ブログ作成
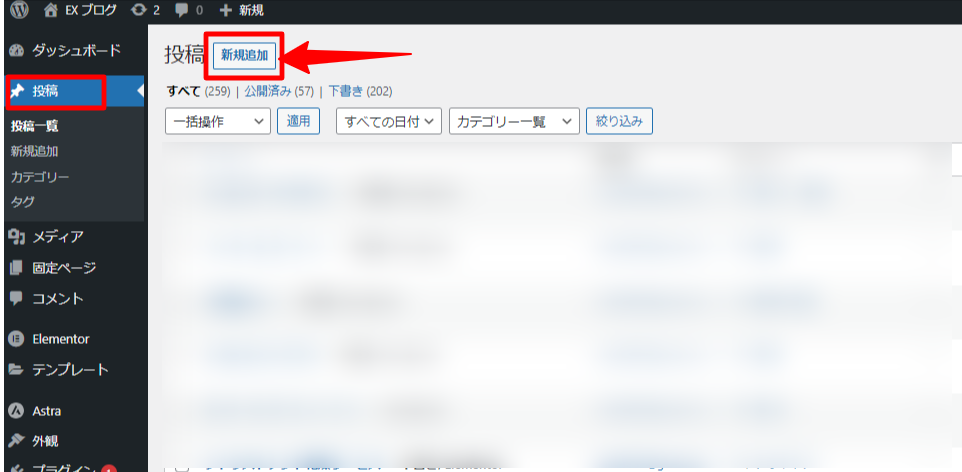
①ワードプレスを開き【投稿】をクリックし【新規追加】をクリックします。

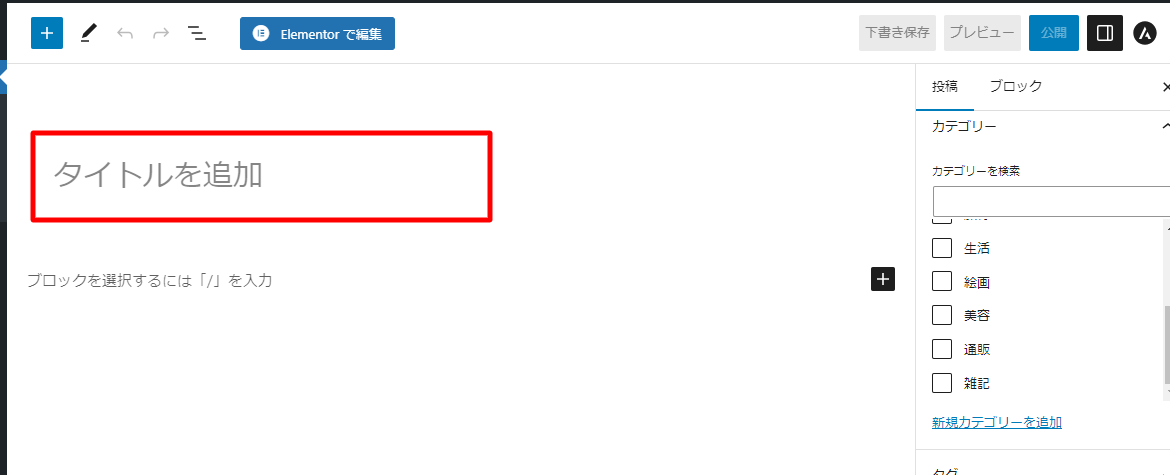
②タイトルを入力します。
赤枠の【タイトルを追加】をクリックしタイトルの入力をします。

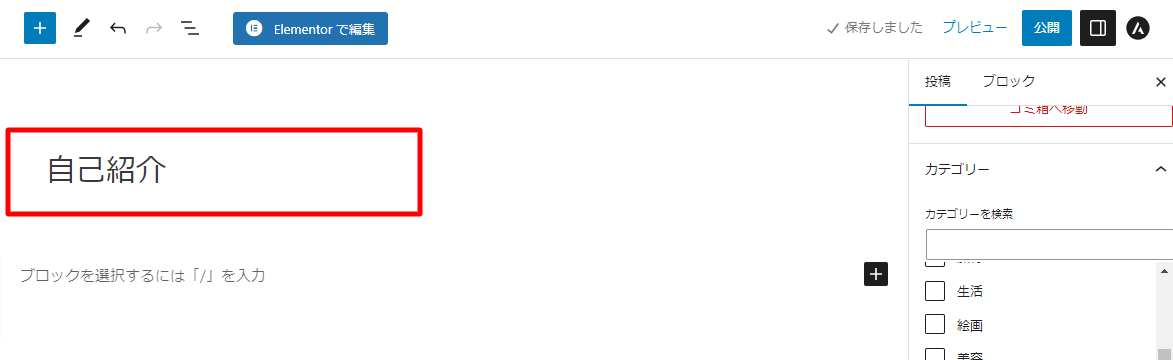
③タイトルを入力した状態がこちらです。

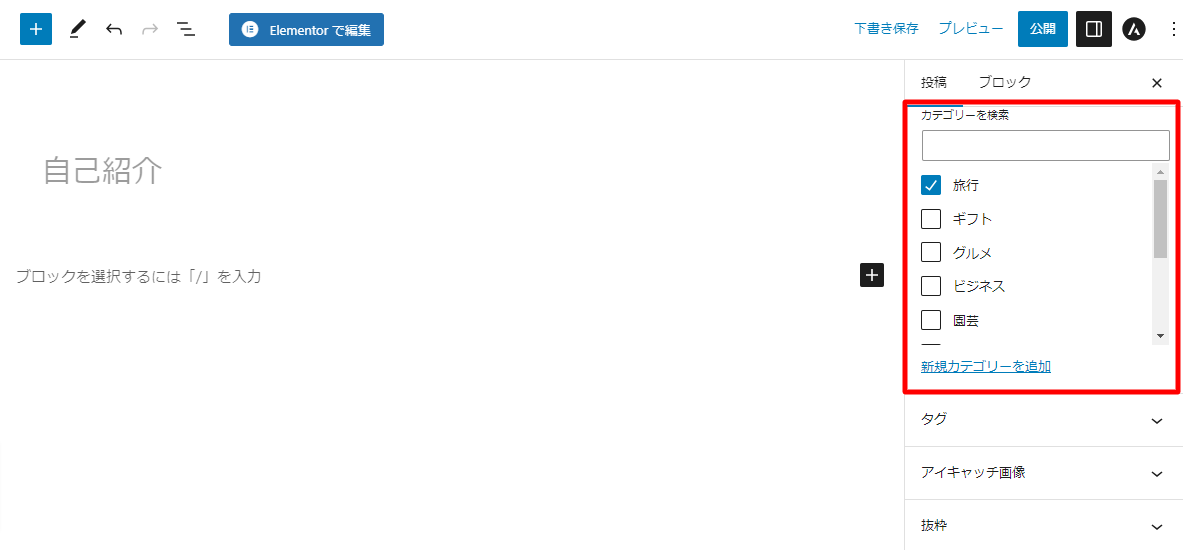
④カテゴリーの設定をします。
「カテゴリー」を1個だけ選択します。おおまかに分類されていれば問題ありません。
妥当なカテゴリがなければ「新規カテゴリーを追加」で追加できます。

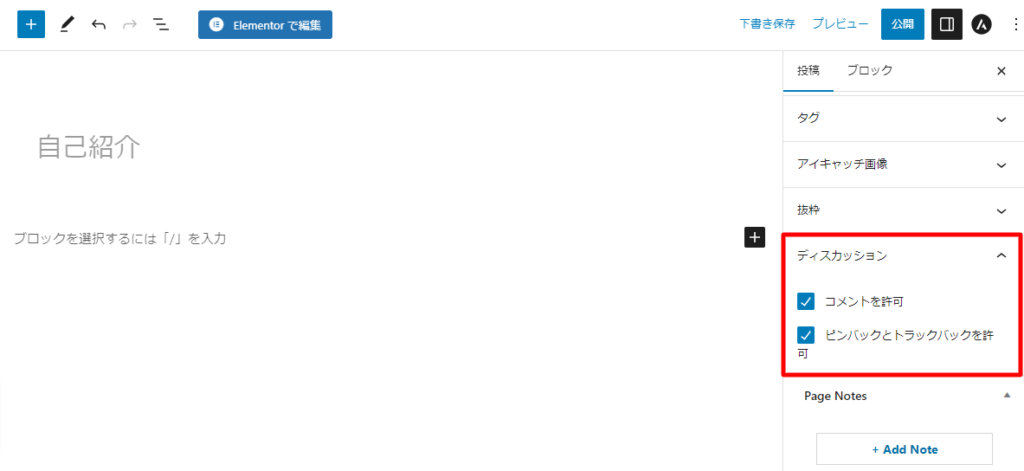
⑤ディスカッションの設定をします。
下にスクロールをしてをしていくと【ディスカッション】の項目が出てきます。
【コメントを許可】と【ピンバックとトラックバックを許可】の☑をクリックし☑をはずしてください!

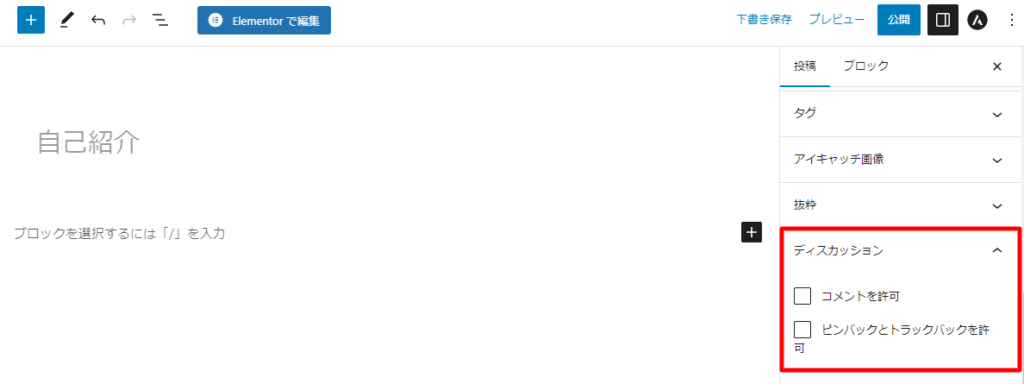
⑥☑をはずした状態がこちらになります!

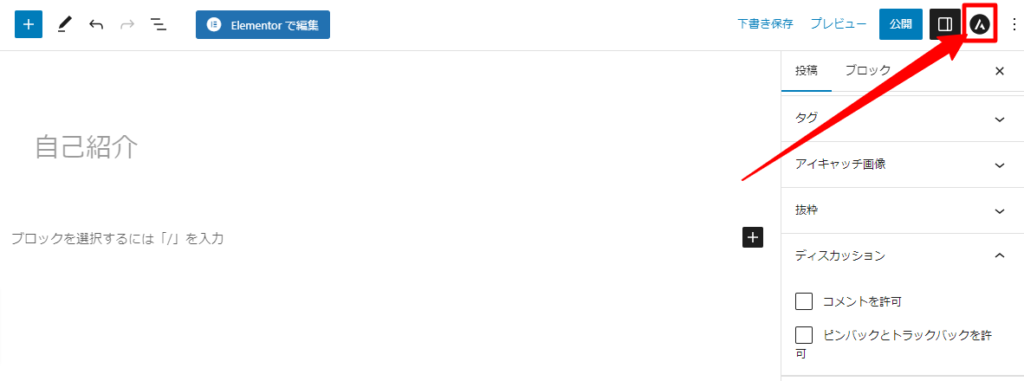
⑦次にAstraの設定をします。
赤枠にある△のようなマークの【Astra設定】をクリック。
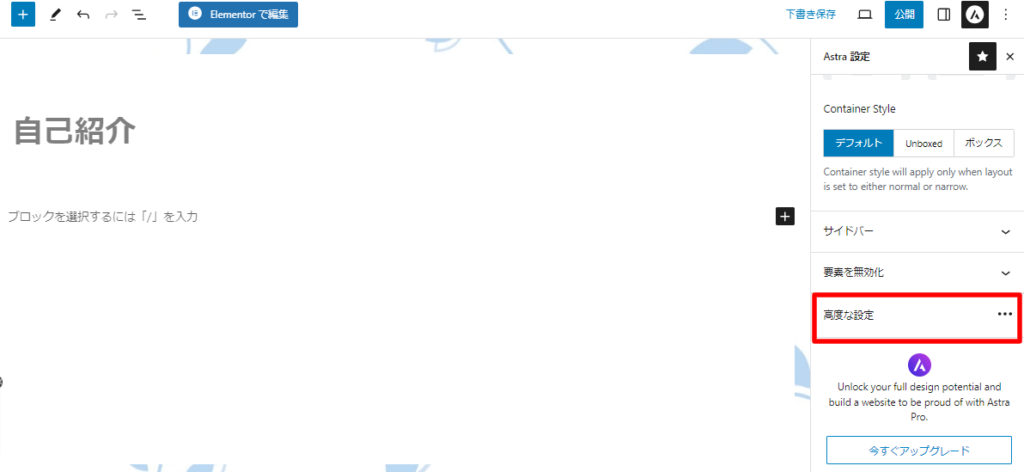
【Astra設定】の画面に切り替わります。

⑧Astra設定の画面に切り替わったら赤枠にある【高度な設定】をクリック

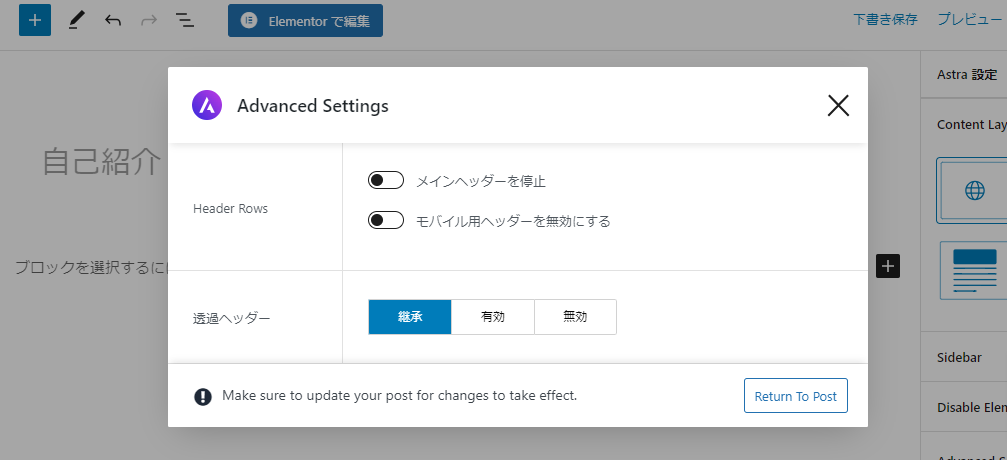
⑨クリックすると項目がでてきます。
【モバイル用ヘッダーを無効にする】をクリック

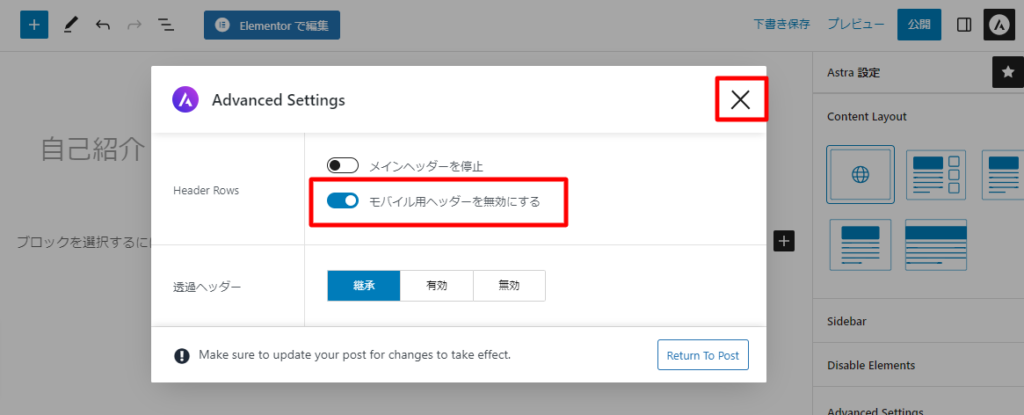
⑩1月1日クリックをした状態がこちらになります
青く色が変わればOKです!
✕をクリックし戻ります!

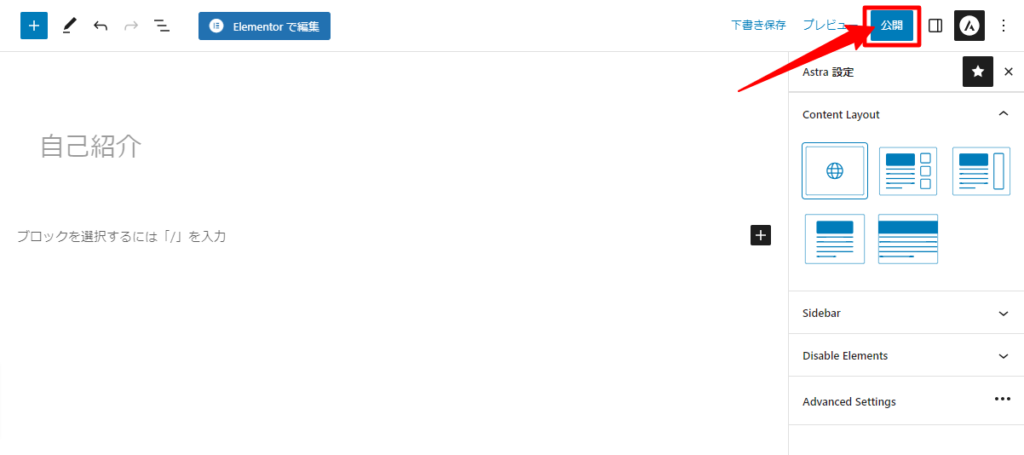
⑪✕を押してこの画面に戻り【公開】をクリックします!

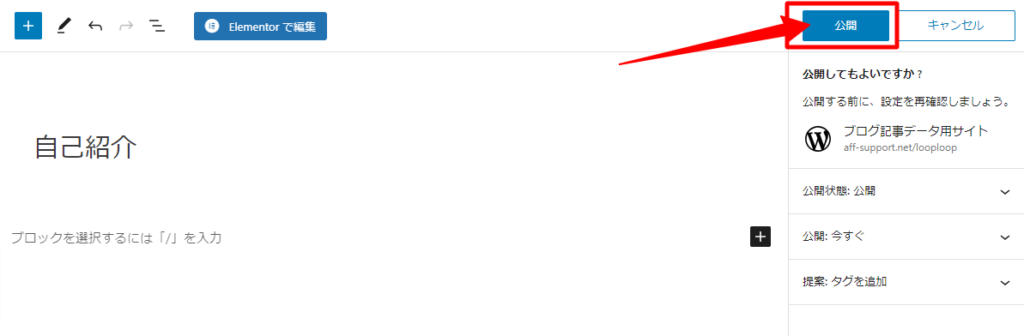
⑫【公開】をクリックするとこの画面がでてきます!
もう一度【公開 】をクリックしてください。

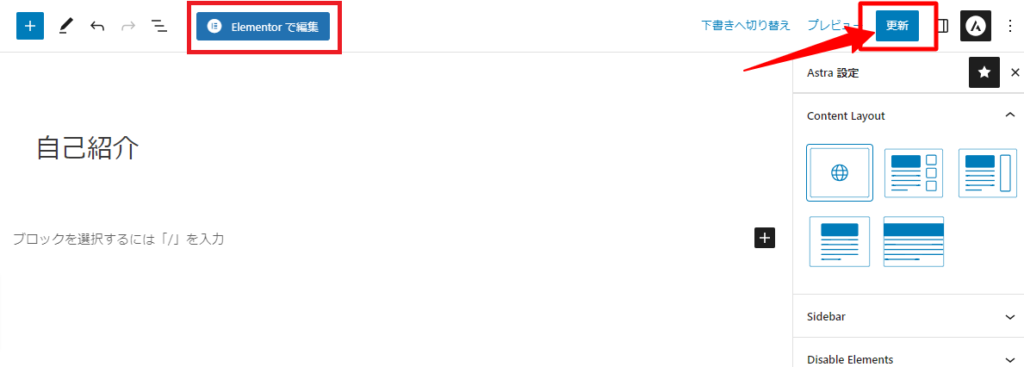
⑬【更新】に変わればOKです!
【 Elementor で編集】をクリックしてください。

⑭【 Elementor で編集】をクリックした後の状態がこちらになります。

この表示が出た場合は✕で削除してください。

⑮右がブログを書くスペースです。
左メニューにウィジェット(ページを作るパーツ)の一覧があります。

⑯ブログ作成で必要なウィジェット(ページを作るパーツ)は
基本【見出し】【テキストエディター】【画像】になります!
他にも使用したいウィジェットがあれば自由に配置していただいてOKです!

⑰まずは【見出し】を配置します。
【見出し】をクリックしたまま【ウィジェットをここにドラック】の箇所までスライドさせ
【ウィジェットをここにドラック】で左クリックを離します!

⑱【見出し】を挿入した状態がこちらになります!

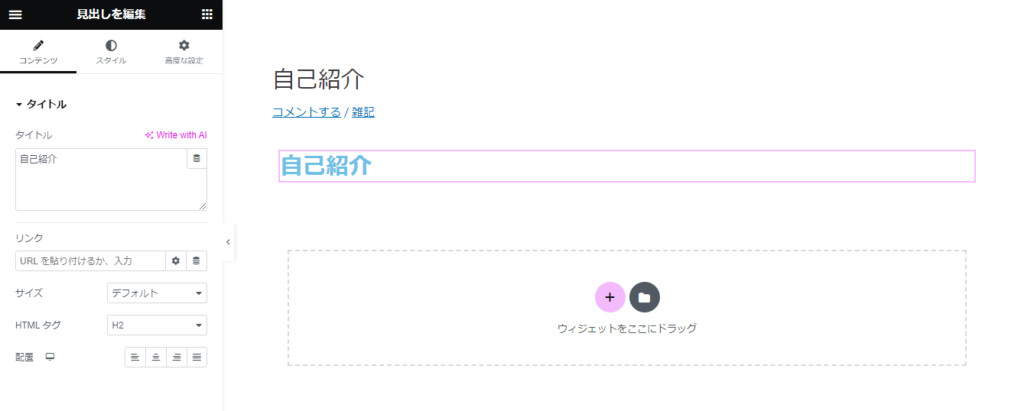
⑲赤枠の箇所をクリックし【タイトル】にブログ記事のタイトルを入力します!
この時【ここに見出しテキストを追加】の文章は削除してから【タイトル】の入力をしましょう!

⑳【タイトル】を入力した状態がこちらになります!

㉑ 次に【画像】配置します。
【画像】をクリックしたまま【ウィジェットをここにドラック】の箇所までスライドさせ
【ウィジェットをここにドラック】で左クリックを離します!

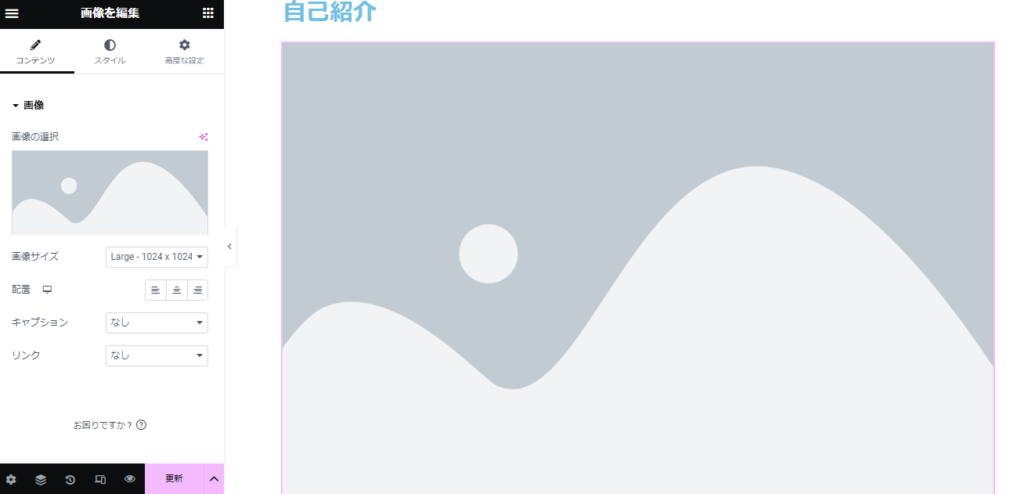
㉒【画像】を挿入した状態がこちらになります。

㉓ 画像を配置します。
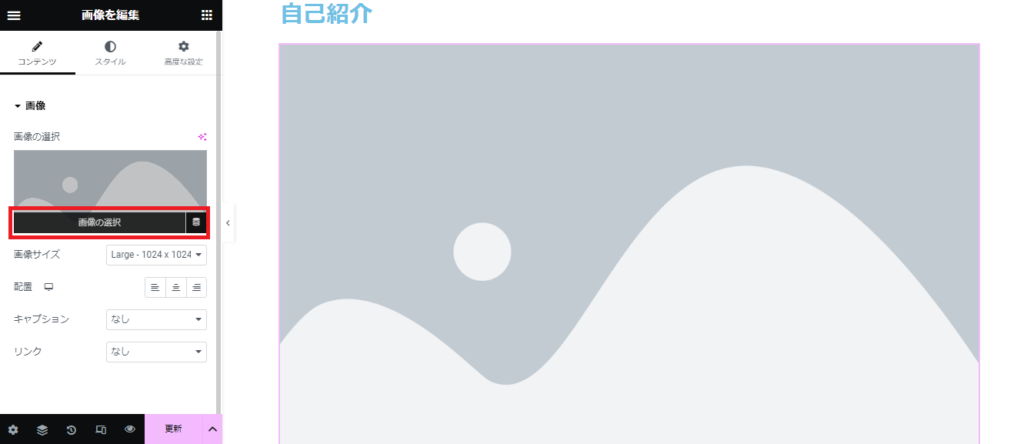
赤枠の箇所にカーソルを合わせると【画像の選択】が出てきます。
【画像の選択】をクリックし画像をアップロードします。
フリー素材や、携帯のカメラで撮影した画像などあれば、ブログの質が上がります。
アップロードした画像はワードプレスに保存されます。
パソコンからは削除して問題ありません。
以下はサポートセンターおすすめの素材サイトです。
(素材)オーダン
(素材)ぱくたそ

㉔【画像】のを挿入した状態がこちらになります。

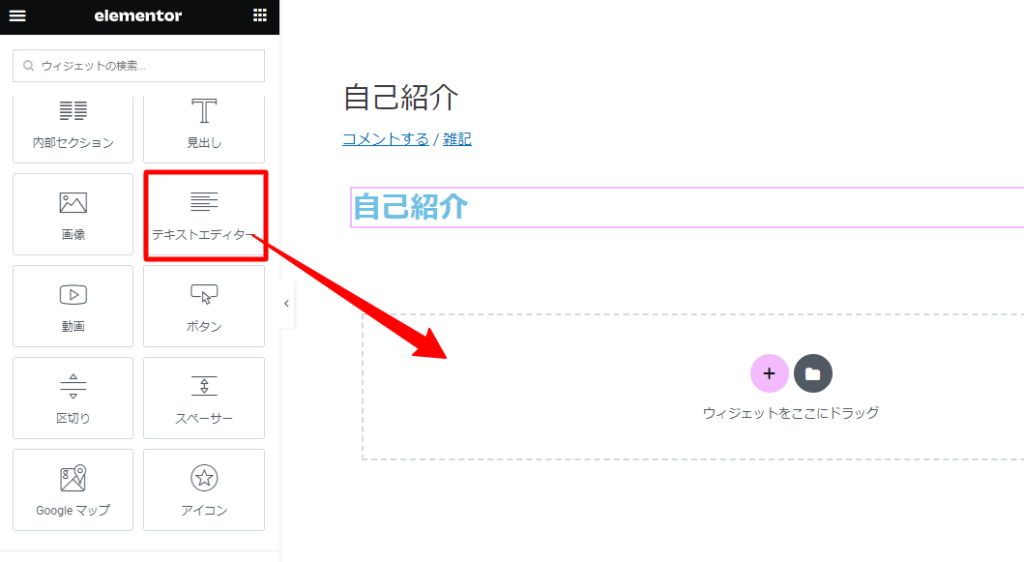
㉕次に【テキストエディター】を配置します。
【テキストエディター】をクリックしたまま【ウィジェットをここにドラック】の箇所までスライドさせ
【ウィジェットをここにドラック】で左クリックを離します!

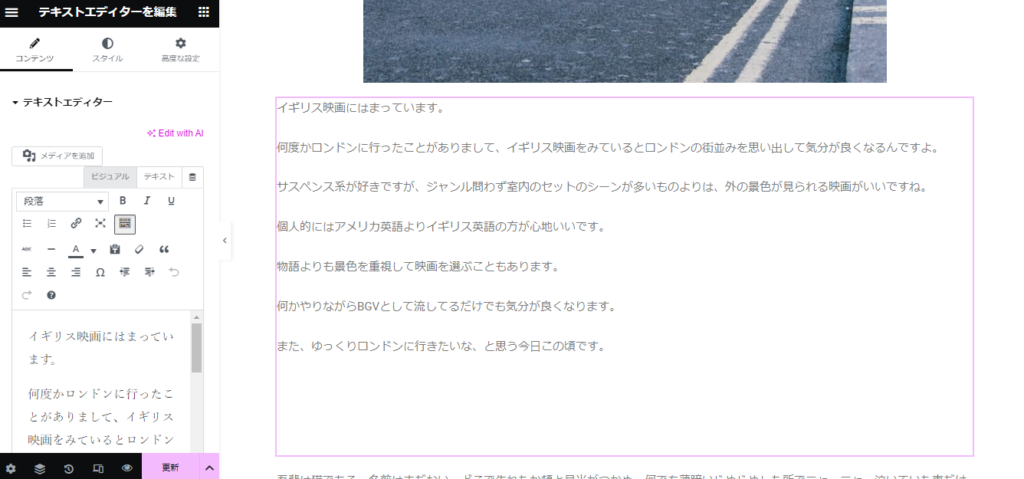
㉖【テキストエディター】を挿入した状態がこちらになります。

㉗【テキストエディター】に文面を入力した状態がこちらになります。
簡単な文章を考えて入力します。最低5行程度あれば充分です。
可能なら長文の方が好ましいとされています。
「Enter」で段落を区切れます。
「Shift」+「Enter」で改行します。
題材は自己紹介・日記・趣味などが妥当です。
アダルト・ギャンブルなど年齢制限のある記事、
他にはコロナウィルスなど社会問題に関連する話題は避けるようにしましょう!

㉘赤枠の【更新】をクリックするとブログが保存されます。

㉙赤枠の箇所をクリックします。

㉚赤枠の【終了】をクリック

終了をクリックした際にこちらの表示が出た場合は✕をクリックしてください。

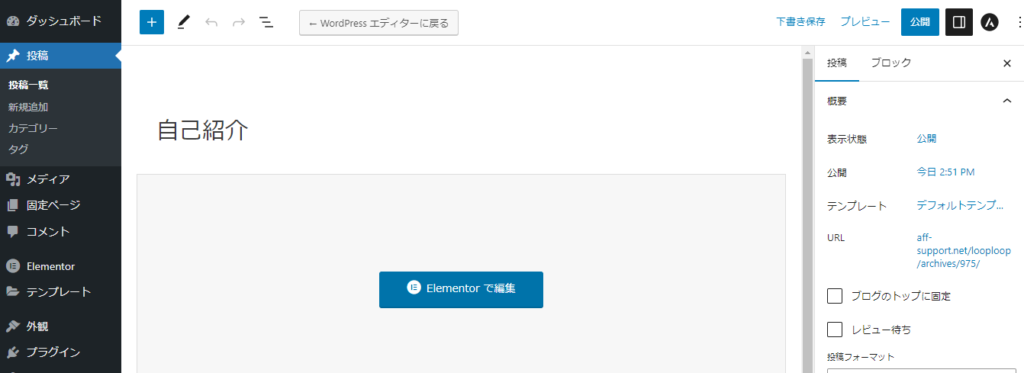
㉛【終了】をクリック後はこちらの状態に戻ります!

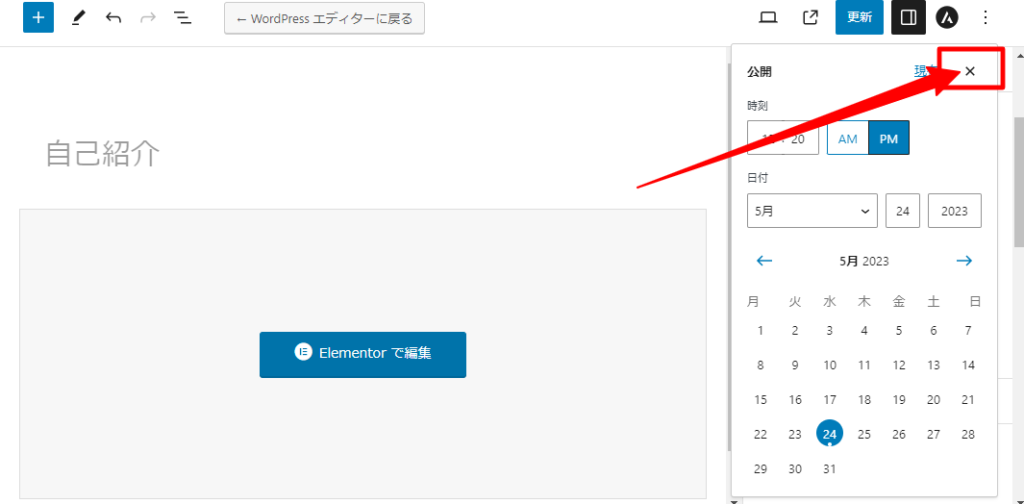
㉜赤枠の箇所をクリック

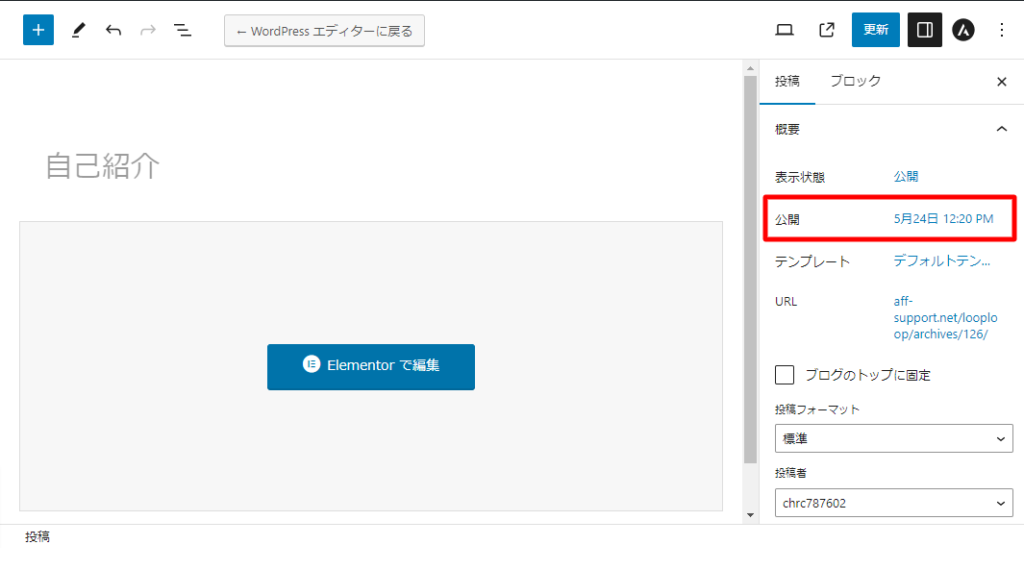
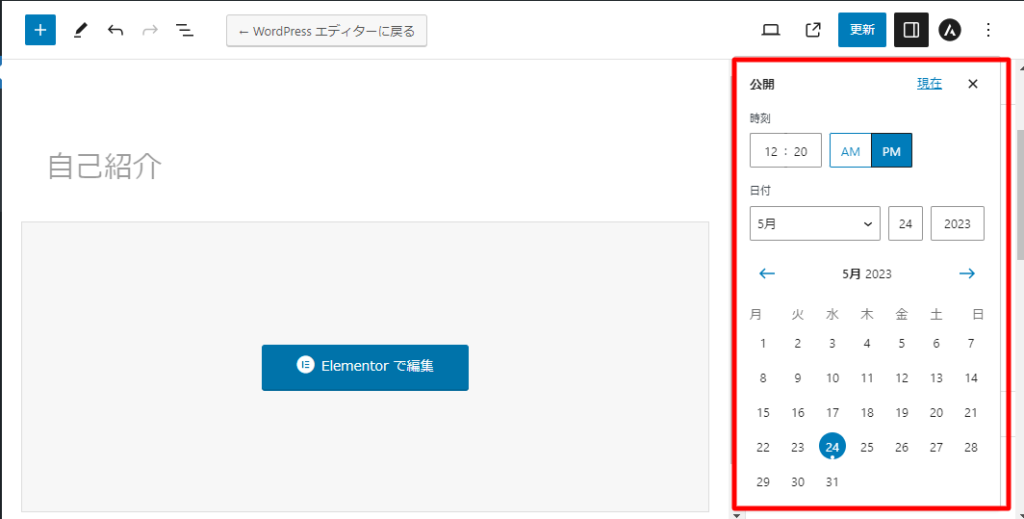
㉝公開する日付を過去の日付に設定
例【1月1日にブログを書いた場合12月25日に公開の日付を変更】
ブログ2つ目のブログ記事を作成した際は1つ目のブログ記事の日付の次の日にちに設定をしてください!

㉞日付を設定したら赤枠にある✕をクリック

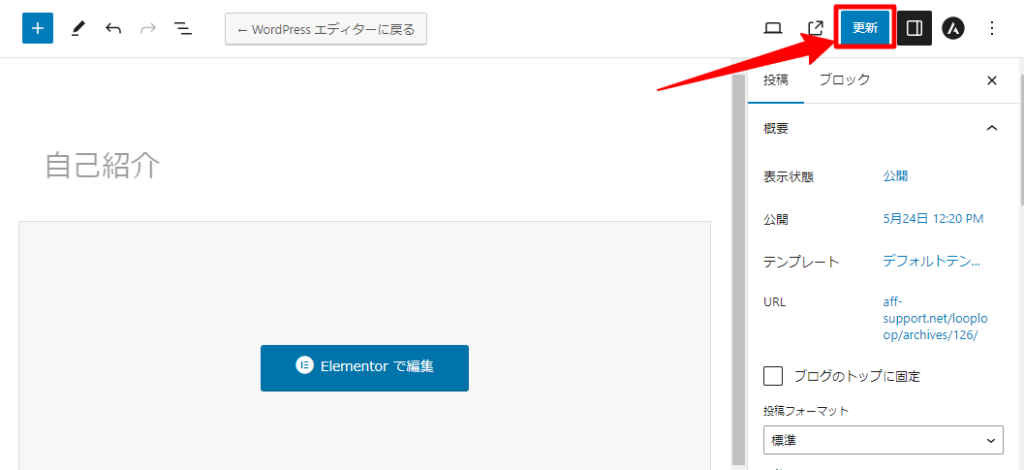
㉟更新をクリックし終了になります。

ブログ作成お疲れさまでした!
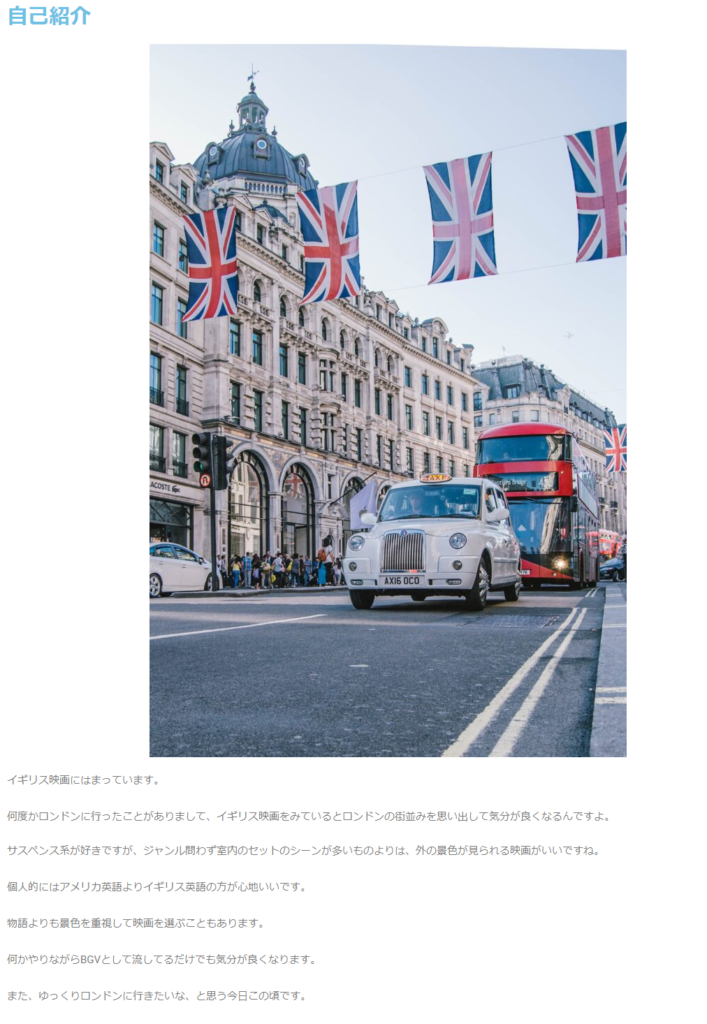
完成したブログがこちらになります。
作成完了の申告は不要です。ご希望であれば確認させて頂きます。
またブログ記事作成でお悩みの方は、
こちらのリンク先をご確認ください!
ブログ記事サンプル