アクセストレードページ作成手順
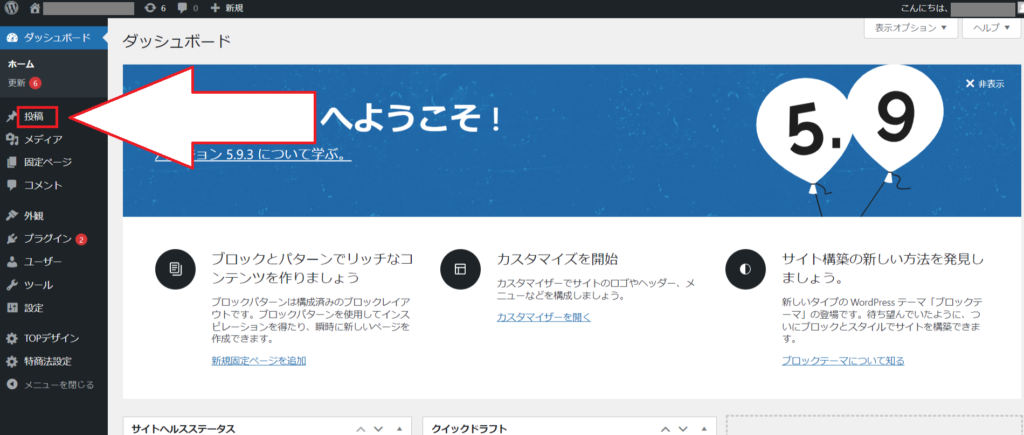
1.ワードプレスにログインをして左側の「投稿」の項目をクリックしてください。

2.「新規追加」をクリックしてください。

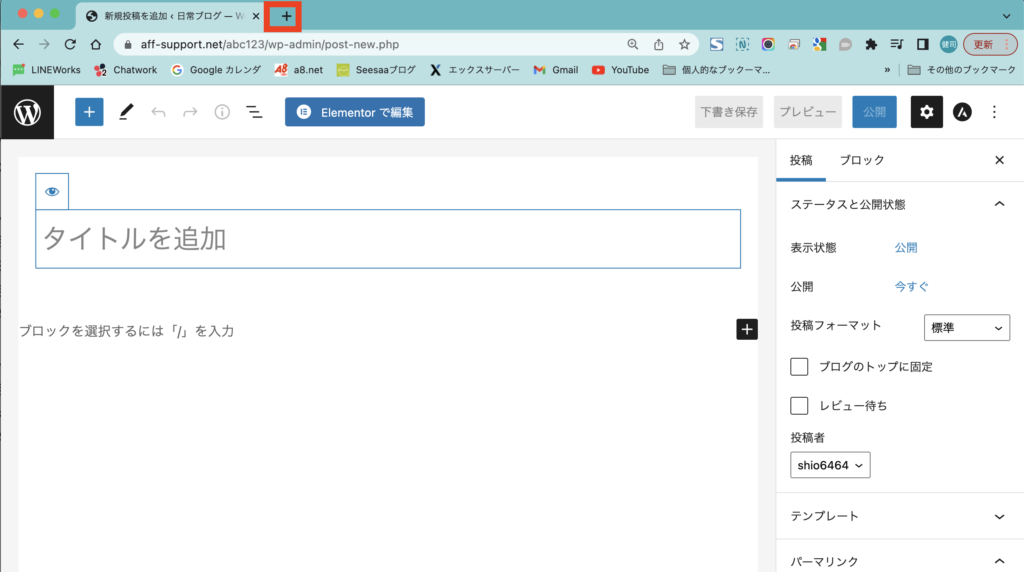
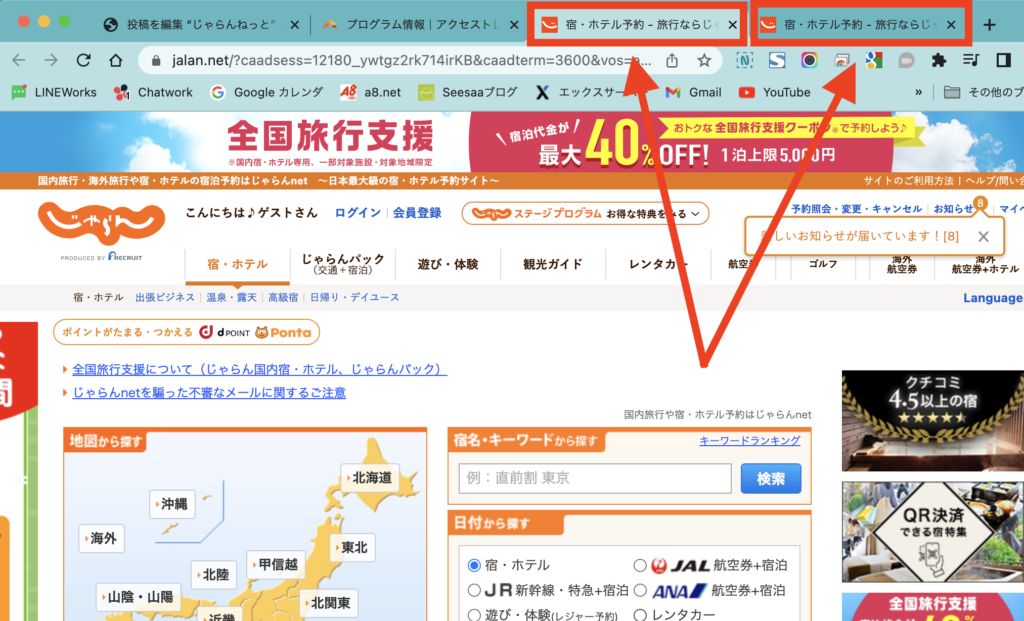
3.投稿画面が開きます。
こちらのタブはいったんそのままにしておいていただき、もう1つ新しいタブを追加してください。

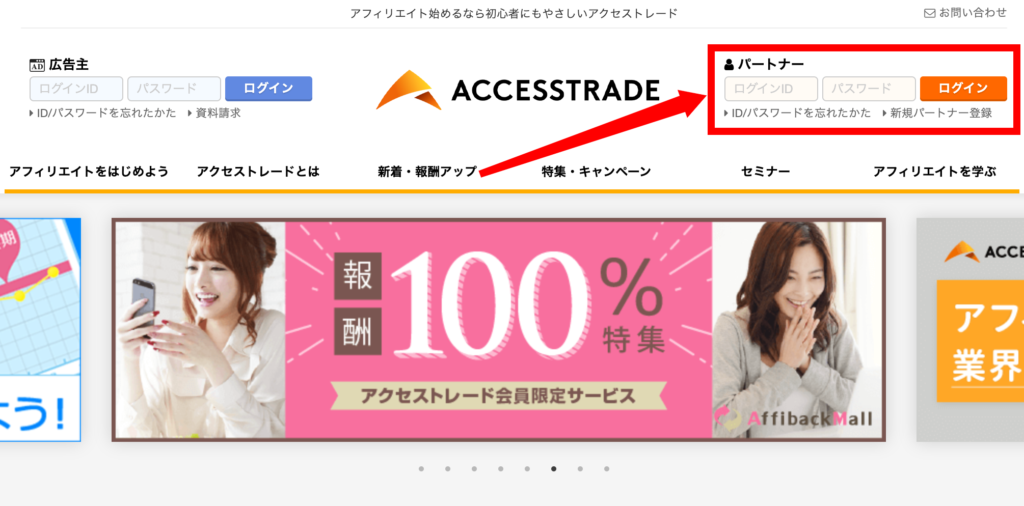
4.新しいタブでアクセストレードのサイトを開いてください。「アクセストレード」と検索していただくと出てきます。
※ブックマークに登録している場合は、そちらから開いていただいても大丈夫です。
5.アクセストレードのサイトを開いたら、のメディア会員の箇所にIDとパスワードを入れてログインしてください。

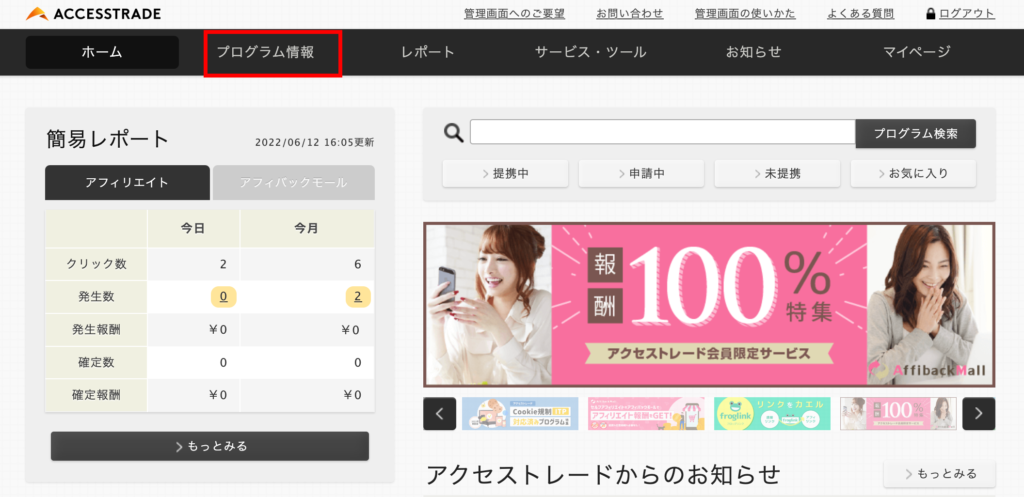
6. ログインできましたら、上部の「プログラム情報」をクリックして下さい。

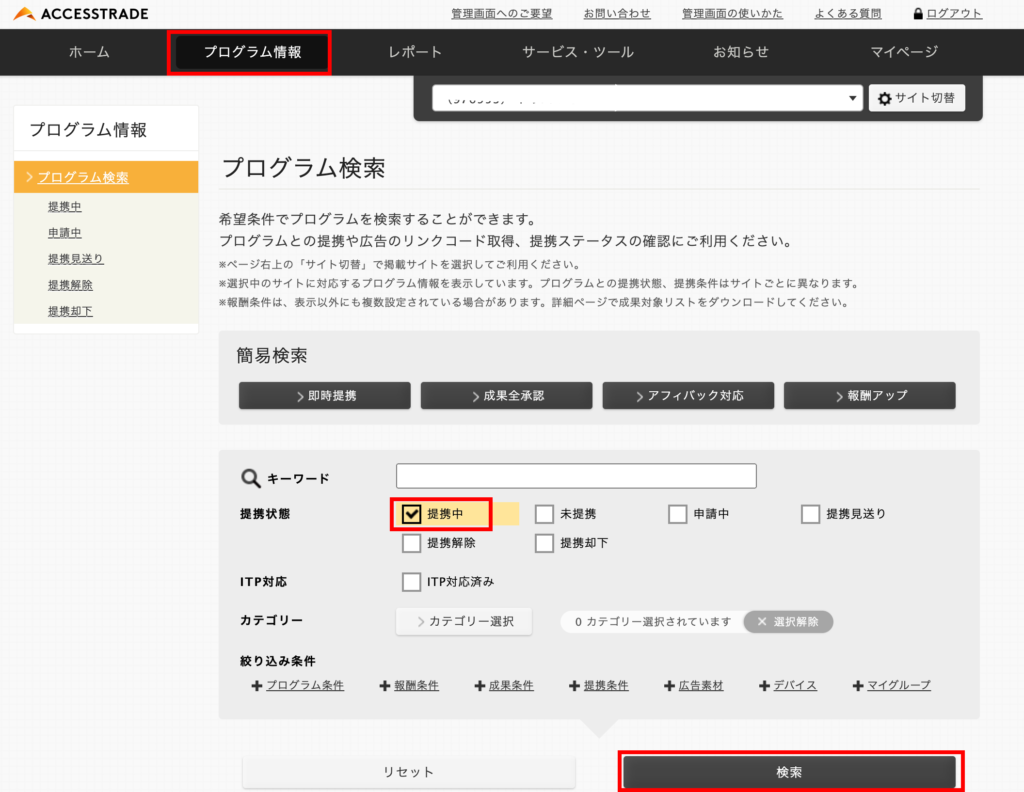
7. 「プログラム情報」をクリックし、「チェック」を入れて「検索」をクリックしてください。
作成リストの広告は予め提携申請を行って下さい。
提携手順は【STEP2 2・広告主との提携申請】をご確認お願い致します。
→アクセストレードの提携手順はこちら

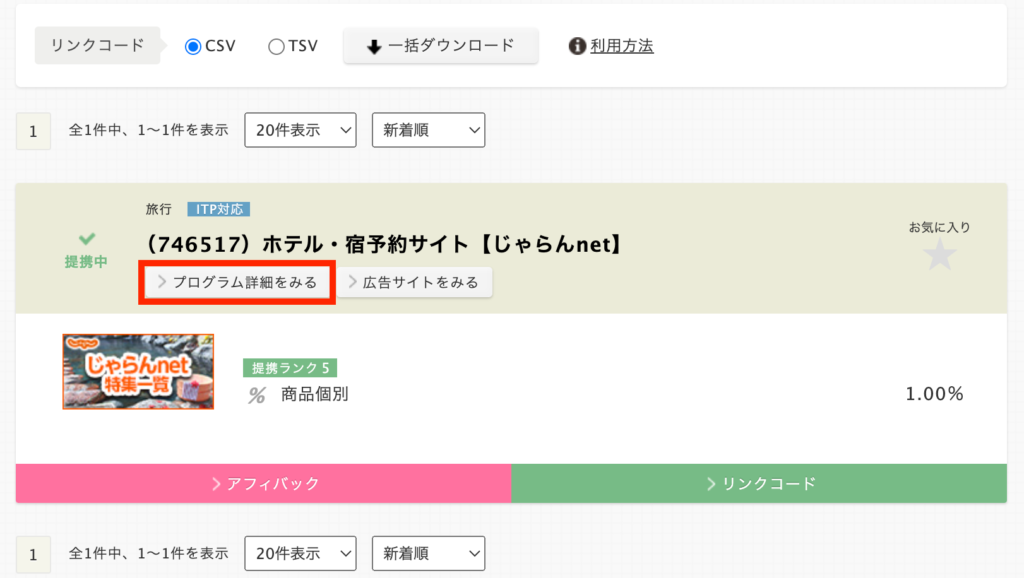
8.今回は例として「じゃらんnet」のプログラムを作成していきます。
作成するプログラムが決まったら、「プログラム詳細を見るを」をクリックしてください。

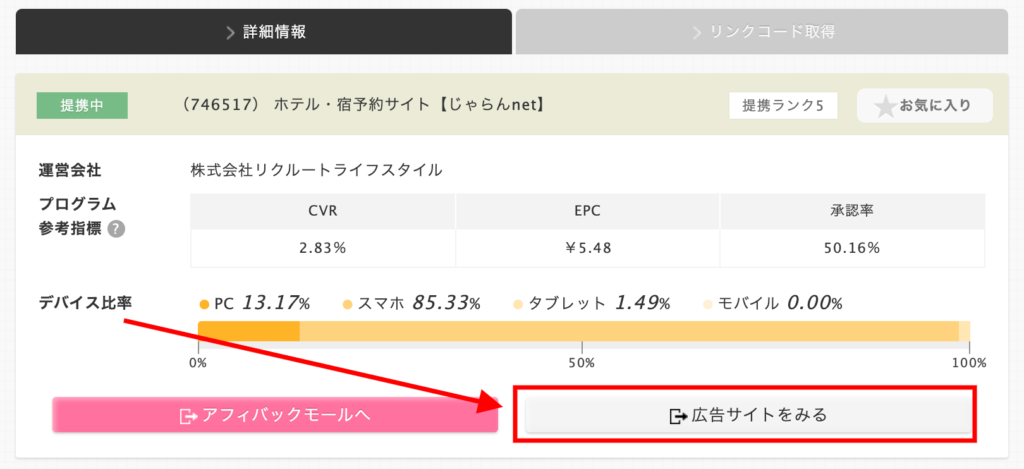
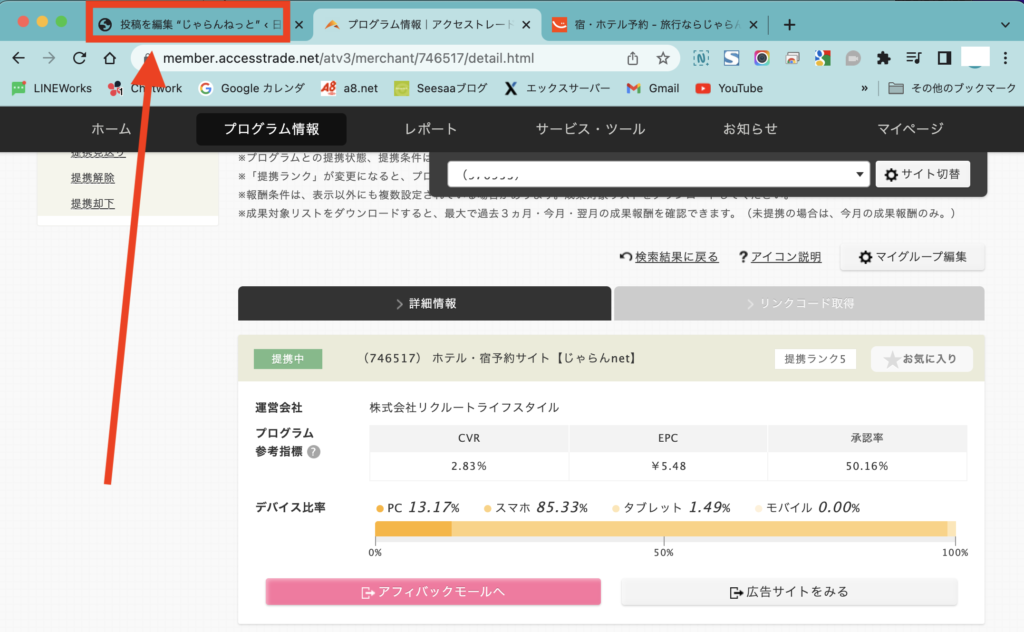
9.「詳細情報」という画面が開くので、「広告主サイトを見る」のボタンをクリックしてください。
※このとき、「リスティングNG」になっている広告は作成できないため、もしリスティングNGと書かれている場合は別のプログラムを選び直してください。


10. これから作成していく広告の公式サイトが開きます。
開きましたら広告サイトのタブは後で利用するのでこのままにしておいていただき、アクセストレードのタブに戻ってください。

11.アクセストレードのタブに戻ったら広告のタイトルにあたる部分を確認します。
今回は「じゃらんnet」がタイトルなのでこの部分をコピーしてください。アクセストレードのタブに戻ったら広告のタイトルにあたる部分を確認します。
今回は「じゃらんnet」がタイトルなのでこの部分をコピーしてください。

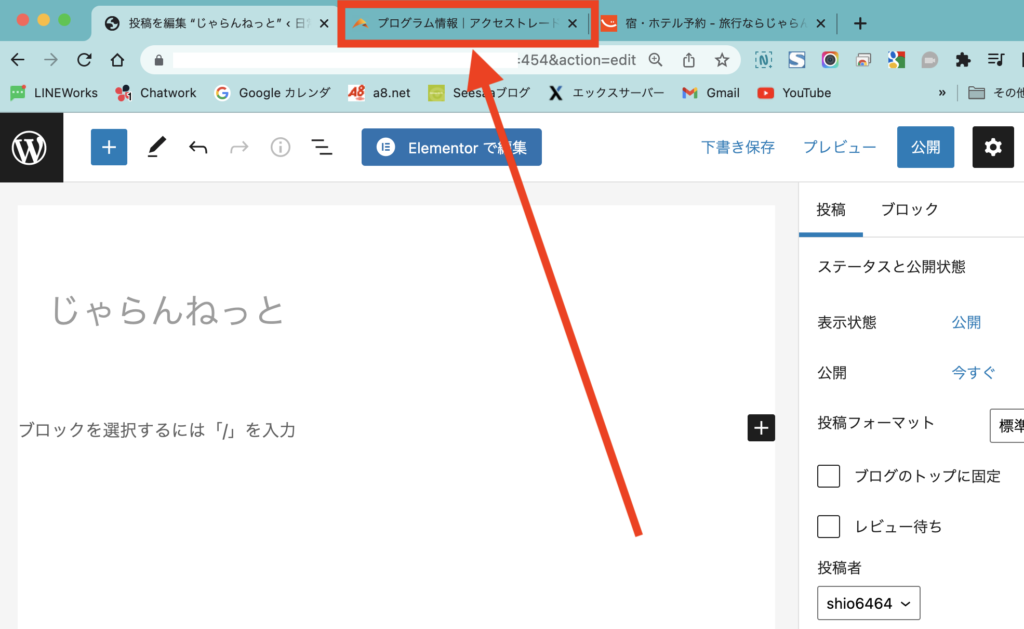
12.タイトルをコピーしたら、「新規投稿を追加」のタブをクリックしてワードプレスの編集画面に戻ってください。

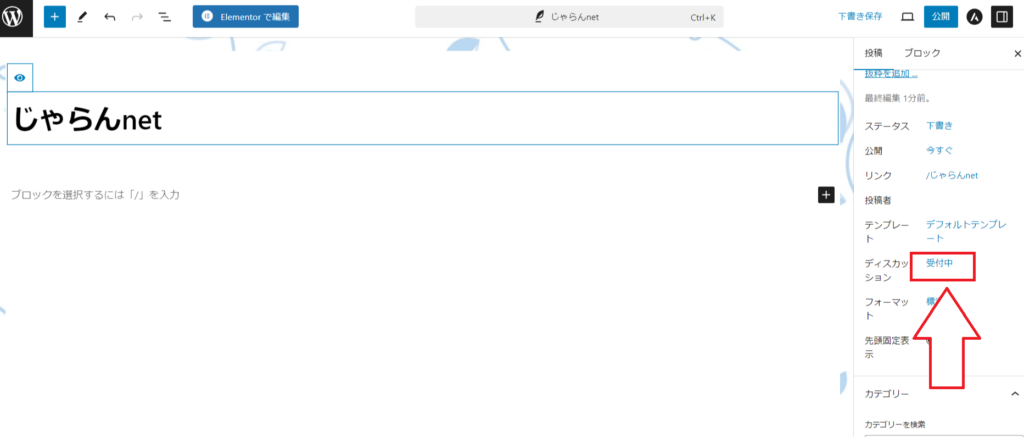
13.「タイトルを追加」の部分に先ほどコピーした「じゃらんnet」を貼り付けてください。

14. タイトルの入力ができましたら、画面右横のディスカッションの項目の「受付中」をクリックします。

15.「受け付けません」を選択してください。
「ピンバックとトラックバックを許可」に入っているチェックを外してください。

16.ディスカッションの画面を「×」で閉じます。

17.カテゴリーの設定を行います。
カテゴリーは合計2つにチェックを入れていただきます。
1つ目は「通販」や「旅行」など作成するページにあったカテゴリーにチェックを入れてください。
2つ目は「PR」にチェックを入れてください。(※広告掲載をする為の必須事項)
今回は「通販」と「旅行」にチェックを入れていただきます。
※妥当なカテゴリがなければ「新規カテゴリーを追加」で追加できます。

18. 終わりましたら、再度アクセストレードのタブに戻ってください。

19.次に編集画面のメモの項目を埋めていきます。
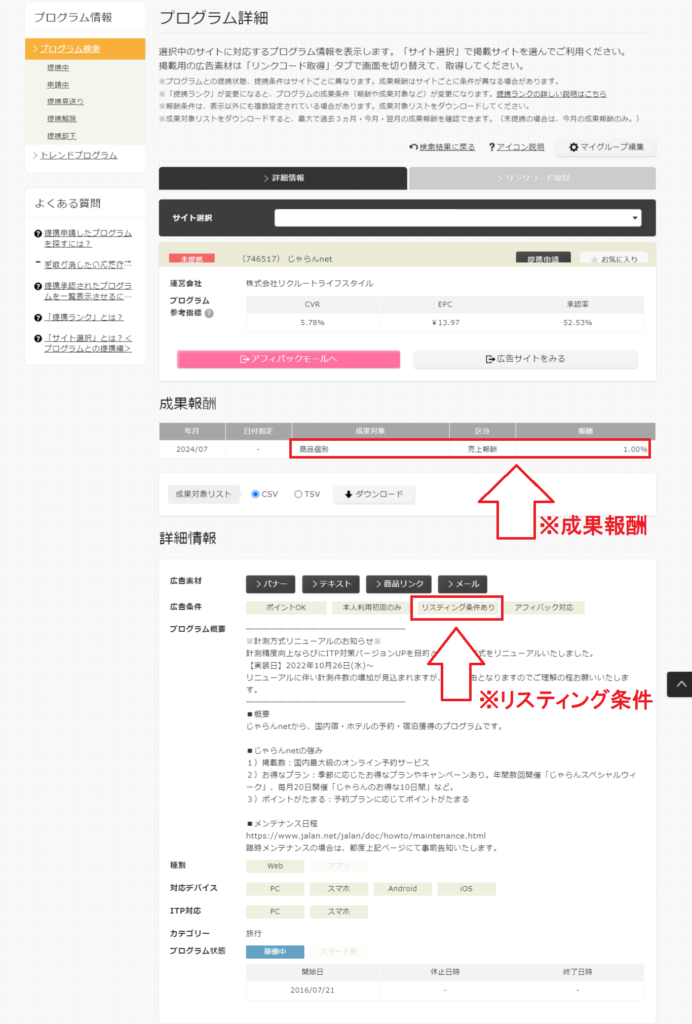
メモ欄には「成果報酬」「リスティング条件」「使用したASP名」の3つを記入していただきます。
「成果報酬」 と「リスティング条件」の部分をコピーしてください。
※アクセストレードの「リスティング条件あり」は、A8netやafbの「リスティング一部OK」と同じ意味になります。

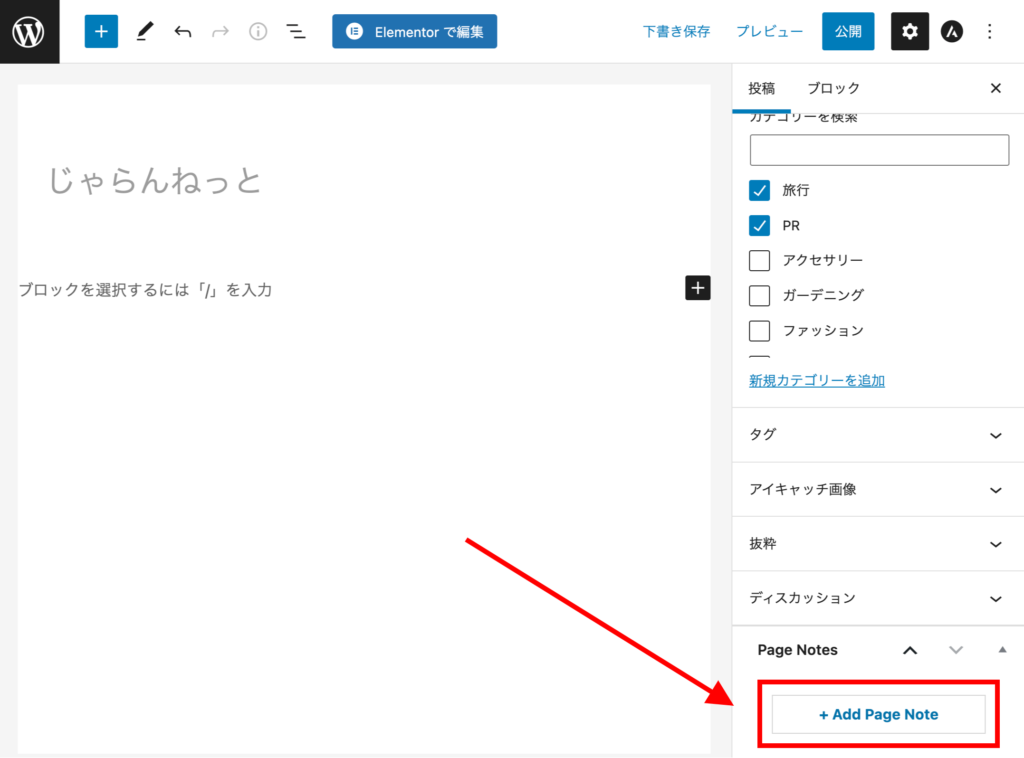
20. ワードプレスの編集画面に戻って先に「+Add page note」をクリックしてください。

21.コピーした物をこちらに貼り付けてください。
最後にASP名は「アクセストレード」を記入ください。
「➊使用したASP」
「❷リスティング条件」
「❸成果報酬」

22.右上の「A」アイコンをクリックします。

23.【Advanced Settings】をクリックします。
※ワードプレスのバージョンによっては【高度な設定】という表記になっている場合がございます。

24.「モバイル用ヘッダーを無効にする」をオンにします。
右上の「×」でウィンドウを閉じます。

25.上部の「公開」をクリックします。

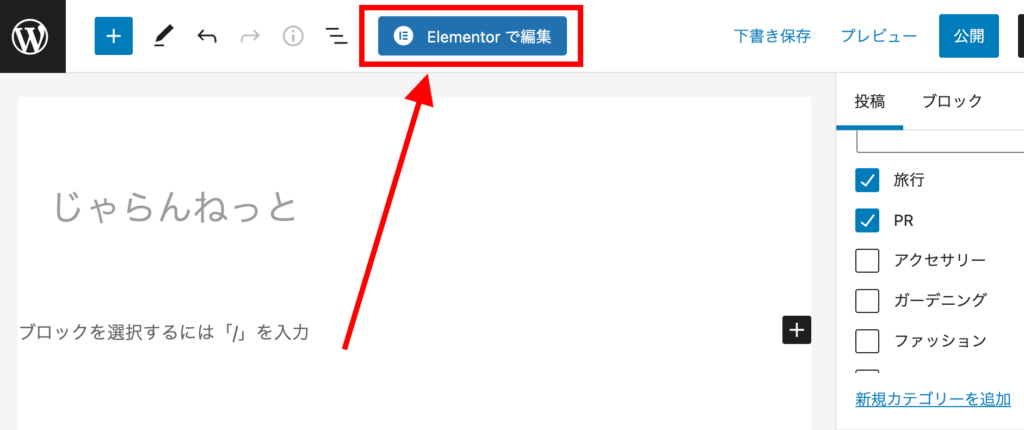
26.上部の「Elementorで編集」をクリックします。

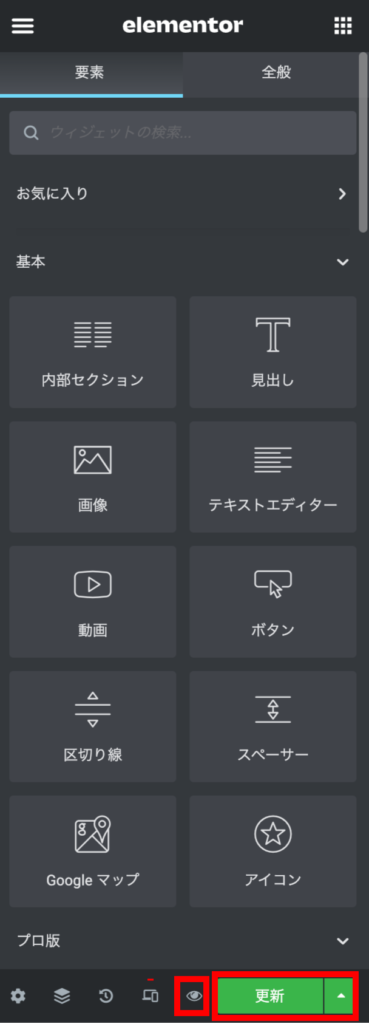
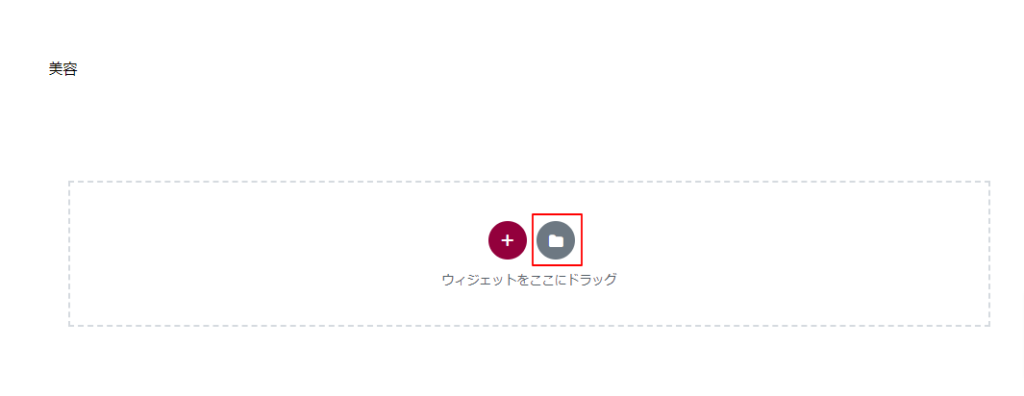
27. 基本設定が完了したら作成画面に入ります。
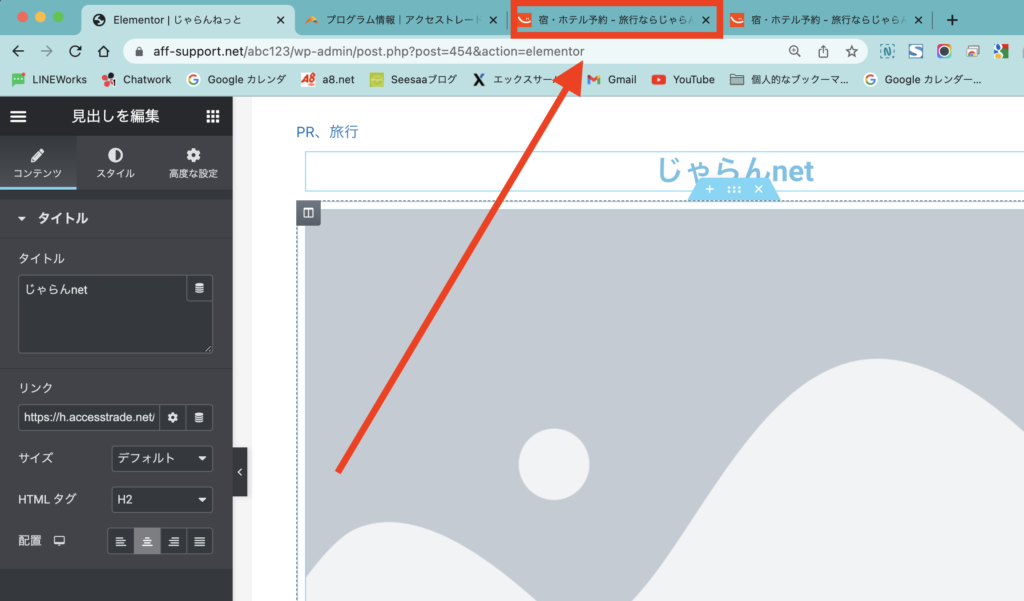
画面中央の赤く囲われているアイコンをクリックして下さい。

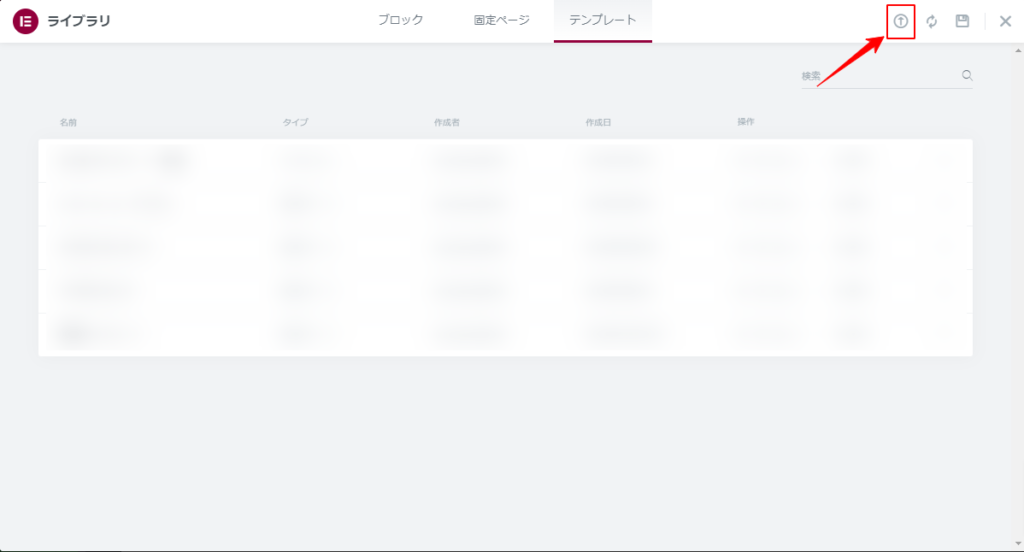
28. 画面上部の矢印をクリック

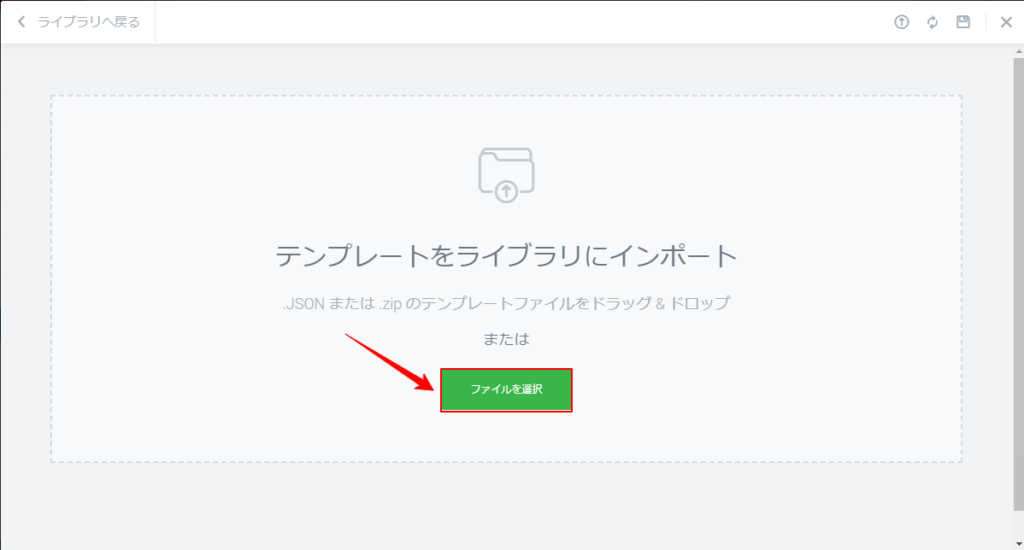
29. ファイルを選択をクリックする前に下記のボタンをクリックしてファイルのダウンロードをお願い致します。
30. ファイルを選択をクリック

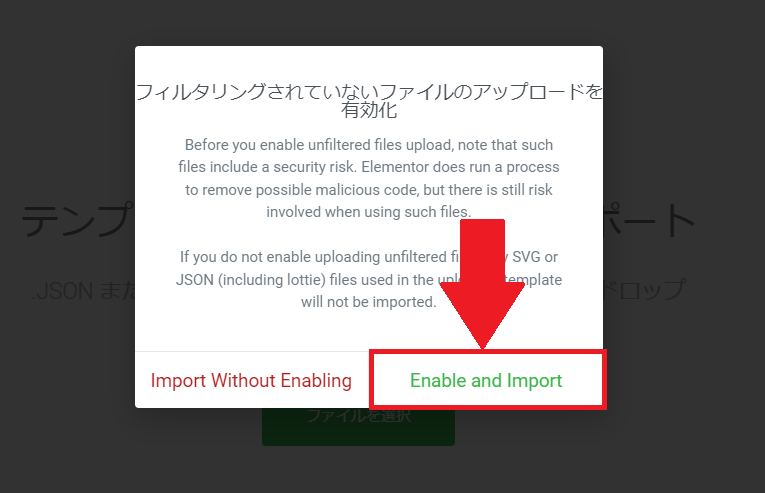
31. 29番の手順でダウンロードしたファイルを選択してアップロード

32. 緑の通知のメッセージをクリック

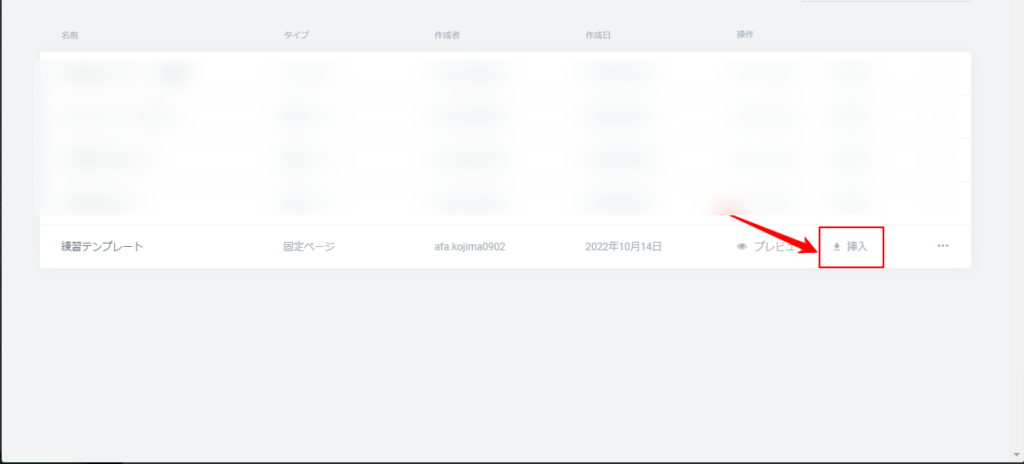
33. 画面が切り替わったら「練習テンプレート①」の挿入をクリック

34. テンプレートが表示されます。

※テンプレートのアップロード後に挿入ができずエラーになる方はこちらの動画をご覧ください。
ここからはテンプレート使ってページ作成を行います。
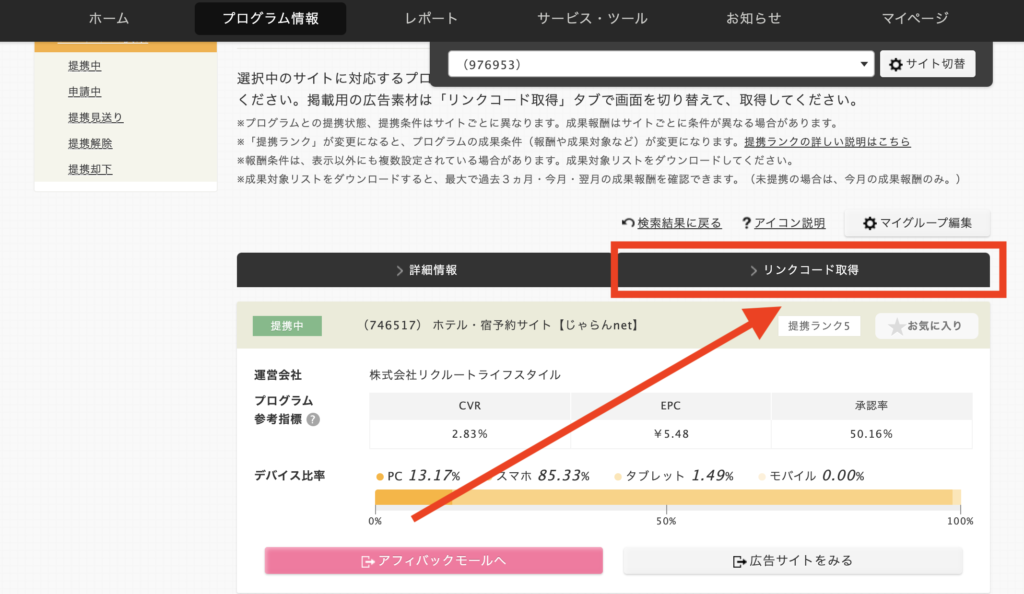
35.次は「バナーのURL」を入力していきます。
アクセストレードのタブに戻っていただき、「リンクコード取得」をクリックしてください

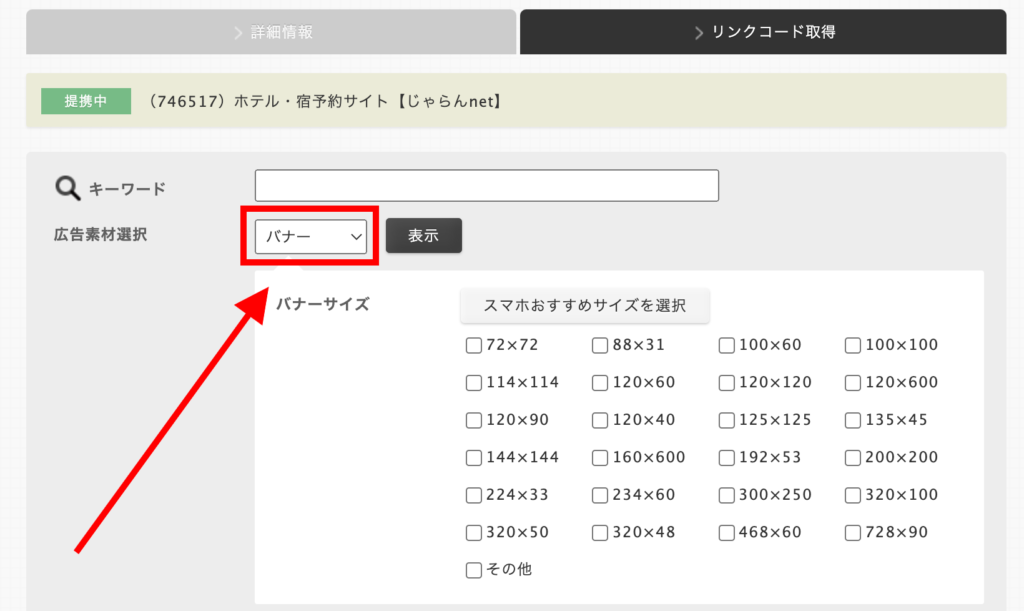
36.「広告タイプ」を「バナー」に変更し、『表示』をクリックしてください。

下の方にスクロールすると、たくさんバナー(画像)が出てきます。
この中からどれか1つバナーを選んでいただきます。
バナーを選ぶ際のポイントは ①長方形であること ②広告主サイトと同じ画面に飛んでいるかどうか です。
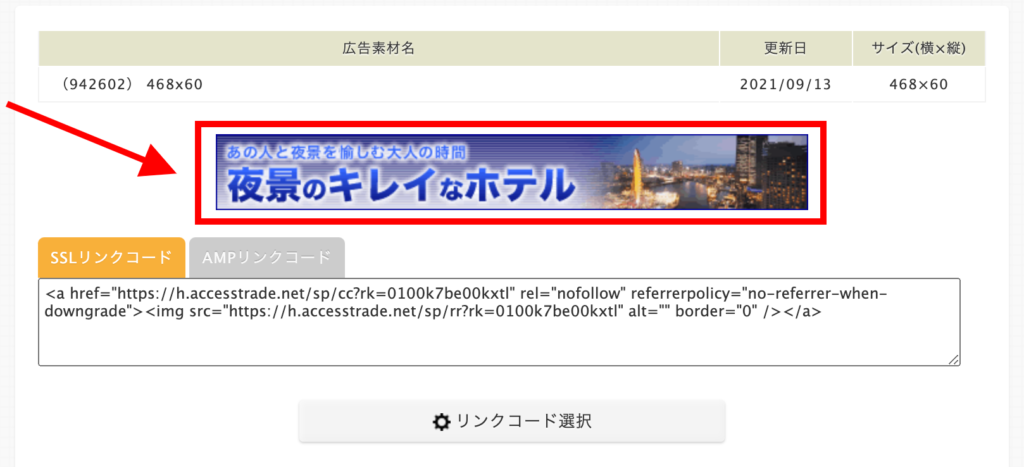
37. まずは長方形のバナーを探してクリックしてみてください。

38.バナーをクリックすると、新しいタブでサイトが開きます。
その隣には手順10番で確認した「広告主サイト」のタブが開いているかと思います。
2つのタブを行き来していただき、同じサイトに飛んでいるかどうかを確認してください。

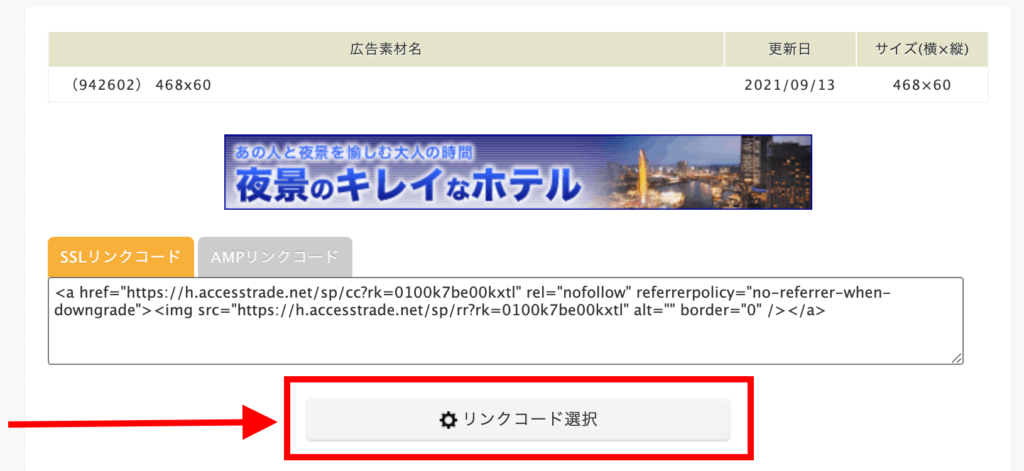
39. 同じサイトに飛んでいることが確認できましたら、アクセストレードのタブに戻っていただき、「リンクコードを選択」をクリックし、URLをコピーします。

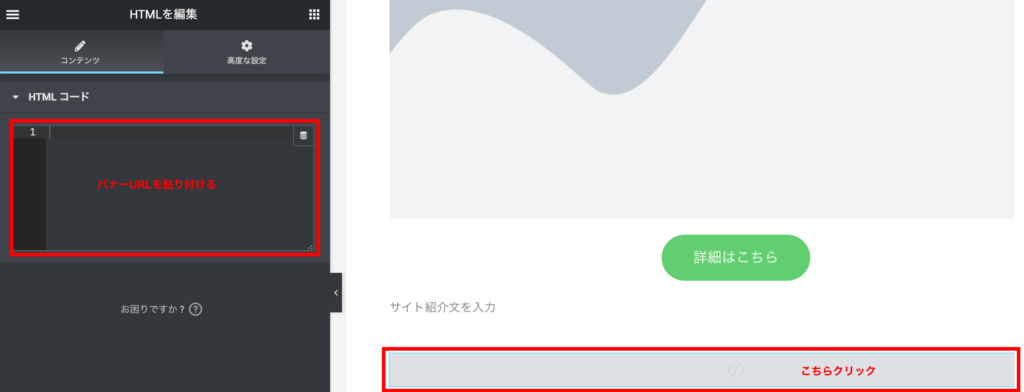
40.コピーができましたら、elementorの編集画面に戻っていただき、一番下の【</>】の表示なっている所をクリックします。クリックしましたら左に表示されたHTMLコードの下のボックスにバナーのURLを貼り付けてください。

41. バナーのURLを貼り付けましたらこんな感じで表示されます。

42. アフィリエイトリンクを貼り付ける方法
*ここで覚えて頂きたいこと
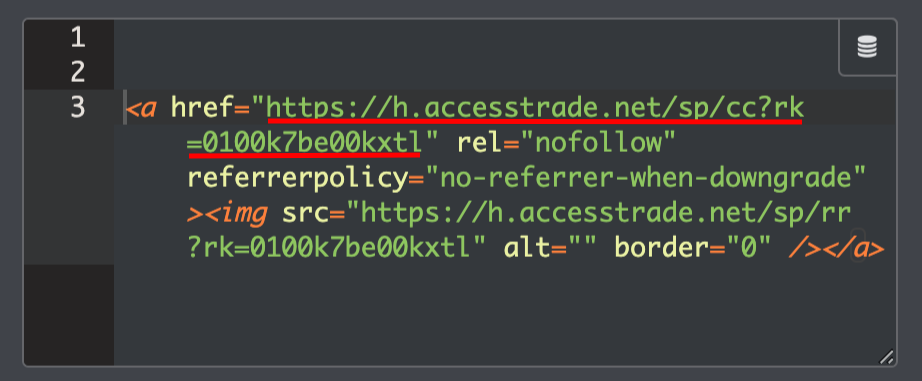
アフィリエイトリンクは貼り付けしたバナーのURLの1行目、<a href=”の後ろのhttps://~最初の”までのリンクになります。以下の画像をみて頂ければわかると思います。こちらのアフィリエイトリンクは後でタイトル、画像やボタンに貼り付けます。

“” の間の部分だけ必要ですので(””)が入りません。
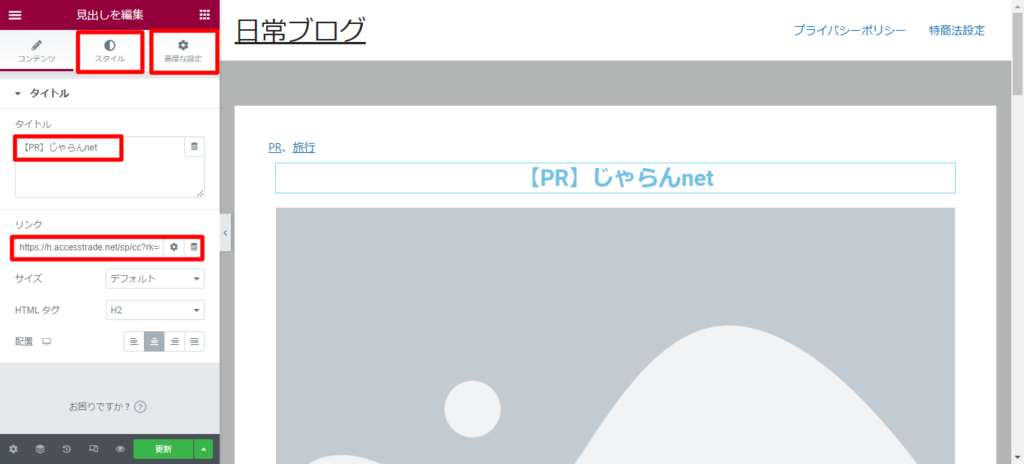
43. サイトタイトルを入力します。
「タイトル」はページタイトルと同様に広告名を設定します。
※タイトルの1番最初に必ず【PR】と記入をしてください。
「リンク」は 42番をみながらアフィリエイトリンクを設定します。
各ウィジェットは上部の「スタイル」「高度な設定」で色や配置を調整可能です。

44. 次に画像の切り取りを行っていきます。
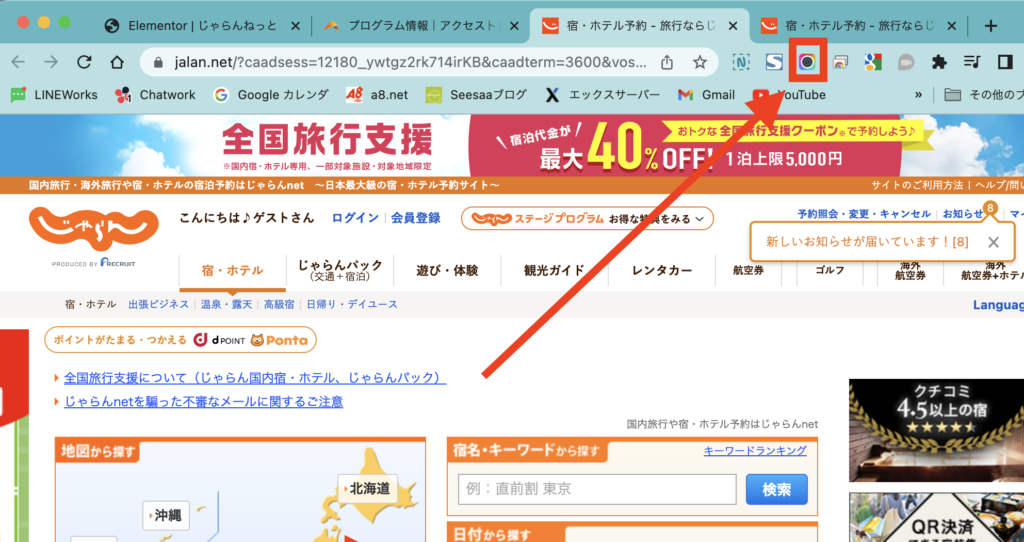
「広告主サイト」のタブをクリックして、のサイトを開いてください。

45.広告主サイトの画面が開きましたら、画面右上にあるカメラのアイコンをクリックしてください。
この画面のキャプチャを行っていきます。

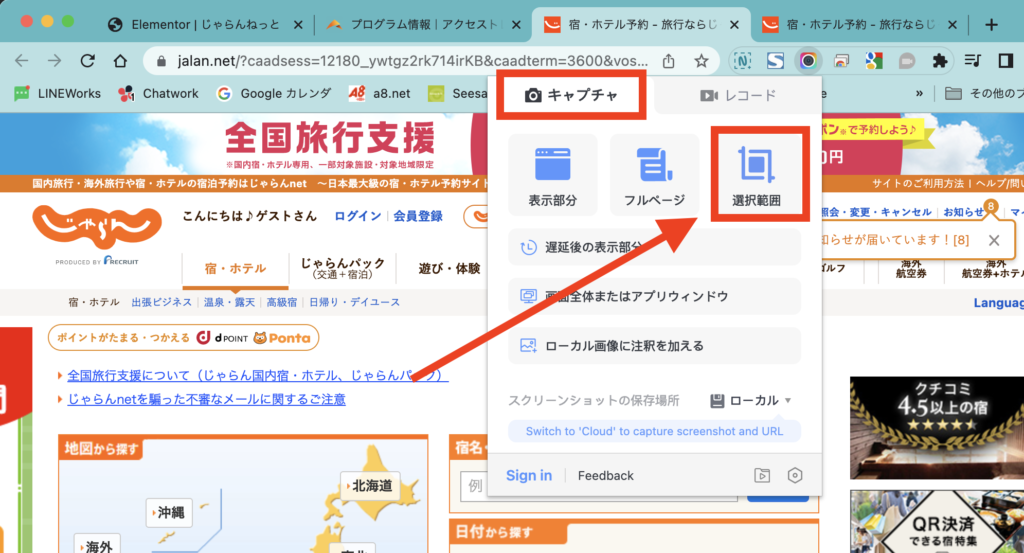
46.「選択範囲」をクリックしてください。

47.マウスのカーソルが十字に変わるので、切り取り範囲を決めていきます。
サイトの一番上のロゴを含めて、画面の1.5倍程度の長さを切り取りしていきます。
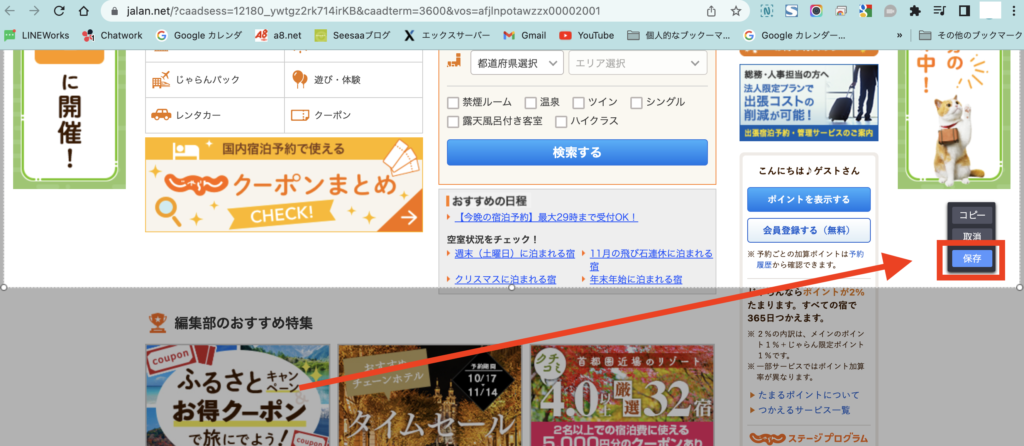
画像の赤枠部分くらいの長さを目安に切り取り範囲を選択してください。

48.切り取り範囲が決まったら、「保存」をクリックしてください。

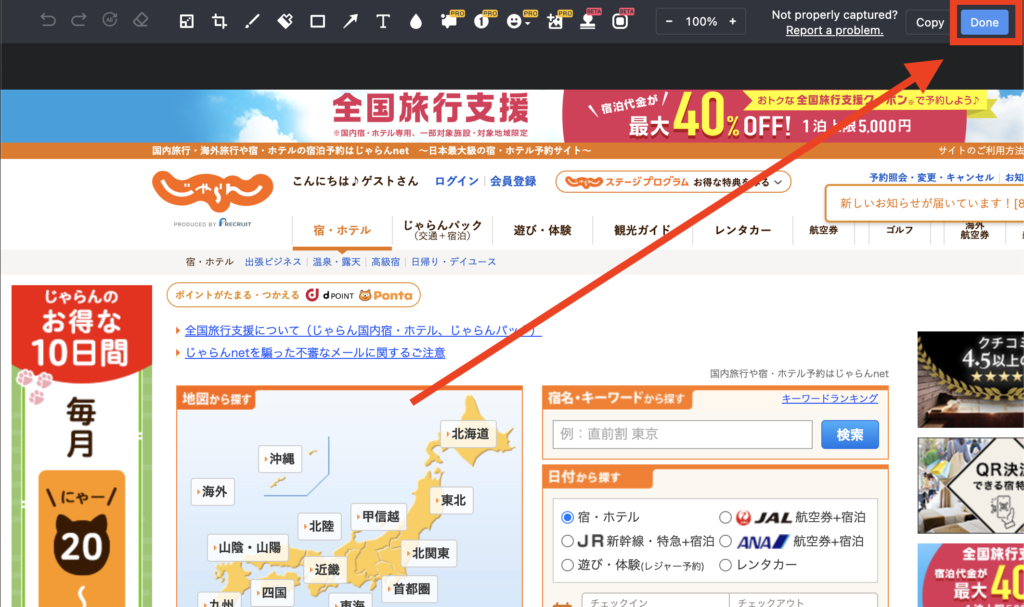
49.右上の「Done」をクリックしてください。

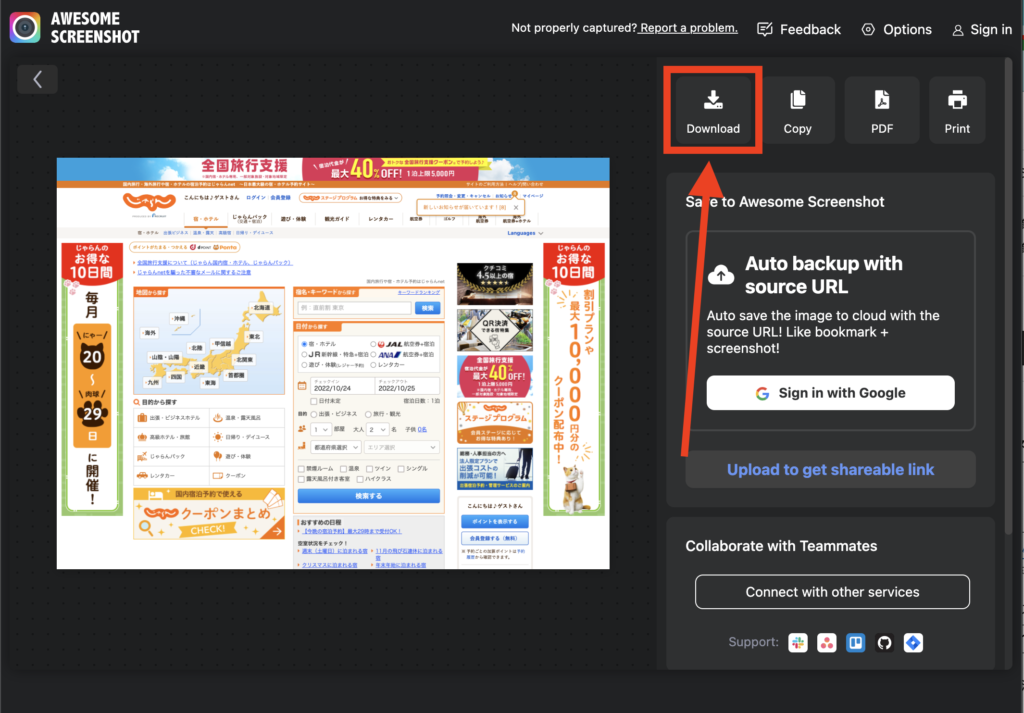
50.右上の「Download」をクリックしてください。

51.名前を付けて保存の画面が開きます。ダウンロードやデスクトップなどご自身が画像を管理しやすいフォルダを選択して、「保存」ボタンをクリックしてください。

52.次に切り取りした画像の設定を行っていきます。
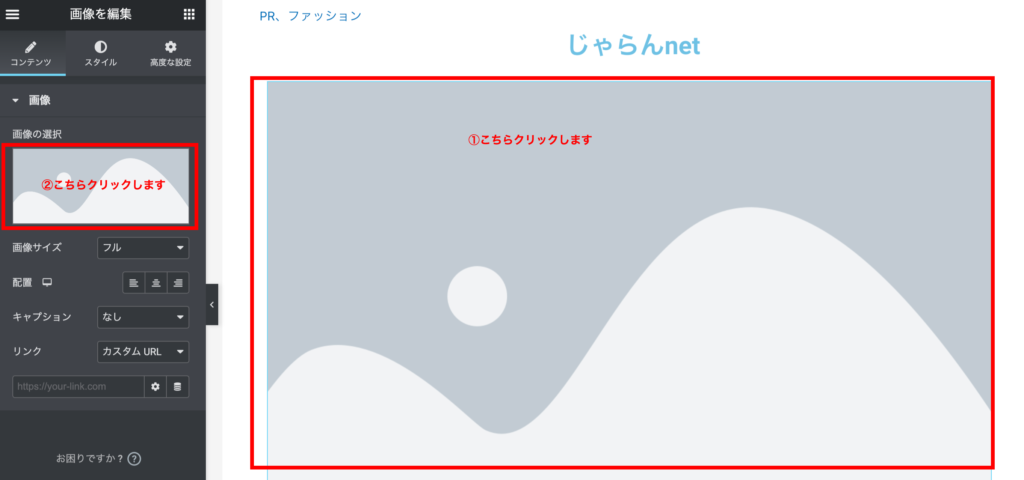
elementorの編集画面に戻っていただき、画像の所クリックしてまた、左の画像の選択の下画像ボックスをクリックしてください。

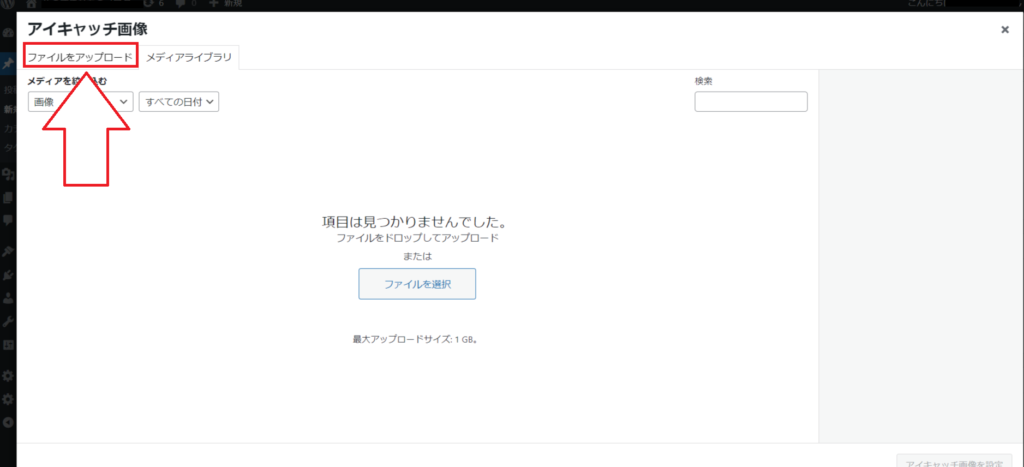
53.画面左上の「ファイルをアップロード」を選択してください。

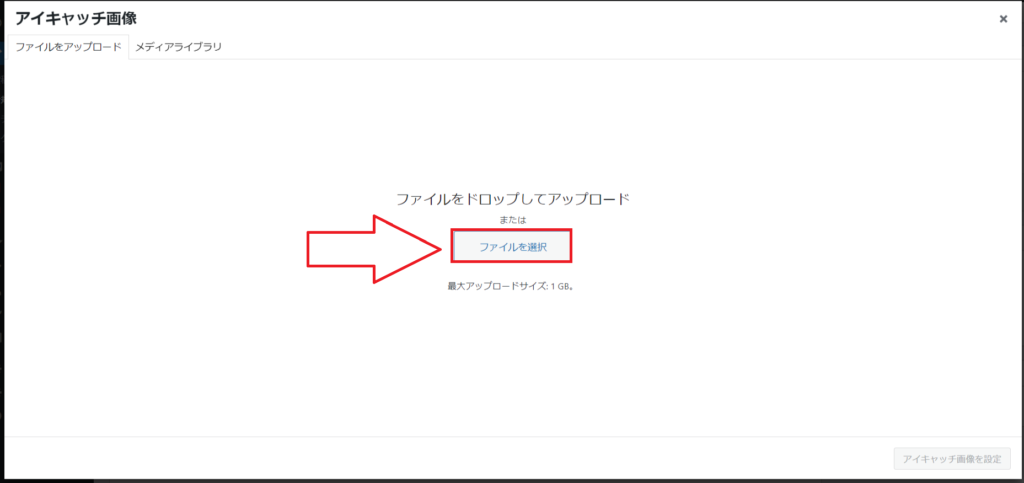
54.「ファイルを選択」をクリックしてください。

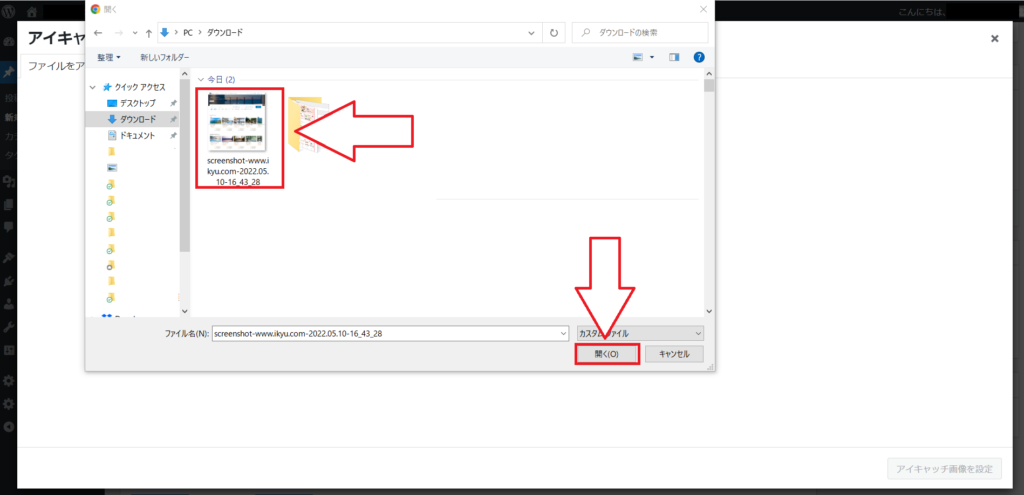
55.先ほど保存した画像を選択して、右下の「開く」をクリックしてください。

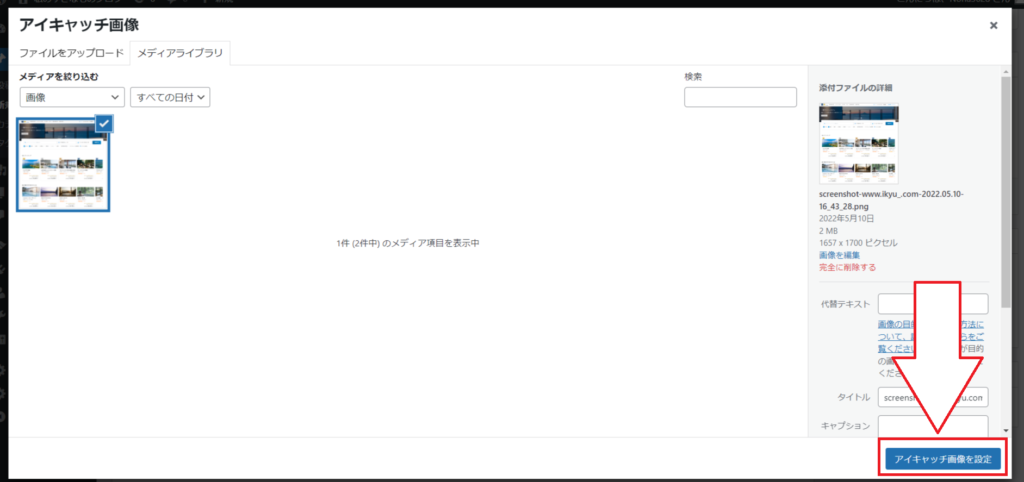
56.「アイキャッチ画像」を設定をクリックしてください。これで画像の設定は完了です。

57. 画像のアップロードしましたら
「画像サイズ」は「フル」を選択します。
「リンク」は「カスタムURL」を選択してアフィリエイトリンクを設定します。
切り取りが難しいサイトは、小さな画像を複数切り取って、画像ウィジェットを追加で配置します。

58. ウィジェット「ボタン」の設定を行います。
緑のボタンのところクリックし、左に表示される
リンクに42番で説明した通りアフィリエイトリンクを貼り付けます。

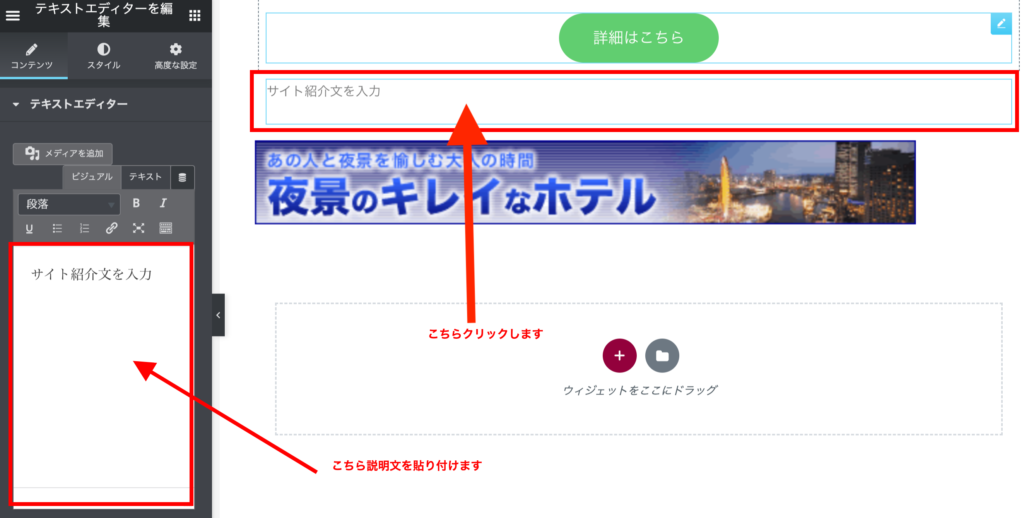
59. 次は説明文を埋めていきます。ボタンの下の『サイト紹介文を入力』をクリックします。

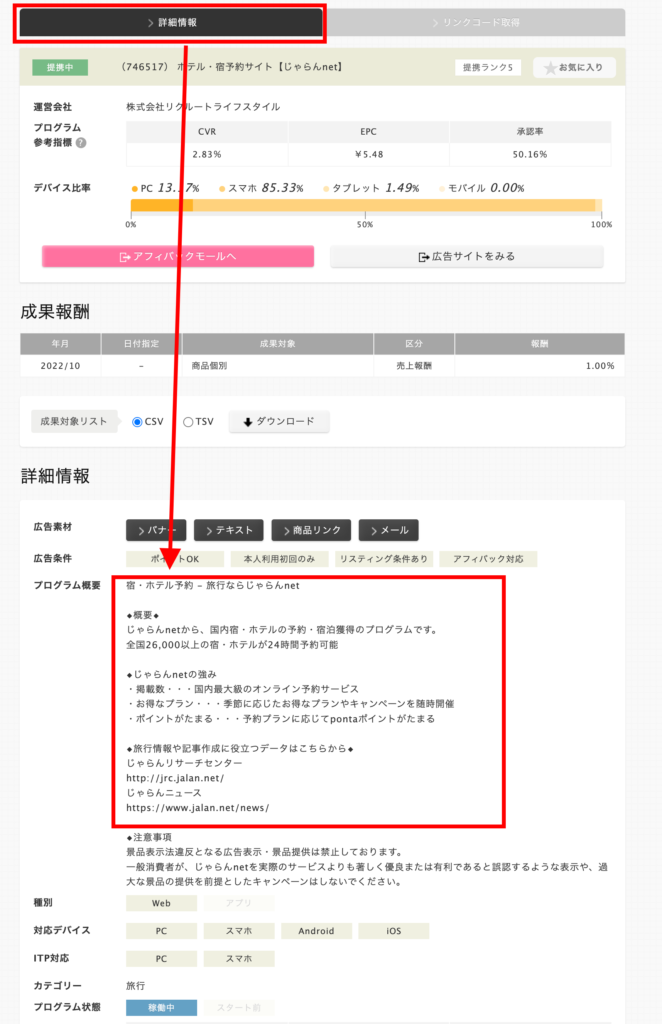
60. アクセストレードの「PR文」の項目にサイトの紹介文が記載されているため、こちらをコピーしてきてください。
ただ、PR文は広告を作成するアフィリエイター向けの文章も含まれているため、ターゲットユーザーや広告主からのメッセージなどはコピーしないようお願いします。

※説明文にはいくつか使用することができない表現がございます。
詳細はSTEP2【3・広告作成時の注意点】に記載があるのですが、複雑な部分が多いため最初はPR文をコピーしていただき、作成を重ねるうちに慣れていっていただければと思います。作成していただいたページはサポートデスクで確認を行いますので、ご安心ください。
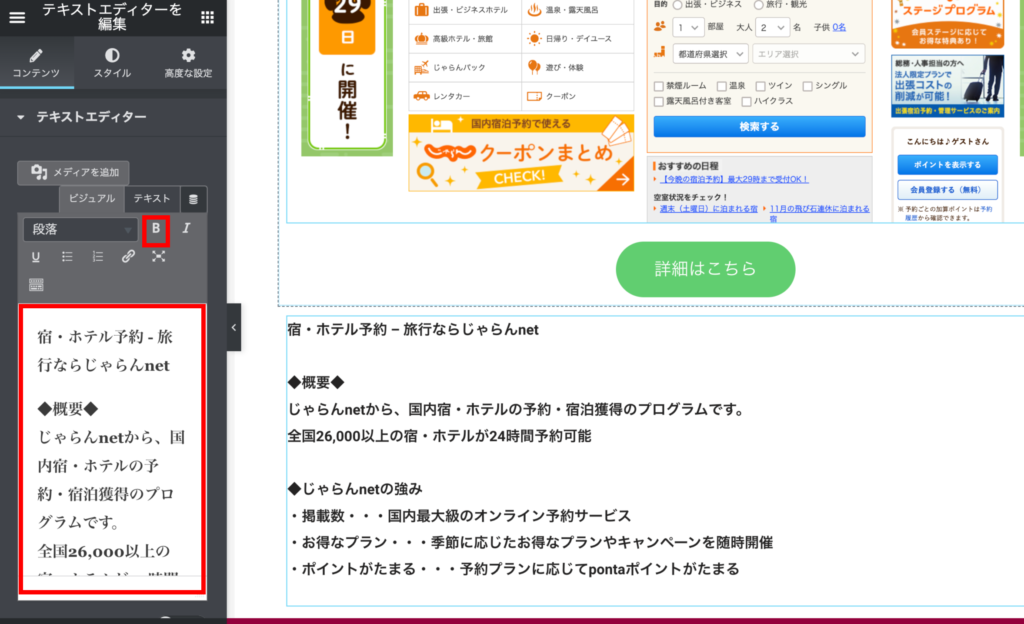
61. elementorの編集画面に戻って、「説明文」の項目に貼り付けてください。
ワードプレスに書き込むより、文章を作成してからコピーした方が作業しやすいようです。 ASP情報と広告主サイトを参照、ネットで検索するなどして、宣伝できる説明文を考えます。ご自身の言葉も加えられると、より広告効果が見込めます。ワードプレスは「Shift」+「Enter」で改行できます。
説明文を読みやすくするため太字にします。選択して「B」アイコンをクリックします。

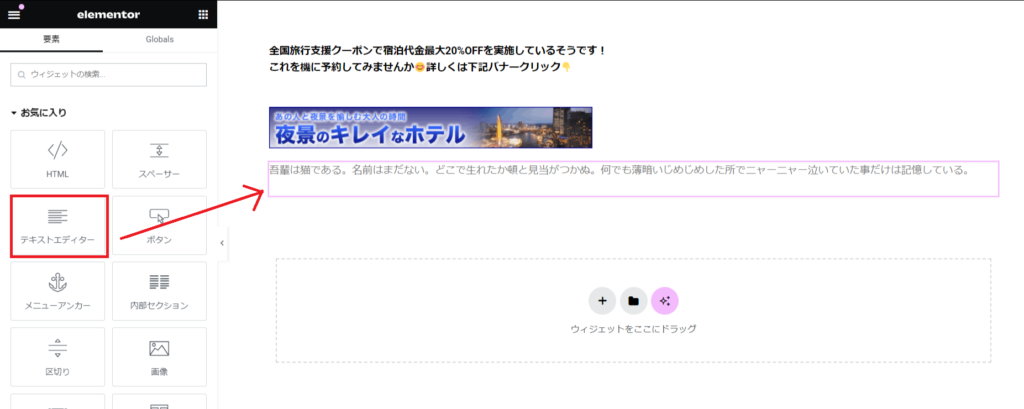
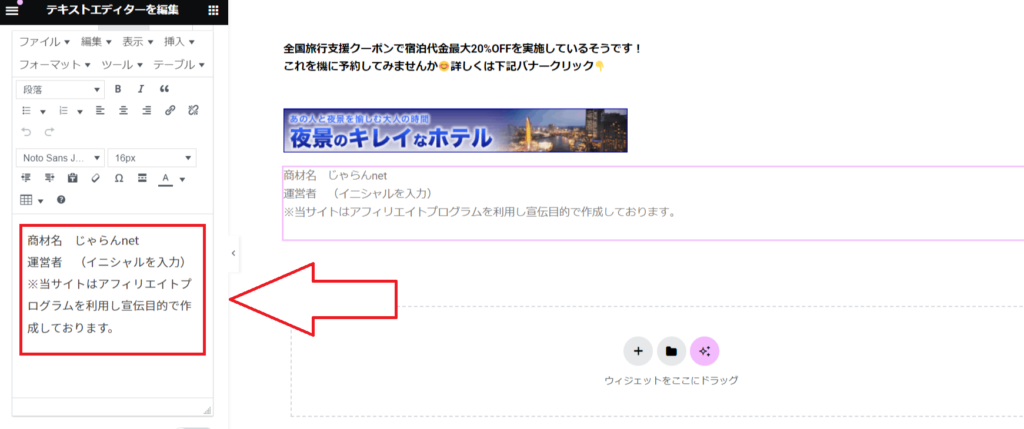
62. 説明文の入力ができましたら、バナーの下にテキストエディターの追加をお願いします。

63.追加したテキストエディターに、下記の3点を入力お願いします。
「商材名」は作成したページのタイトルになります。
「運営者」に関しては、(イニシャルを入力)の部分を消して、ご自身のお名前のイニシャルを入力お願いします。
商材名 じゃらんnet
運営者 (イニシャルを入力)
※当サイトはアフィリエイトプログラムを利用し宣伝目的で作成しております。

64.作成したページを保存します。
左メニュー下部にある目のアイコン「変更をプレビュー」をクリックします。新しいタブでプレビューが表示されますので、作業中は随時確認します。ページ作成後は「見出し」「アイキャッチ画像」「ボタン」「バナー」をクリックして、それぞれ広告主サイトと同じページが表示されるか確認します。
間違いがなければ「更新」ボタンをクリックして保存します。