A8netページ作成 PPC
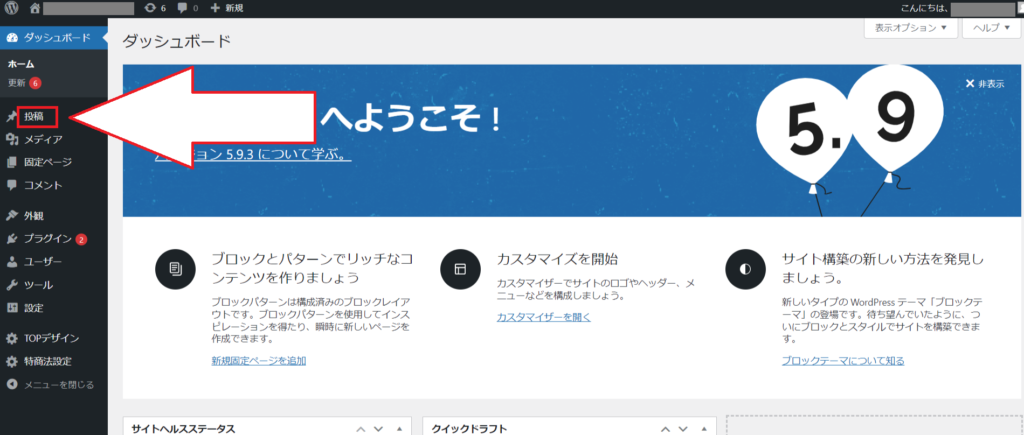
1.ワードプレスBにログインをして左側の「投稿」の項目をクリックしてください。

2.「新規追加」をクリックしてください。

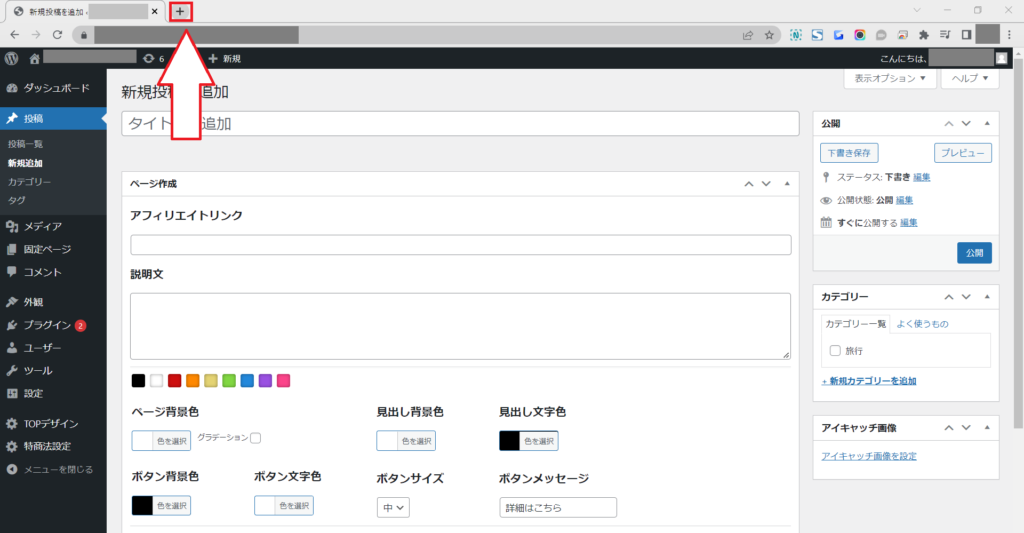
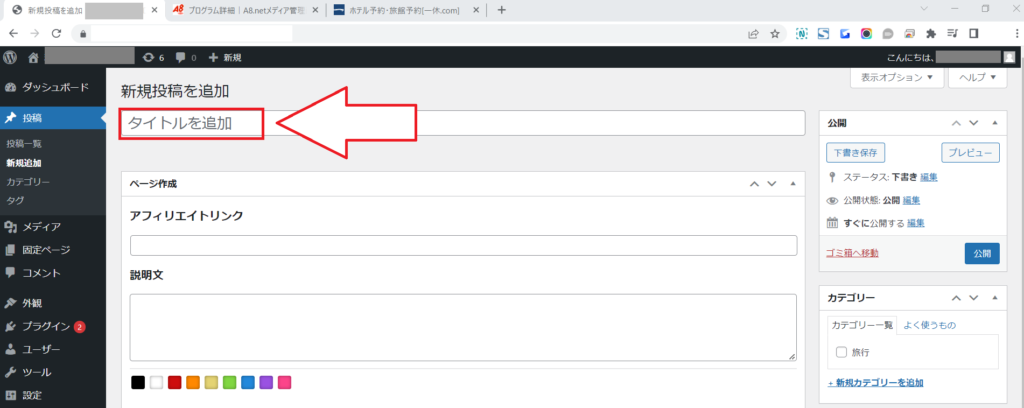
3.投稿画面が開きます。
こちらのタブはいったんそのままにしておいていただき、もう1つ新しいタブを追加してください。

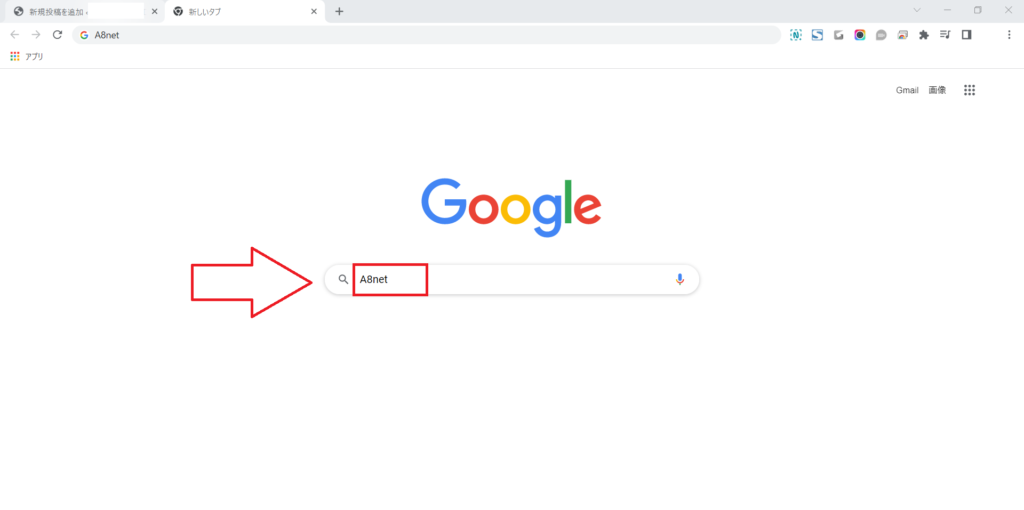
4.新しいタブでA8netのサイトを開いてください。「A8net」と検索していただくと出てきます。
※ブックマークに登録している場合は、そちらから開いていただいても大丈夫です。

5.A8のサイトを開いたら、左上のメディア会員の箇所にIDとパスワードを入れてログインしてください。

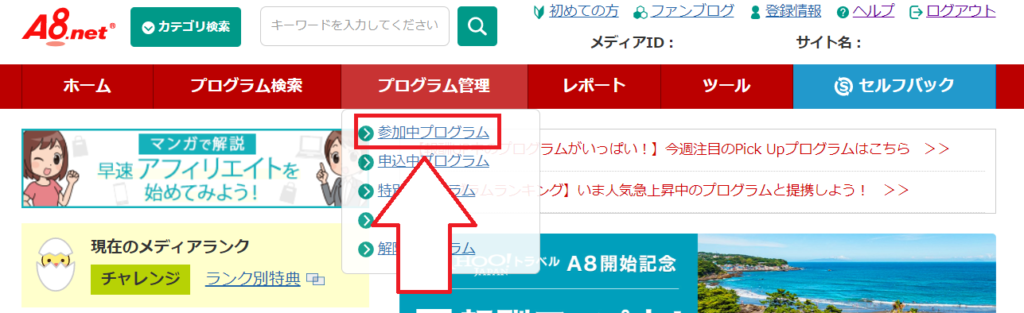
6.ログインできましたら、上部の「プログラム管理」にカーソルを合わせてください。

7.「参加中プログラム」を選択してください。
作成リストの広告は予め提携申請を行って下さい。
提携手順は【STEP2 2・広告主との提携申請】をご確認お願い致します。
→A8netの提携手順はこちら

8.配布している作成リストのプログラムが出てくるので、作成するものを選びます。
今回は例として「一休.com」のプログラムを作成していきます。
作成するプログラムが決まったら、「プログラム詳細」をクリックしてください。

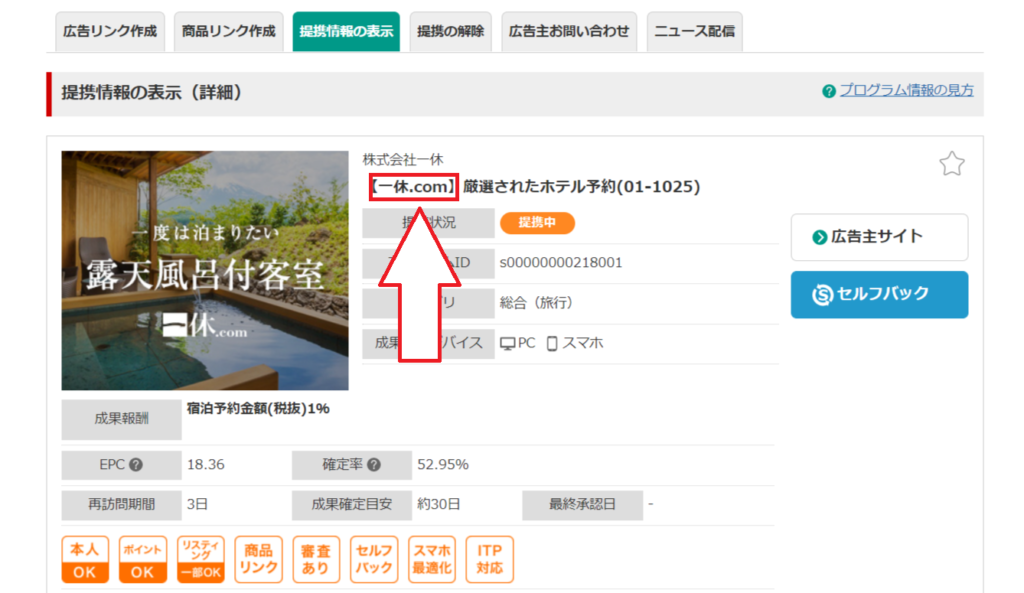
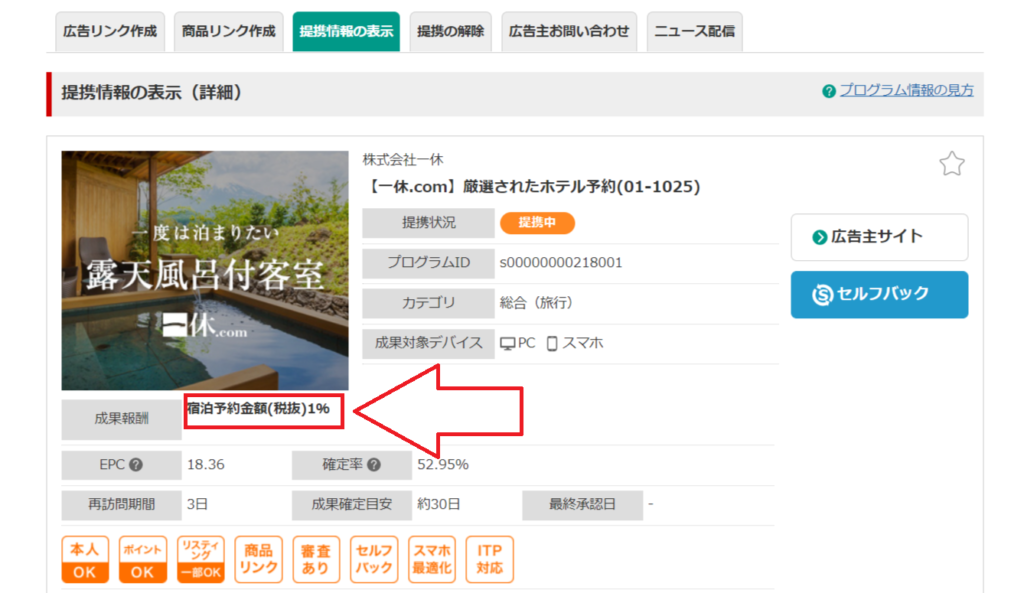
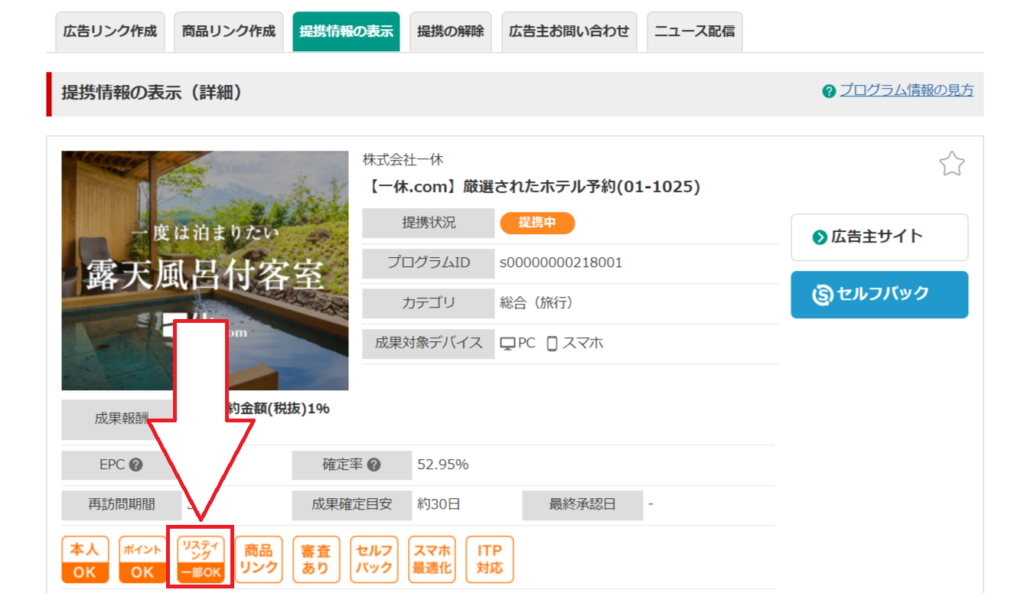
9.「提携情報の表示」という画面が開くので、矢印①の「広告主サイト」のボタンをクリックしてください。
※このとき、矢印②の部分が「リスティングNG」になっている広告は作成できないため、もしリスティングNGと書かれている場合は別のプログラムを選び直してください。

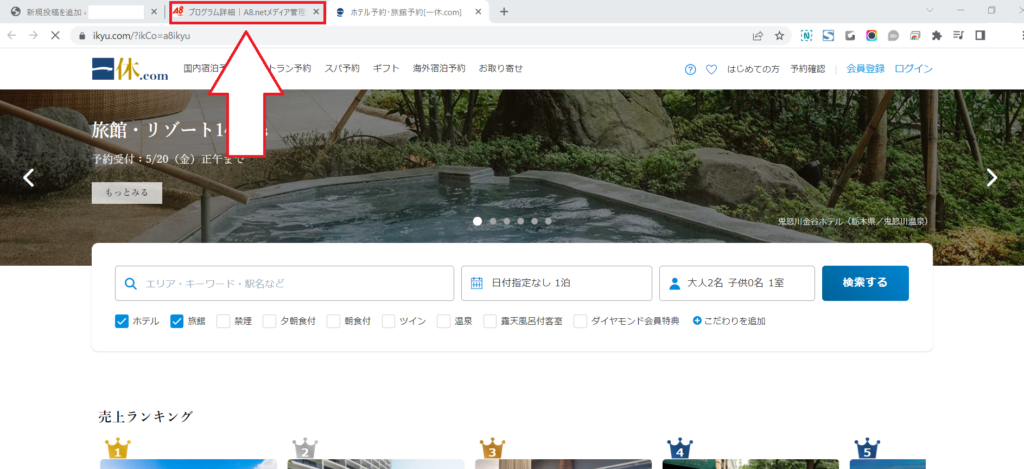
10.これから作成していく広告の公式サイトが開きます。
このタブは後で利用するのでこのままにしておいていただき、A8のタブに戻ってください。

11.A8のタブに戻ったら広告のタイトルにあたる部分を確認します。
今回は「一休.com」がタイトルなのでこの部分をコピーしてください。

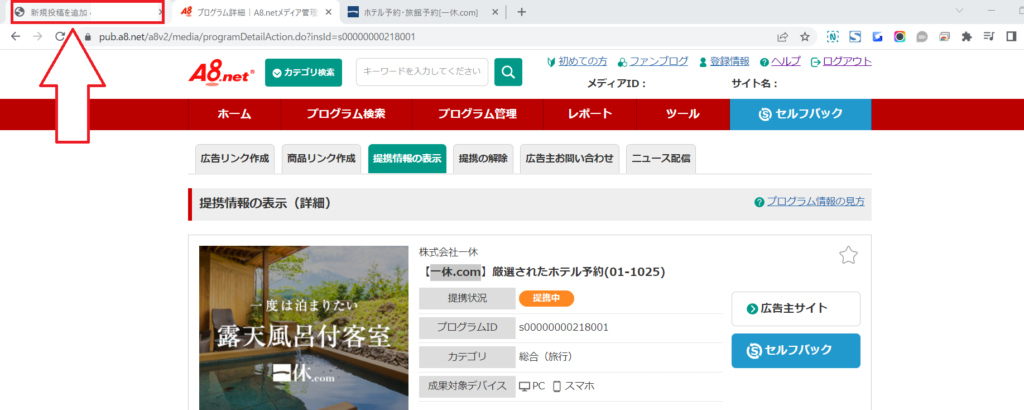
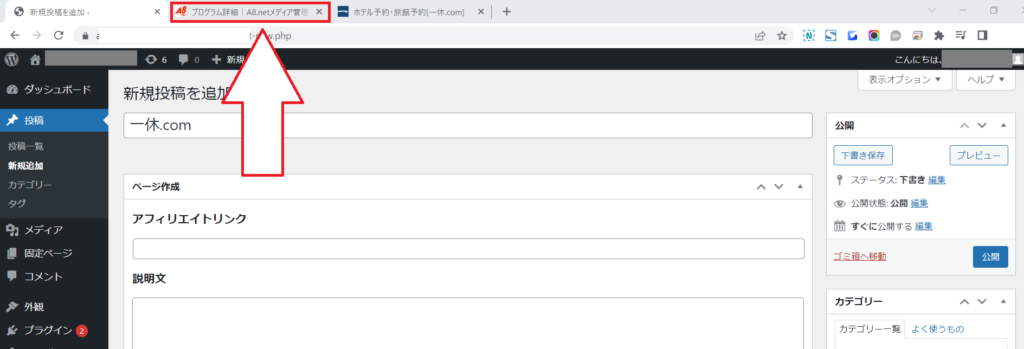
12.タイトルをコピーしたら、「新規投稿を追加」のタブをクリックしてワードプレスBの編集画面に戻ってください。

13.「タイトルを追加」の部分に先ほどコピーした「一休.com」を貼り付けてください。

14.タイトルの貼り付けができましたら、再度A8のタブに戻ってください。

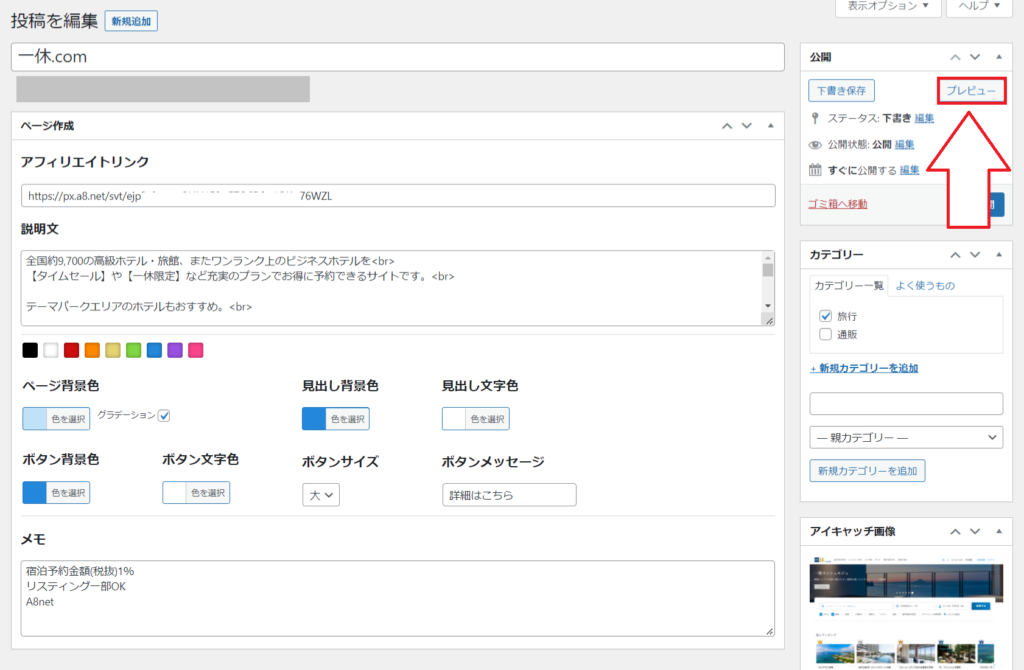
15.次に編集画面のメモの項目を埋めていきます。
メモ欄には「成果報酬」「リスティング条件」「使用したASP名」の3つを記入していただきます。
まずはA8netのタブに戻って成果報酬の部分をコピーしてください。

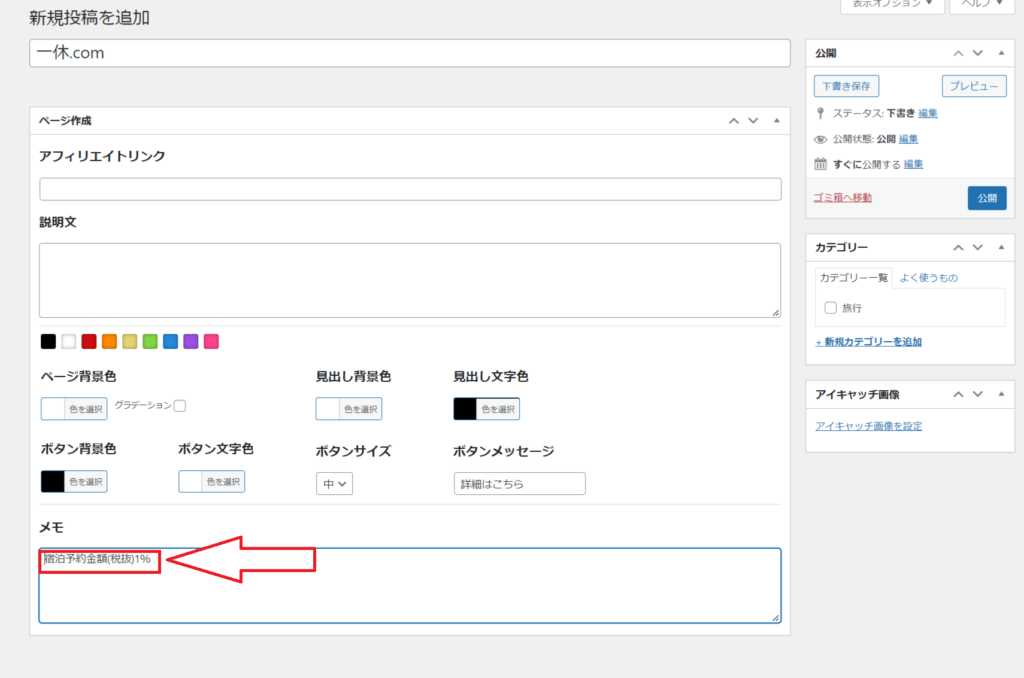
16.成果報酬のコピーができましたら、ワードプレスBの編集画面に戻って、メモの項目に貼り付けてください。

17.A8netのタブに戻って「リスティング条件」を確認してください。
今回のリスティング条件は「リスティング一部OK」になります。

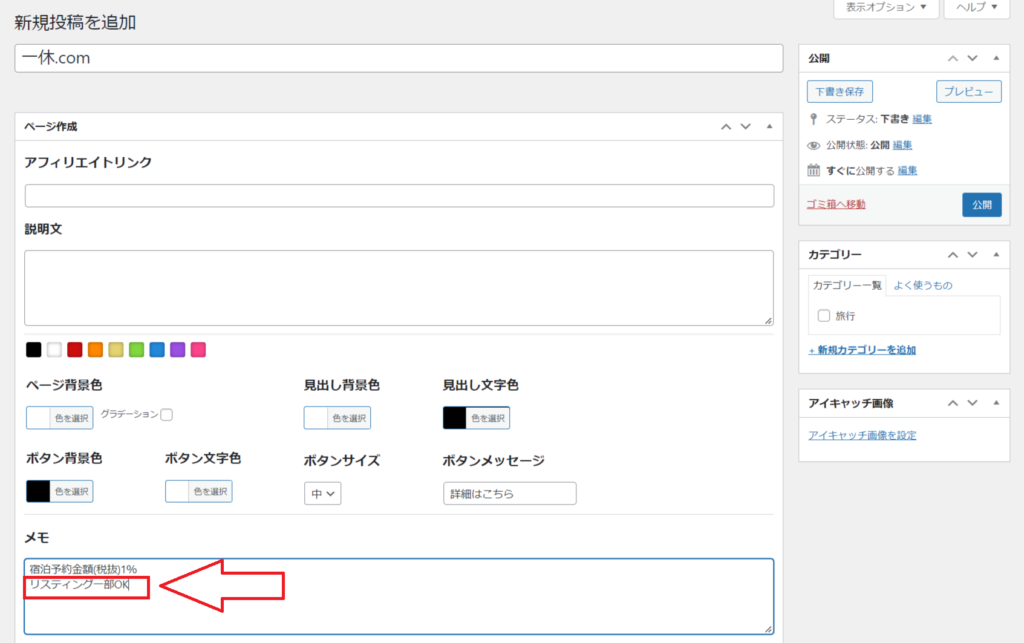
18.先ほど貼り付けた成果報酬下に「リスティング一部OK」と記入してください。

19.最後に使用したASP名の記入をします。
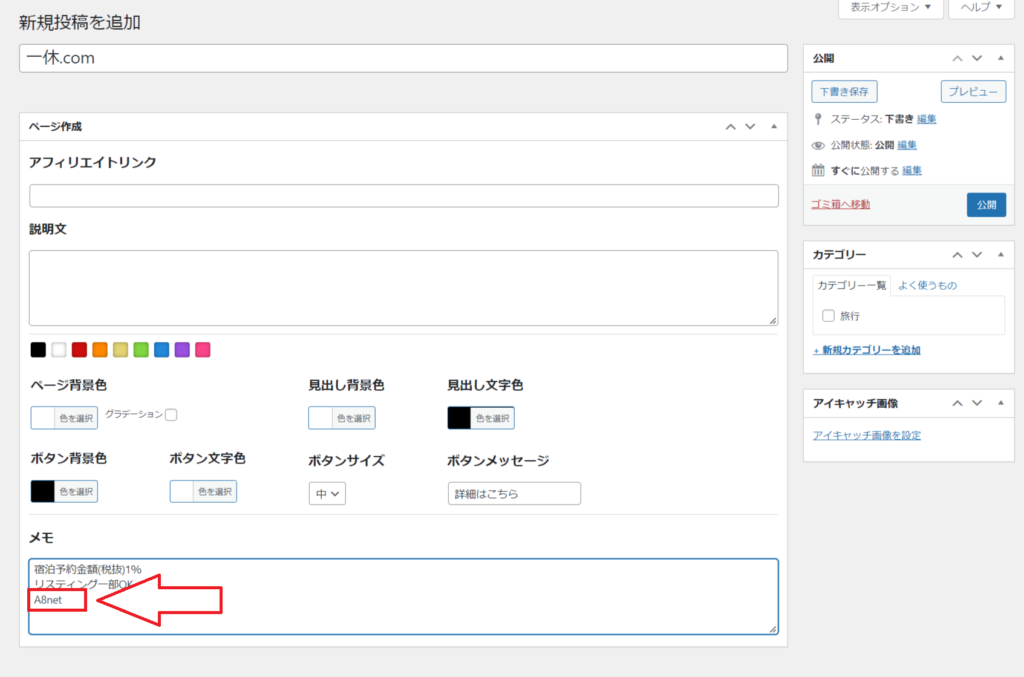
今回はA8netを使ってページ作成をしているので、リスティング条件の下に「A8net」と記入してください。

20.メモ欄の入力が終わったら次は説明文を埋めていきます。
説明文には「サイトの紹介文」と「バナーのURL」の2つを入力していただきます。
まずは「サイトの紹介文」から入力していきます。
A8netの「PR文」の項目にサイトの紹介文が記載されているため、こちらをコピーしてきてください。
ただ、PR文は広告を作成するアフィリエイター向けの文章も含まれているため、ターゲットユーザーや広告主からのメッセージなどはコピーしないようお願いします。

※説明文にはいくつか使用することができない表現がございます。
詳細はSTEP2【3・広告作成時の注意点】に記載があるのですが、複雑な部分が多いため最初はPR文をコピーしていただき、作成を重ねるうちに慣れていっていただければと思います。作成していただいたページはサポートデスクで確認を行いますので、ご安心ください。
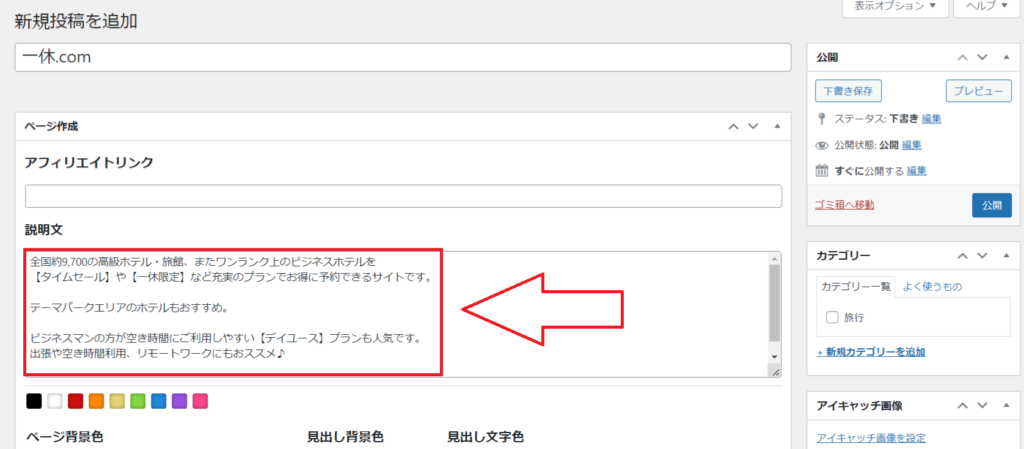
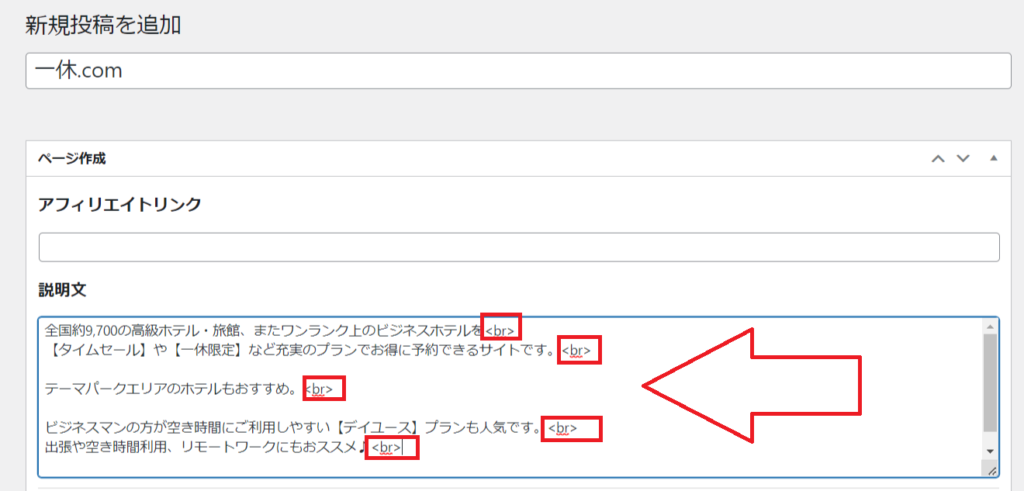
21.ワードプレスBの編集画面に戻って、「説明文」の項目に貼り付けてください。

22.貼り付けていただいた説明文の文末に改行を表すタグの <br> を入力してください。
※<br>の記号は必ず半角で入力してください。

23.サイト紹介文の入力ができましたら次は「バナーのURL」を入力していきます。
A8netのタブに戻っていただき、画面左上の「広告リンク作成」をクリックしてください。

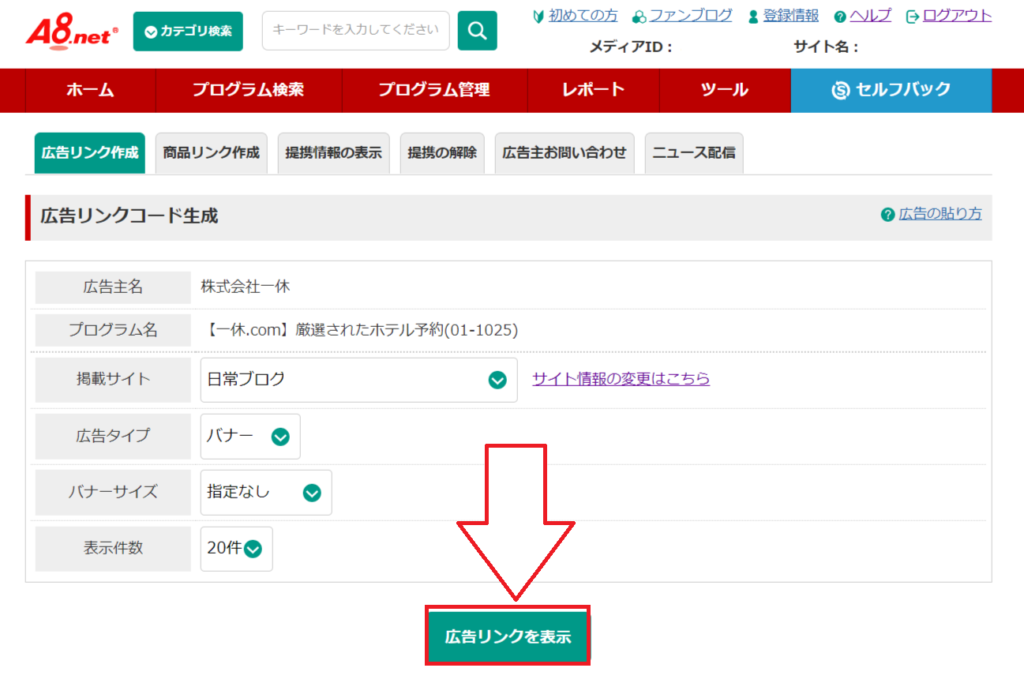
24.「広告タイプ」を「バナー」に変更してください。

25.「広告リンクを表示」をクリックしてください。

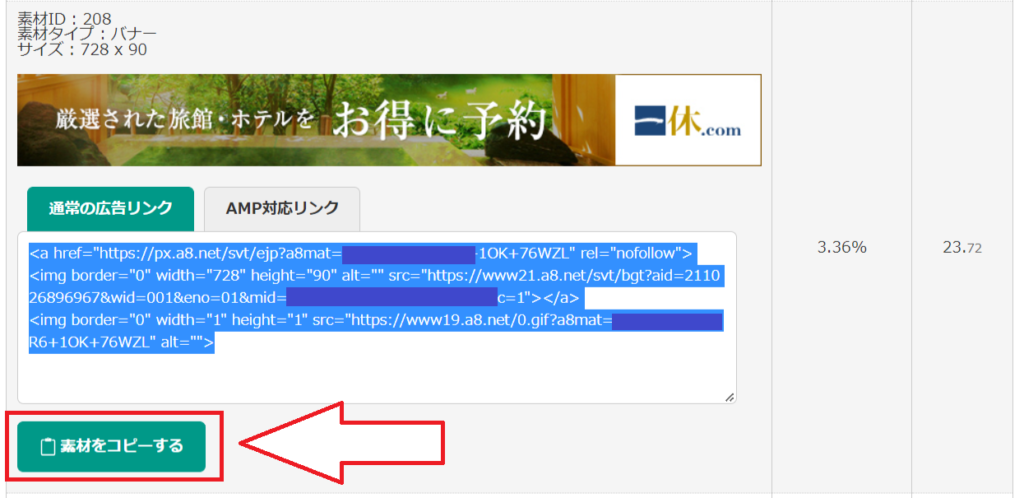
26.下の方にスクロールすると、たくさんバナー(画像)が出てきます。
この中からどれか1つバナーを選んでいただきます。
バナーを選ぶ際のポイントは ①長方形であること ②広告主サイトと同じ画面に飛んでいるかどうか です。
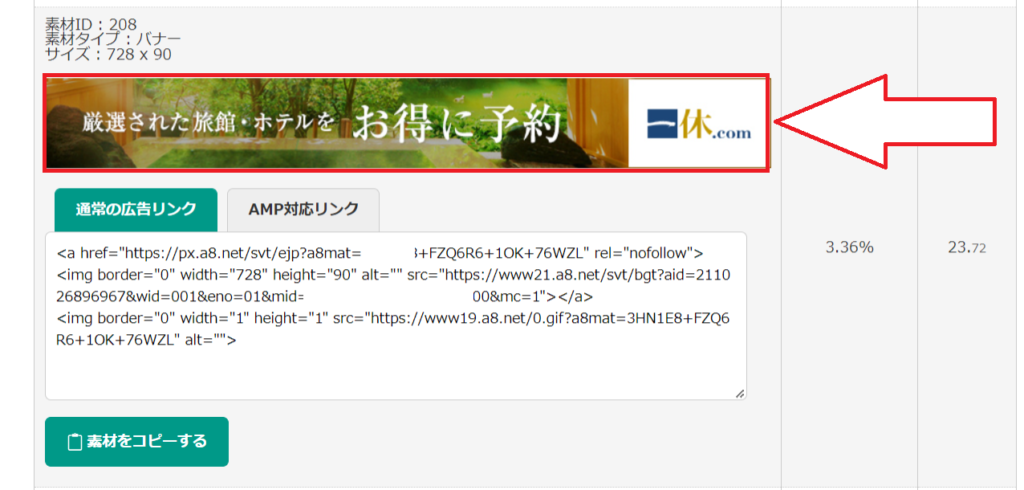
27.まずは長方形のバナーを探してクリックしてみてください。

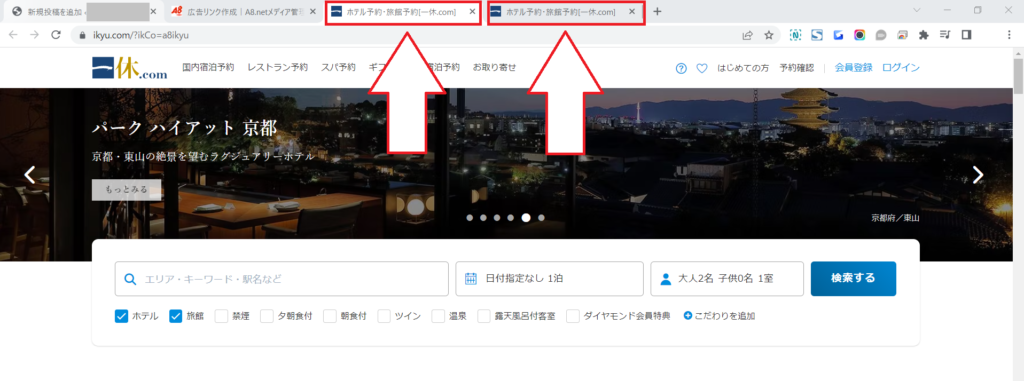
28.バナーをクリックすると、新しいタブでサイトが開きます。
その隣には手順10番で確認した「広告主サイト」のタブが開いているかと思います。
2つのタブを行き来していただき、同じサイトに飛んでいるかどうかを確認してください。

29.同じサイトに飛んでいることが確認できましたら、A8netのタブに戻っていただき、バナーのURLをコピーします。
「素材をコピーする」というボタンをクリックするとコピーすることができます。

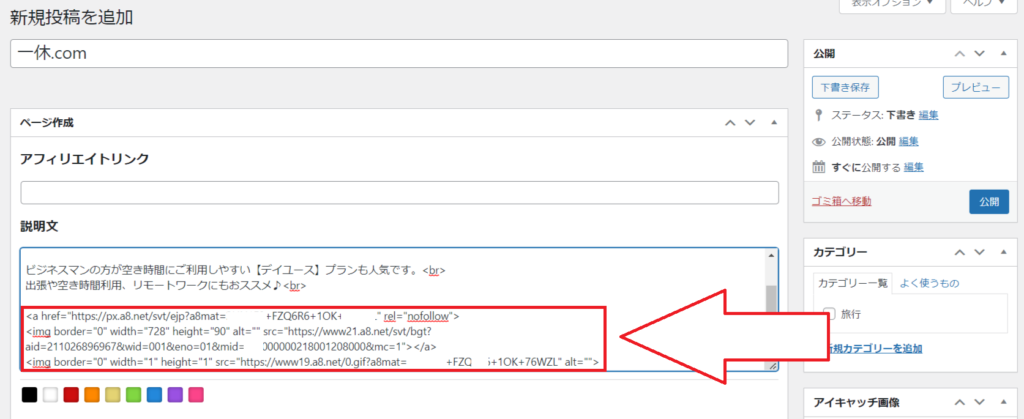
30.コピーができましたら、ワードプレスBの編集画面に戻っていただき、先ほど貼り付けたサイト紹介文の下にバナーのURLの貼り付けをしてください。

31.バナーの貼り付けが完了しましたら、次は「アフィリエイトリンク」の貼り付けを行います。
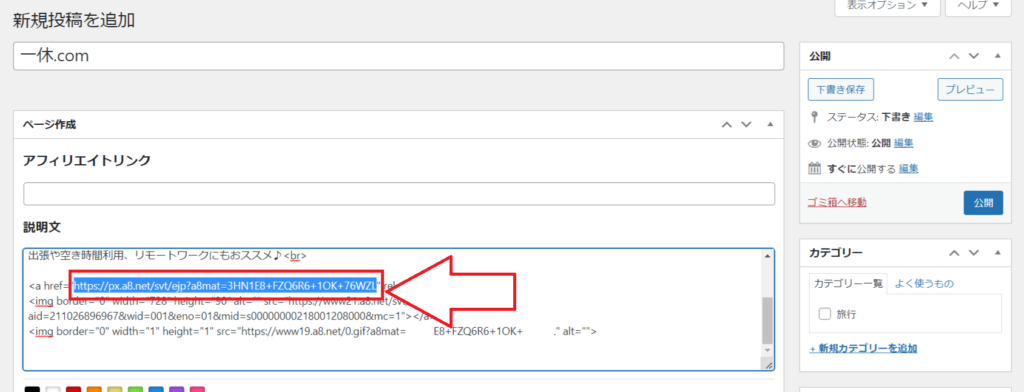
アフィリエイトリンクは貼り付けしたバナーのURLの1行目、<a href=”の後ろのhttps://~最初の”までのリンクになります。この部分をコピーしてください。

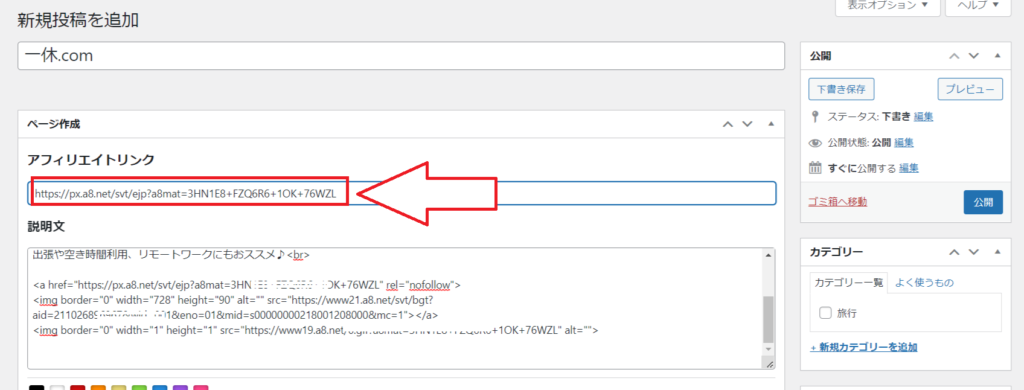
32.コピーしたリンクを説明文の上の「アフィリエイトリンク」の項目に貼り付けてください。

33.次にアイキャッチ画像の切り取りを行っていきます。
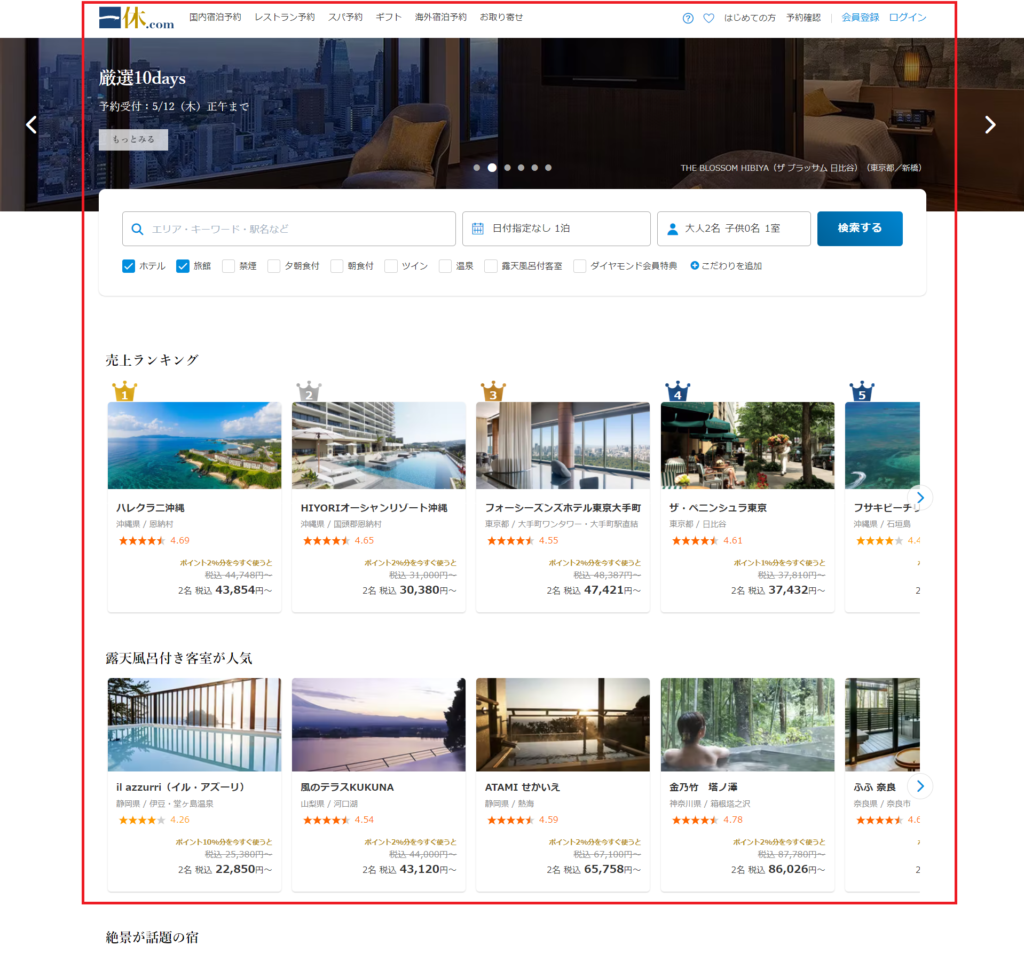
「広告主サイト」のタブをクリックして、一休のサイトを開いてください。

34.広告主サイトの画面が開きましたら、画面右上にあるカメラのアイコンをクリックしてください。
この画面のキャプチャを行っていきます。

35.「選択範囲」をクリックしてください。

36.マウスのカーソルが十字に変わるので、切り取り範囲を決めていきます。
サイトの一番上のロゴを含めて、画面の1.5倍程度の長さを切り取りしていきます。
画像の赤枠部分くらいの長さを目安に切り取り範囲を選択してください。

37.切り取り範囲が決まったら、「保存」をクリックしてください。

38.右上の「Done」をクリックしてください。

39.右上の「Download」をクリックしてください。

40.名前を付けて保存の画面が開きます。ダウンロードやデスクトップなどご自身が画像を管理しやすいフォルダを選択して、「保存」ボタンをクリックしてください。

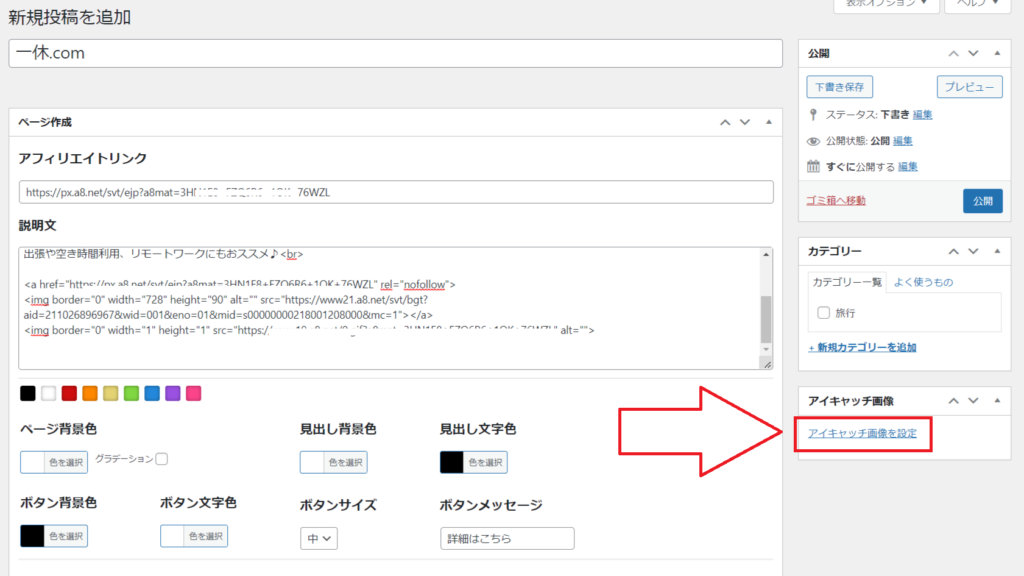
41.次に切り取りした画像の設定を行っていきます。
ワードプレスBの編集画面に戻っていただき、右下の「アイキャッチ画像を設定」をクリックしてください。

42.画面左上の「ファイルをアップロード」を選択してください。

43.「ファイルを選択」をクリックしてください。

44.先ほど保存した画像を選択して、右下の「開く」をクリックしてください。

45.「アイキャッチ画像」を設定をクリックしてください。これで画像の設定は完了です。

46.次にカテゴリーを設定します。
作成した広告にあったカテゴリーを選んで1つだけチェックを入れてください。
広告にあったカテゴリーがない場合は追加をしていきます。
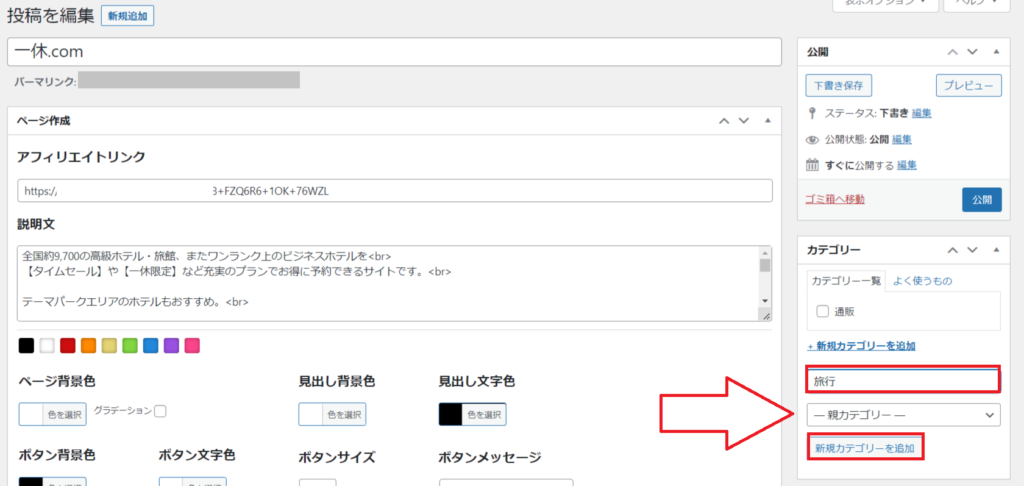
カテゴリーを追加する場合は、「+新規カテゴリーを追加」をクリックしてください。

47.今回は「旅行」と入力して「新規カテゴリーを追加」をクリックしてください。

48.カテゴリーの設定が終わったらページの色の設定を行っていきます。
説明文の下の色から1色選んでいただければ見やすい配色で一括で色の設定ができます。

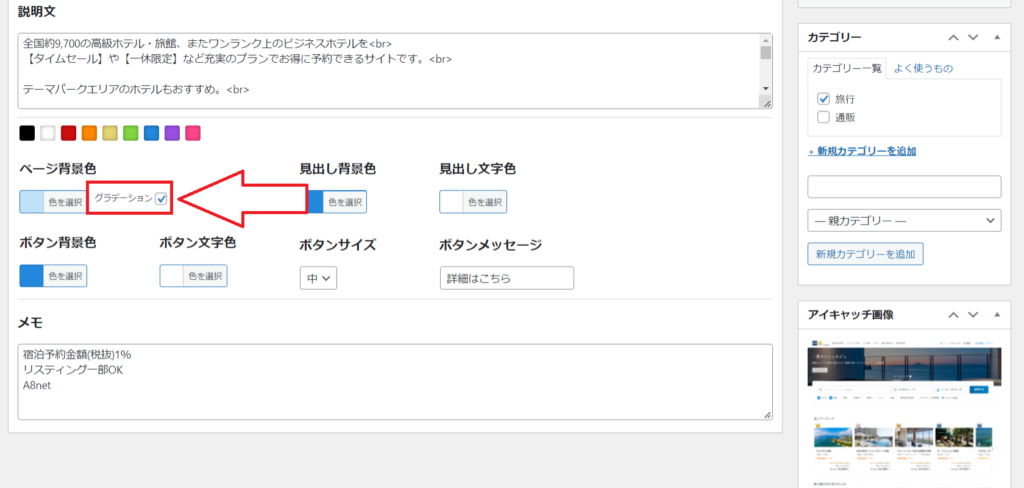
49.今回は「青」を選択します。

50.色の設定が終わったら「グラデーション」にチェックを入れてください。

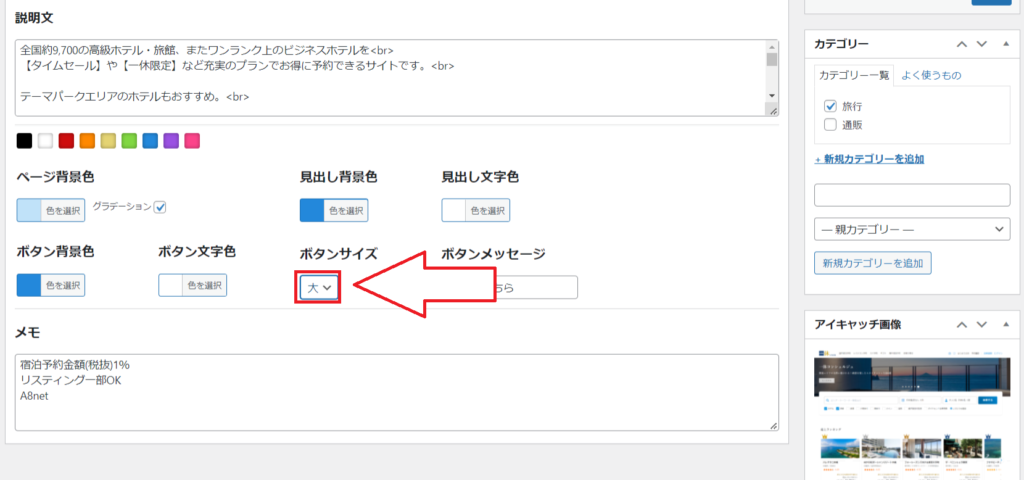
51.ボタンサイズを「中」から「大」に変更してください。

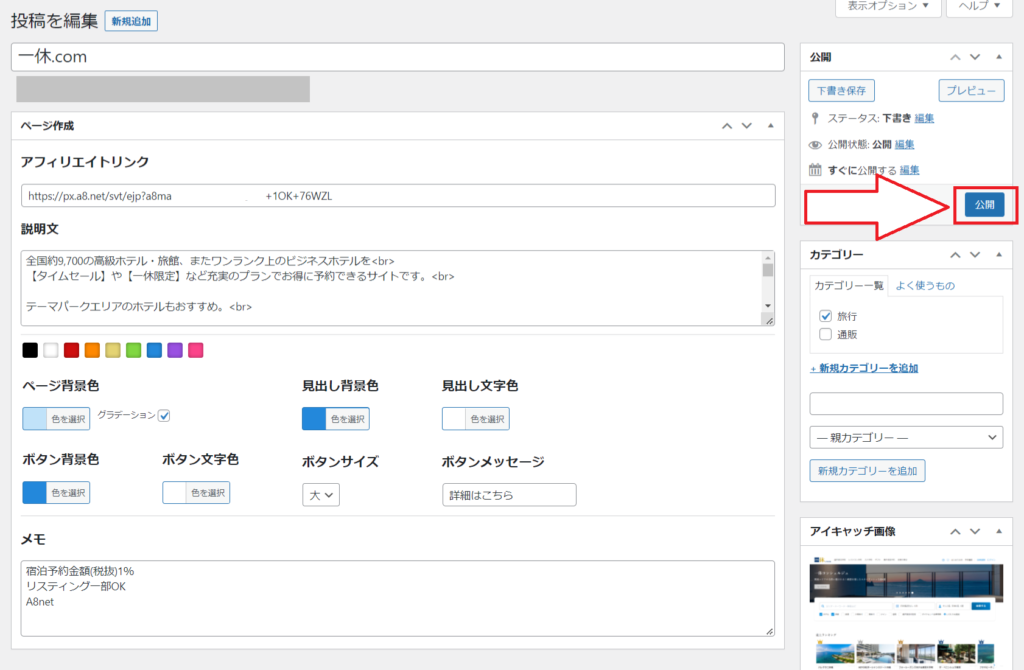
52.ここまで完了したら、ページは完成です。
編集画面右上の「公開」をクリックして保存をお願い致します。

53.作成していただいたページは右上の「プレビュー」で確認することができます。
ページが完成しましたら、サポートデスクで確認を行います。
チャットワークで作成していただいたページのタイトルをご連絡お願いします。