A8netページ作成手順
1.ワードプレスの「投稿」→「新規追加」をクリックします。

2.まずはタイトルを入力します。

3.作成する広告を選択します。
下記のボタンをクリックして作成広告をご確認ください。
※作成リストの広告は「STEP2 2・広告主との提携申請」を確認のうえ提携申請作業を行ってください。
4.作成リストの中から作成する広告の名前を入力します。

5.右上の設定アイコンをクリックします。
「カテゴリー」
1つ目「通販など広告の内容の分類のカテゴリ」
2つ目「PR」と入力(※広告掲載をする為の必須事項)
※妥当なカテゴリがなければ「新規カテゴリーを追加」で追加できます。
「ディスカッション」のチェックを2個ともオフにします。

6.メモを入力します。
作成広告のASPサイトを開き下記の情報をメモに入力します。
「➊使用したASP」
「❷リスティング条件」
「❸成果報酬」

7.先に「+Add page note」をクリックしてください。

8.情報の入力をした状態はこちらです。

9.右上の「A」アイコンをクリックします。
「Advanced Settings」をクリックします。

10.「モバイル用ヘッダーを無効にする」をオンにします。
右上の「×」でウィンドウを閉じます。

11.上部の「公開」をクリックします。以後は「更新」になります。
上部の「Elementorで編集」をクリックします。
12.基本設定が完了したら作成画面に入ります。
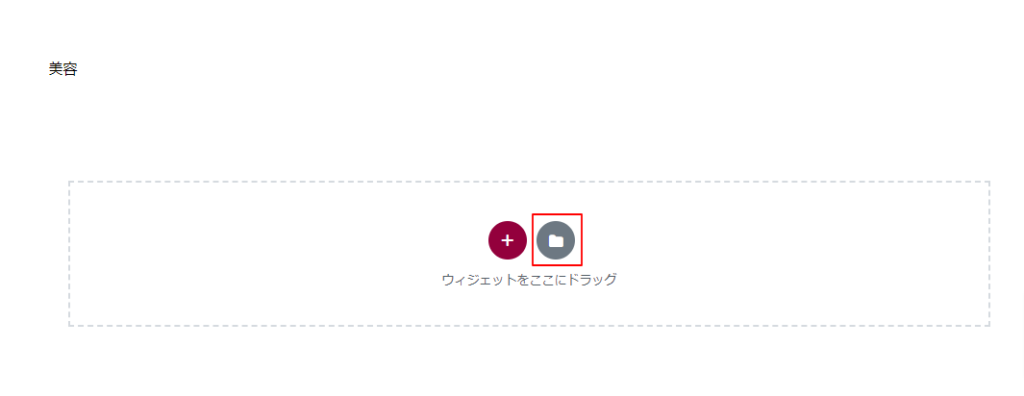
画面中央の赤く囲われているアイコンをクリックして下さい。

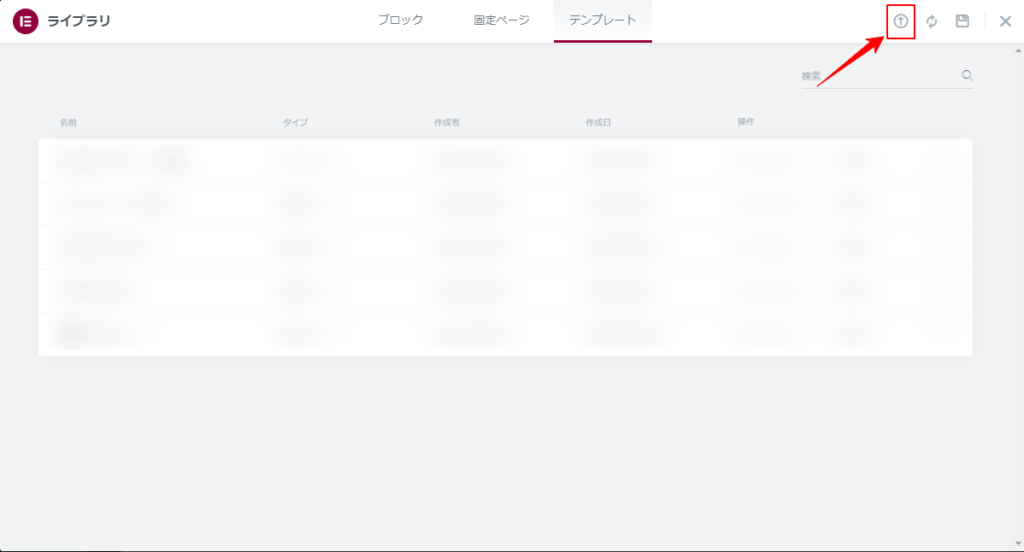
8.画面上部の矢印をクリック

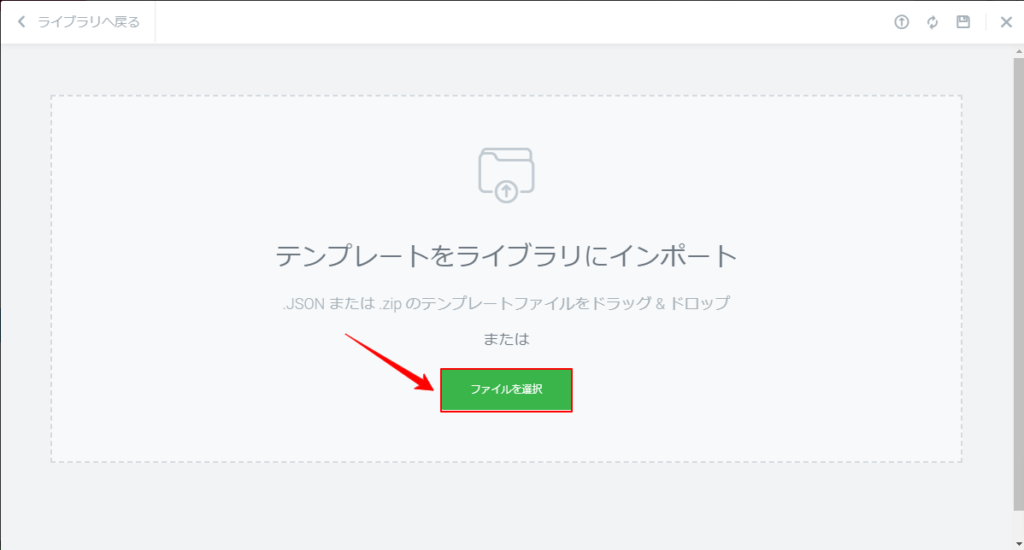
9.ファイルを選択をクリックする前に下記のボタンをクリックしてファイルのダウンロードをお願い致します。
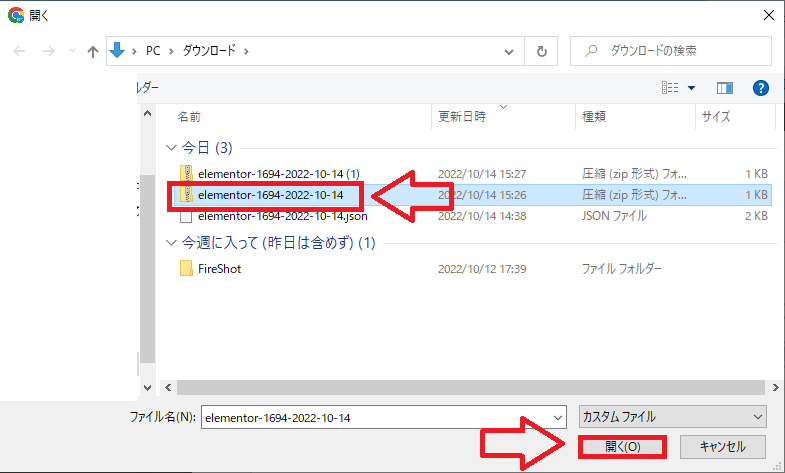
10.ファイルを選択をクリック

11.9番の手順でダウンロードしたファイルを選択してアップロード

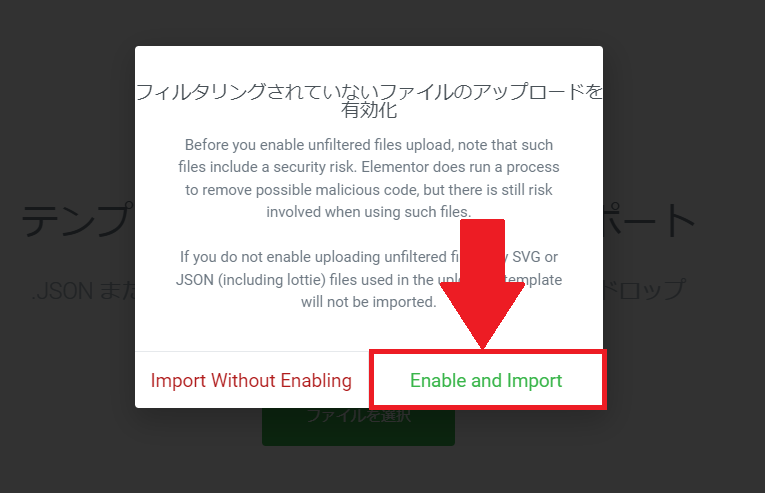
12.緑の通知のメッセージをクリック

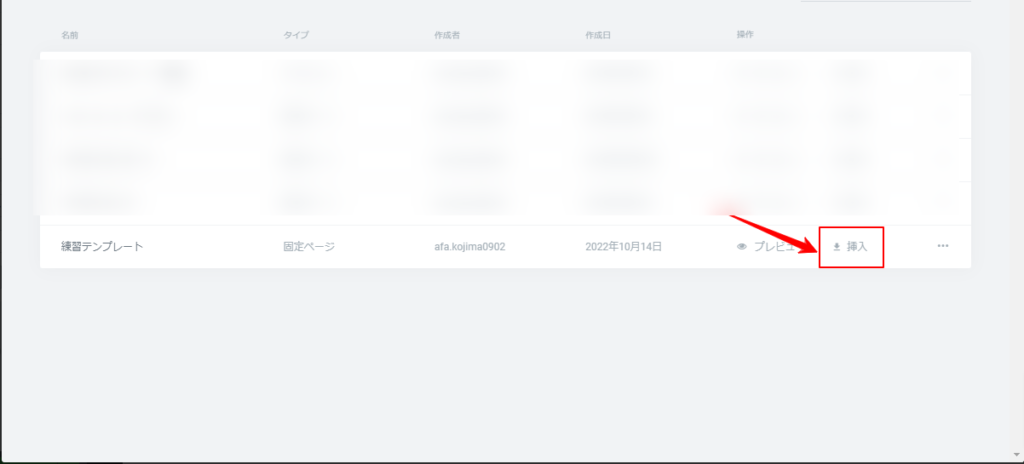
13.画面が切り替わったら「練習テンプレート①」の挿入をクリック

14.テンプレートが表示されます。

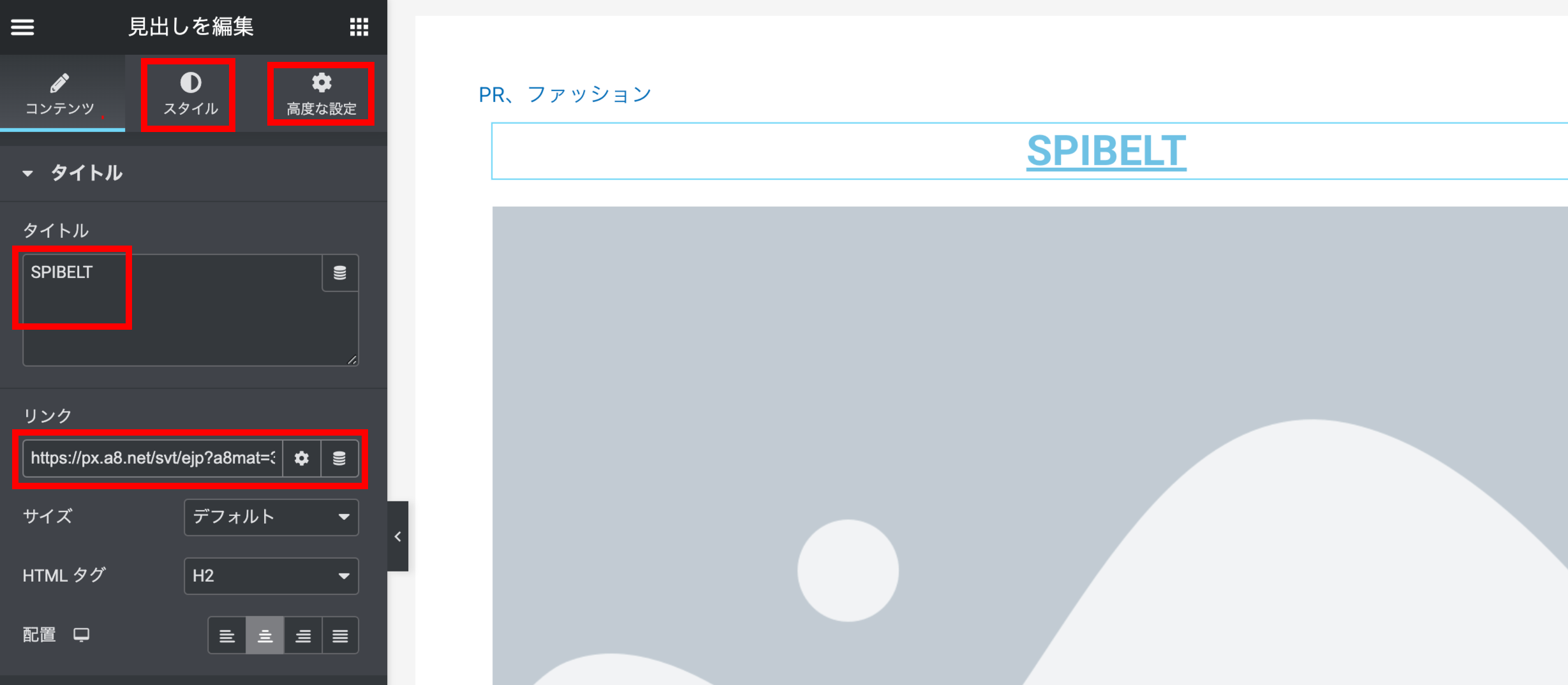
15.サイトタイトルを入力します。
「タイトル」はページタイトルと同様に広告名を設定します。
「リンク」はアフィリエイトリンクを設定します。
各ウィジェットは上部の「スタイル」「高度な設定」で色や配置を調整可能です。

16.ウィジェット「画像」を選択します。
ペラページの画像を「アイキャッチ画像」と呼びます。
広告主サイトのトップページ(バナーでアクセスできるページ)を、切り取りソフトで画像保存します。画面の上部端から、縦長サイズの長方形に切り取ります。縦サイズは画面の1.5倍程度が妥当です。不自然にならないように調整します。
(参考)アイキャッチ画像の切り取り方
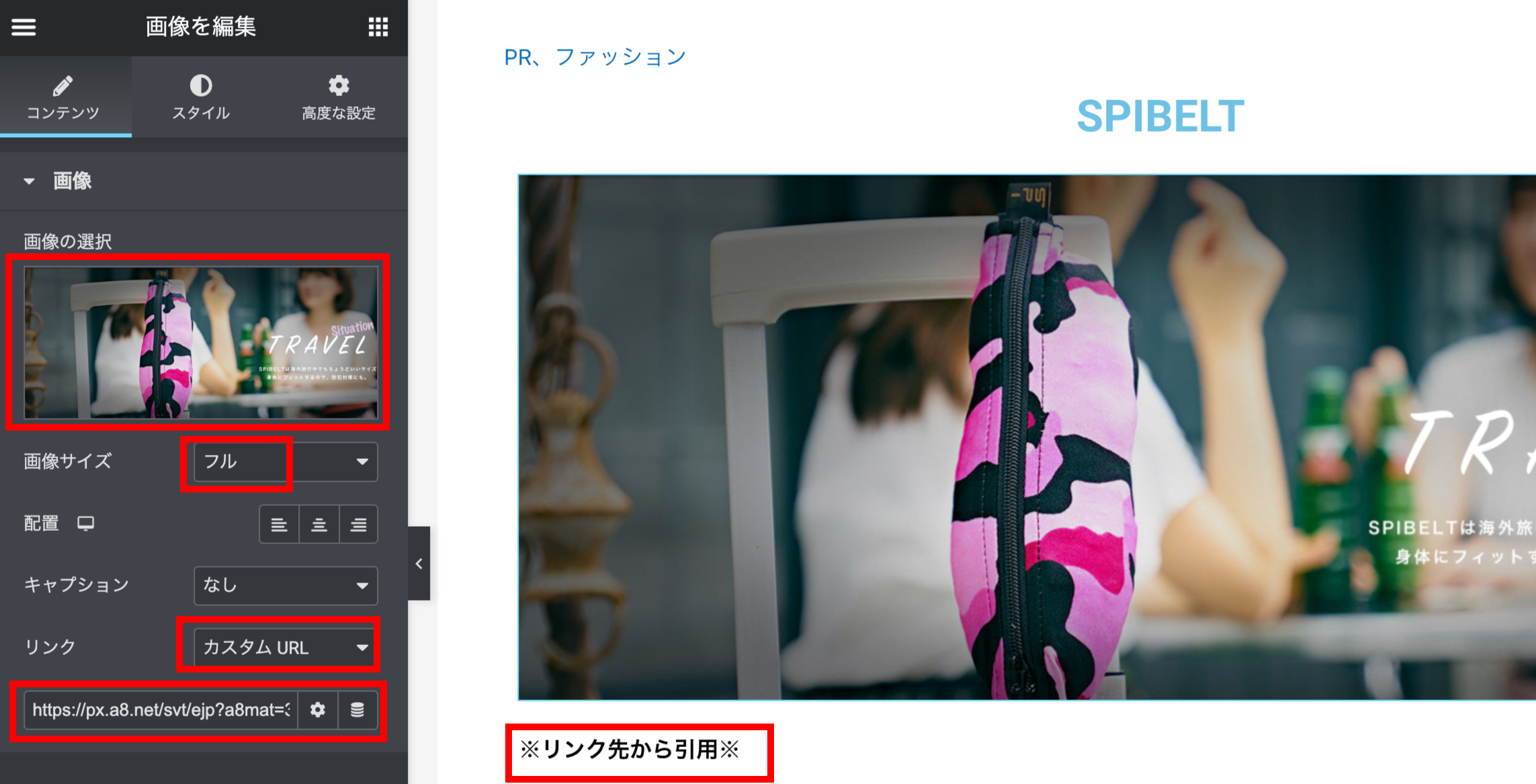
「画像の選択」をクリックします。画像をドラッグもしくはファイル選択してアップロードします。アップロードした画像はワードプレスに保存されますので、パソコンからは削除して問題ありません。
「画像サイズ」は「フル」を選択します。
「リンク」は「カスタムURL」を選択してアフィリエイトリンクを設定します。
切り取りが難しいサイトは、小さな画像を複数切り取って、画像ウィジェットを追加で配置します。

※公式サイトの偽造回避のための注釈について
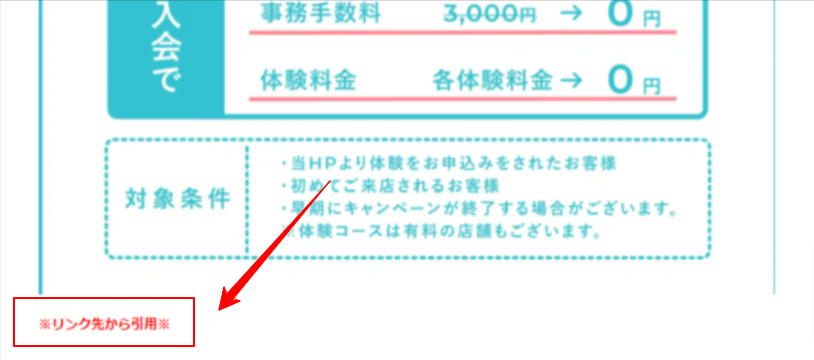
●切り取り画像の中に料金の記載がある場合は画像の下部にテキストエディタ追加
その後※リンク先から引用※の注釈追加

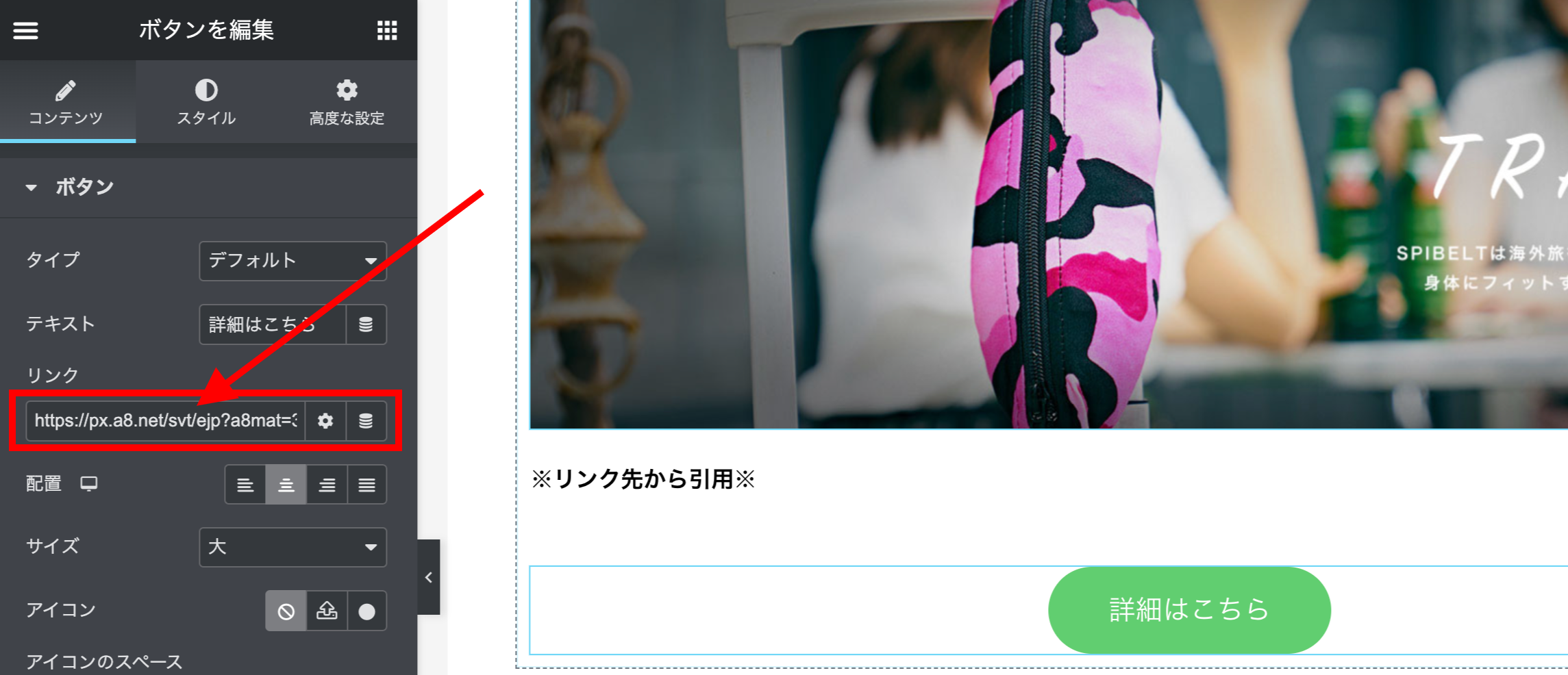
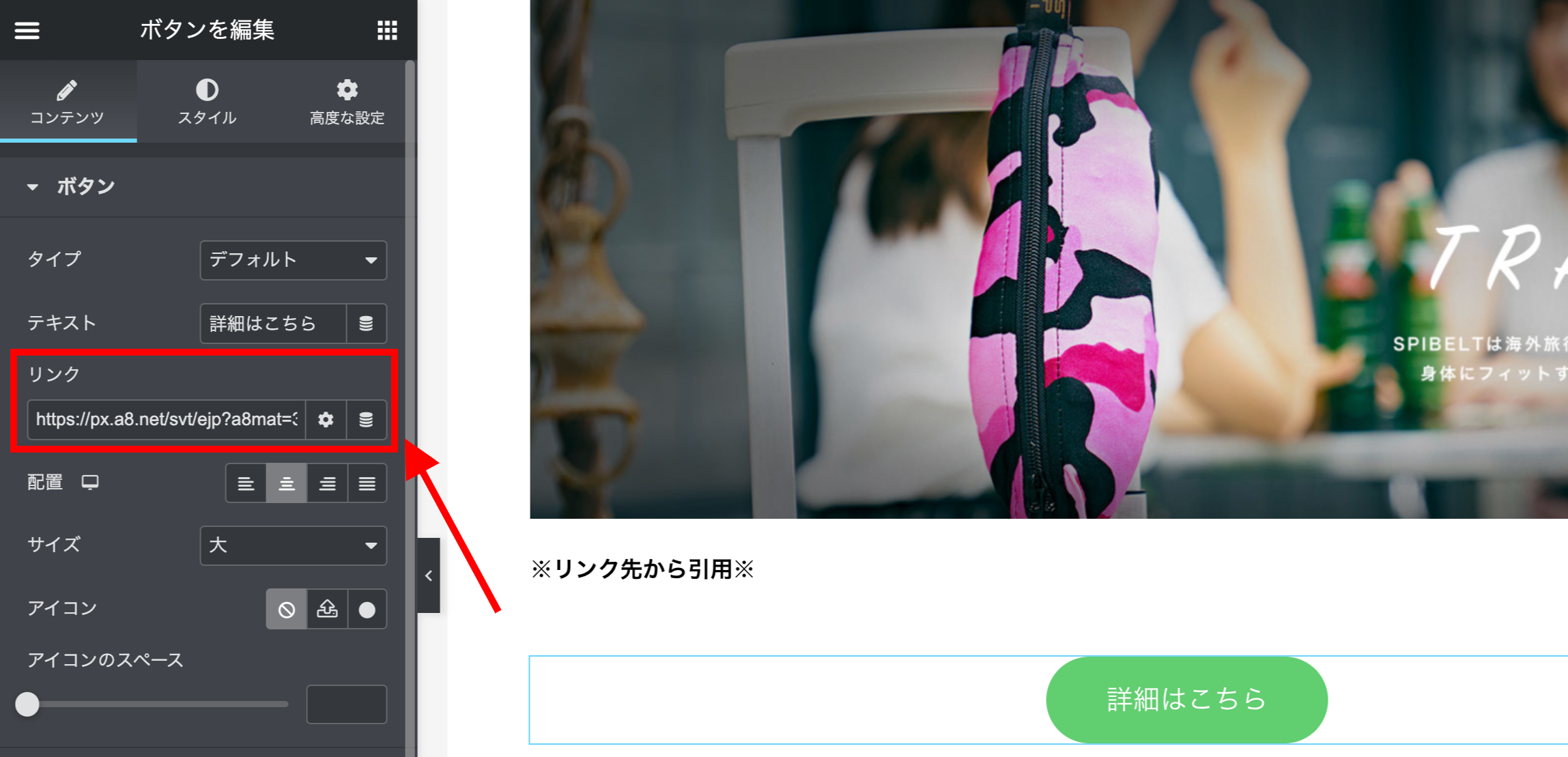
17.ウィジェット「ボタン」の設定を行います。
リンクにアフィリエイトリンクを張り付けます。

18.アフィリエイトリンクの貼り付け完了したら次の作業を行います。

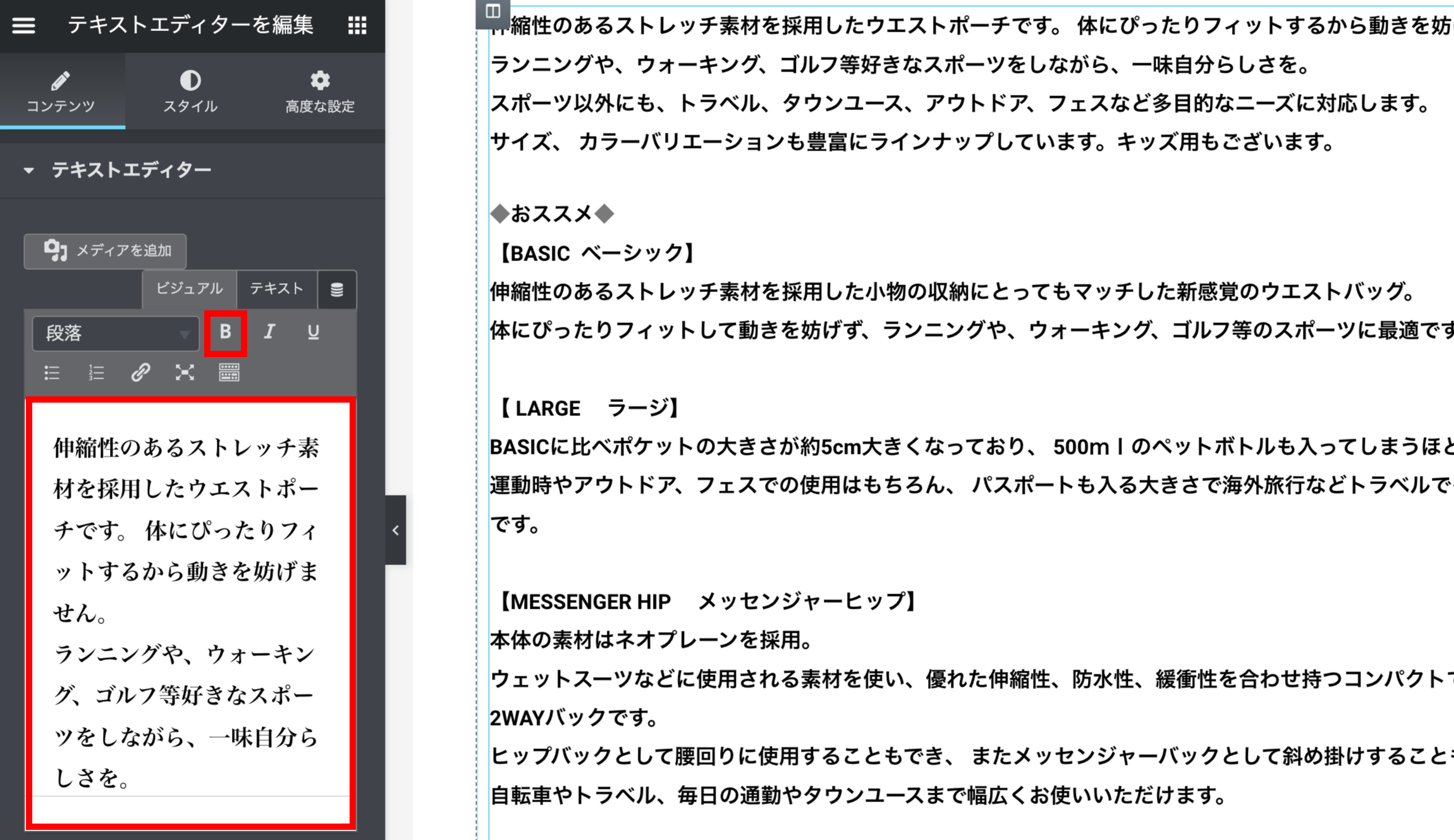
19.ウィジェット「テキストエディター」を設定します。
説明文を作成します。 ワードプレスに書き込むより、文章を作成してからコピーした方が作業しやすいようです。 ASP情報と広告主サイトを参照、ネットで検索するなどして、宣伝できる説明文を考えます。ご自身の言葉も加えられると、より広告効果が見込めます。ワードプレスは「Shift」+「Enter」で改行できます。
説明文を読みやすくするため太字にします。選択して「B」アイコンをクリックします。

※公式サイトの偽造回避のために注釈の追加をしていただきます。
●説明文に※リンク先から引用※の注釈追加
※1 テキストエディタ内に必ず追加する
20.アイキャッチ画像と説明文を見直します。
アイキャッチ画像の配置次第では、広告主サイトとペラページの外観がほぼ一致します。公式サイトの偽造・複製と判定される可能性があります。
広告主サイトを紹介するためのペラページである点を意識して作成をしていただくと審査落ちを回避することができます。
説明文はペラページからユーザに向けた視点で作成をすることを心がけてください。
ASP情報は広告の解説であるため、ユーザには適していない文言も多いです。また、広告主サイトの言葉を流用する時は、公式サイトを偽った説明文にならないように、文章に注意します。
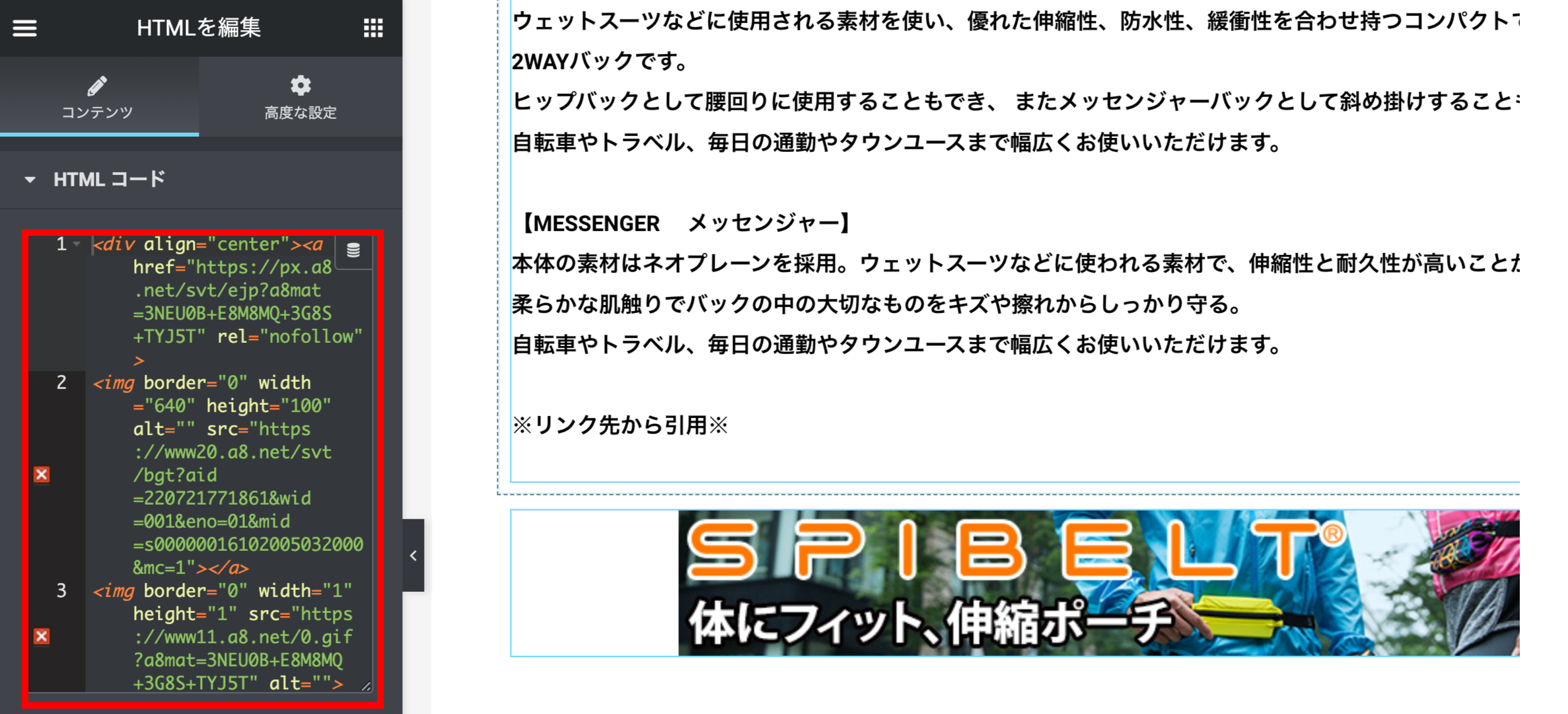
21.ウィジェット「HTML」の設定をします。
「HTMLコード」にバナーリンクを設定します。
バナーは横長または正方形で公式サイトにアクセスするバナーを選択してください。
バナーの選び方はこちらをクリック

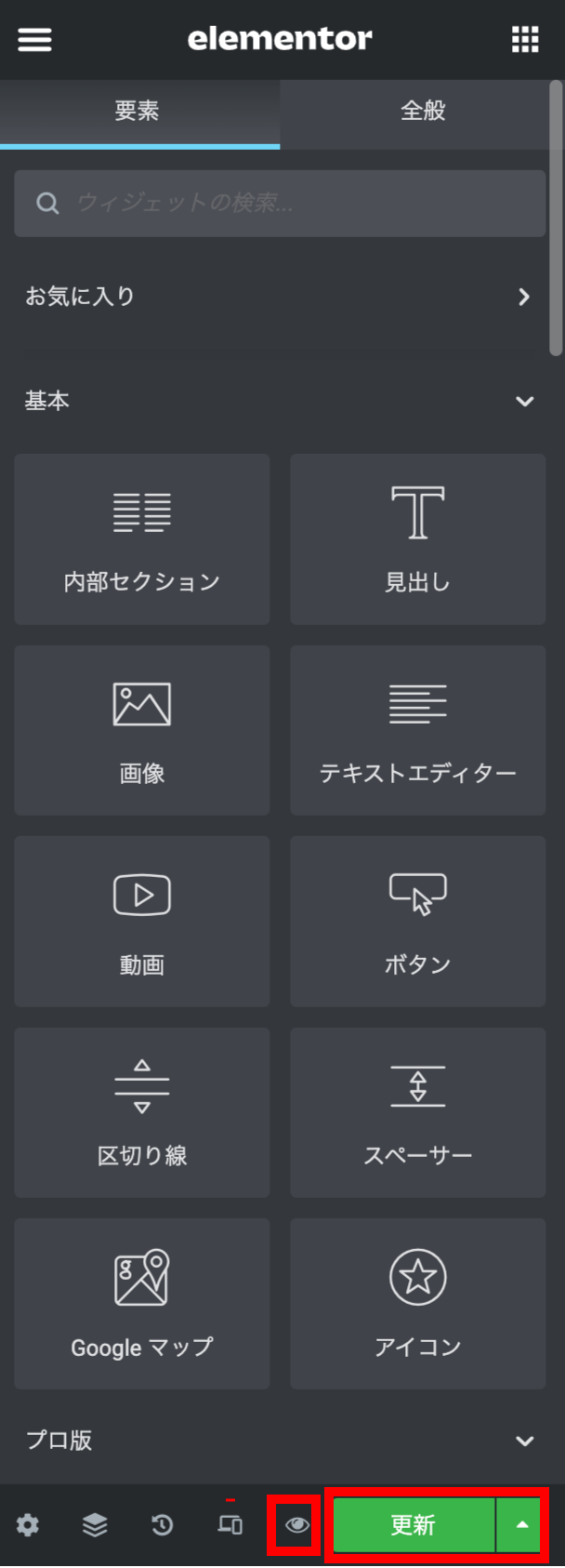
22.作成したページを保存します。
左メニュー下部にある目のアイコン「変更をプレビュー」をクリックします。新しいタブでプレビューが表示されますので、作業中は随時確認します。ページ作成後は「見出し」「アイキャッチ画像」「ボタン」「バナー」をクリックして、それぞれ広告主サイトと同じページが表示されるか確認します。
間違いがなければ「更新」ボタンをクリックして保存します。

(参考)サンプルページ【Elementor】(レイアウトカスタマイズ済)
画像と文章を貼り付けただけのページより、ユーザに関心を持たせる工夫をした方が、広告効果が向上します。ウィジェットごとに「スタイル」「高度な設定」でデザインを調整できます。ウィジェットの配置も自由に組み立て可能です。レイアウトにもご配慮お願いします。