決まったら、その商品の部分をクリックしてください。

42.商品をクリックすると、「商品名」「商品画像」「商品の価格」「商品の説明文」が記載されているページが開きます。
この内容をもとに、ワードプレスで商品の紹介を作成していきます。

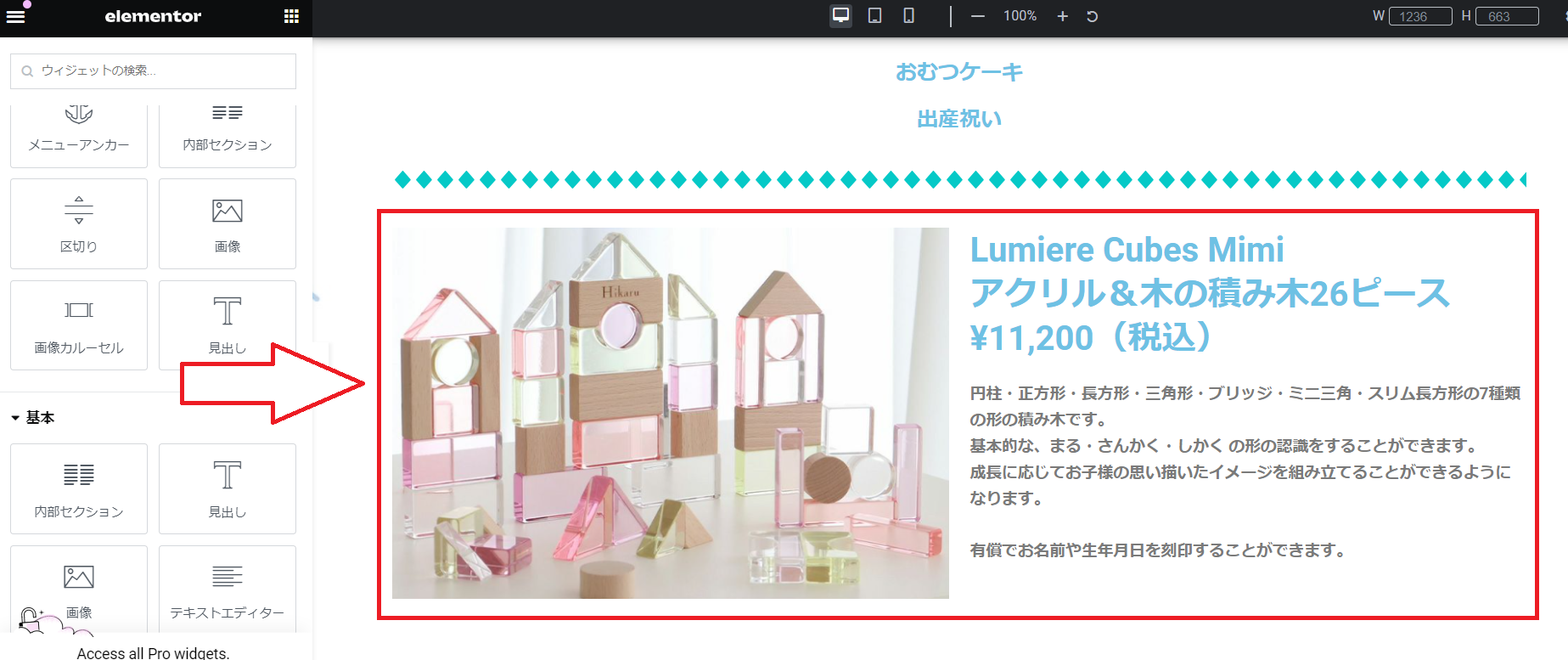
43.まずは「商品画像」の部分を切り取りしてください。
切り取りができましたら、先ほど設定した左側の画像のウィジェットに追加していきます。
※画像の追加方法は21~25番の手順と同じです。

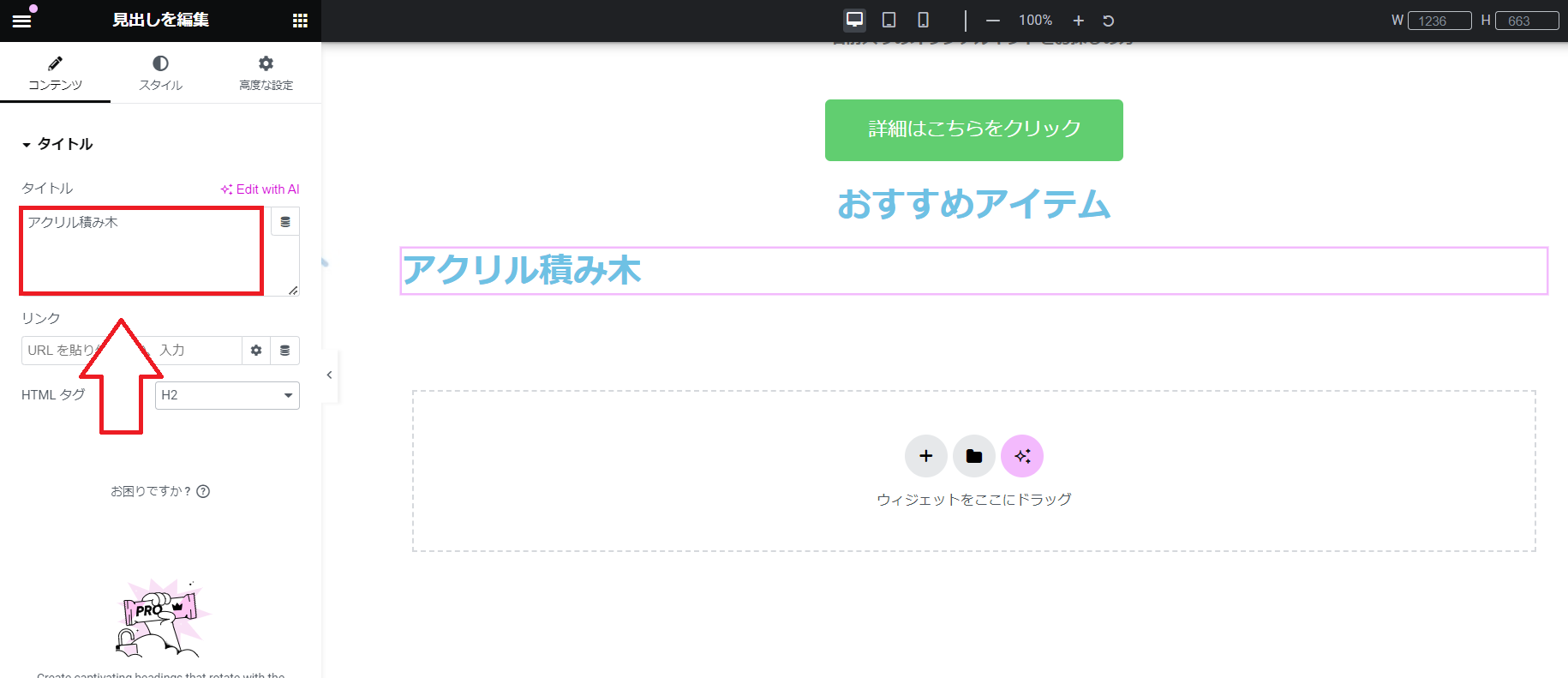
44.画像の設定ができましたら、次は商品名と商品の価格を追加していきます。
先ほど追加したテキストエディターの上に見出しのウィジェットの追加をお願いします。

45.追加した見出しのウィジェットに「商品名」と「商品の価格」を入力していきます。
このとき「カフェショコラウィッチ<br>10個入 2,268円」のように、半角の<br>の記号を入れていただくと、その場所で改行を行うことができます。

46.「商品名」と「商品の価格」が入力できたら、「商品の説明文」をテキストエディターに入力します。
入力した説明文は、1つ目のテキストエディターと同様、太字設定をお願いします。

47.入力した説明文ですが、「羽田空港限定」ということを強調するためにこの部分の文字色を変えていきます。
説明文中の【羽田空港限定】の部分を範囲選択します。

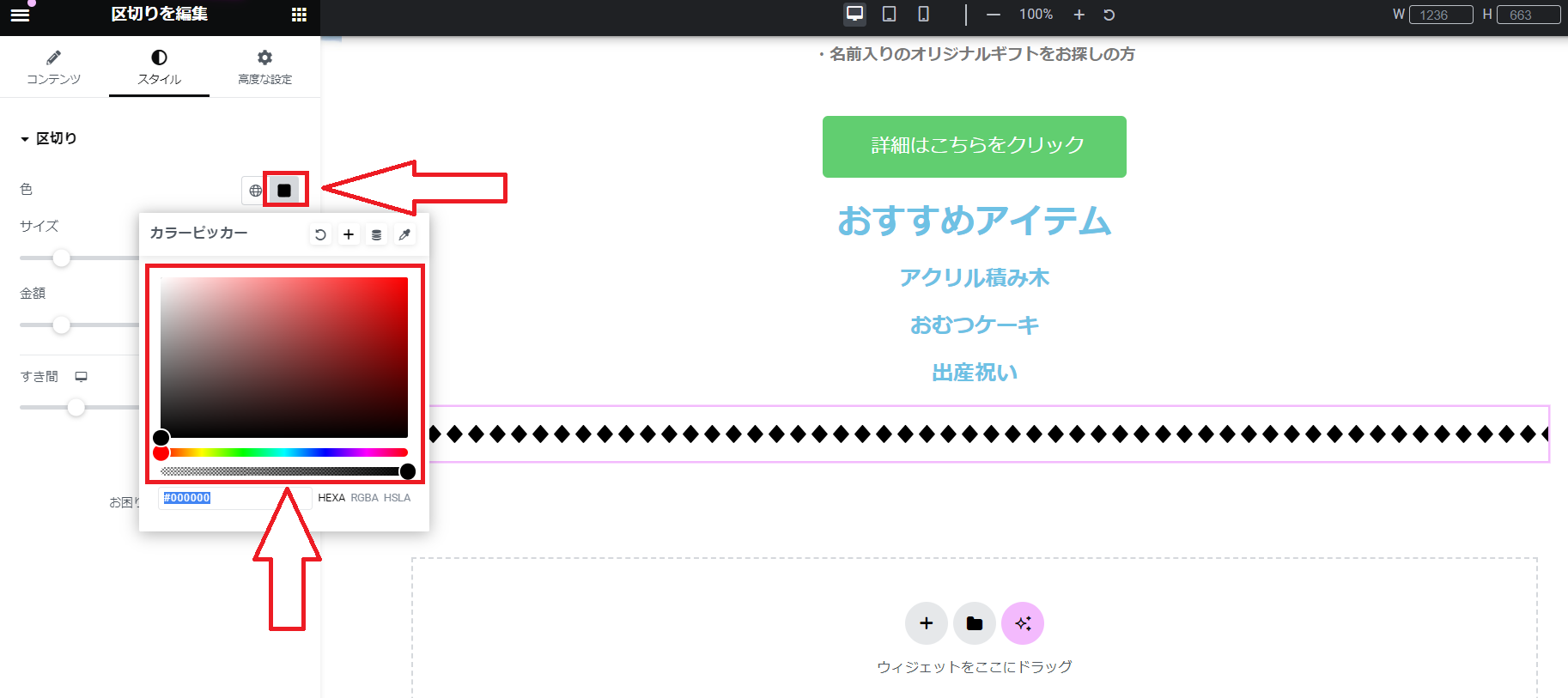
48.「A」の横の「▼」をクリックします。

49.色の選択箇所が出てきますので、今回は「赤色」の□をクリックします。

50.【羽田空港限定】の部分が赤色に変わります。
説明文はこのように一部分だけの文字色を変えることも可能です。

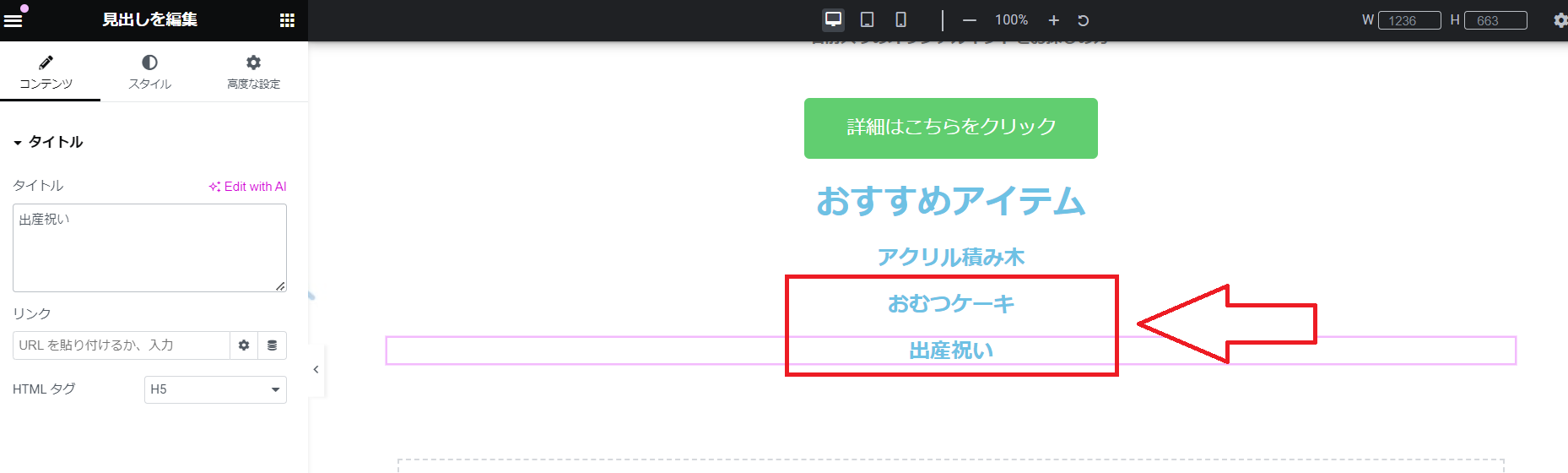
51.もう1つ商品紹介をしていくので、「ウィジェットをここにドラッグ」の「+」をクリックします。

52.38~50番と同じ手順で、画像とテキストエディターを追加していただき、商品紹介の追加をお願いします。

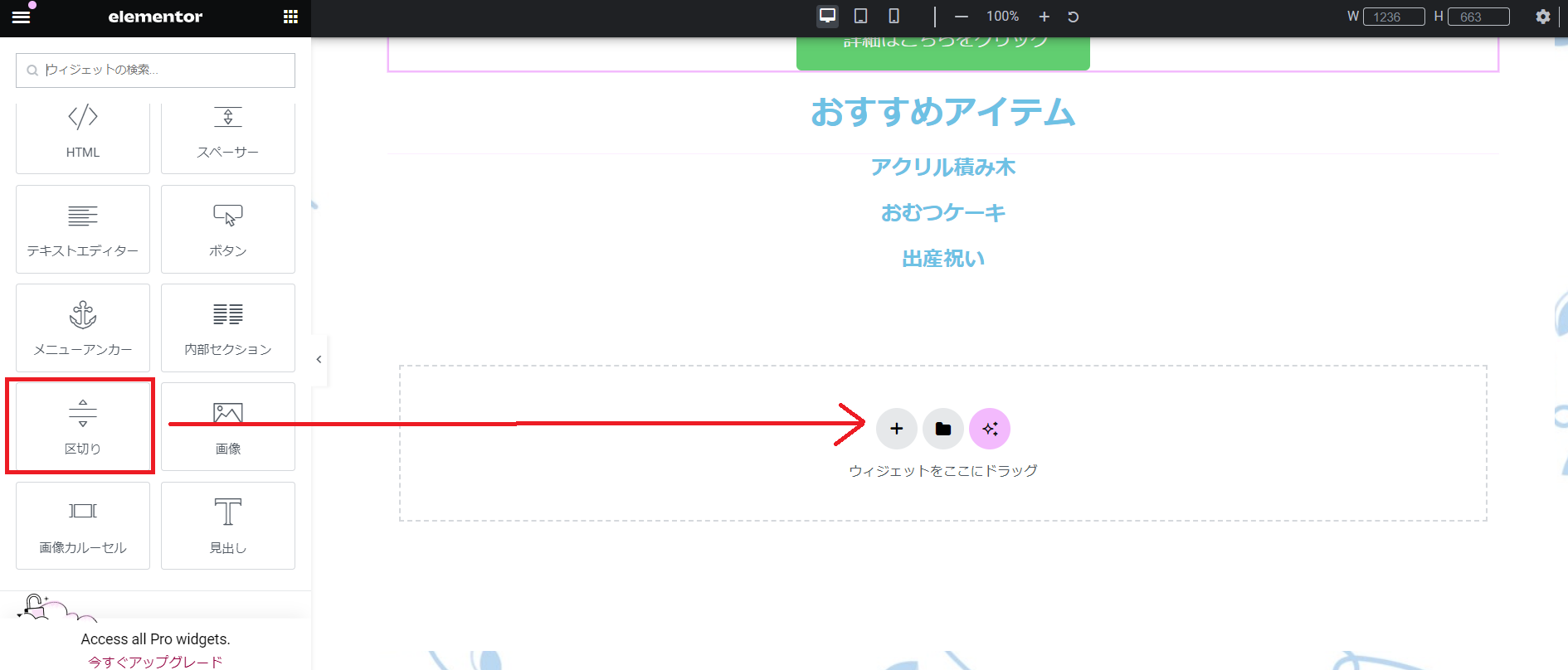
53.次にキャンペーンやセールなどお得な情報を追加していきます。
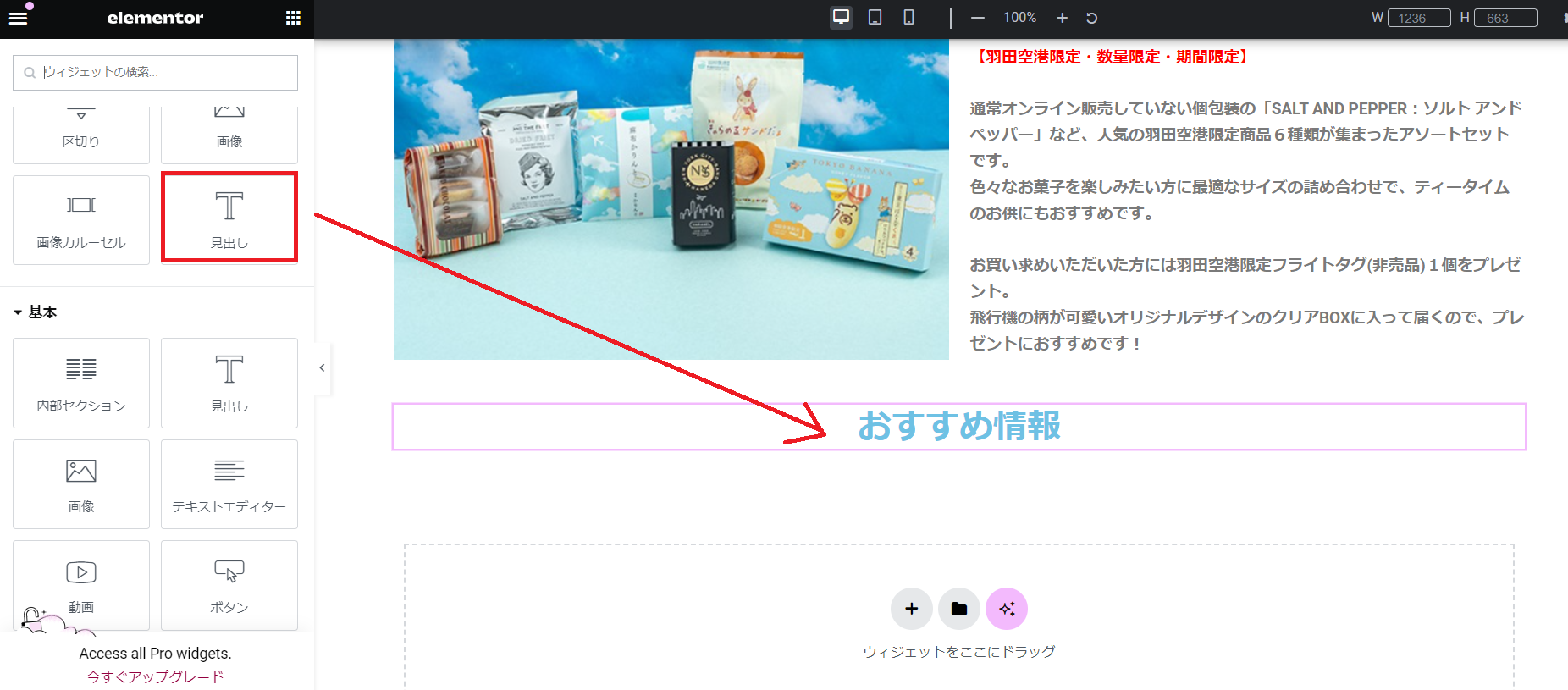
まずは「見出し」のウィジェットを追加して「おすすめ情報」と記載します。

54.「HANEDA Shopping」のサイトの下の方にキャンペーン情報が記載されているので、いくつか画像を切り取りしていきます。

55.切り取りした画像を追加していきます。
ただ、画像の比率が高く説明文の文章量が少ないサイトは公式サイトの偽装とみなされてしまい審査に落ちてしまう恐れがございます。
そのため今回は「画像カルーセル」という機能を使って、1つのウィジェットの中に複数枚の画像を設定していきます。
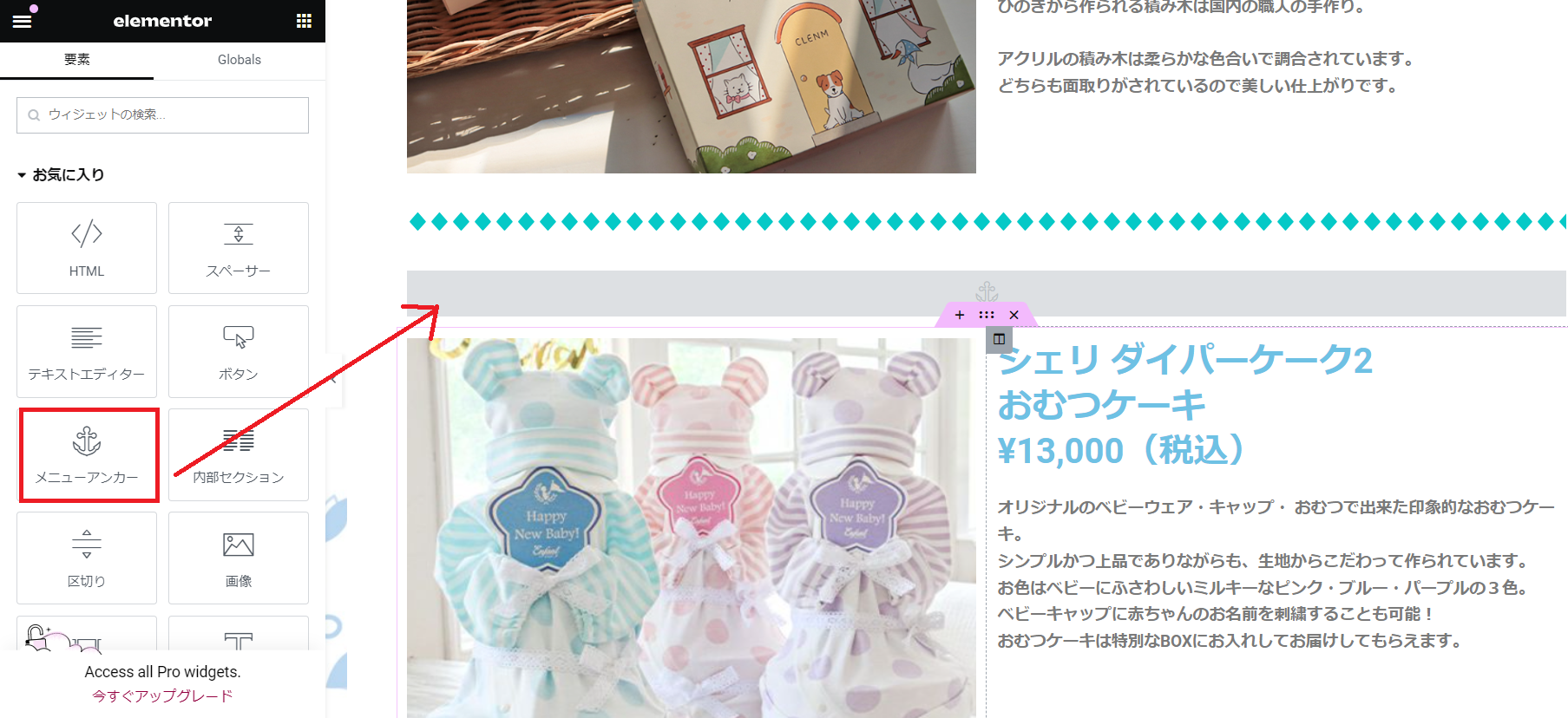
まずは「おすすめ情報」の見出しの下に「画像カルーセル」のウィジェットを追加します。

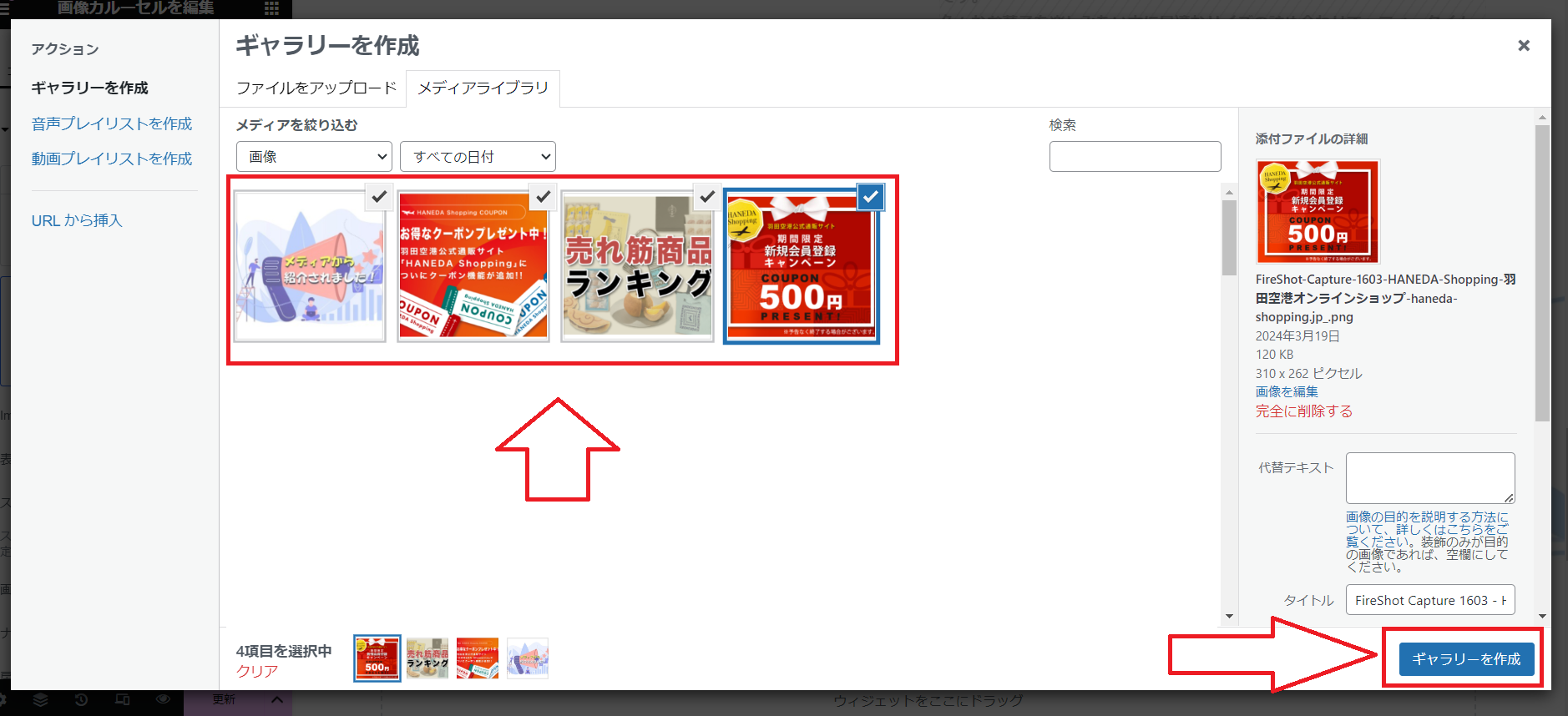
56.左上の「+」マークをクリックして画像を追加していきます。

57.「ファイルをアップロード」をクリックします。

58.「ファイルを選択」をクリックします。

59.先ほど切り取りしたキャンペーン情報の画像をアップロードして「ギャラリーを作成」をクリックします。

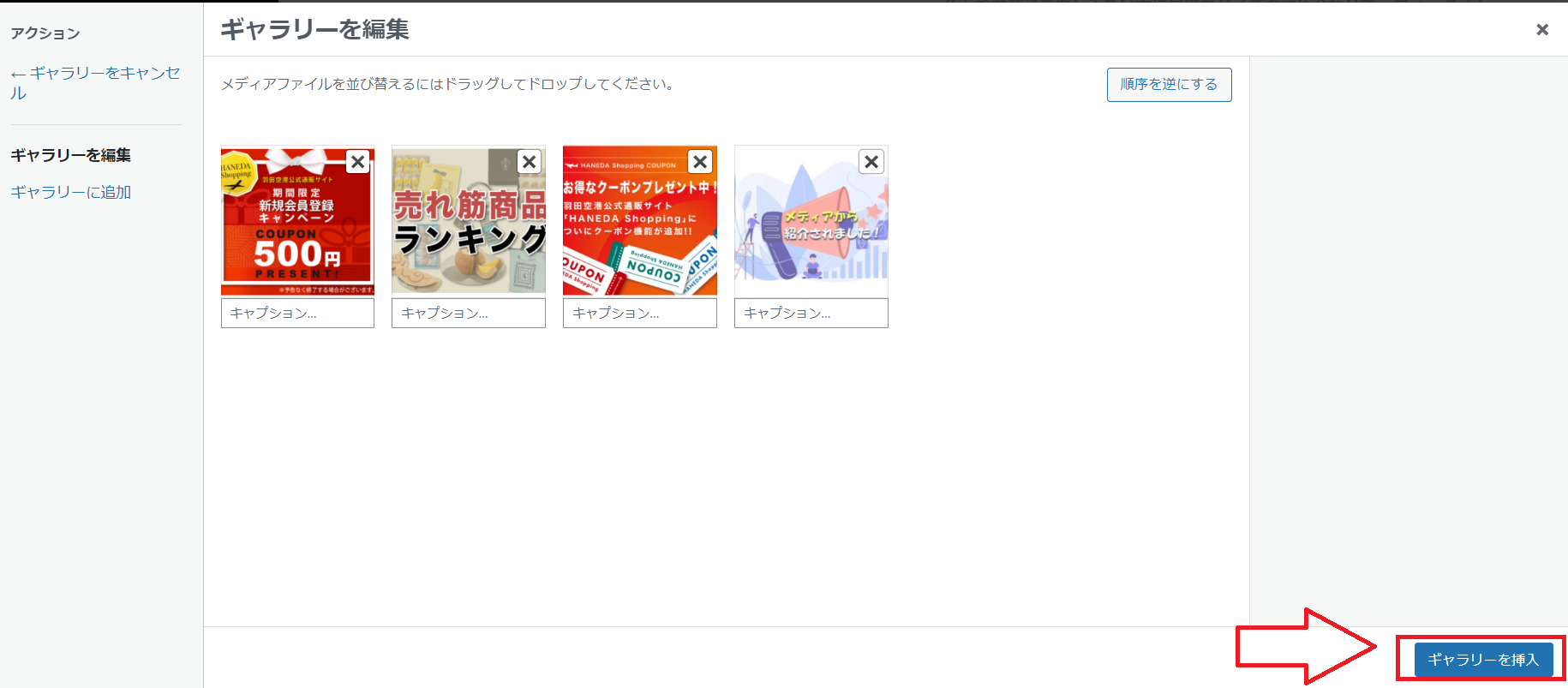
60.「ギャラリーを挿入」をクリックします。

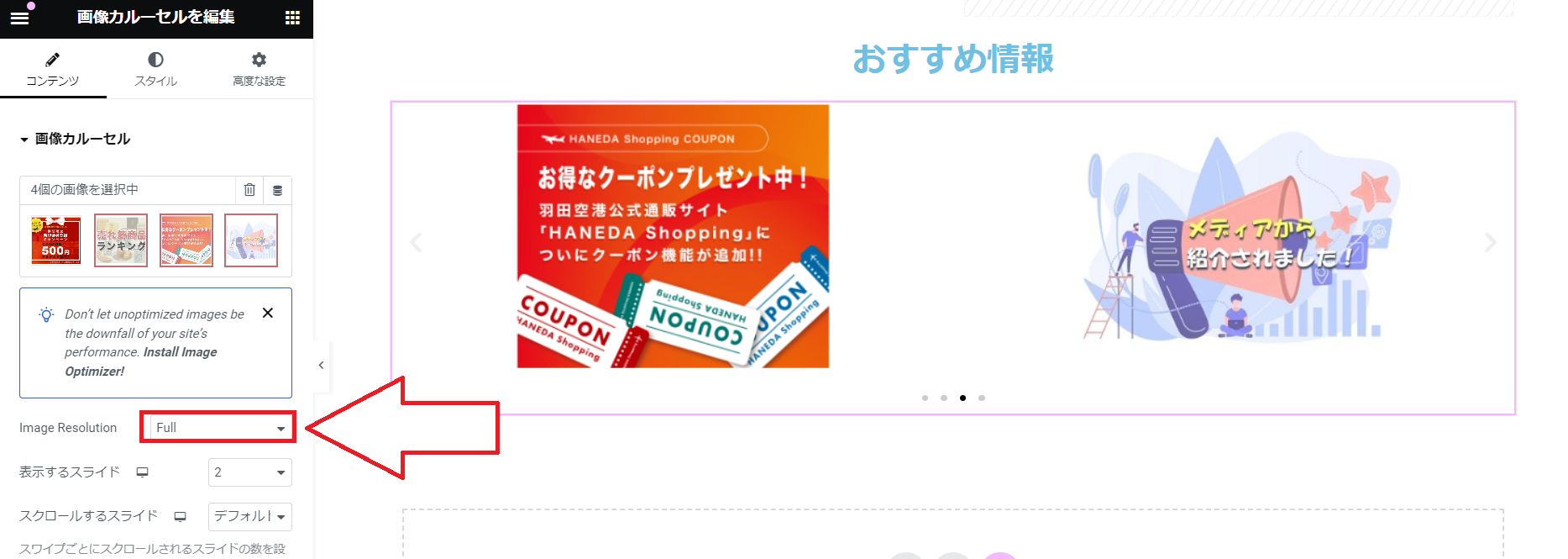
61.「Image Resolution」の部分を「Full」に変更します。

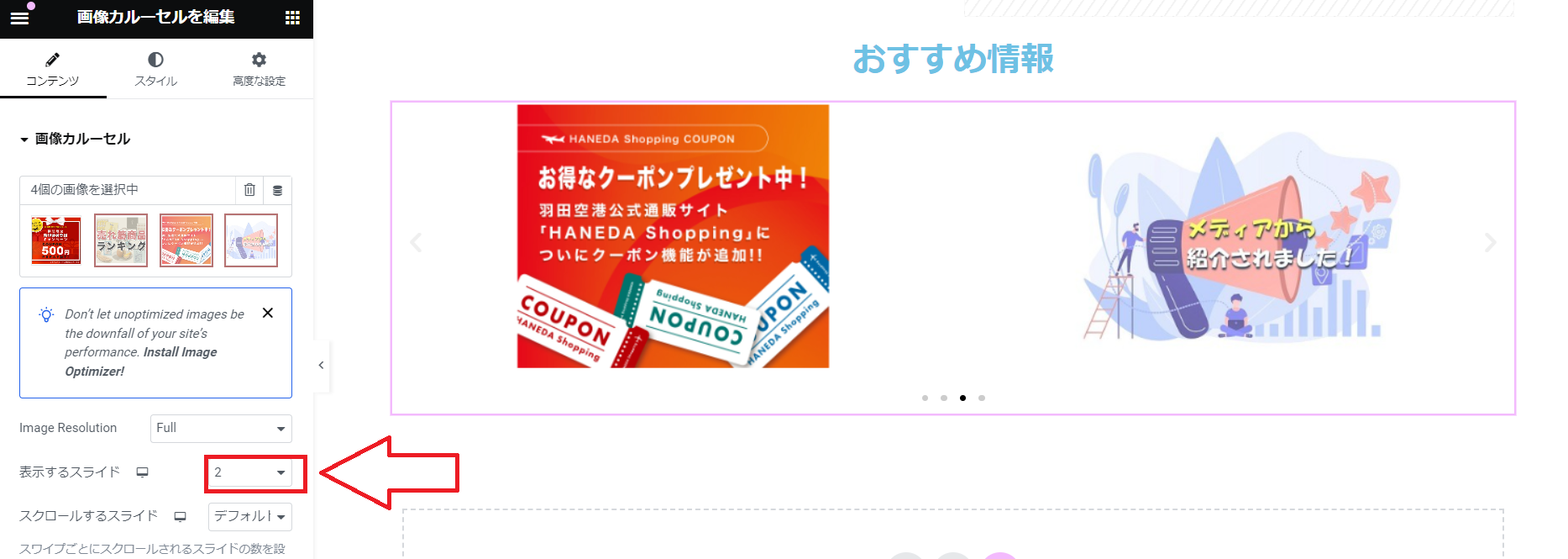
62.「表示するスライド」の部分を「2」に変更します。

63.これで画像カルーセルの設定は完了となります。
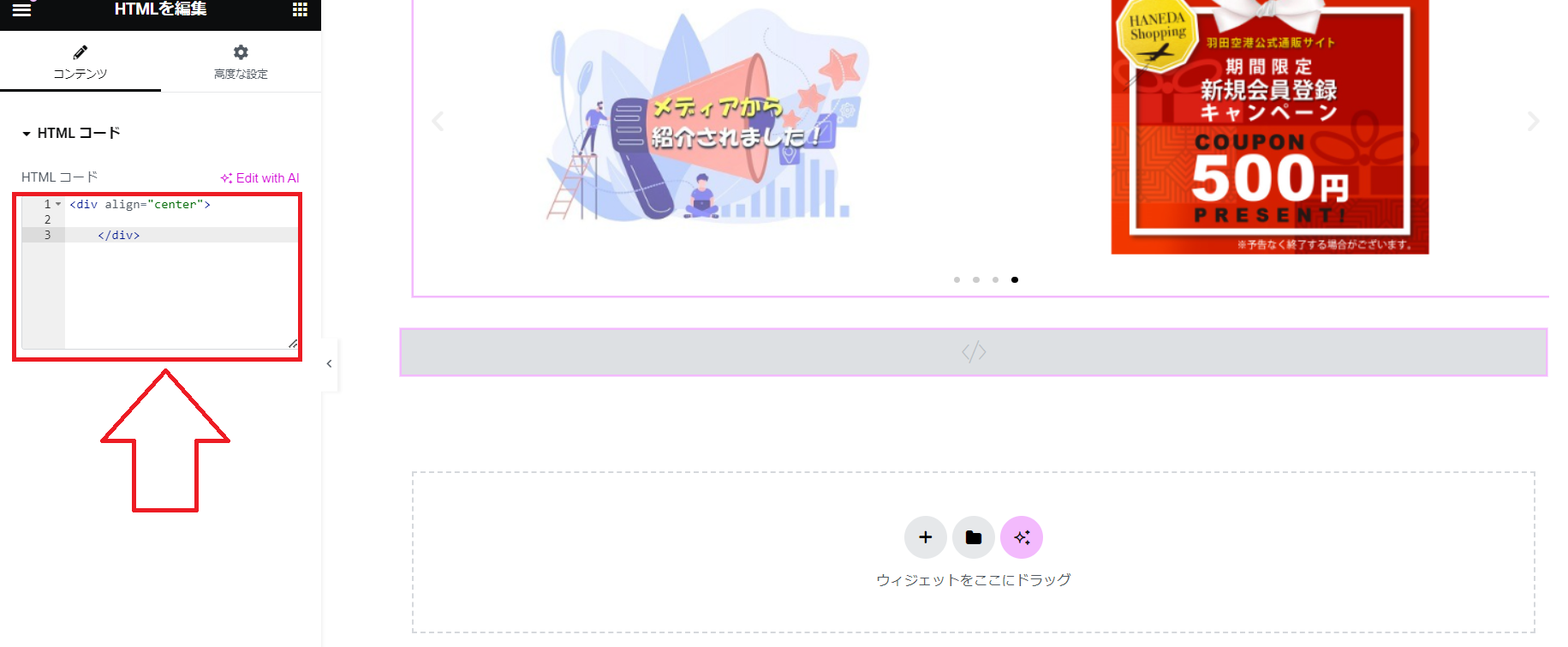
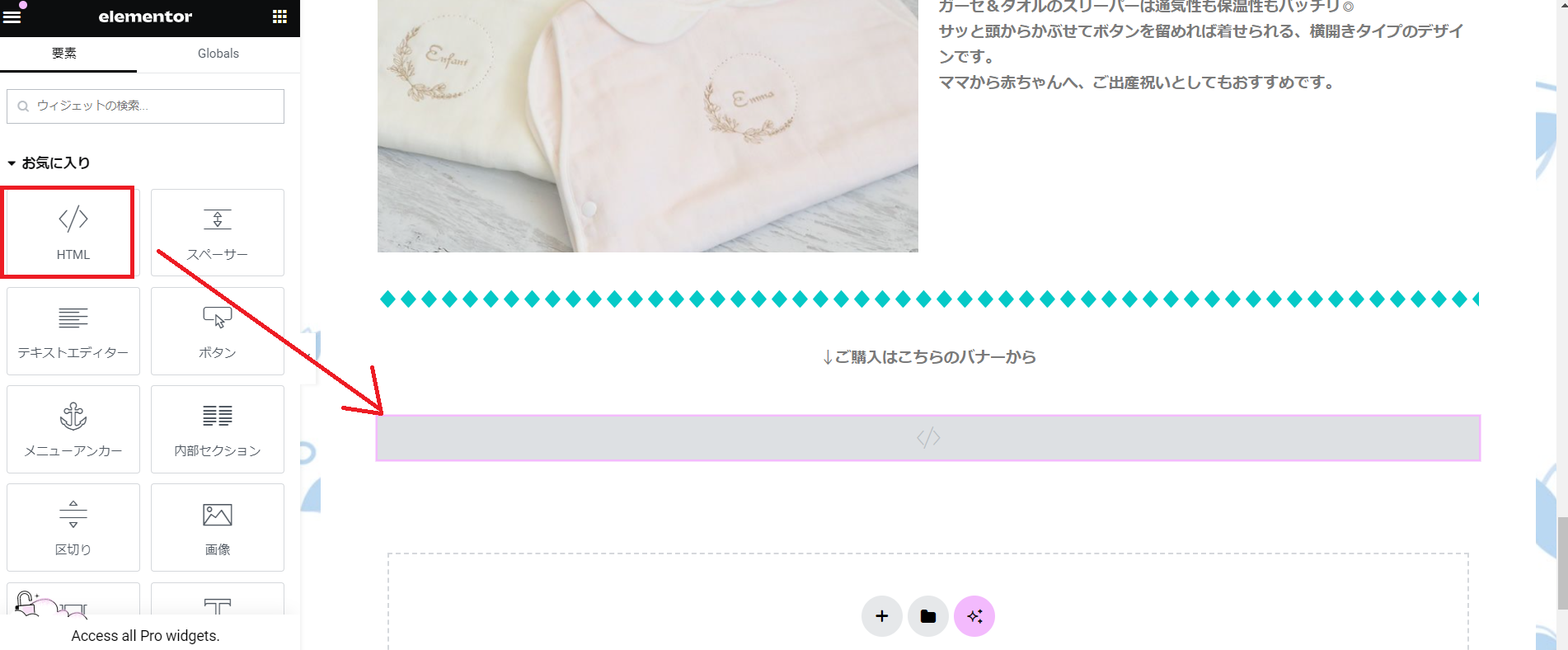
次にバナーの設定を行いますので、「HTML」のウィジェットを追加します。

64.バナーについても見出しやボタンと同じように真ん中に配置していきます。
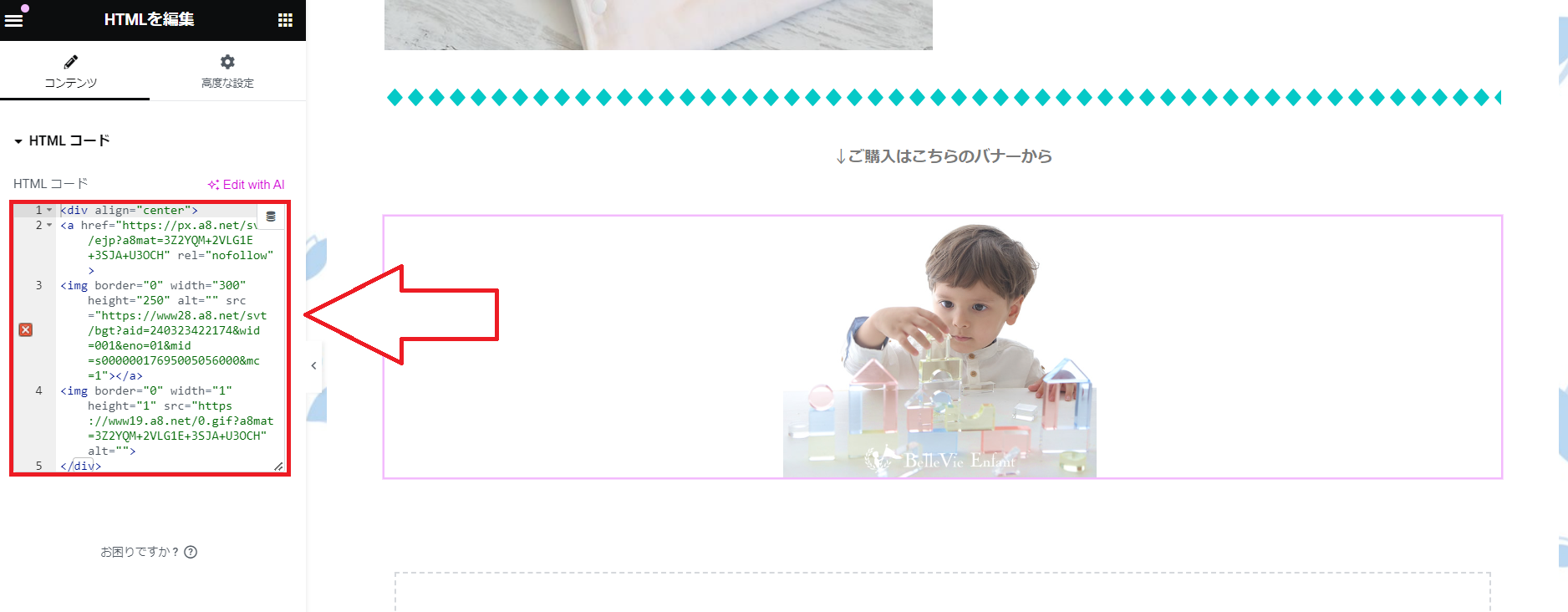
HTMLウィジェットにバナーのURLを貼り付ける際に、 最初に<div align="center">を最後に</div>を付け加えておくとバナーが真ん中に表示されるようになります。 あらかじめ入力をしておきます。

65.入力ができたらA8netに移動します。
「広告主サイト」をクリックしたときに開くサイトと同じ画面に飛ぶバナーを探していきます。

66.「広告リンク作成」をクリックします。

67.「広告タイプ」を「バナー」に設定して「広告リンクを表示」をクリックします。

68.下の方にスクロールしていくとバナーが出てきます。
バナー画像をクリックするとサイトに飛びますので、「広告主サイト」と同じ画面に飛ぶバナーを探していきます。

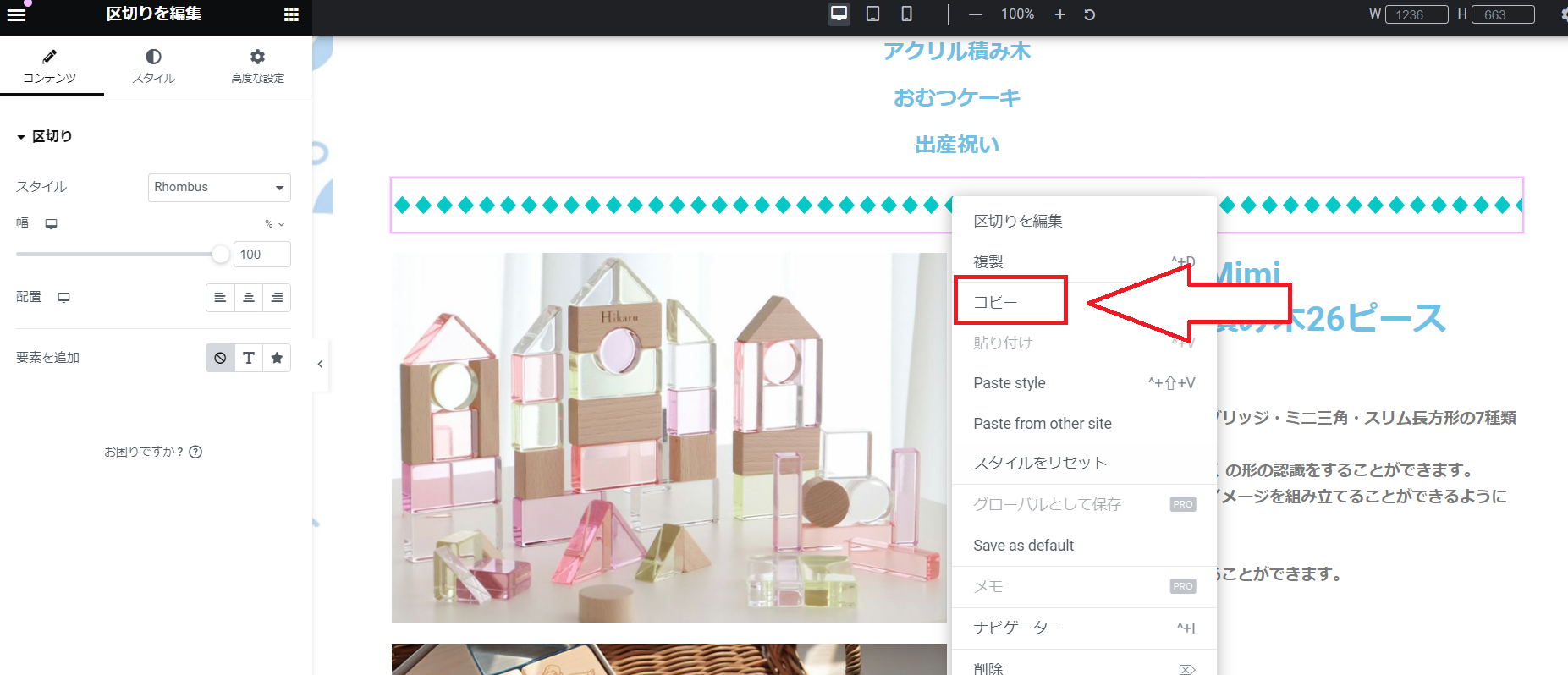
69.「広告主サイト」と同じ画面に飛ぶバナーが見つかったら「素材をコピーする」をクリックして、バナーのURLをコピーします。

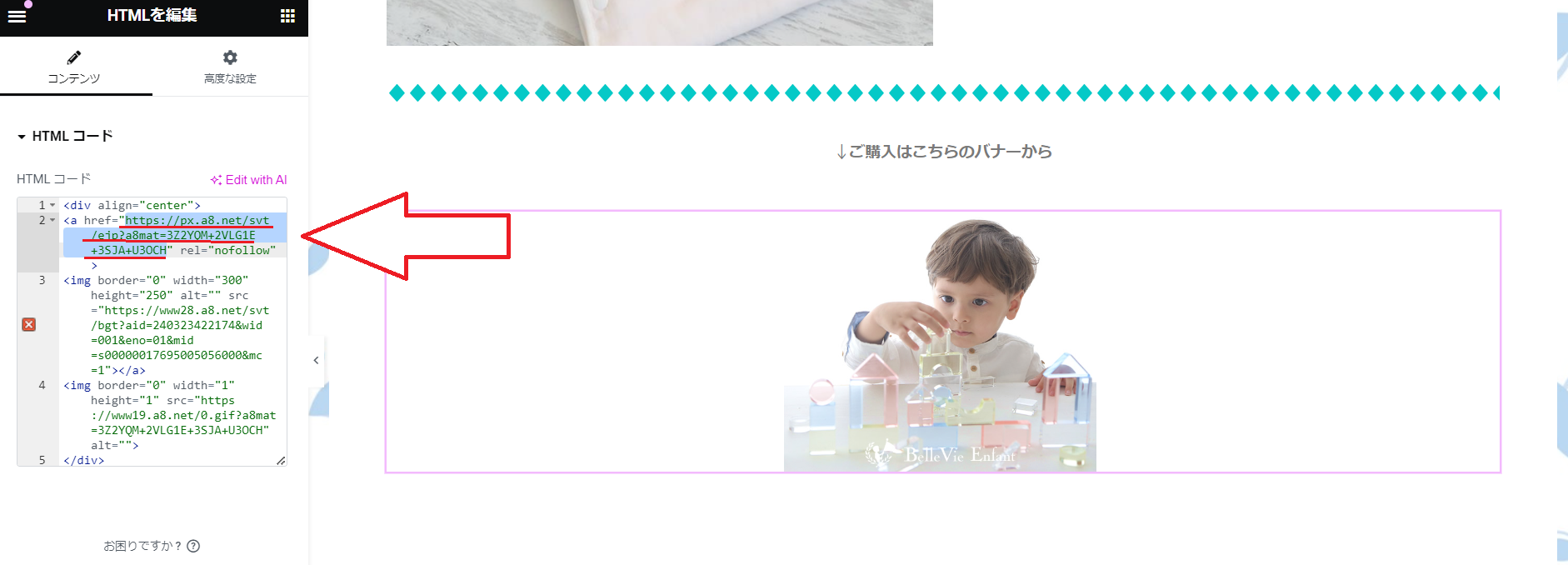
70.<div align="center">と</div>の間に先ほどコピーしたバナーのURLを貼り付けます。

71.これでバナーの設定は完了となりますので、次に見出しや画像、ボタンにアフィリエイトリンクの設定を行っていきます。
まずはアフィリエイトリンクのコピーを行います。
アフィリエイトリンクは、バナーのURLの<a href=”の後ろのhttps:// から最初の”までのリンクになります。

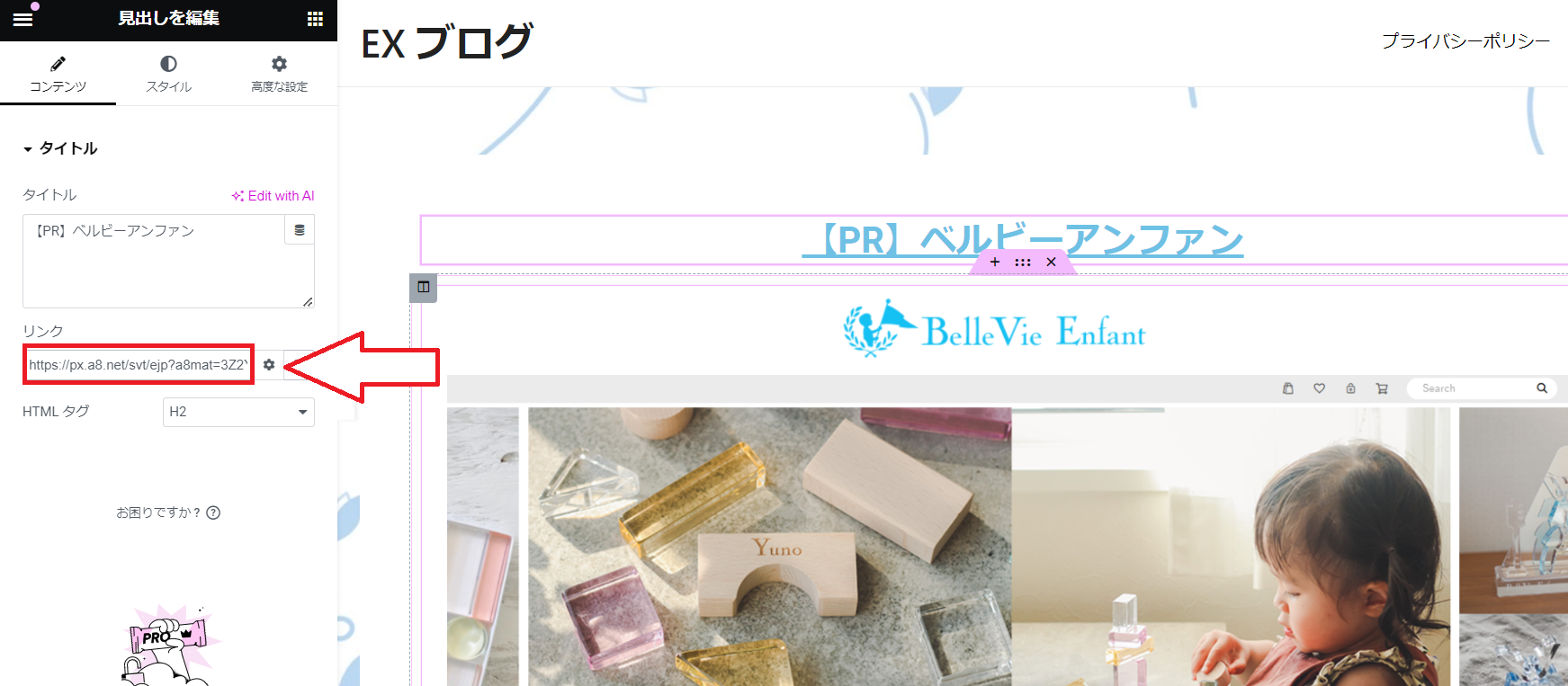
72.まずは見出しからリンクを設定していきます。編集画面を上の方にスクロールしていただき、「【PR】HANEDA Shopping」の部分をクリックします。
左側に「リンク」の項目が出てきますので、先ほどコピーしたアフィリエイトリンクを貼り付けます。

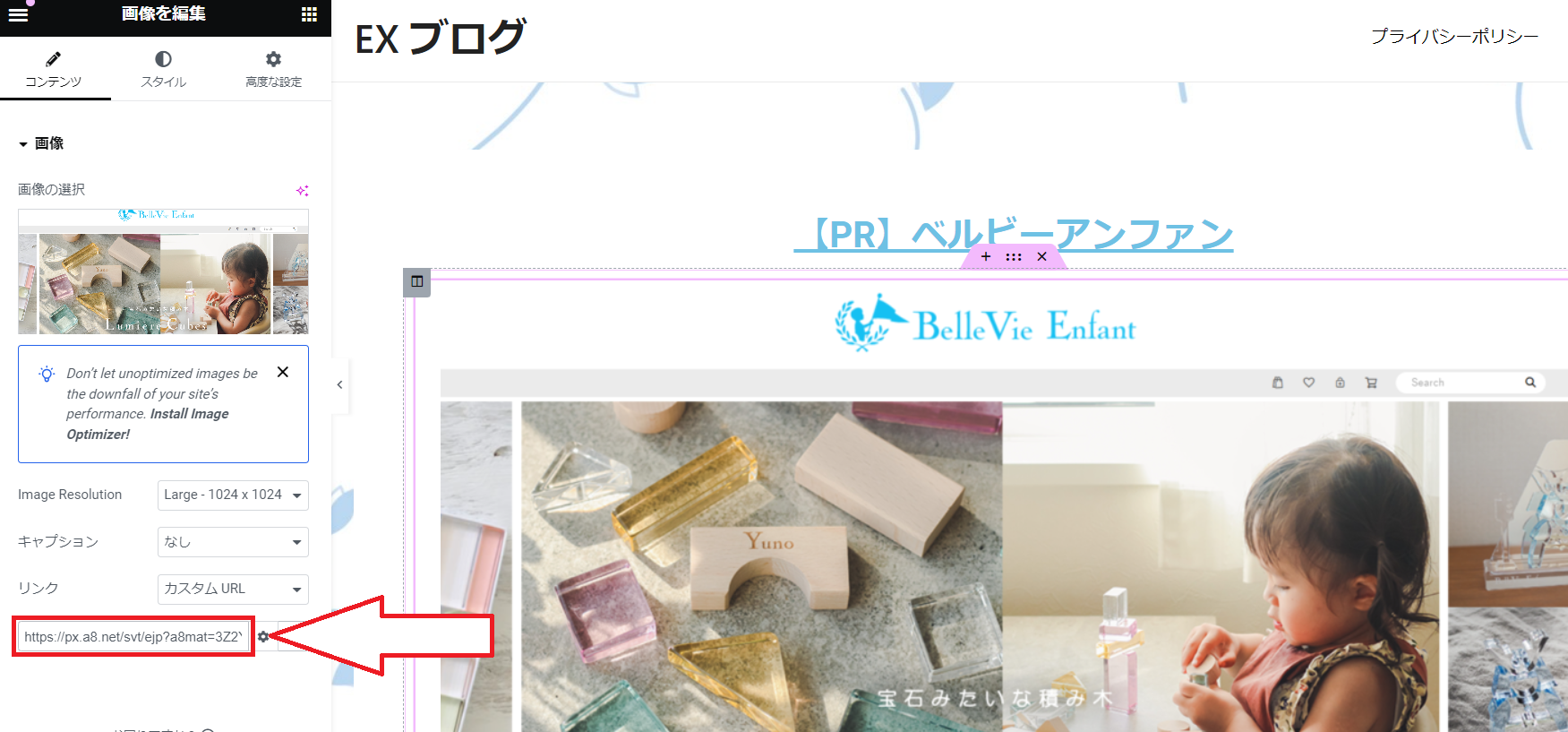
73.次に見出しの下の画像にアフィリエイトリンクの設定を行います。
画像をクリックすると、左側に「リンク」という項目が出てきます。
「なし」をクリックして「カスタムURL」に変更します。

74.「カスタムURL」に変更すると、リンクの入力欄が出てきますので、アフィリエイトリンクを貼り付けます。

75.ボタンにもアフィリエイトリンクの設定を行います。
「詳細はこちらをクリック」の部分をクリックします。
左側に「リンク」の項目が出てきますので、先ほどコピーしたアフィリエイトリンクを貼り付けます。

76.「おすすめ商品」の部分の画像にもアフィリエイトリンクを貼り付けます。
※A8netの広告ですが、「商品リンク」というマークがついている広告は、個別の商品に飛ぶアフィリエイトリンクを作成することが可能です。
今回は、この「商品リンク」という機能を使って、カフェショコラウィッチの画像にはカフェショコラウィッチの注文ページに飛ぶリンクを作成していきます。
※商品リンクマークがない広告やA8net以外のASPの広告を作成する場合は、71番の手順でコピーしたアフィリエイトリンクを貼り付けていただければ大丈夫です。

77.42番の手順で開いた「カフェショコラウィッチ」の商品名や商品画像が記載されているページを開きます。
上部に表示されているこのページのURLをコピーします。

78.コピーができましたら、A8netの画面に戻っていただき、「商品リンク作成」をクリックします。

79.「フリー素材」をクリックします。

80.「リンク先URL」の部分に77番でコピーした「カフェショコラウィッチ」のページのURLを貼り付けます。
貼り付け後、「商品リンク作成」をクリックします。

81.「商品リンク作成」の下にURLが表示されるので、「素材をコピーする」をクリックします。

82.「カフェショコラウィッチ」の画像をクリックして、左側のリンクの部分に作成した商品リンクを貼り付けます。

83.同様の手順で「羽田空港限定アソートセット」の商品リンクを作成して、リンクを貼り付けます。

84.「おすすめ情報」の画像カルーセルにもアフィリエイトリンクの設定をしていきます。
画像カルーセルをクリックして、左側のリンクの部分の「なし」を「カスタムURL」に変更します。

85.入力欄が出てくるので、アフィリエイトリンクを貼り付けます。
※画像カルーセルには複数枚の画像が使用されていますが、画像ごとにリンクを変えることができないため、設定するリンクは71番の手順でコピーしたアフィリエイトリンクで大丈夫です。

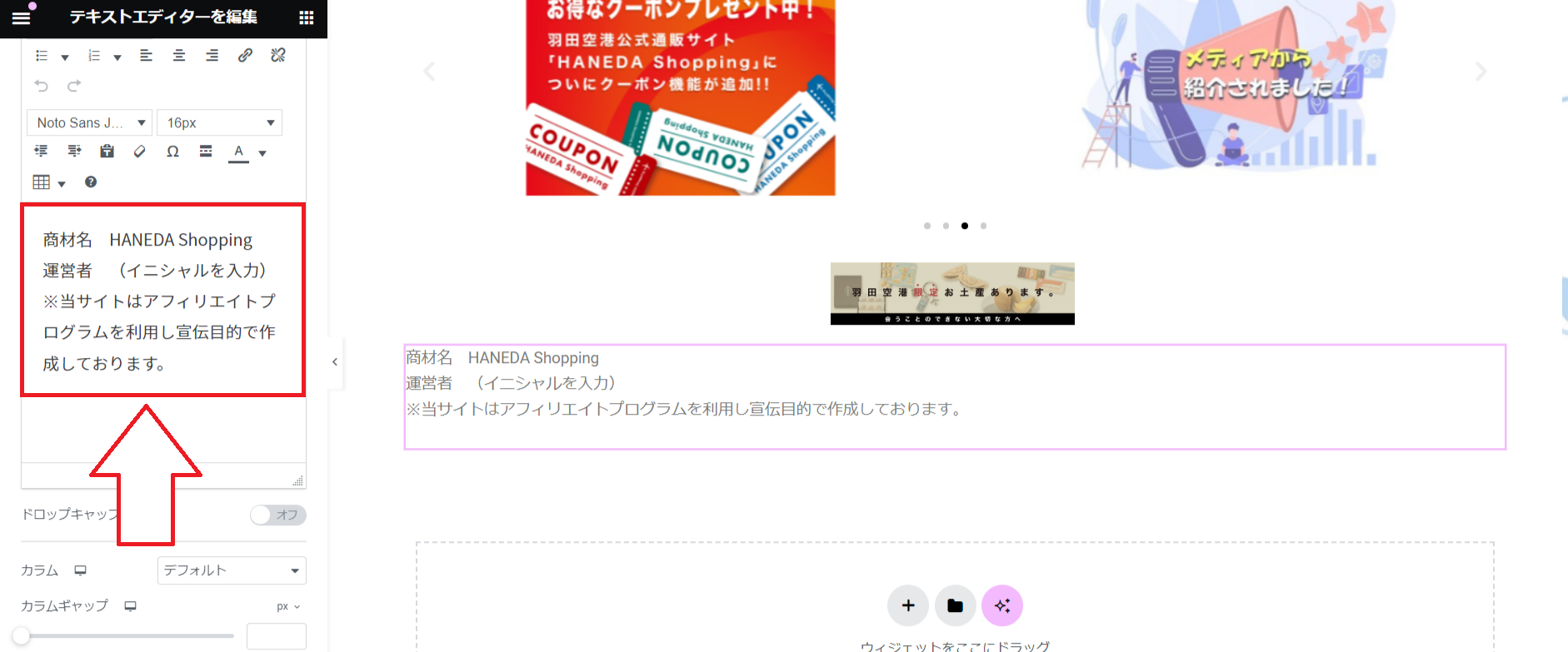
86.リンクの設定が完了したら、バナーの下にテキストエディターを追加します。

87.追加したテキストエディターに、下記の3点を入力お願いします。
「商材名」は作成したページのタイトルになります。
「運営者」に関しては、(イニシャルを入力)の部分を消して、ご自身のお名前のイニシャルを入力お願いします。
商材名 HANEDA Shopping
運営者 (イニシャルを入力)
※当サイトはアフィリエイトプログラムを利用し宣伝目的で作成しております。

88.これで一通りのページ作成が完了となります。
ただ、ページはPCだけではなくスマートフォンなどモバイル端末でも閲覧される可能性が高いです。
そのため、モバイル端末でも問題なくページが閲覧できるかを確認していきます。
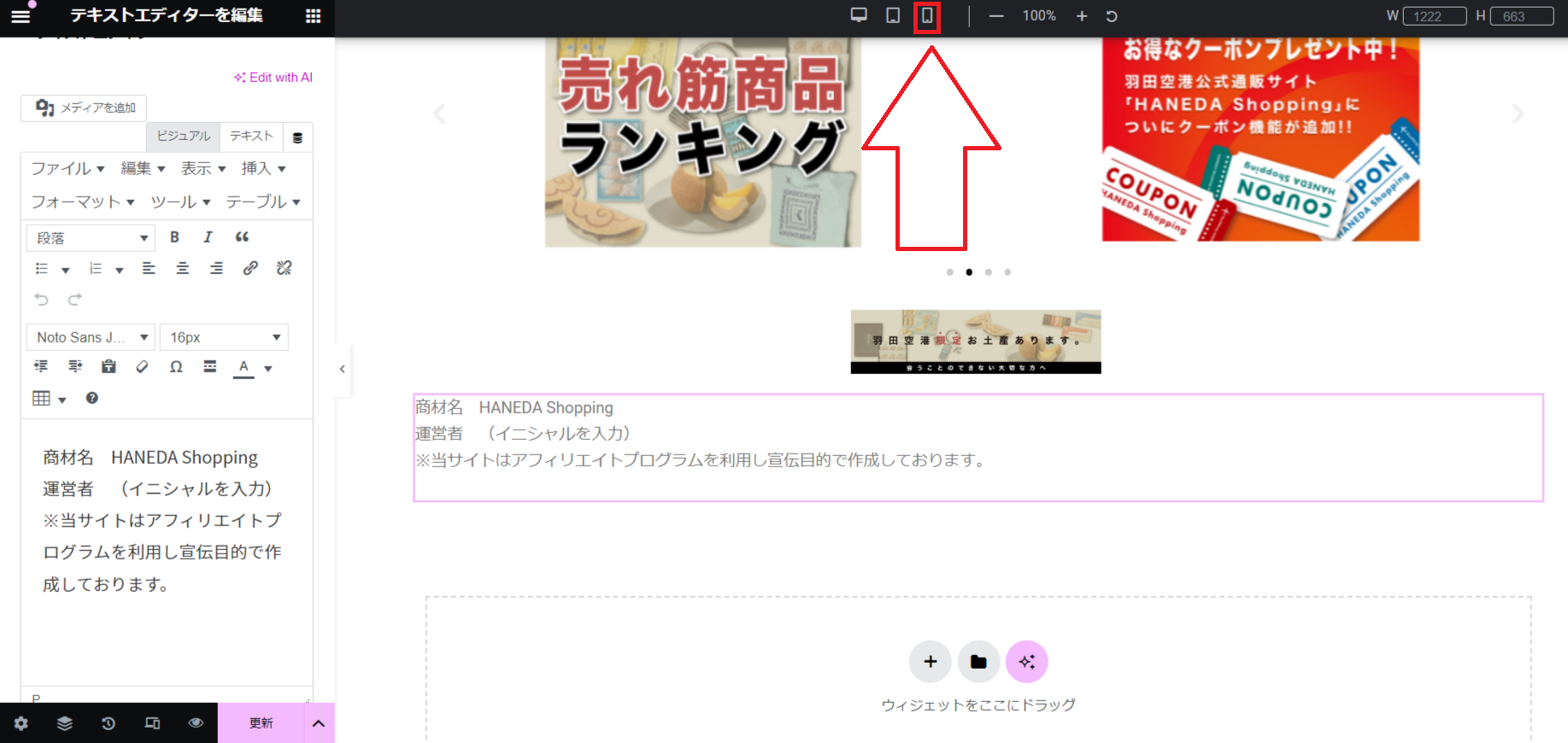
画面左下の「レスポンシブモード」のアイコンをクリックします。

89.上部にスマートフォンのアイコンが出てくるので、クリックします。

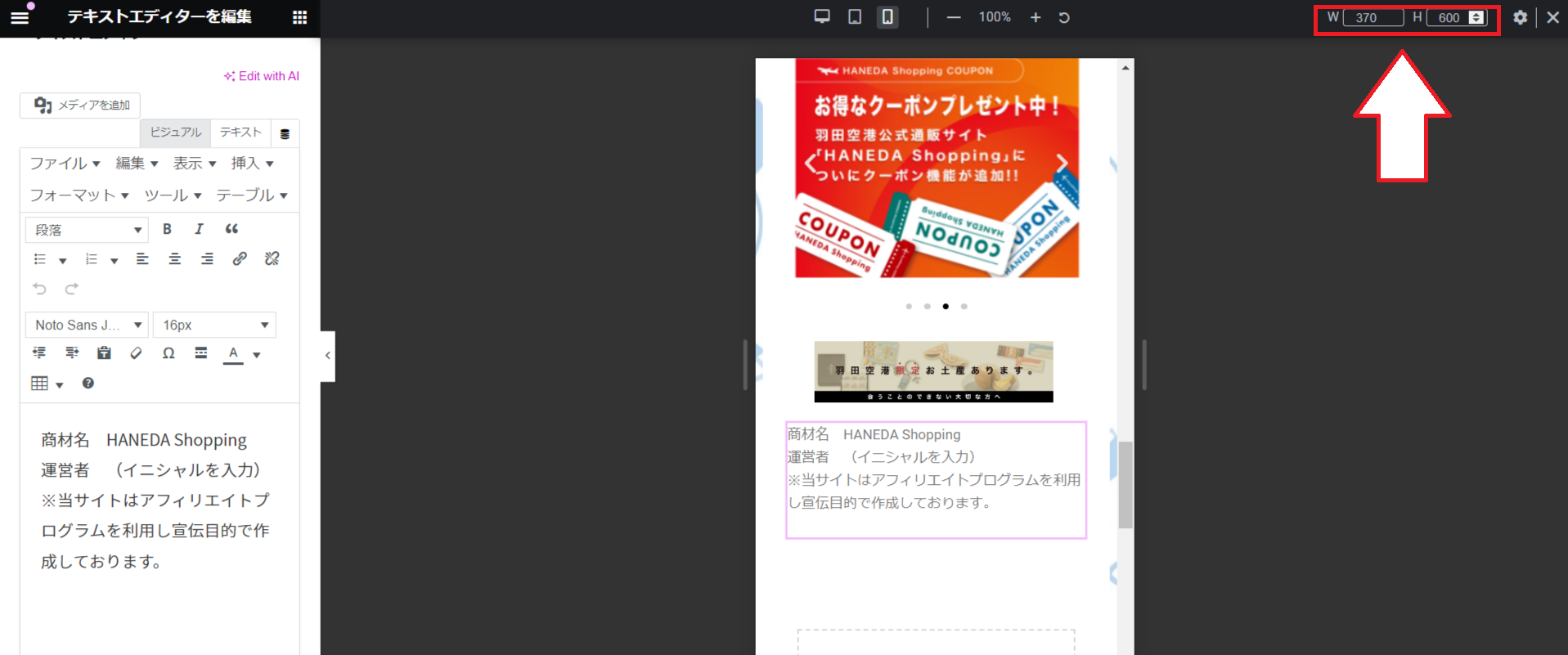
90.右上の数値を「W370×H600」に設定します。

91.右上の数値が設定できましたら、モバイル端末での表示を確認していきます。
最上部の「【PR】HANEDA Shopping」の見出しですが、こちらは文字サイズを調整して1行にしていきます。

92.「【PR】HANEDA Shopping」の見出しをクリックして、「スタイル」を選択します。

93.「タイポグラフィ」の横の「ペン」のマークをクリックします。

94.「サイズ」の部分を「20」にしていただくと、1行に収まるようになります。

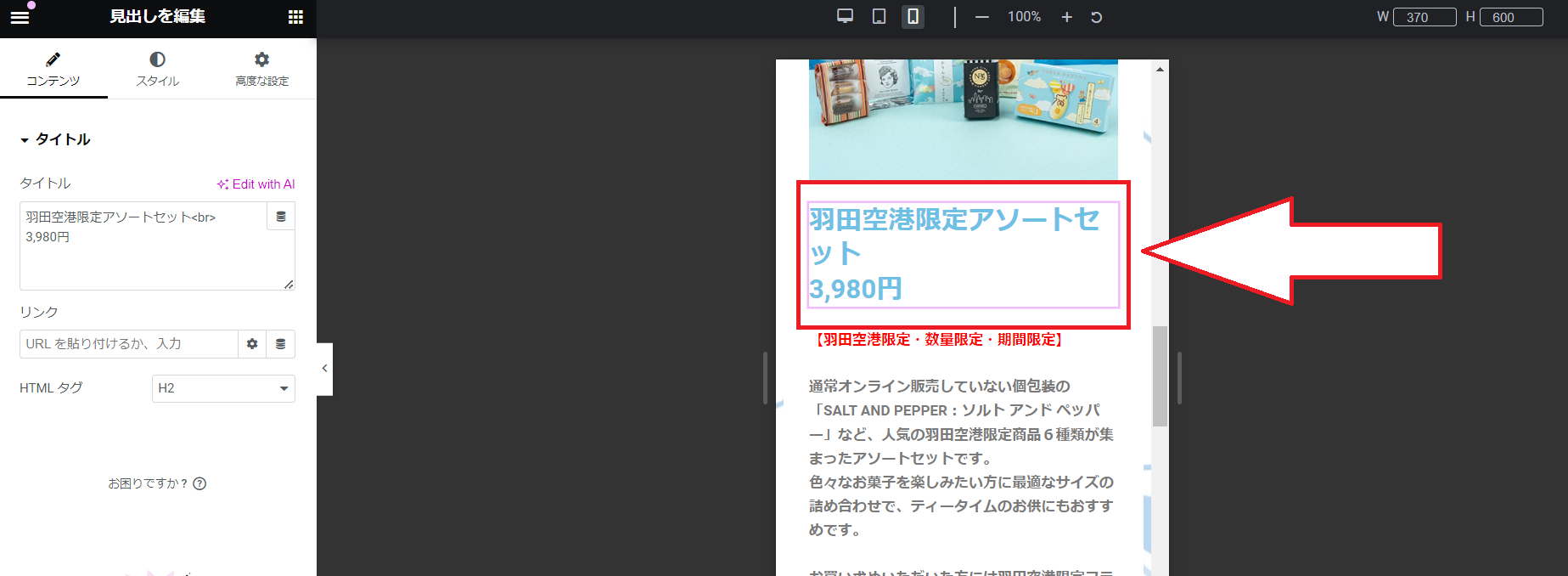
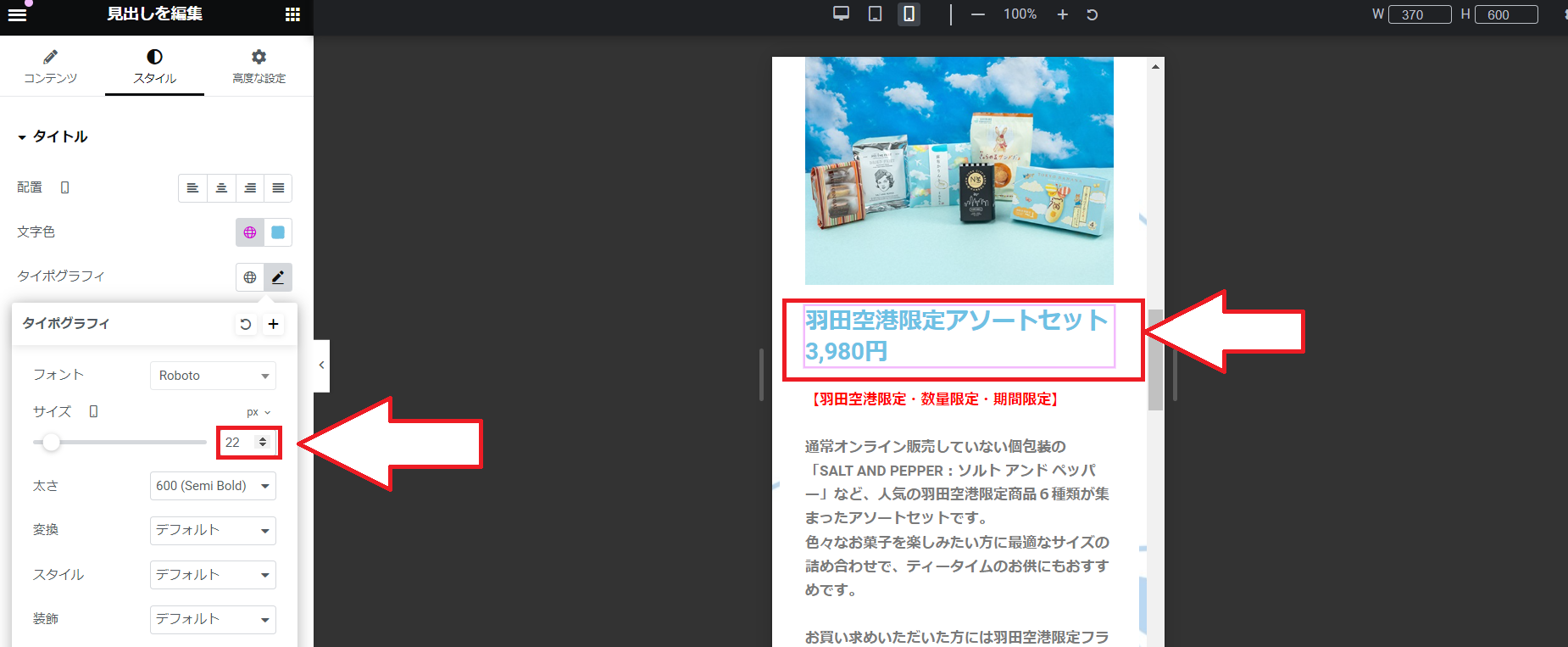
95.「羽田空港限定アソートセット」の部分も中途半端な位置で改行されております。
こちらは2行に収めていただくとより見やすくなるので、同様の手順で文字サイズを調整していきます。

96.こちらは文字サイズを「22」にしていただくと、キリよく2行で収まります。

97.見出しだけではなく、ボタンやテキストエディターについても同様の手順で文字サイズの変更が可能です。
中途半端な位置で改行されている箇所などがないかを確認していただき、問題なければ、左下の「更新」というボタンをクリックしてください。
これで1ページ完成になります。
完成後はサポートデスクで確認を行いますので、広告のタイトルとあわせてLINEワークスでご連絡お願い致します。
