バリューコマースページ作成方法
バリューコマースの広告作成の前に、作成する広告を選定します。
まずは下記のマニュアルをご確認頂き、提携情報の確認が出来る方法を学びましょう。
バリューコマースの提携情報確認はこちらをクリック
※注意書き
バリューコマースは規約が厳しい為、今まで使用していた広告主サイトのキャプチャをする事が出来ません。
アイキャッチ画像に使用する画像は全てフリー素材の画像の仕様をお薦めしていますので、マニュアルの手順をご確認のうえ慎重に作業を進めて頂きますようお願い申し上げます。
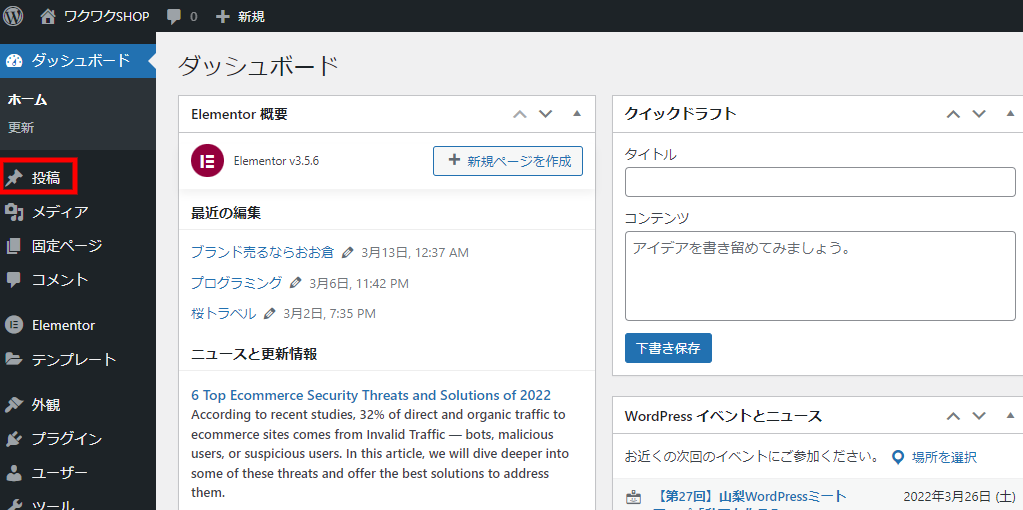
1・wordpressにログインして投稿をクリック

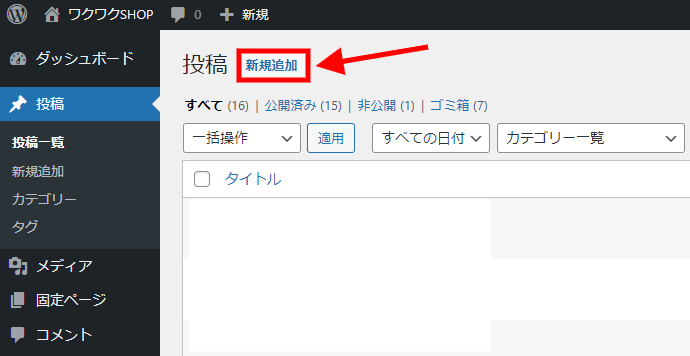
2・新規追加をクリック

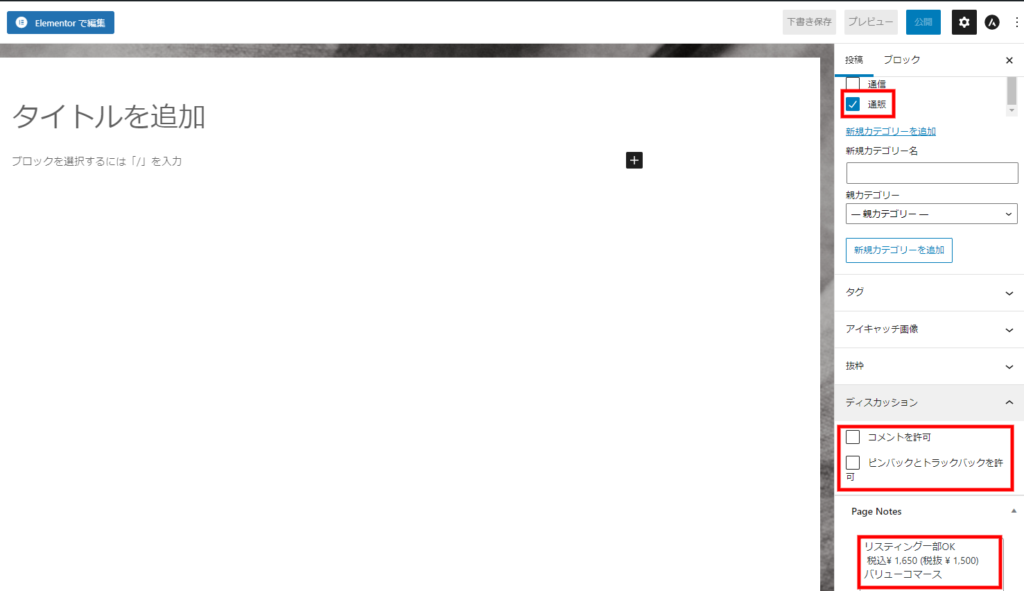
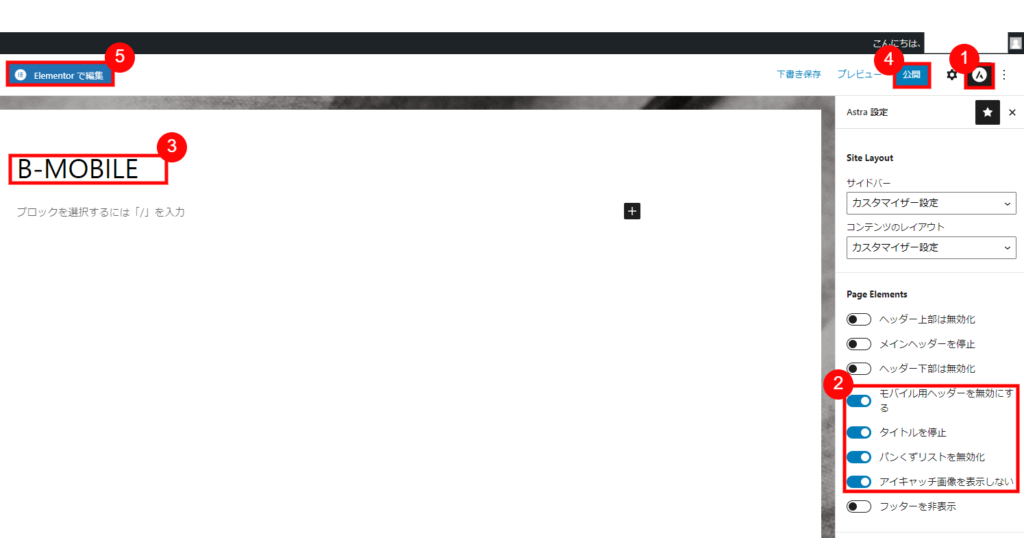
3・リスティング条件とElementorの設定行います。
リスティング条件と成果報酬の確認はこちらをクリック

4・各項目を添付画像の順番通りに修正します。
③のタイトルは商品名やサイト名を入力して下さい。

10・見出しを挿入して「サイト名または商品名」を入力
その後画像のウィジェットを追加して画像を挿入しますが、バリューコマースの場合は広告主サイトからの切り取りが出来ない為フリー素材の画像を設定します。
フリー素材のダウンロードはこちら

11・フリー素材は公式サイトにあった素材を選びます。
今回はスマホと検索をしてこの画像を選択しました。

12・画像を追加後の状態です。
画像サイズが大きい場合は「large」→「medium large」に変更をお願い致します。

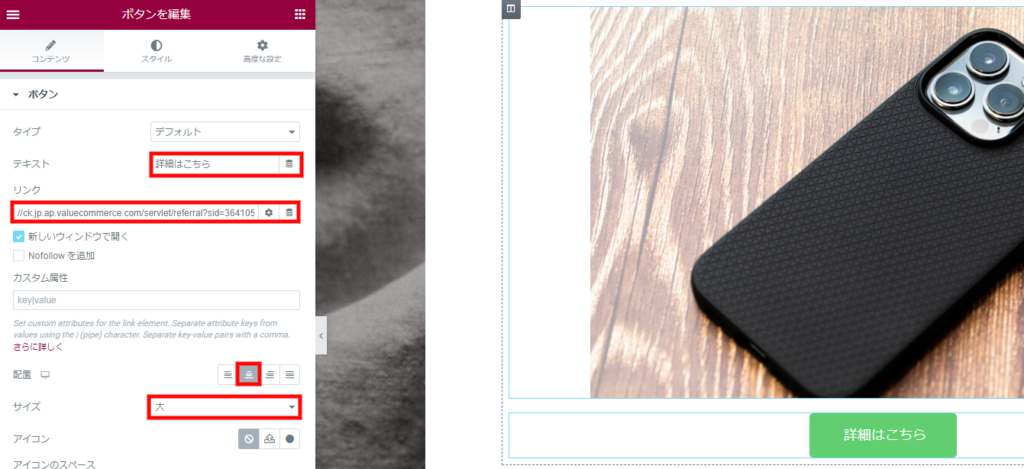
13・ウィジェット「ボタン」を配置します。
「テキスト」は「詳細はこちら」を設定します。
「リンク」はアフィリエイトリンクを設定します。
「配置」は「中央」を選択します。
「サイズ」は「特大」を選択します。

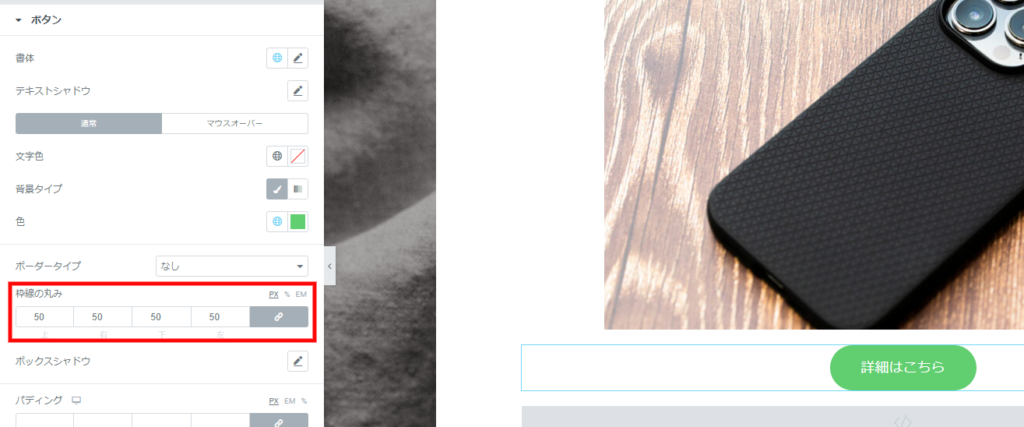
14・ボタンの「スタイル」を調整します。
「枠線の丸み」は「50」を設定します。
※色を変更したい場合はお好みで選択をお願い致します。

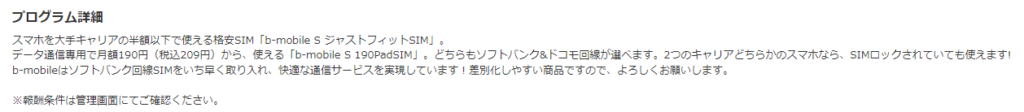
15・次にテキストエディターを使用して広告の説明文を追加します。
PR文はプログラム詳細の文章を一部引用して作成を行います。
バリューコマースのASPの特性上、元からある説明文が短い広告が多い為広告主サイトより使用できる文言を探して追記をお願い致します。

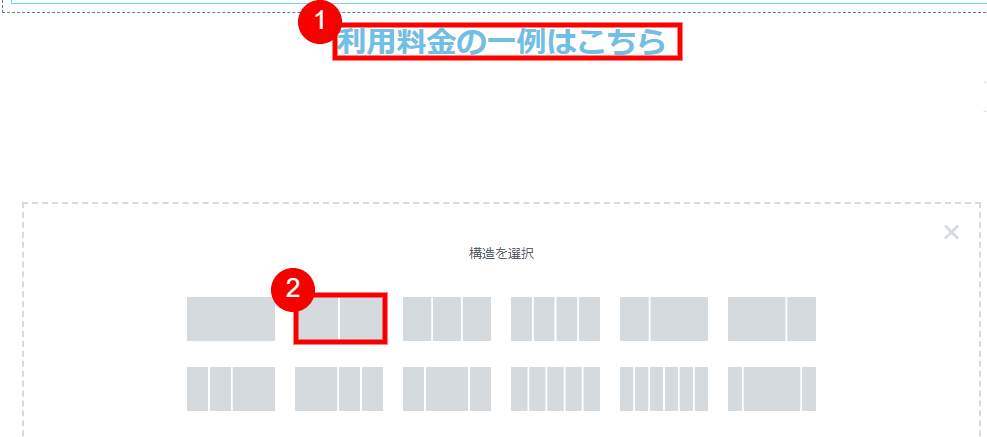
16・商品の紹介をする箇所の項目を作成します。
見出しを追加後に2分割の構造を選択。

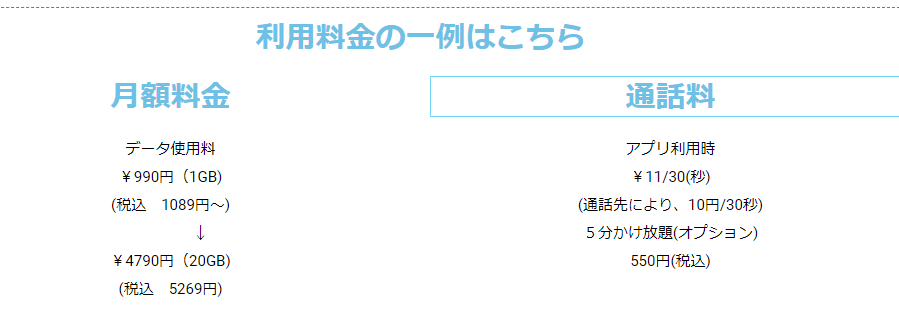
17・料金の一例を文章で入力します。


見出しとテキストエディターで作成しました。
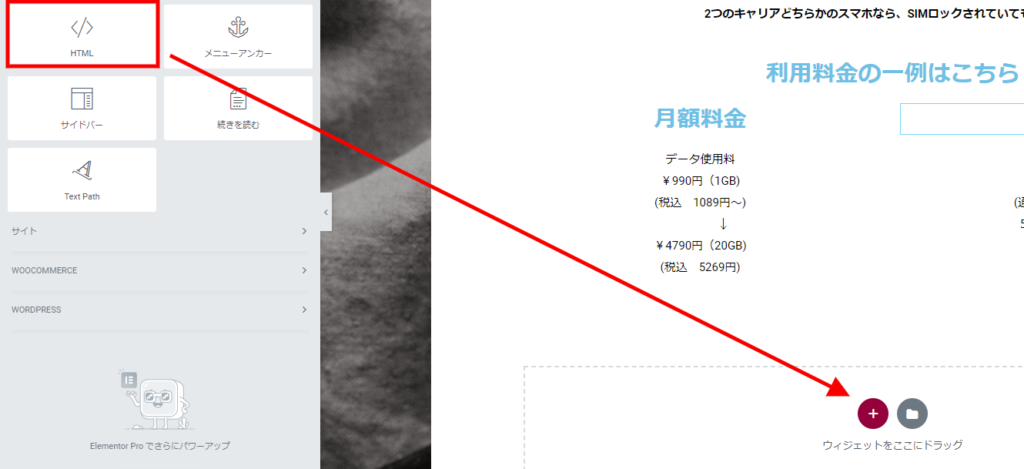
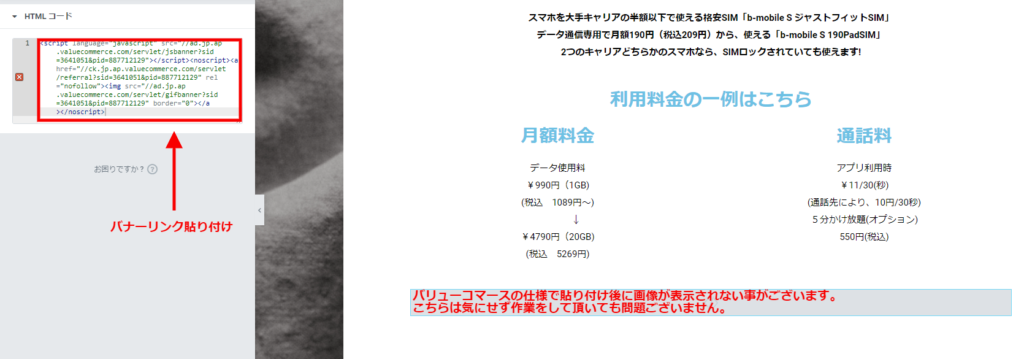
18・最後のバナーリンクの貼り付けを行います。
バナーリンクのコピー方法はこちらをご確認のうえリンクのコピーをお願い致します。
19・バナーリンクのコピーをした後は作成したページにバナーを貼り付けます。
その際に使用するのは「HTML」のウィジェットを使用して下さい。

20・前の項目で作成したバナーリンクを貼り付けます。
※ここでバナー画像が表示されないことがございますが、ASPの仕様の為気にする事はございません。

21・作成したページを更新してプレビューを確認します。

(参考)サンプルページ【Elementor(バリューコマース)】
(参考)サンプルページ【Elementor】デザイン追加