afbページ作成
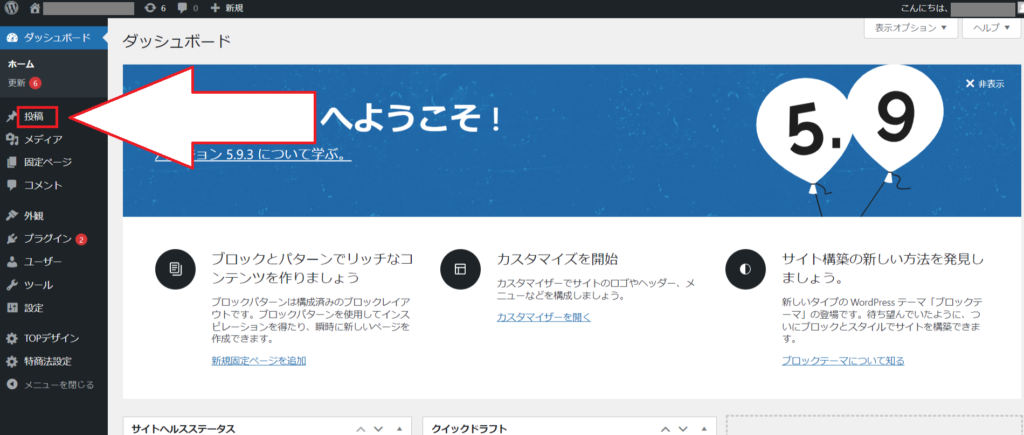
1.ワードプレスにログインをして左側の「投稿」の項目をクリックしてください。

2.「新規追加」をクリックしてください。

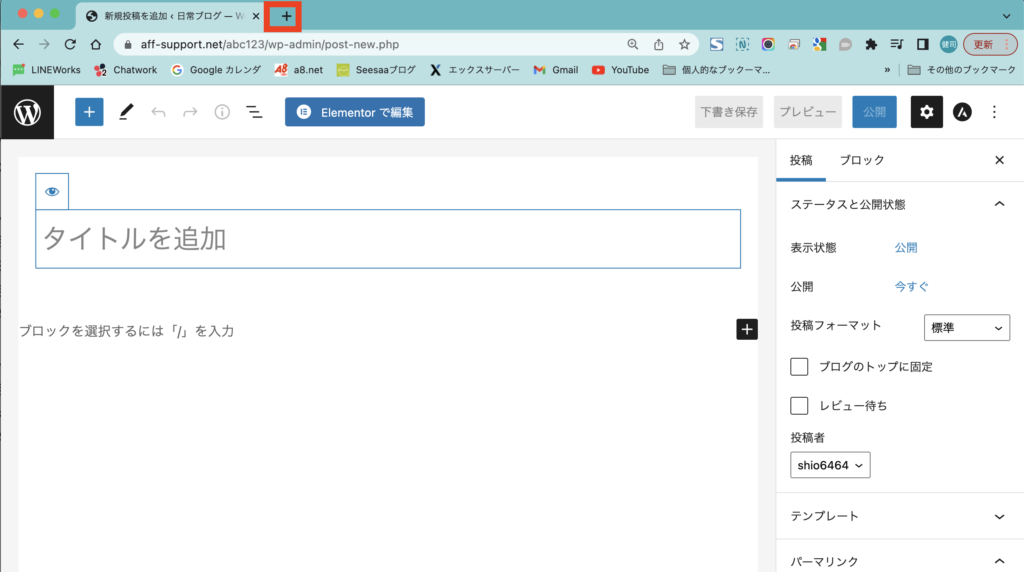
3.投稿画面が開きます。
こちらのタブはいったんそのままにしておいていただき、もう1つ新しいタブを追加してください。

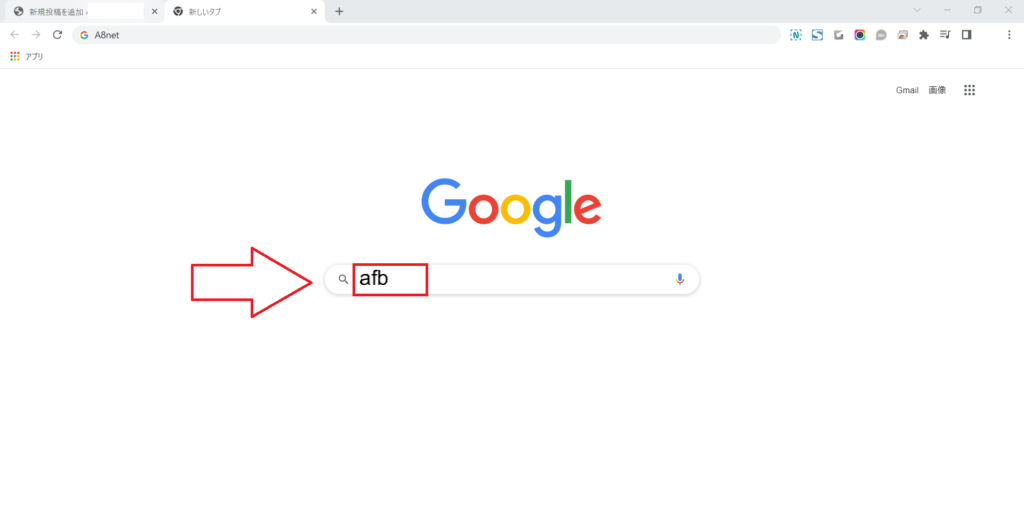
4.新しいタブでafbのサイトを開いてください。「afb」と検索していただくと出てきます。
※ブックマークに登録している場合は、そちらから開いていただいても大丈夫です。

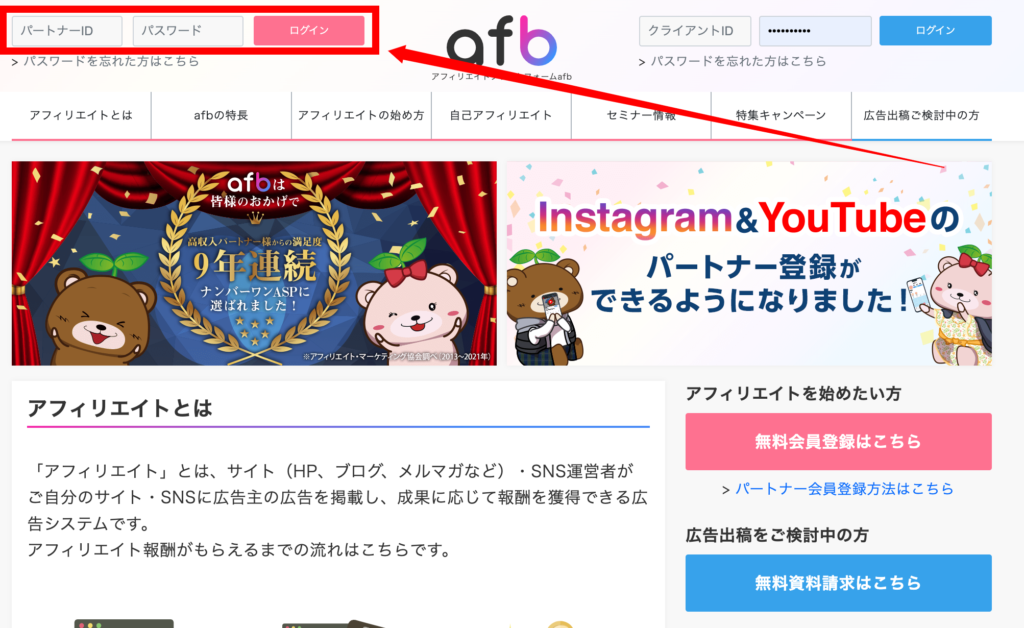
5.afbのサイトを開いたら、左上のメディア会員の箇所にIDとパスワードを入れてログインしてください。

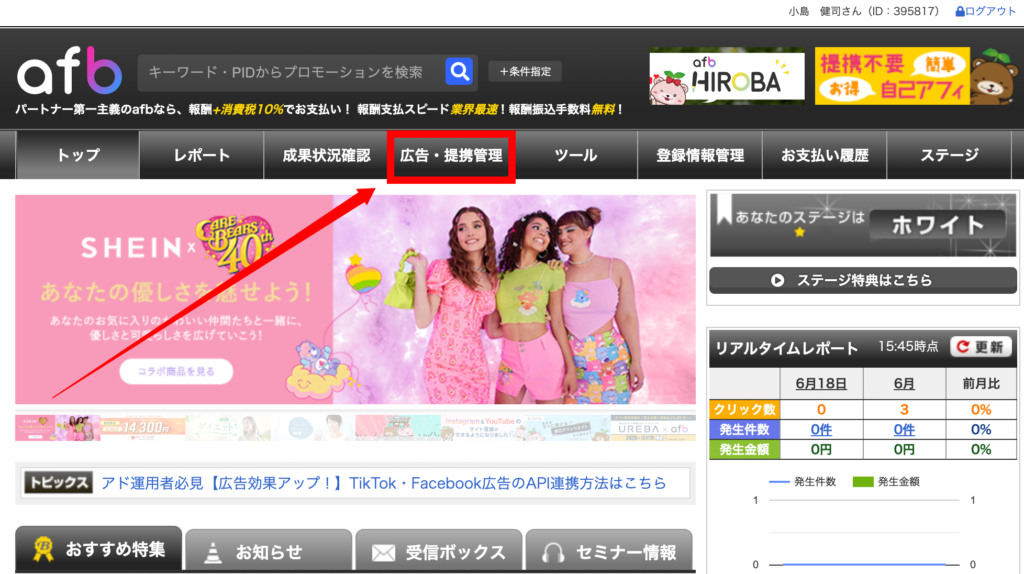
6.ログインできましたら、上部の「広告・提携管理」にカーソルを合わせてください。

7.「提携中」を選択してください。
作成リストの広告は予め提携申請を行って下さい。
提携手順は【STEP2 2・広告主との提携申請】をご確認お願い致します。
→afbの提携手順はこちら

8.提携しているプログラムがたくさん出てくるので、作成するものを選びます。
今回は例として「スカイチケットレンタカー」のプログラムを作成していきます。
※このとき、矢印の部分が「リスティングNG」になっている広告は作成できないため、もしリスティングNGと書かれている場合は別のプログラムを選び直してください。

9.作成するプログラムが決まったら、「プロモーション詳細を見る」をクリックしてください。

10.「サイトを見る」のボタンをクリックしてください。

10.これから作成していく広告の公式サイトが開きます。
このタブは後で利用するのでこのままにしておいていただき、afbのタブに戻ってください。

11.afbのタブに戻ったら広告のタイトルにあたる部分を確認します。
今回は「スカイチケットレンタカー」がタイトルなのでこの部分をコピーしてください。

12.タイトルをコピーしたら、「新規投稿を追加」のタブをクリックしてワードプレスの編集画面に戻ってください。

13.「タイトルを追加」の部分に先ほどコピーした「スカイチケットレンタカー」を貼り付けてください。

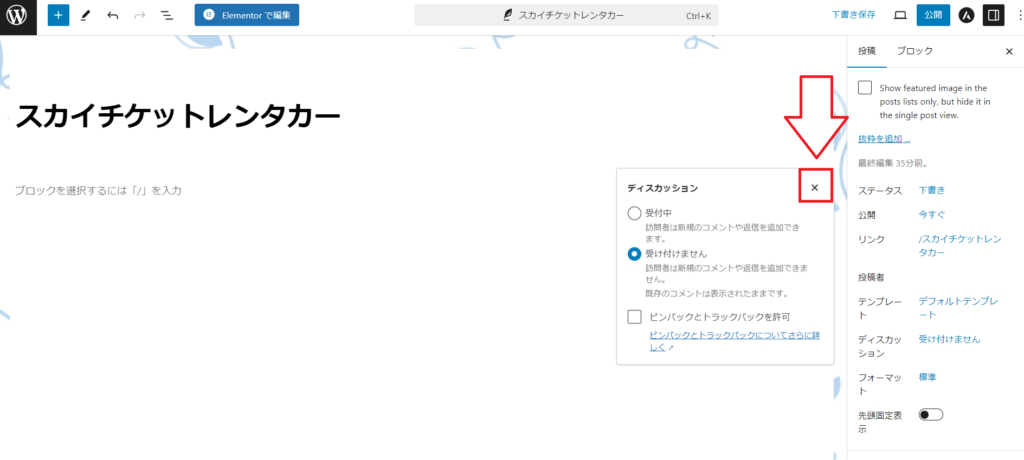
14.タイトルの入力ができましたら、画面右横のディスカッションの項目の「受付中」をクリックします。

15.「受け付けません」を選択してください。
「ピンバックとトラックバックを許可」に入っているチェックを外してください。

16.ディスカッションの画面を「×」で閉じます。

17.カテゴリーの設定を行います。
カテゴリーは合計2つにチェックを入れていただきます。
1つ目は「通販」や「旅行」など作成するページにあったカテゴリーにチェックを入れてください。
2つ目は「PR」にチェックを入れてください。(※広告掲載をする為の必須事項)
今回は「旅行」と「PR」にチェックを入れていただきます。
※妥当なカテゴリがなければ「新規カテゴリーを追加」で追加できます。

18. 終わりましたら、再度afbのタブに戻ってください。

19.次に編集画面のPage Notesの項目を埋めていきます。
Page Notesの項目には「成果報酬」「リスティング条件」「使用したASP名」の3つを記入していただきます。
「成果報酬」 の部分をコピーしておいてください。
「リスティング条件」もこの後入力していただくので、覚えておいてください。

20. ワードプレスの編集画面に戻って先に「+Add Note」をクリックしてください。

21.先ほどコピーした成果報酬とリスティング条件、使用したASP名の記入をお願いします。
ASP名は「afb」を記入ください。
「➊使用したASP」
「❷リスティング条件」
「❸成果報酬」

22.右上の「A」アイコンをクリックします。

23.【Advanced Settings】をクリックします。
※ワードプレスのバージョンによっては【高度な設定】という表記になっている場合がございます。

24.「モバイル用ヘッダーを無効にする」をオンにします。
右上の「×」でウィンドウを閉じます。

25.上部の「公開」をクリックします。

26.上部の「Elementorで編集」をクリックします。

27. 基本設定が完了したら作成画面に入ります。
画面中央の赤く囲われているアイコンをクリックして下さい。

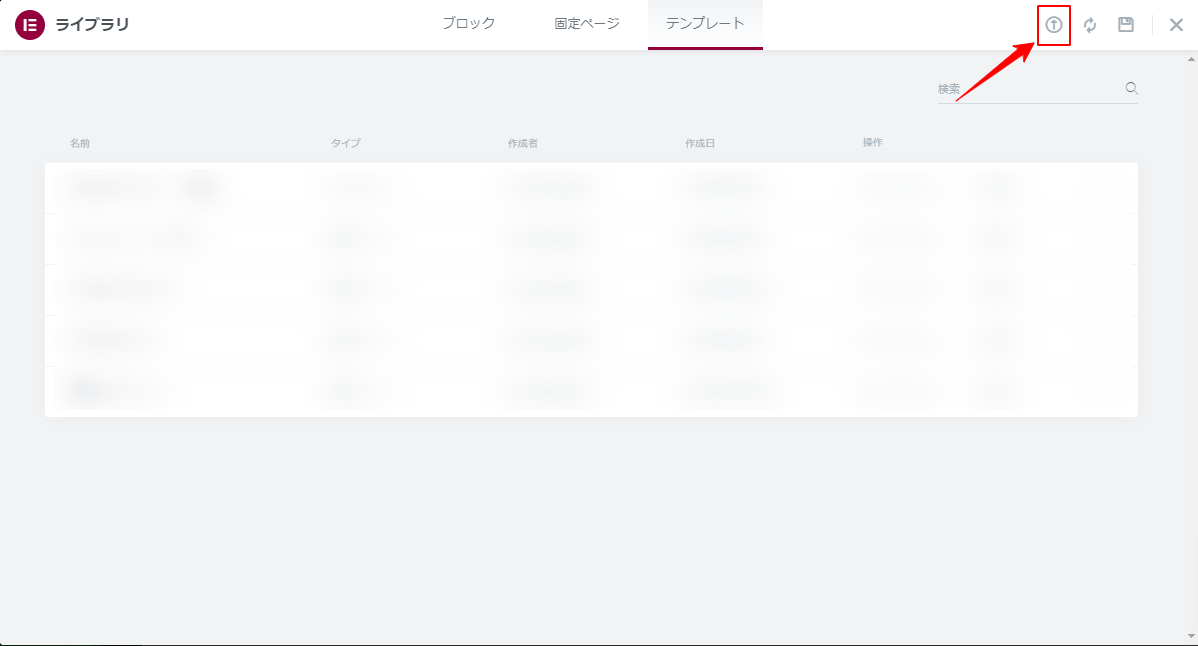
28. 画面上部の矢印をクリック

29. ファイルを選択をクリックする前に下記のボタンをクリックしてファイルのダウンロードをお願い致します。
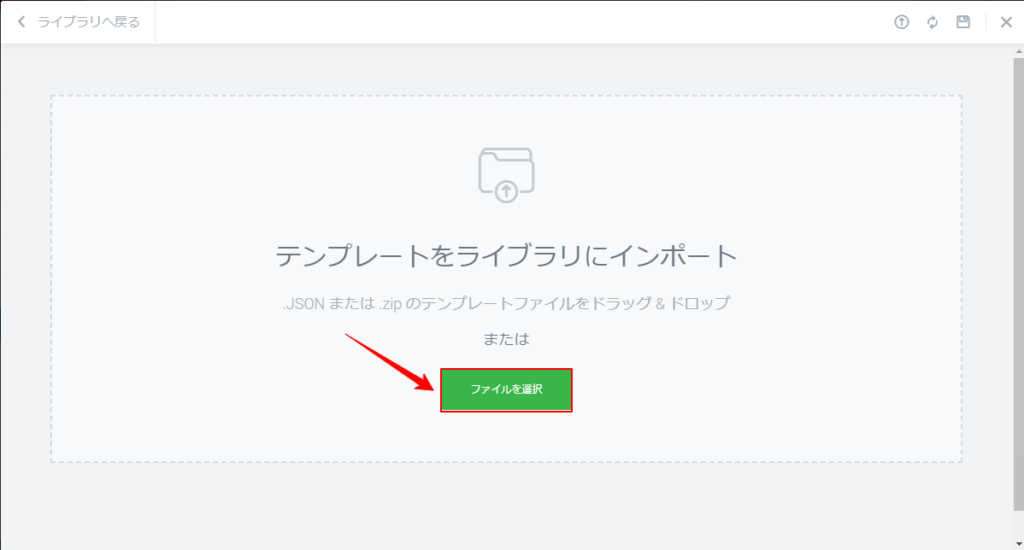
30. ファイルを選択をクリック

31. 29番の手順でダウンロードしたファイルを選択してアップロード

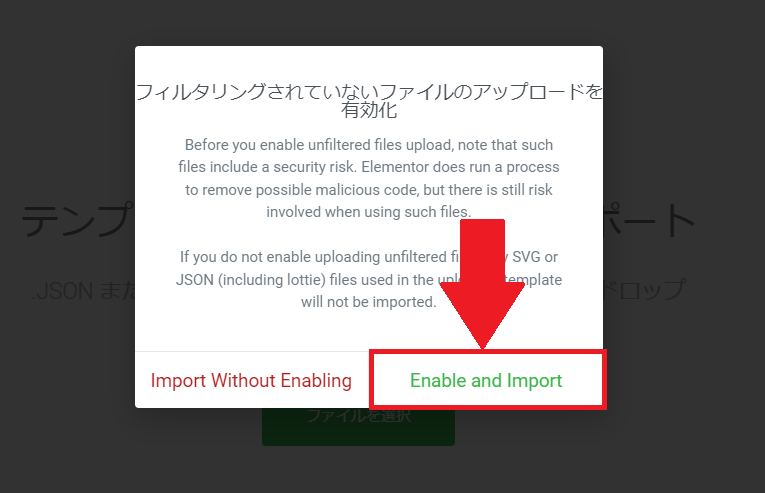
32. 緑の通知のメッセージをクリック

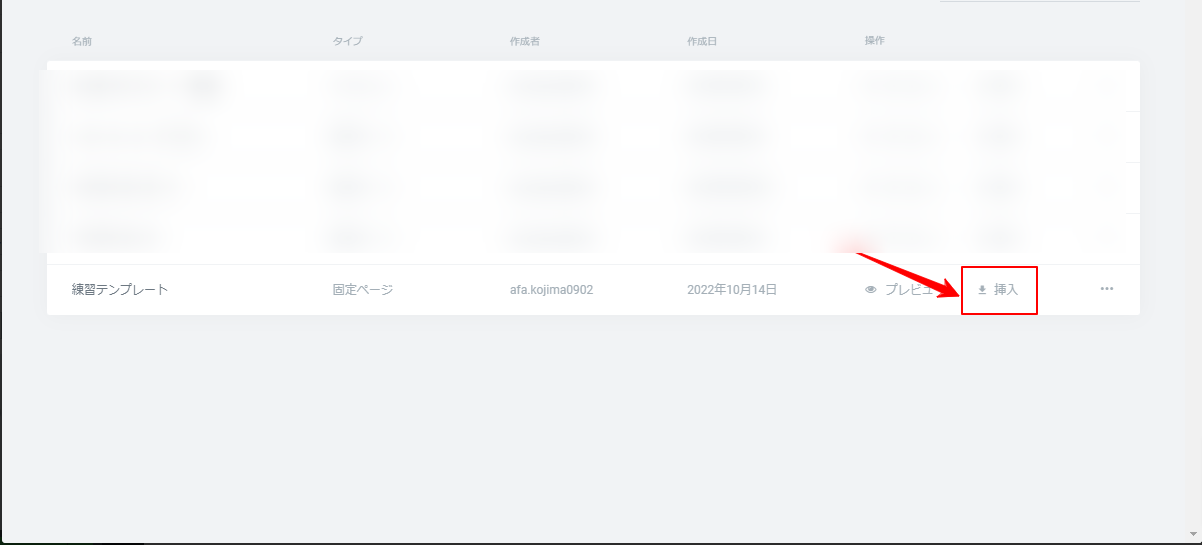
33. 画面が切り替わったら「練習テンプレート①」の挿入をクリック

34. テンプレートが表示されます。

※テンプレートのアップロード後に挿入ができずエラーになる方はこちらの動画をご覧ください。
ここからテンプレート使ってページ作成を行います。
35.次は「バナーのURL」を入力していきます。
afbのタブに戻っていただき、画面左上の「広告原稿一覧」をクリックしてください。

36.下の方にスクロールすると、たくさんバナー(画像)が出てきます。
この中からどれか1つバナーを選んでいただきます。
バナーを選ぶ際のポイントは ①長方形であること ②広告主サイトと同じ画面に飛んでいるかどうか です。
※長方形で広告主サイトに飛ぶバナーがない場合は、正方形のバナーでも問題ございません。
どれか1つ長方形のバナーを探してクリックしてみてください。

37.バナーをクリックすると、新しいタブでサイトが開きます。
その隣には手順10番で確認した「広告主サイト」のタブが開いているかと思います。
2つのタブを行き来していただき、同じサイトに飛んでいるかどうかを確認してください。

38.同じサイトに飛んでいることが確認できましたら、afbのタブに戻っていただき、「広告原稿(リンクコード)取得」をクリックします。

39.「通常リンクコード」の部分のリンクをすべてコピーしてください。

40.コピーができましたら、ワードプレスの編集画面に戻っていただき、一番下の【バナー設定】の部分をクリックします。

41.左側に「HTMLコード」がでてきます。
デフォルトで入力されている「バナー設定バナーリンクを張り付ける」の文章については削除お願いします。

42.削除ができましたら、先ほどコピーした通常リンクを貼り付けます。

43. バナーの貼り付けができましたら、アフィリエイトリンクの部分をコピーしておいてください。
アフィリエイトリンクは貼り付けしたバナーのURLの1行目、<a href=”の後ろのhttps://~最初の”までのリンクになります。以下の画像をみて頂ければわかると思います。こちらのアフィリエイトリンクは後でタイトル、画像やボタンに貼り付けます。“” の間の部分だけ必要ですので(””)の記号は入りません。

45. アフィリエイトリンクのコピーができましたら、ページの上の方に移動をお願いします。
「サイトタイトルを入力」の部分をクリックしてください。

46.左側の「タイトル」部分に、作成している広告のタイトルを入力してください。
今回は「【PR】スカイチケットレンタカー」と入力します。
※タイトルの1番最初に【PR】を必ず記入してください。

47.「リンク」の部分には、43番の手順でコピーしたアフィリエイトリンクを貼り付けます。

48. 次に画像の切り取りを行っていきます。
「広告主サイト」のタブをクリックして、のサイトを開いてください。

49.広告主サイトの画面が開きましたら、画面右上にあるカメラのアイコンをクリックしてください。
この画面のキャプチャを行っていきます。

50.「選択範囲」をクリックしてください。

51.マウスのカーソルが十字に変わるので、切り取り範囲を決めていきます。
サイトの一番上のロゴを含めて、画面の1.5倍程度の長さを切り取りしていきます。
画像の赤枠部分くらいの長さを目安に切り取り範囲を選択してください。

52.切り取り範囲が決まったら、「保存」をクリックしてください。

53.右上の「Done」をクリックしてください。

54.右上の「Download」をクリックしてください。

55.名前を付けて保存の画面が開きます。ダウンロードピクチャなどご自身が画像を管理しやすいフォルダを選択して、「保存」ボタンをクリックしてください。

56.次に切り取りした画像の設定を行っていきます。
【PR】スカイチケットレンタカーの下の画像をクリックします。

57.左側の「画像の選択」の部分をクリックします。

58.「ファイルをアップロード」をクリックしてください。

59.「ファイルを選択」をクリックします。

60.先ほど保存した画像を選択して、右下の「開く」をクリックしてください。

61.「選択」をクリックします。

62. 画像のアップロードができましたら、「Image Resolution」は「Full」を選択します。
「リンク」は「カスタムURL」を選択してアフィリエイトリンクを設定します。

63. 画像の設定ができましたら、画像の下の「詳細はこちらをクリック」というボタンをクリックします。

64.左側のリンク部分に、43番の手順でコピーしたアフィリエイトリンクをもう一度貼り付けます。

65.次は説明文を埋めていきます。ボタンの下の『PR文を入力する』をクリックします。

66.afbのプロモーション詳細の画面にサイトの紹介文が記載されているため、こちらをコピーしてきてください。
ただ、この中には広告を作成するアフィリエイター向けの文章も含まれているため、ターゲットユーザーや広告主からのメッセージなどはコピーしないようお願いします。

67.説明文にはいくつか使用することができない表現がございます。
詳細はSTEP2【3・広告作成時の注意点】に記載があるのですが、複雑な部分が多いため最初は紹介文をコピーしていただき、作成を重ねるうちに慣れていっていただければと思います。作成していただいたページはサポートデスクで確認を行いますので、ご安心ください。
68. ワードプレスの編集画面に戻って、紹介文を貼り付けます。
デフォルトで入力されていた「PR文を入力する」については削除していただき、説明文の入力をお願いします。
★説明文の改行について★
ワードプレスは「Shift」+「Enter」で改行できます。

69.文章は太字の方が読みやすいため、太字設定を行います。
入力した文章をすべて範囲選択していただき、「B」をクリックしていただくと、太字に変更できます。

70.説明文の入力ができましたら、バナーの下にテキストエディターの追加をお願いします。

71.追加したテキストエディターに、下記の3点を入力お願いします。
「商材名」は作成したページのタイトルになります。
「運営者」に関しては、(イニシャルを入力)の部分を消して、ご自身のお名前のイニシャルを入力お願いします。
商材名 スカイチケットレンタカー
運営者 (イニシャルを入力)
※当サイトはアフィリエイトプログラムを利用し宣伝目的で作成しております。

72. 作成したページを保存します。
左メニュー下部にある目のアイコン「変更をプレビュー」をクリックします。新しいタブでプレビューが表示されますので、作業中は随時確認します。ページ作成後は「見出し」「アイキャッチ画像」「ボタン」「バナー」をクリックして、それぞれ広告主サイトと同じページが表示されるか確認します。
間違いがなければ「更新」ボタンをクリックして保存します。

最後に
今回作成しているページは広告主サイトを紹介するためのページである点を意識して作成をお願いします。
説明文はページからユーザに向けた視点で作成をすることを心がけてください。
ASP情報は広告の解説であるため、ユーザには適していない文言も多いです。また、広告主サイトの言葉を流用する時は、公式サイトを偽った説明文にならないように、文章に注意します。