作成 Elementor
1.広告を選別します。
ペラページを作成する広告をASPで検索します。広告が収益になるかは、ページを作成して広告を配信しなくてはわかりません。知名度の高い広告、成果報酬の高額な広告、そして季節の行事に関連した広告は、成果が見込めると言われています。
広告を選別したら、必要な情報を確認します。ASP情報から広告主サイトにアクセスできます。ASP情報と、ワードプレスと、広告主サイトを、別タブで開いたまま作業します。別途にメモ帳などテキストエディタを開いて、必要な情報をコピーしていくと効率よく作成できます。
(ASP情報)A8.net
(ASP情報)アクセストレード
(ASP情報)afb
■注意点
①出稿用の広告となっている為先行して複数ページ作成はNG
②6ページ目以降は応用編マニュアルを使用してページ作成を進めて下さい。
③ASPサイトのPR文をそのまま使用するだけではなく、ご自身で考えた文言を交えて文章の作成を行って頂きます。(少しずつ慣れて頂ければ問題はございません。)
④リスティングNGの広告はページを作成できません。
⑤公式サイトの偽造につながる為必ず「PR」を追加する。
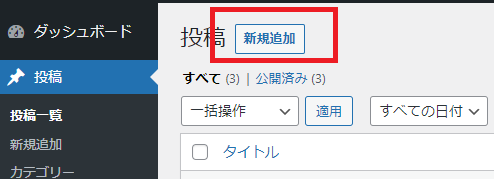
2.ワードプレスの「投稿」→「新規追加」をクリックします。
存在するページを編集する時はページ名をクリックします。

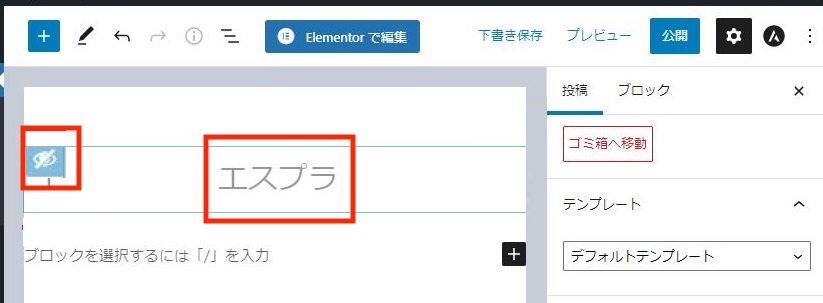
3.タイトルを入力します。
サイト名または商品名が基本です。通販サイトの中の特定商品しか対象でない広告など注意が必要です。ASP情報を確認します。多くの広告では【この記号】で囲われている部分がタイトルに使用できます。
入力後は右上のアイコンをクリックします。斜線が入ります。

4.右上の設定アイコンをクリックします。
「カテゴリー」
1つ目「美容など広告の内容の分類のカテゴリ」
2つ目「PR」と入力(※広告掲載をする為の必須事項)
※妥当なカテゴリがなければ「新規カテゴリーを追加」で追加できます。
「ディスカッション」のチェックを2個ともオフにします。
「Page Notes」を追加します。ASP情報から「使用ASP」「リスティング条件」「成果報酬」を入力します。順番に決まりはありません。ページには表示されないメモですので、詳細な記述は不要です。

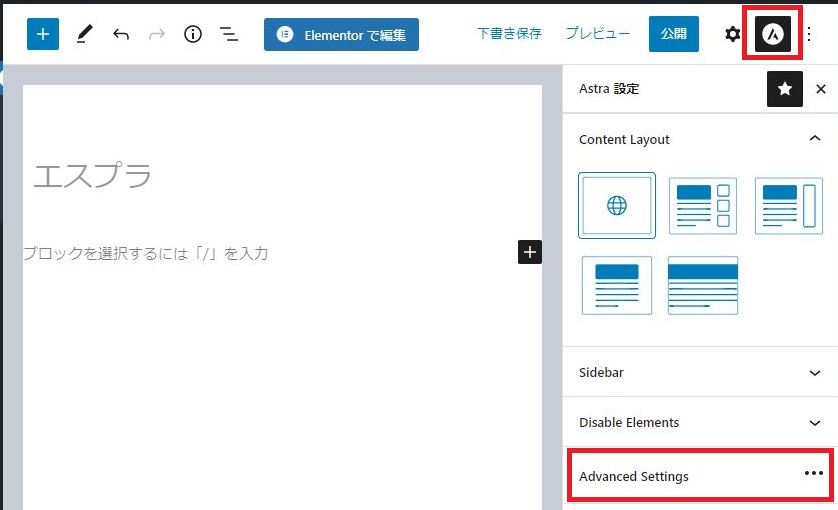
5.右上の「A」アイコンをクリックします。
「Advanced Settings」をクリックします。

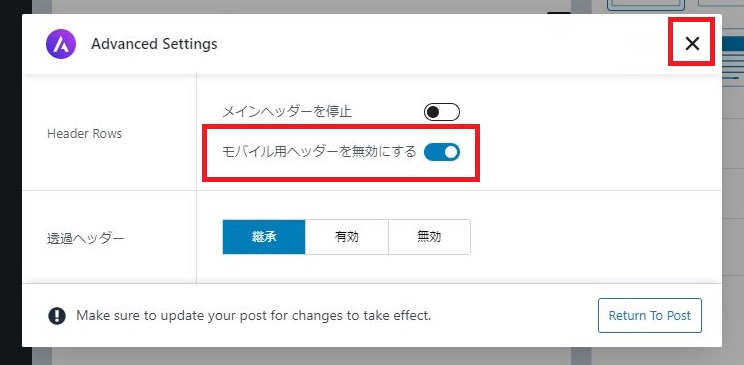
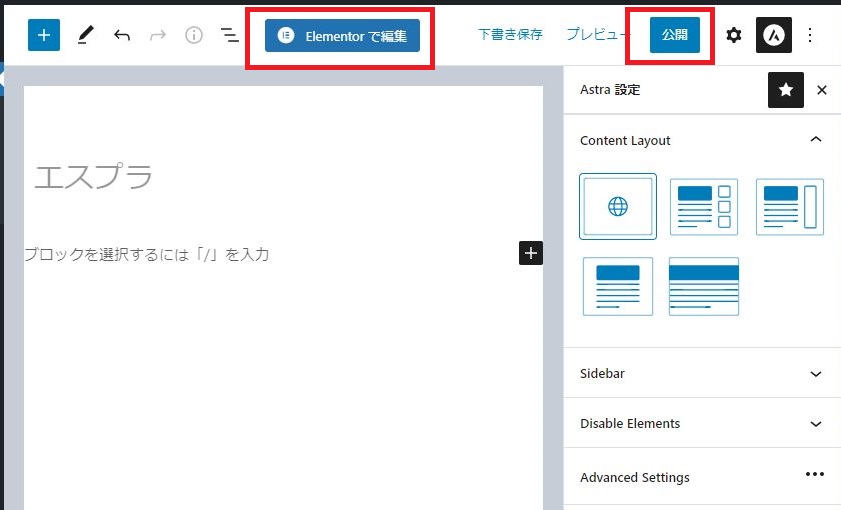
6.「モバイル用ヘッダーを無効にする」をオンにします。
右上の「×」でウィンドウを閉じます。

7.上部の「公開」をクリックします。以後は「更新」になります。
上部の「Elementorで編集」をクリックします。

8.基本設定が完了したら作成画面に入ります。
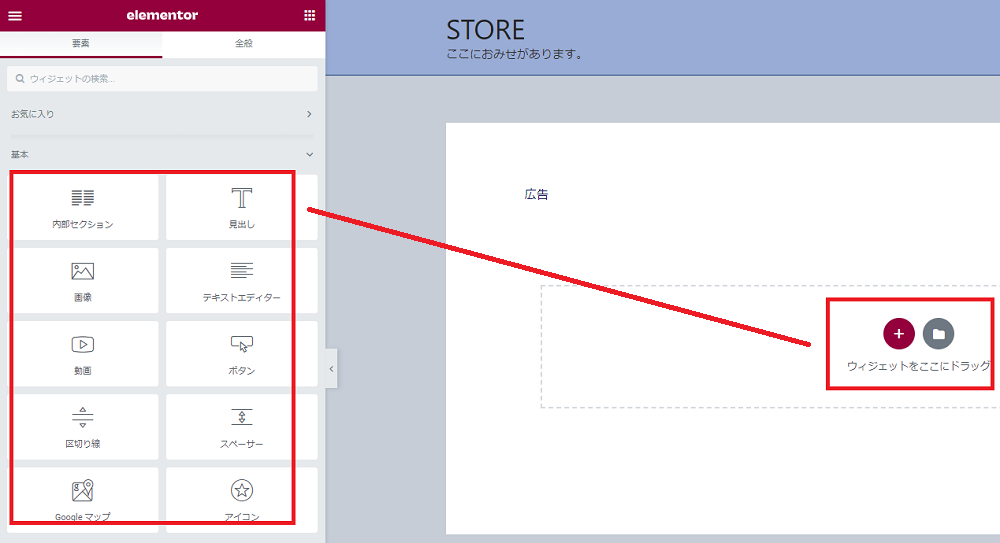
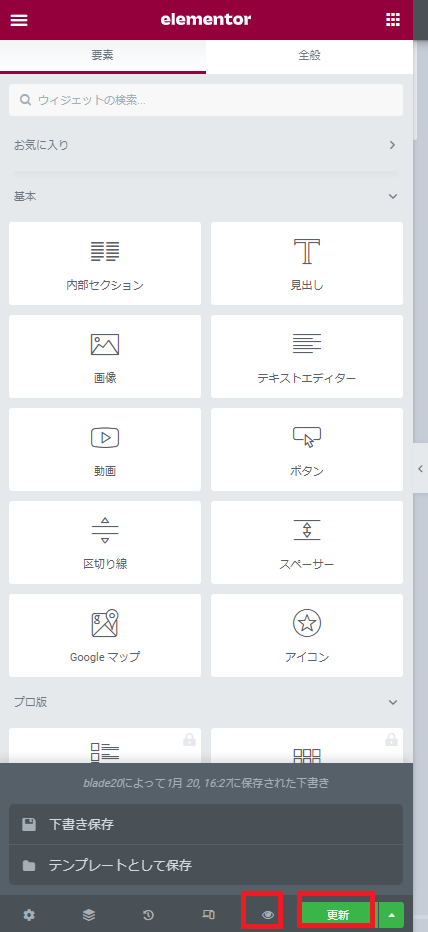
左メニューのウィジェット(ページを構成するパーツ)を右エリアにドロップすると配置できます。自由なレイアウト構成が可能です。以下は基本手順を解説します。慣れてきたら独自の工夫を加えるようにお願いします。

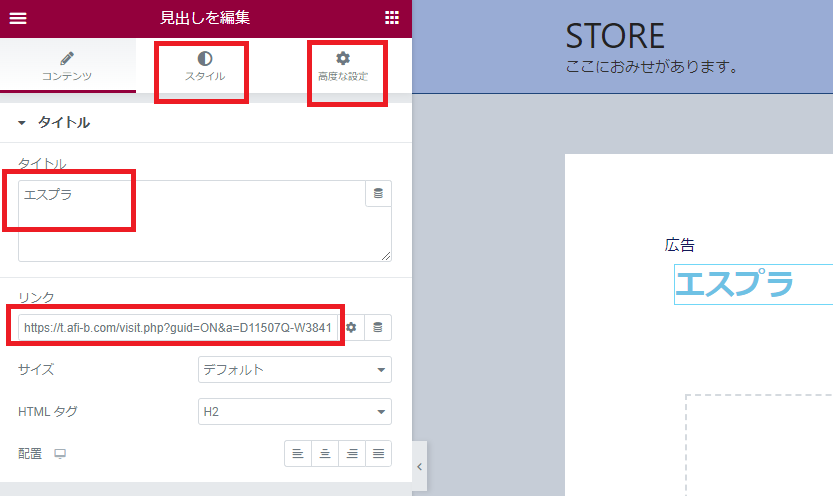
9.ウィジェット「見出し」を配置します。
「タイトル」はページタイトルと同様に広告名を設定します。
「リンク」はアフィリエイトリンクを設定します。
各ウィジェットは上部の「スタイル」「高度な設定」で色や配置を調整可能です。デザインにも配慮すると好ましいです。

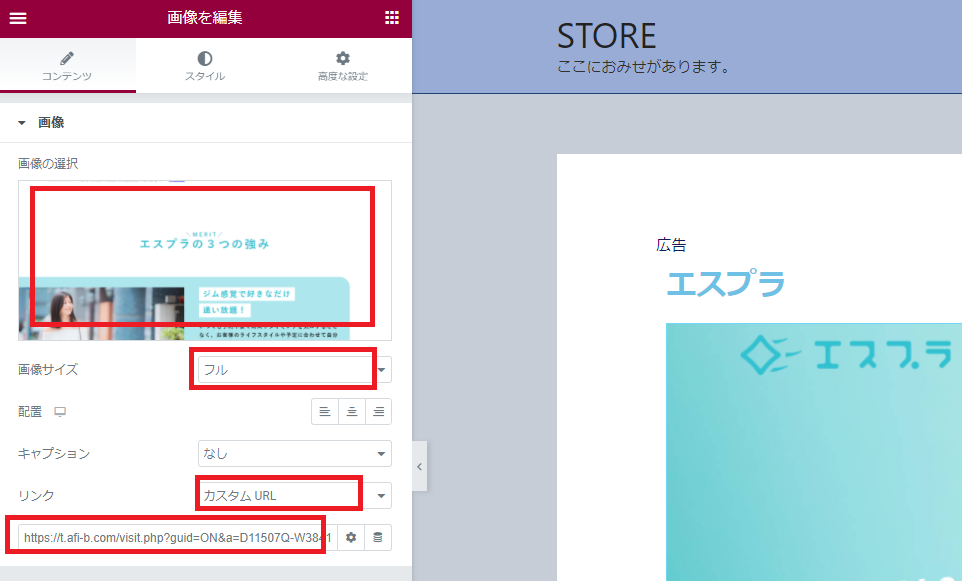
10.ウィジェット「画像」を配置します。
ペラページの画像を「アイキャッチ画像」と呼びます。
広告主サイトのトップページ(バナーでアクセスできるページ)を、切り取りソフトで画像保存します。画面の上部端から、縦長サイズの長方形に切り取ります。縦サイズは画面の1.5倍程度が妥当です。不自然にならないように調整します。
(参考)アイキャッチ画像の切り取り方
「画像の選択」をクリックします。画像をドラッグもしくはファイル選択してアップロードします。アップロードした画像はワードプレスに保存されますので、パソコンからは削除して問題ありません。
「画像サイズ」は「フル」を選択します。
「リンク」は「カスタムURL」を選択してアフィリエイトリンクを設定します。
切り取りが難しいサイトは、小さな画像を複数切り取って、画像ウィジェットを追加で配置します。

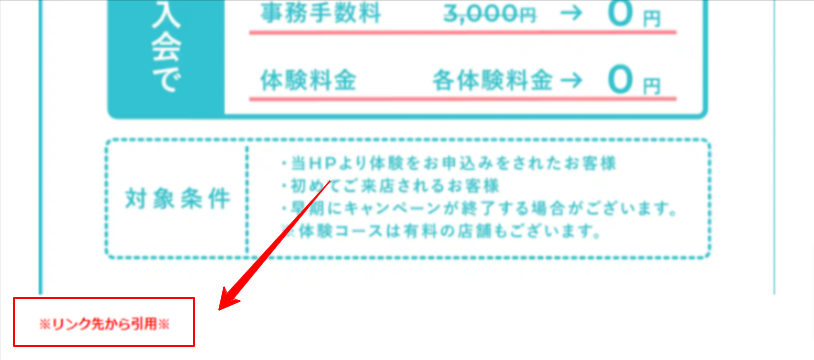
※公式サイトの偽造回避のための注釈について
●切り取り画像の中に料金の記載がある場合は画像の下部にテキストエディタ追加
その後※リンク先から引用※の注釈追加

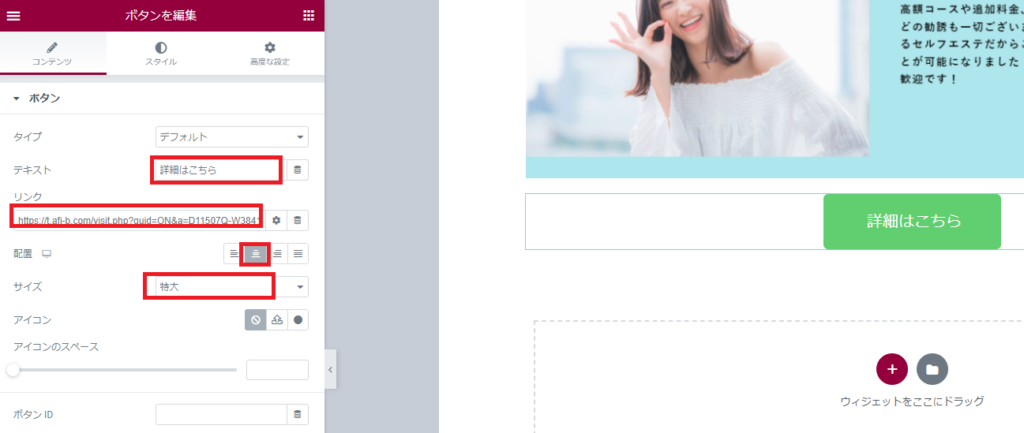
11.ウィジェット「ボタン」を配置します。
「テキスト」は「詳細はこちら」を設定します。
「リンク」はアフィリエイトリンクを設定します。
「配置」は「中央」を選択します。
「サイズ」は「特大」を選択します。

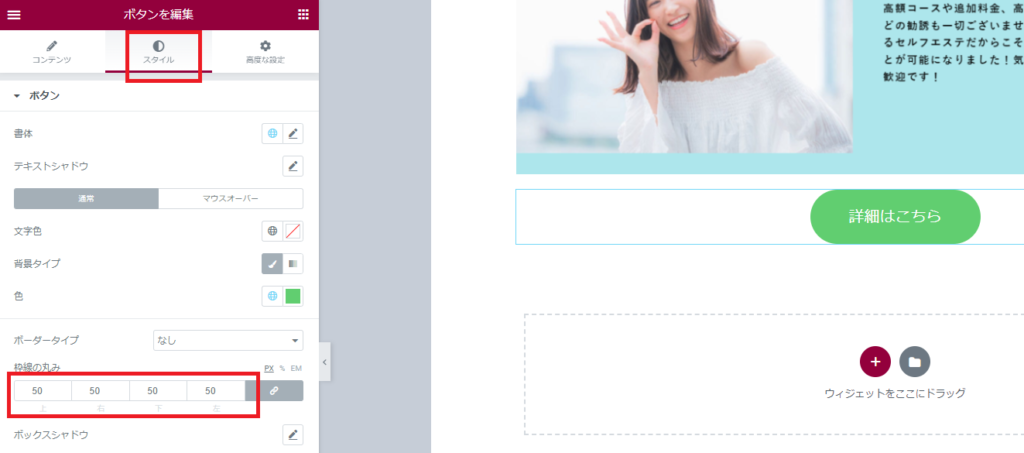
12.ボタンの「スタイル」を調整します。
「枠線の丸み」は「50」を設定します。

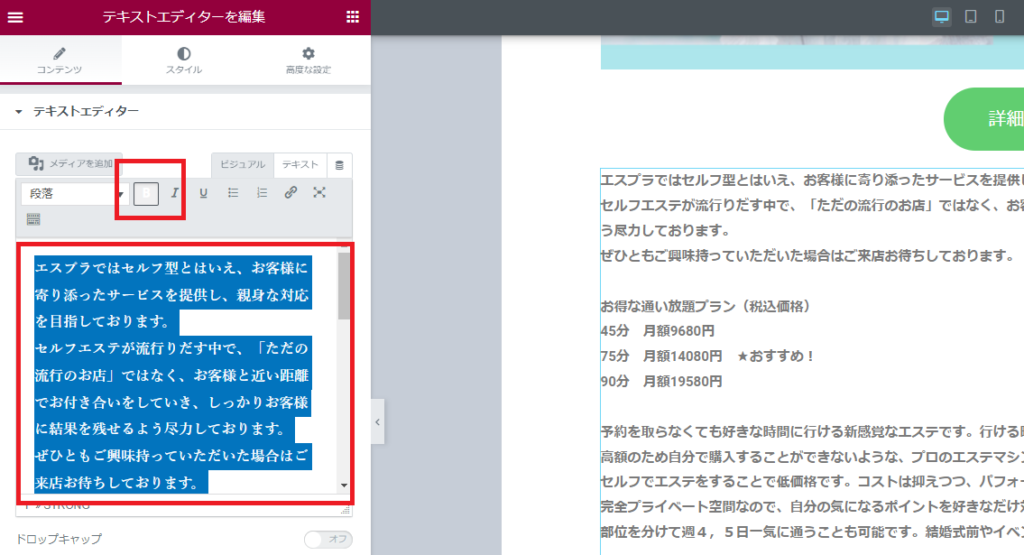
13.ウィジェット「テキストエディター」を配置します。
説明文を作成します。 ワードプレスに書き込むより、文章を作成してからコピーした方が作業しやすいようです。 ASP情報と広告主サイトを参照、ネットで検索するなどして、宣伝できる説明文を考えます。ご自身の言葉も加えられると、より広告効果が見込めます。ワードプレスは「Shift」+「Enter」で改行できます。
説明文を読みやすくするため太字にします。選択して「B」アイコンをクリックします。

14.アイキャッチ画像と説明文を見直します。
アイキャッチ画像の配置次第では、広告主サイトとペラページの外観がほぼ一致します。公式サイトの偽造・複製と判定される可能性があります。広告主サイトを紹介するためのペラページである点を意識して修正します。
説明文はペラページからユーザに向けた視点で作成します。 ASP情報は広告の解説であるため、ユーザには適していない文言も多いです。また、広告主サイトの言葉を流用する時は、公式サイトを偽った説明文にならないように、文章に注意します。
※公式サイトの偽造回避のための注釈について
●説明文に※リンク先から引用※の注釈追加
※1 テキストエディタ内に必ず追加する
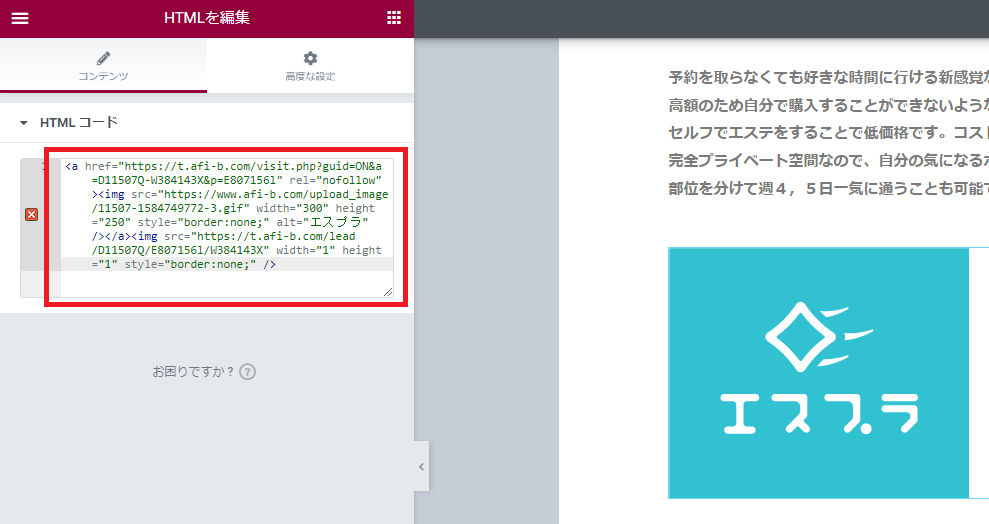
15.ウィジェット「HTML」を配置します。
「HTMLコード」にバナーリンクを設定します。
(参考)バナーの選び方

16.作成したページを保存します。
左メニュー下部にある目のアイコン「変更をプレビュー」をクリックします。新しいタブでプレビューが表示されますので、作業中は随時確認します。ページ作成後は「見出し」「アイキャッチ画像」「ボタン」「バナー」をクリックして、それぞれ広告主サイトと同じページが表示されるか確認します。
間違いがなければ「更新」ボタンをクリックして保存します。

(参考)サンプルページ【Elementor】(レイアウトカスタマイズ済)
画像と文章を貼り付けただけのページより、ユーザに関心を持たせる工夫をした方が、広告効果が向上します。ウィジェットごとに「スタイル」「高度な設定」でデザインを調整できます。ウィジェットの配置も自由に組み立て可能です。レイアウトにもご配慮お願いします。